Tutorial: Create a serverless chat app with Azure Web PubSub service and Azure Static Web Apps
Azure Web PubSub helps you build real-time messaging web applications using WebSocket. Azure Static Web Apps helps you build and deploy full-stack web apps automatically to Azure from a code repository. In this tutorial, you learn how to use Web PubSub and Static Web Apps together to build a real-time chat room application.
More specifically, you learn how to:
- Build a serverless chat app
- Work with Web PubSub function input and output bindings
- Work with Static Web Apps
Important
Raw connection strings appear in this article for demonstration purposes only.
A connection string includes the authorization information required for your application to access Azure Web PubSub service. The access key inside the connection string is similar to a root password for your service. In production environments, always protect your access keys. Use Azure Key Vault to manage and rotate your keys securely and secure your connection with WebPubSubServiceClient.
Avoid distributing access keys to other users, hard-coding them, or saving them anywhere in plain text that is accessible to others. Rotate your keys if you believe they may have been compromised.
Overview

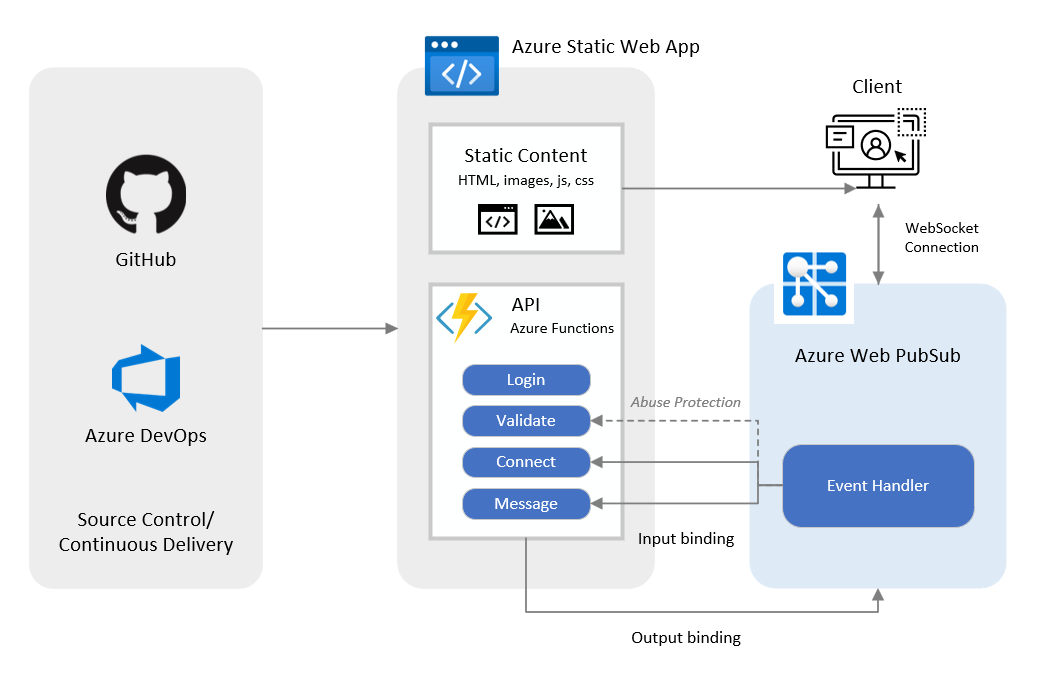
GitHub or Azure Repos provide source control for Static Web Apps. Azure monitors the repo branch you select, and every time there's a code change to the source repo a new build of your web app is automatically run and deployed to Azure. Continuous delivery is provided by GitHub Actions and Azure Pipelines. Static Web Apps detects the new build and presents it to the endpoint user.
The sample chat room application provided with this tutorial has the following workflow.
- When a user signs in to the app, the Azure Functions
loginAPI is triggered to generate a Web PubSub service client connection URL. - When the client initializes the connection request to Web PubSub, the service sends a system
connectevent that triggers the FunctionsconnectAPI to authenticate the user. - When a client sends a message to Azure Web PubSub service, the service responds with a user
messageevent and the FunctionsmessageAPI is triggered to broadcast, the message to all the connected clients. - The Functions
validateAPI is triggered periodically for CloudEvents Abuse Protection when the events in Azure Web PubSub are configured with predefined parameter{event}, that is, https://$STATIC_WEB_APP/api/{event}.
Note
The Functions APIs connect and message are triggered when Azure Web PubSub service is configured with these two events.
Prerequisites
- A GitHub account.
- An Azure account. If you don't have an Azure subscription, create an Azure free account before you begin.
- Azure CLI (version 2.29.0 or higher) or Azure Cloud Shell to manage Azure resources.
Create a Web PubSub resource
Sign in to the Azure CLI by using the following command.
az loginCreate a resource group.
az group create \ --name my-awps-swa-group \ --location "eastus2"Create a Web PubSub resource.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Get and hold the access key for later use.
Raw connection strings appear in this article for demonstration purposes only. In production environments, always protect your access keys. Use Azure Key Vault to manage and rotate your keys securely and secure your connection with
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Replace the placeholder
<YOUR_AWPS_ACCESS_KEY>with the value forprimaryConnectionStringfrom the previous step.
Create a repository
This article uses a GitHub template repository to make it easy for you to get started. The template features a starter app that you deploy to Azure Static Web Apps.
- Go to https://github.com/Azure/awps-swa-sample/generate to create a new repo for this tutorial.
- Select yourself as Owner and name your repository my-awps-swa-app.
- You can create a Public or Private repo according to your preference. Both work for the tutorial.
- Select Create repository from template.
Create a static web app
Now that the repository is created, you can create a static web app from the Azure CLI.
Create a variable to hold your GitHub user name.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Replace the placeholder
<YOUR_GITHUB_USER_NAME>with your GitHub user name.Create a new static web app from your repository. When you run this command, the CLI starts a GitHub interactive sign-in. Follow the message to complete authorization.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubImportant
The URL passed to the
--sourceparameter must not include the.gitsuffix.Enter the user code as displayed your console's message.
Select Continue.
Select Authorize AzureAppServiceCLI.
Configure the static web app settings.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
View the website
There are two aspects to deploying a static app: The first creates the underlying Azure resources that make up your app. The second is a GitHub Actions workflow that builds and publishes your application.
Before you can navigate to your new static site, the deployment build must first finish running.
Return to your console window and run the following command to list the URLs associated with your app.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"The output of this command returns the URL to your GitHub repository.
Copy the repository URL and paste it into the browser.
Select the Actions tab.
At this point, Azure is creating the resources to support your static web app. Wait until the icon next to the running workflow turns into a check mark with green background ✅. This operation may take a few minutes to complete.
Once the success icon appears, the workflow is complete and you can return to your console window.
Run the following command to query for your website's URL.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Hold the url to set in the Web PubSub event handler.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Configure the Web PubSub event handler
You're very close to complete. The last step is to configure Web PubSub so that client requests are transferred to your function APIs.
Run the following command to configure Web PubSub service events. It maps functions under the
apifolder in your repo to the Web PubSub event handler.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Now you're ready to play with your website <YOUR_STATIC_WEB_APP>. Copy it to browser and select Continue to start chatting with your friends.
Clean up resources
If you're not going to continue to use this application, you can delete the resource group and the static web app by running the following command.
az group delete --name my-awps-swa-group
Next steps
In this quickstart, you learned how to develop and deploy a serverless chat application. Now, you can start building your own application.