How-to: Build a real-time collaborative whiteboard using Web PubSub for Socket.IO and deploy it to Azure App Service
A new class of applications is reimagining what modern work could be. While Microsoft Word brings editors together, Figma gathers up designers on the same creative endeavor. This class of applications builds on a user experience that makes us feel connected with our remote collaborators. From a technical point of view, user's activities need to be synchronized across users' screens at a low latency.
Important
Raw connection strings appear in this article for demonstration purposes only.
A connection string includes the authorization information required for your application to access Azure Web PubSub service. The access key inside the connection string is similar to a root password for your service. In production environments, always protect your access keys. Use Azure Key Vault to manage and rotate your keys securely and secure your connection with WebPubSubServiceClient.
Avoid distributing access keys to other users, hard-coding them, or saving them anywhere in plain text that is accessible to others. Rotate your keys if you believe they may have been compromised.
Overview
In this how-to guide, we take a cloud-native approach and use Azure services to build a real-time collaborative whiteboard and we deploy the project as a Web App to Azure App Service. The whiteboard app is accessible in the browser and allows anyone can draw on the same canvas.

Prerequisites
In order to follow the step-by-step guide, you need
- An Azure account. If you don't have an Azure subscription, create an Azure free account before you begin.
- Azure CLI (version 2.39.0 or higher) or Azure Cloud Shell to manage Azure resources.
Create Azure resources using Azure CLI
Sign in
Sign in to Azure CLI by running the following command.
az loginCreate a resource group on Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Create a Web App resource
Create a free App Service plan.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxCreate a Web App resource
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Create a Web PubSub for Socket.IO
Create a Web PubSub resource.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Show and store the value of
primaryConnectionStringsomewhere for later use.Raw connection strings appear in this article for demonstration purposes only. In production environments, always protect your access keys. Use Azure Key Vault to manage and rotate your keys securely and secure your connection with
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Get the application code
Run the following command to get a copy of the application code.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Deploy the application to App Service
App Service supports many deployment workflows. For this guide, we're going to deploy a ZIP package. Run the following commands to install and build the project.
npm install npm run build # bash zip -r app.zip * # PowershellCompress into a zip
Use Bash
zip -r app.zip *Use PowerShell
Compress-Archive -Path * -DestinationPath app.zipSet Azure Web PubSub connection string in the application settings. Use the value of
primaryConnectionStringyou stored from an earlier step.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Use the following command to deploy it to Azure App Service.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
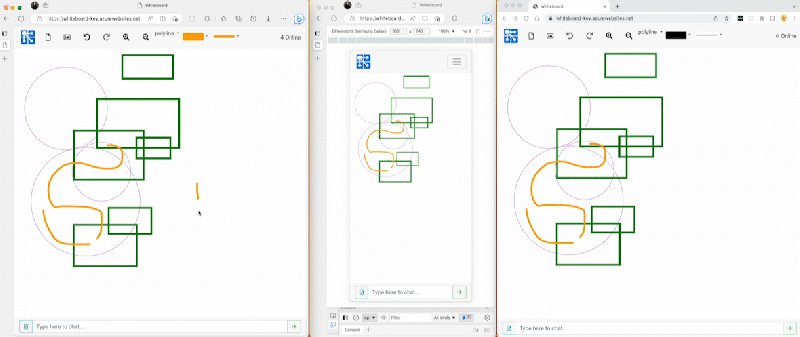
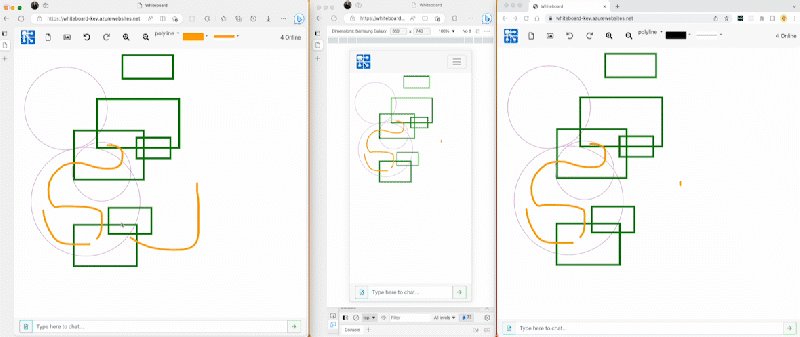
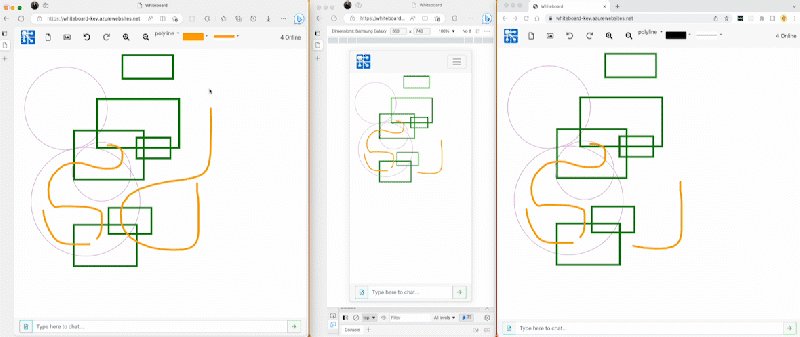
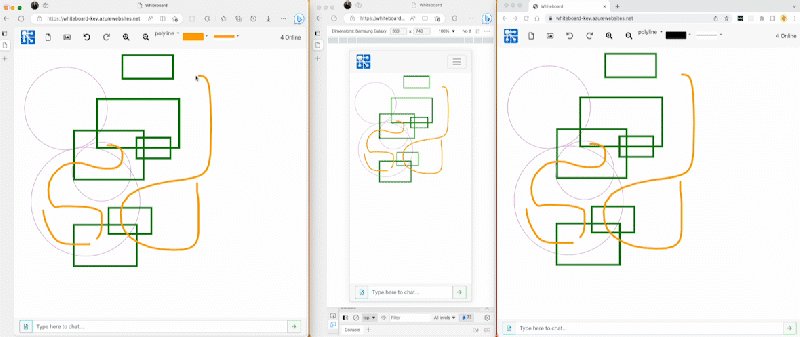
View the whiteboard app in a browser
Now head over to your browser and visit your deployed Web App. The url usually is https://<webapp-name>.azurewebsites.net . It's recommended to have multiple browser tabs open so that you can experience the real-time collaborative aspect of the app. Or better, share the link with a colleague or friend.