Code Optimizations extensions for Visual Studio Code (preview)
With the Code Optimizations extension for Visual Studio Code, you can generate a code fix proposal for performance issues identified by Code Optimizations in your running. NET apps.
This article guides you through using the extension with GitHub Copilot in Visual Studio Code.
Prerequisites
- Install the latest version of Visual Studio Code
- Sign up for and log into a GitHub account with a valid GitHub Copilot subscription.
- Install the GitHub Copilot Chat extension.
- Enable the following services for your .NET application:
Install the Code Optimizations extension (preview)
Install the Code Optimizations extension for Visual Studio Code.
When you run the extension for the first time, you might see two dialogue prompts asking you to sign into Azure and connect with your GitHub Copilot account.
Fix performance issues in your code using the extension
Once installed, the Code Optimizations extension (preview) introduces an agent called @code_optimizations with a few commands or "skills" that you can use in GitHub Copilot to interface with Code Optimizations issues.
- In Visual Studio Code, open the repo holding your .NET application with Code Optimizations enabled.
- Open the GitHub Copilot chat.
You have three options for using the Code Optimizations extension in Visual Studio Code:
- Connect to Code Optimizations in Azure
- Optimize code based on GitHub issues from Code Optimizations
- Without Code Optimizations
Option 1: Connect to Code Optimizations in Azure
While using the extension with Code Optimizations enabled on your application requires more setup steps, you receive more accurate fix suggestions in your code.
Verify Code Optimizations for your application
To get started, make sure Code Optimizations are identified for your application.
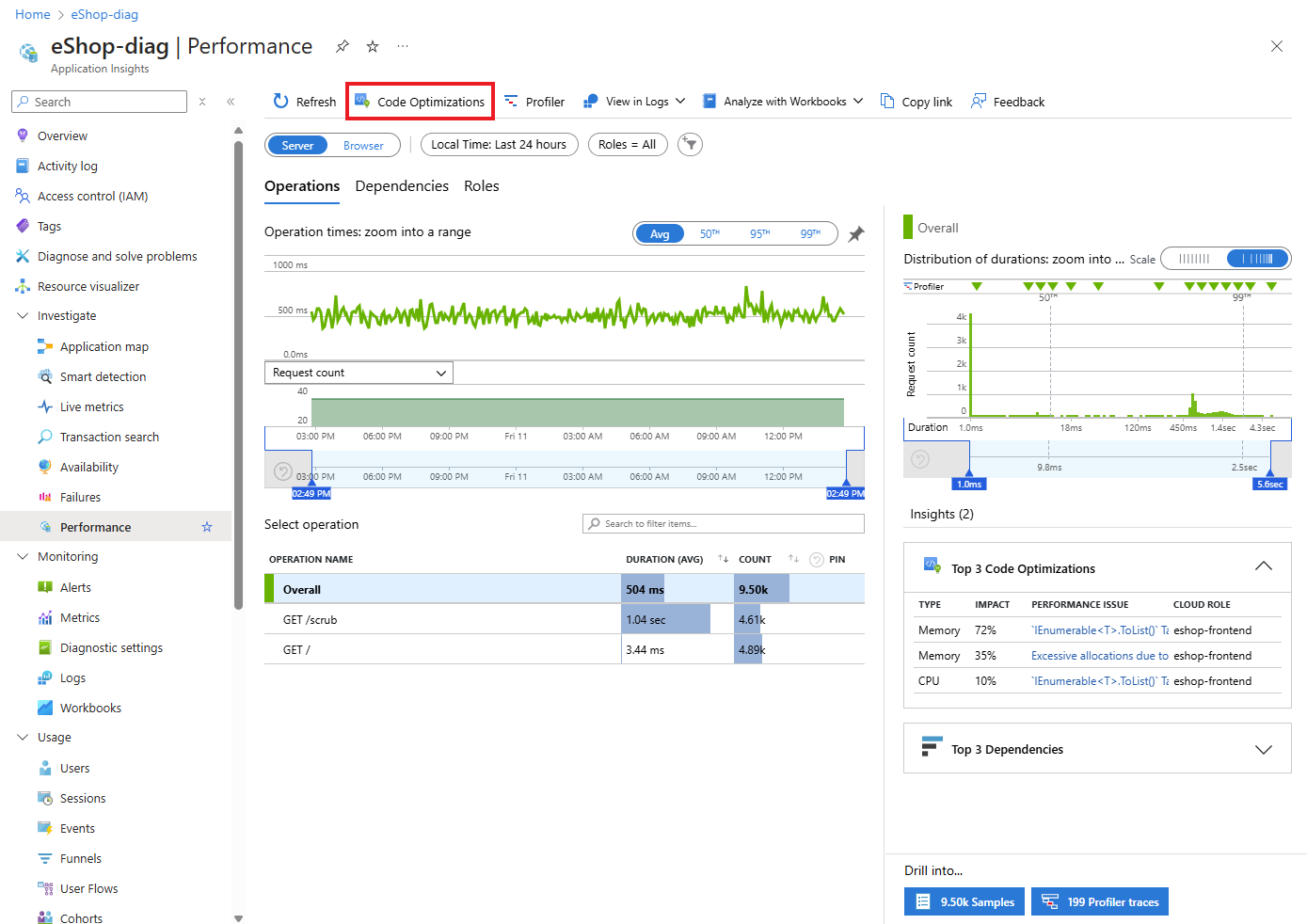
In the Azure portal, navigate to your Application Insights resource.
Select Investigate > Performance.
In the Performance blade, select the Code Optimizations button in the top menu.

Make note of:
- The Application Insights resource name.
- The account with which you're signed into the Azure portal.
Get the Application ID for your app
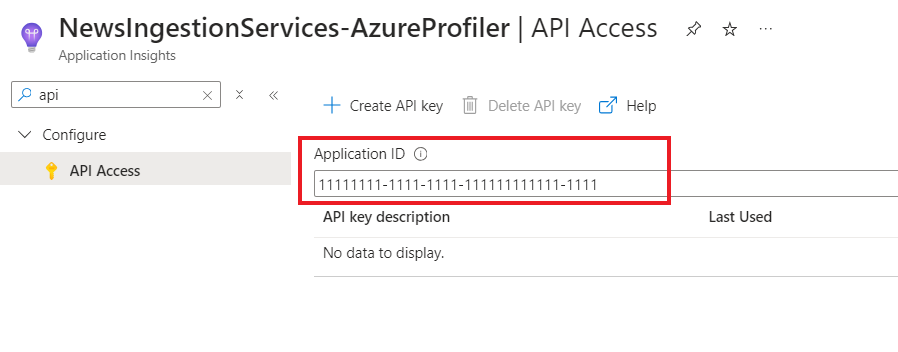
Navigate to your Application Insights resource.
Select Configure > API Access.
Make note of your Application ID at the top of the API Access pane.

Invoke the extension
Invoke the extension by executing the following command, replacing the placeholder with the Application ID you saved earlier.
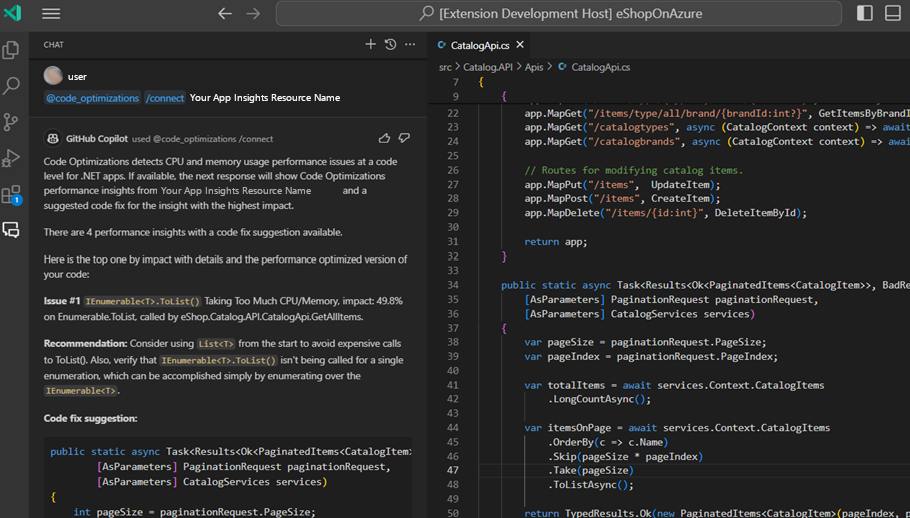
@code_optimizations /connect <YOUR_APPLICATION_ID>The command pulls the top issues from Code Optimizations, maps them to source code in your local repo, and suggests fixes/recommendations. It automatically generates the top recommendation.

Generate fixes for other issues by following the prompts in the Copilot response.
Option 2: Optimize code based on GitHub issues from Code Optimizations
Aside from the @code-optimizations /connect command, you can also use the /optimize commands to resolve issues in your code. The extension provides two ways to use the /optimize command:
- With a Code Optimizations issue number.
- With code selection directly in Visual Studio Code.
With a Code Optimizations issue number
Run the /optimize command along with the Azure DevOps or GitHub work item number created by Code Optimizations service in the Azure portal.
Create Code Optimizations work items
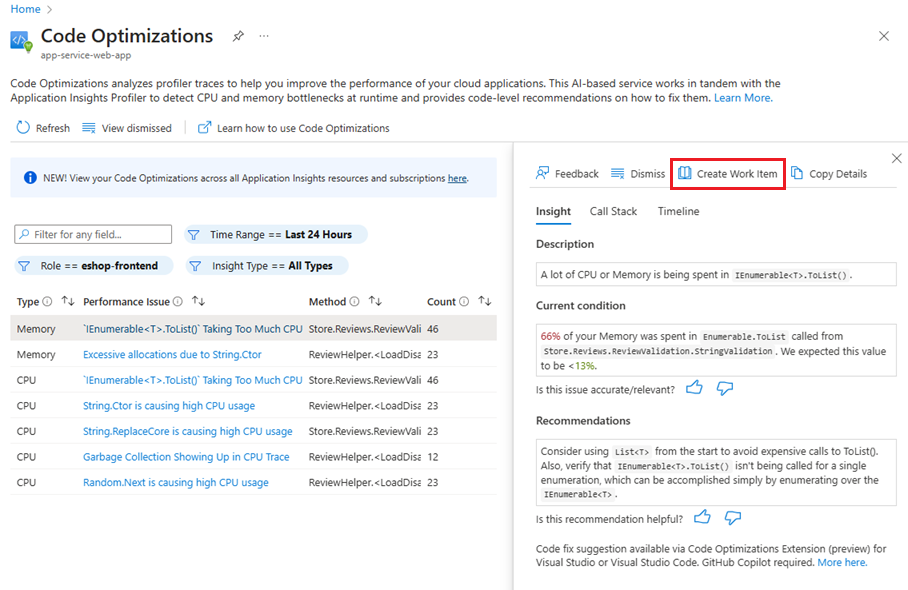
In the portal, select one of the performance issues from the results.
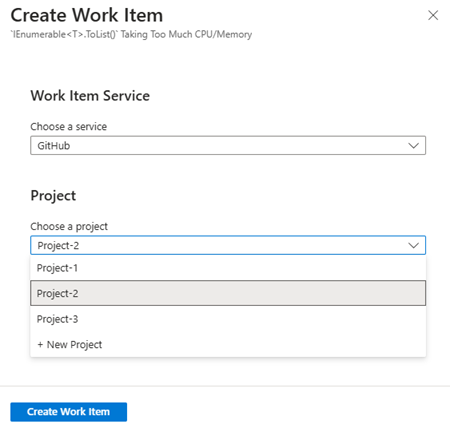
In the details pane, click Create Work Item.

From the dropdown, choose whether you'd like to create an issue through Azure DevOps or GitHub.
Choose a project from the dropdown, or create a new one.
- If you create a new project, enter the project URL and click Add project.
Click the toggle to label the issue as a Task or a Bug.

- Click Create Work Item.
Run the /optimize command
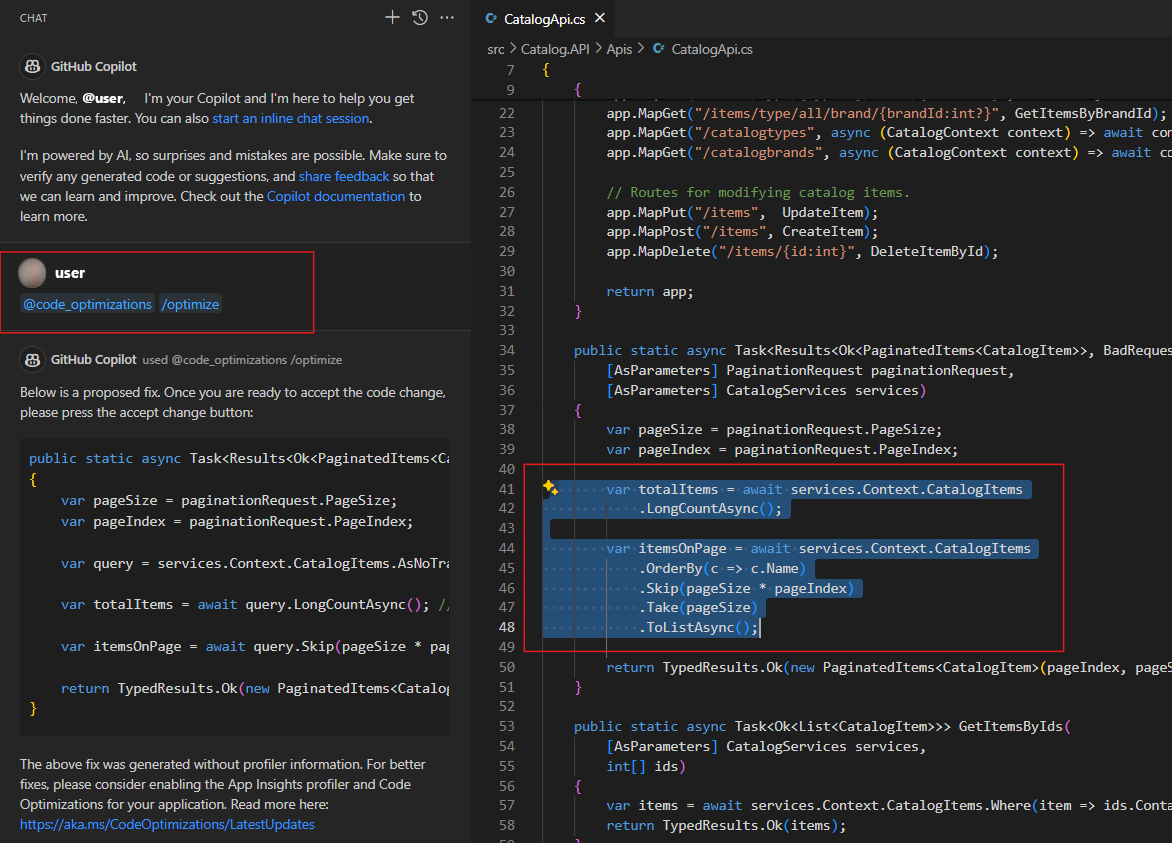
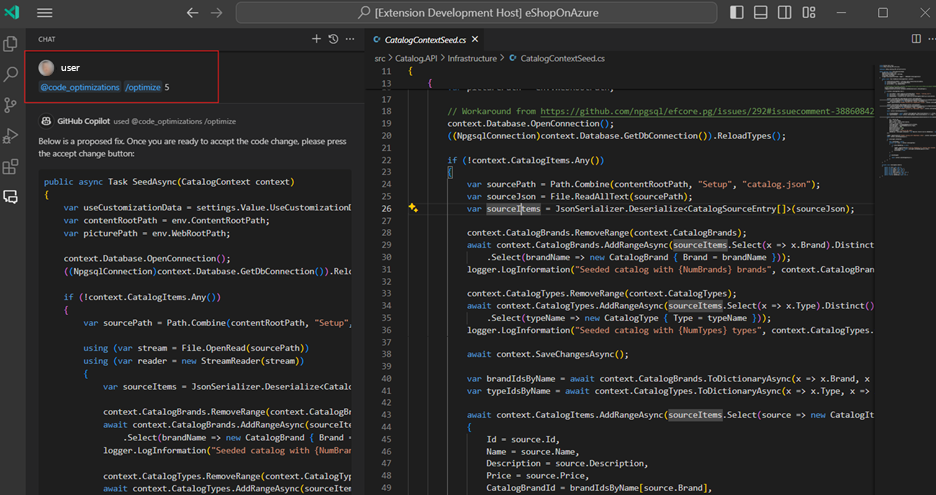
In Visual Studio Code, using GitHub Copilot, call
/optimizewith the issue number you created in the Code Optimizations service in the Azure portal. In the following example, "5" represents the GitHub issue number that you'd like to fix.@code-optimizations /optimize 5
The command:
- Pulls in the body of the issue, which includes the call stack, CPU usage, etc.
- Uses the Code Optimizations model to generate a code fix. This action may take some time.
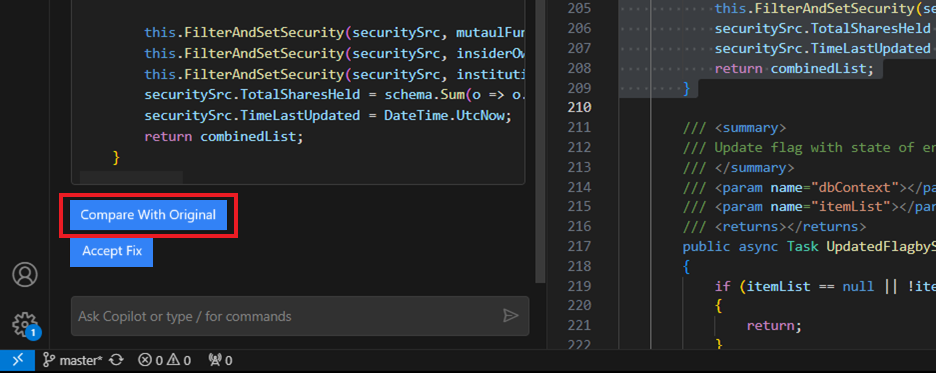
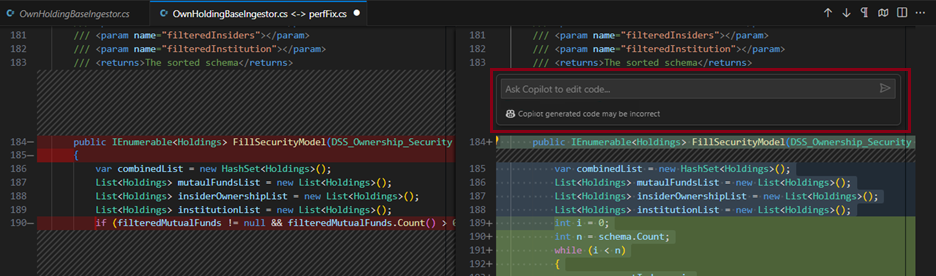
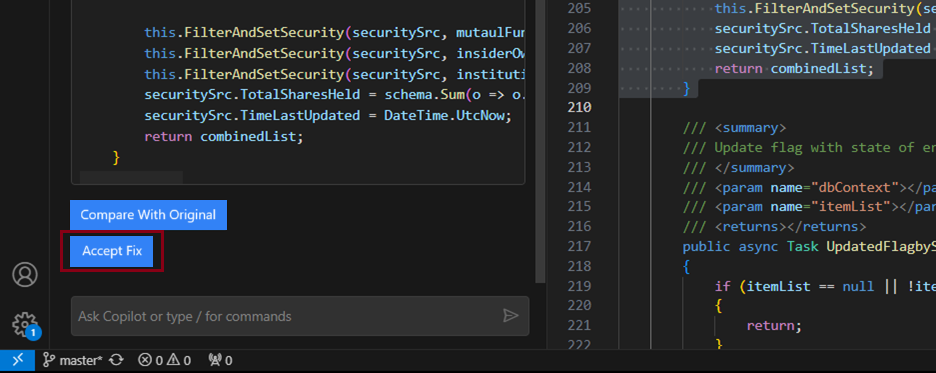
Once the code fix is generated, click the Compare With Original button to review the suggested fix alongside the original.

Make any other changes to the code fix using the inline chat option. For example, ask Copilot to:
Update method name from
<A>to<B>.Use
API Xinstead ofAPI Y, etc.
Click Accept Fix once you're ready.

With code selection directly in Visual Studo Code
Directly trigger /optimize on selected code. Using this method, you can proactively optimize some code you think has a performance issue.
- Select potentially problematic code, or hover your cursor in a method with performance issues.
- Call the
/optimizecommand in the Copilot chat.
You can then run benchmark/load tests to ensure the changes improve performance, and unit tests to ensure code semantics are preserved.
Option 3: Without Code Optimizations
You can use the Visual Studio Code extension without Code Optimizations enabled. While this method requires less setup time, you may receive less accurate fix suggestions.
Select potentially problematic code, or hover your cursor in a method with performance issues.
Call the
/optimizecommand in the Copilot chat.