Getting Started with ASP.NET 4.5 Web Forms and Visual Studio 2017
This tutorial series shows you how to build an ASP.NET Web Forms application with ASP.NET 4.5 and Microsoft Visual Studio 2017.
Introduction
This tutorial series guides you through creating an ASP.NET Web Forms application using Visual Studio 2017 and ASP.NET 4.5. You'll create an application named Wingtip Toys - a simplified storefront web site selling items online. During the series, new ASP.NET 4.5 features are highlighted.
Target audience
Developers new to ASP.NET Web Forms are the target audience for this tutorial series.
You should have some knowledge in the following areas:
- Object-oriented programming (OOP) and languages
- Web development (HTML, CSS, JavaScript)
- Relational databases
- N-tier architecture
To review these areas, consider studying the following content:
- Getting Started with Visual C#
- Web Development, HTML, CSS, JavaScript, SQL, PHP, JQuery
- Relational database
- Multitier architecture
Application features
The ASP.NET Web Form features presented in this series include:
- The Web Application Project (not Web Site Project)
- Web Forms
- Master Pages, Configuration
- Bootstrap
- Entity Framework Code First, LocalDB
- Request Validation
- Strongly-typed Data Controls
- Model Binding
- Data Annotations
- Value Providers
- SSL and OAuth
- ASP.NET Identity, Configuration, and Authorization
- Unobtrusive Validation
- Routing
- ASP.NET Error Handling
Application scenarios and tasks
Tutorial series tasks include:
- Creating, reviewing, and running a new project
- Creating a database structure
- Initializing and seeding a database
- Customizing the UI with styles, graphics, and a master page
- Adding pages and navigation
- Displaying menu details and product data
- Creating a shopping cart
- Adding SSL and OAuth support
- Adding a payment method
- Including an administrator role and a user to the application
- Restricting access to specific pages and folder
- Uploading a file to the web application
- Implementing input validation
- Registering routes for the web application
- Implementing error handling and error logging
Overview
This tutorial series is intended for someone familiar with programming concepts, but new to ASP.NET Web Forms. If you're already familiar with ASP.NET Web Forms, this series can still help you learn about new ASP.NET 4.5 features. For readers unfamiliar with programming concepts and ASP.NET Web Forms, see the additional Web Forms tutorials provided in the Getting Started section on the ASP.NET Web site.
The ASP.NET 4.5 provided in this tutorial series includes the following features:
A simple UI for creating projects that offers support for many ASP.NET frameworks (Web Forms, MVC, and Web API).
Bootstrap, a layout, theming, and responsive design framework.
ASP.NET Identity, a new ASP.NET membership system that works the same in all ASP.NET frameworks and works with web hosting software other than IIS.
-
An update to the Entity Framework enabling you to:
- Retrieve and manipulate data as strongly-typed objects
- Access data asynchronously
- Handle transient connection faults
- Log SQL statements
For a complete ASP.NET 4.5 feature list, see ASP.NET and Web Tools for Visual Studio 2013 Release Notes.
The Wingtip Toys sample application
The following screenshots are from the ASP.NET Web Forms application that you create in this tutorial series. When you run the application in Visual Studio, the following web Home page appears.

You can register as a new user, or sign in as an existing user. The top navigation has links to product categories and their products from the database.
If you select Products, all available products are displayed.

If you select a specific product, product details are displayed.

As a user, you can register and sign in with Web Forms template default functionality. This tutorial also explains how to sign in using an existing Gmail account. Additionally, you can sign in as the administrator to add and remove products from the database.

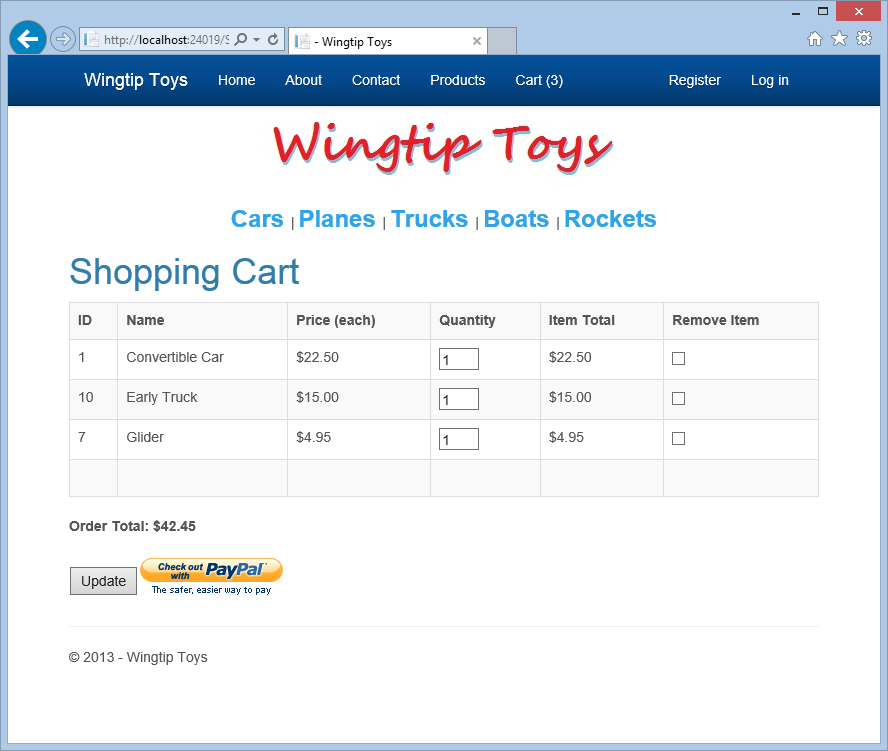
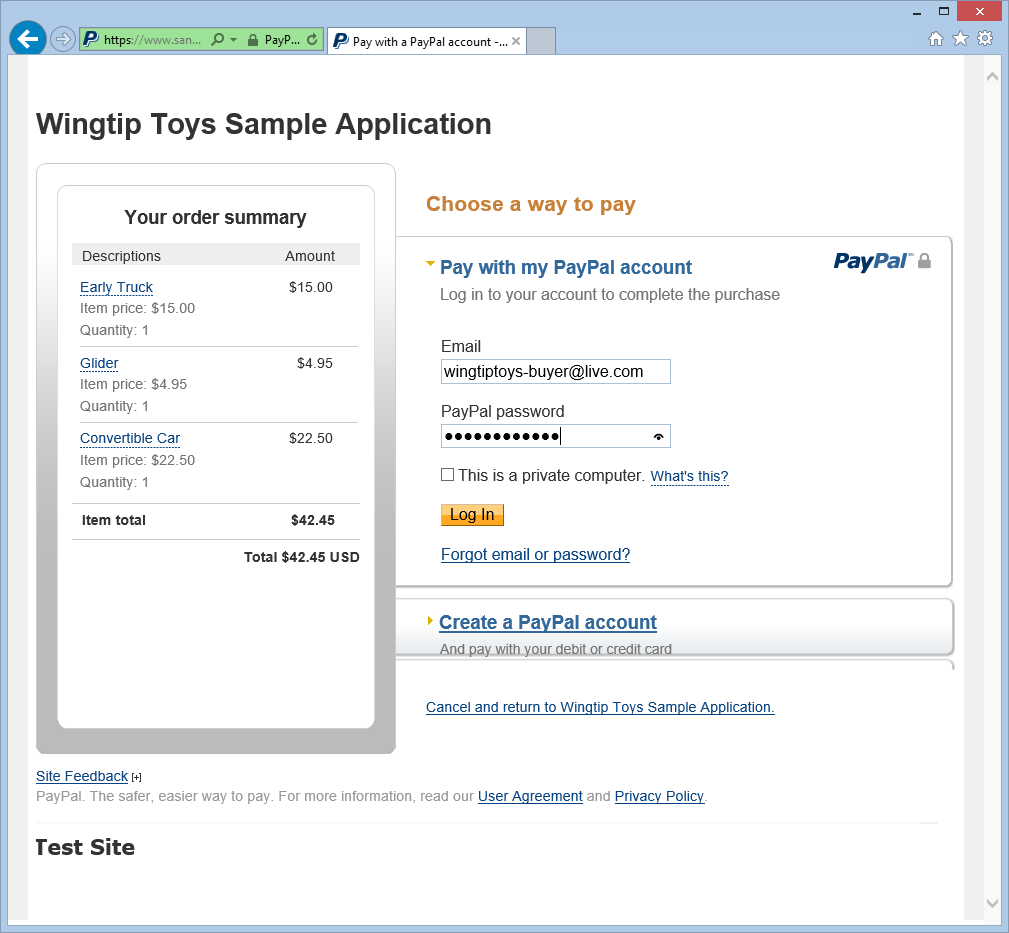
Once you've signed in as a user, you can add products to the shopping cart and checkout with PayPal. The sample application is designed to work in PayPal's developer sandbox. No actual money transaction takes place.

PayPal confirms your account, order, and payment information.

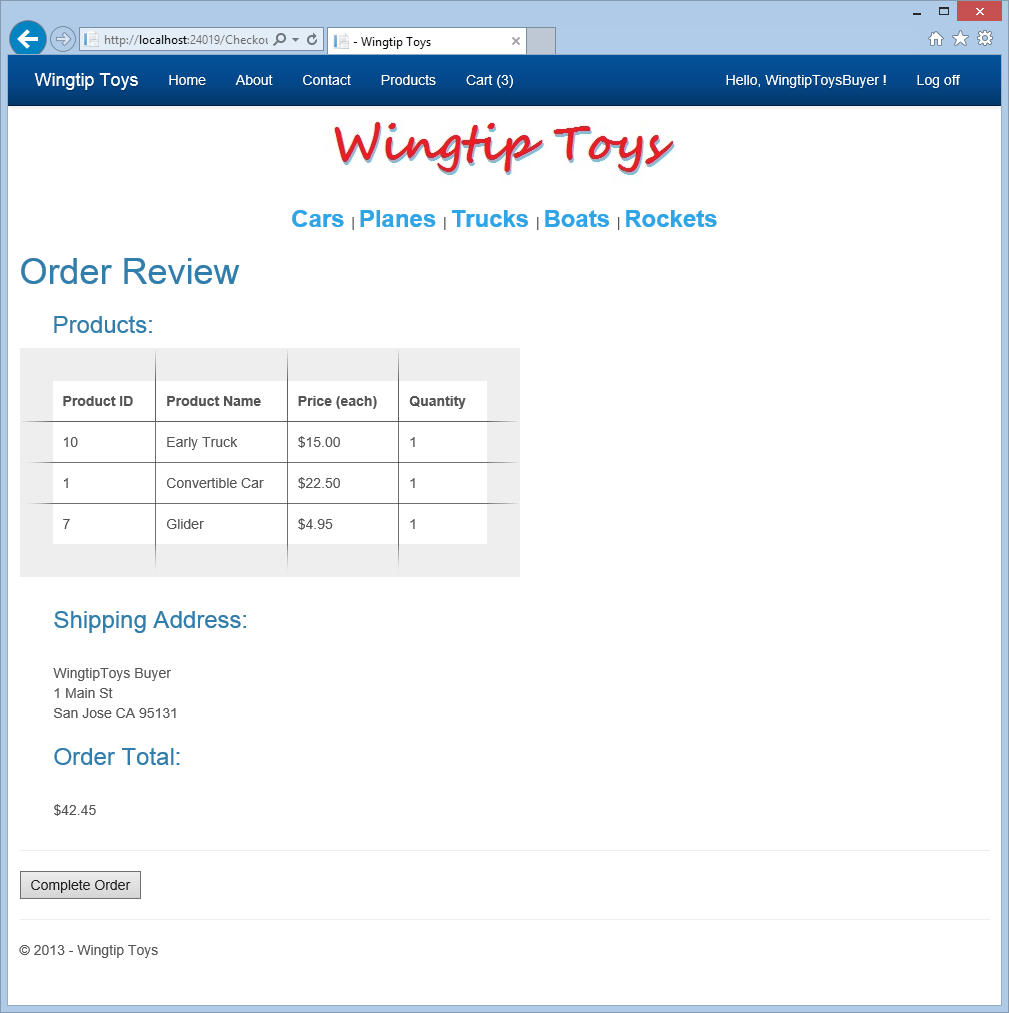
After returning from PayPal, you can review and complete your order.

Prerequisites
Before you start, make sure the following software is installed on your computer:
The .NET Framework is installed automatically.
This tutorial series uses Microsoft Visual Studio Community 2017. You can use either that or Microsoft Visual Studio 2017 to complete this tutorial series.
Note the following about Visual Studio:
Microsoft Visual Studio 2017 and Microsoft Visual Studio Community 2017 are referred to as Visual Studio throughout this tutorial series.
Visual Studio 2017 is installed next to any older versions already installed. Sites created in earlier versions can be opened in Visual Studio 2017 and continue to open in previous versions.
The first time you started Visual Studio, it is assumed you selected the Web Development settings. For more information, see How to: Select Web Development Environment Settings.
After installing the prerequisites, you're ready to begin creating the Web project presented in this tutorial series.
Download the sample application
You can download the completed sample application at anytime from the MSDN Samples site:
Getting Started with ASP.NET 4.5 Web Forms and Visual Studio 2013 - Wingtip Toys (C#)
This download has the following items:
- The sample application in the WingtipToys folder.
- The resources used to create the sample application in the WingtipToys-Assets folder in the WingtipToys folder.
The download is a .zip file. To see the completed project that this tutorial series creates, find and select the C# folder in the .zip file. Save the C# folder to the folder you use to work with Visual Studio projects. By default, the Visual Studio 2017 projects folder is:
C:\Users\<username>\source\repos
Rename the C# folder to WingtipToys.
Note
If you already have a folder named WingtipToys in your Projects folder, temporarily rename that existing folder before renaming the C# folder to WingtipToys.
To run the completed project, open the WingtipToys folder and double-click the WingtipToys.sln file. Visual Studio 2017 opens the project. Next, right-click the Default.aspx file in Solution Explorer and select View In Browser.
Take a ASP.NET Web Forms quiz to review content
After completing the tutorial series, take a quiz to test your knowledge and reinforce key concepts. Each question provides an explanation and links to additional guidance.
Tutorial support and comments
For questions and comments, use the Q and A section included on the Getting Started with ASP.NET 4.5 Web Forms and Visual Studio 2013 - Wingtip Toys (C#) sample page.
Comments on this tutorial series are welcome. When this tutorial series is updated, every effort is made to consider corrections or suggestions for improvements.
If an error occurs, the corresponding error messages could be confusing, with no good explanation on how to fix it. For help, you can check the ASP.NET forums. Another good source is the Q and A section in the Getting Started with ASP.NET 4.5 Web Forms and Visual Studio 2013 - Wingtip Toys (C#) sample page.