Handling Postbacks from A Popup Control With an UpdatePanel (VB)
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. Special care has to be taken when a postback occurs within such a popup.
Overview
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. Special care has to be taken when a postback occurs within such a popup.
Steps
When using a PopupControl with a postback, an UpdatePanel can prevent the page refresh caused by the postback. The following markup defines a couple of important elements:
- A
ScriptManagercontrol so that the ASP.NET AJAX Control Toolkit works - Two
TextBoxcontrols which will both trigger a popup - A
Panelcontrol that will serve as the popup - Within the panel, a
Calendarcontrol is embedded within anUpdatePanelcontrol - Two
PopupControlExtendercontrols that assign the panel to the text boxes
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Note that the OnSelectionChanged attribute of the Calendar control is set. So when the user selects a date within the calendar, a postback occurs and the server-side method c1_SelectionChanged() is executed. Within that method, the current date must be retrieved and written back to the textbox.
The syntax for that is as follows: First of all, a proxy object for the PopupControlExtender on the page must be generated. The ASP.NET AJAX Control Toolkit offers the GetProxyForCurrentPopup() method. The object this method returns supports the Commit() method which sends a value back to the control that triggered the popup (not the control that triggered the method call!). The following code provides the selected date as the argument for the Commit() method, causing the code to write the selected date back to the text box:
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim pce As PopupControlExtender = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page)
pce.Commit(CType(sender, Calendar).SelectedDate.ToShortDateString())
End Sub
</script>
Now whenever you click on a calendar date, the selected date appears in the associated text box, creating a date picker control that can currently be found on many websites.
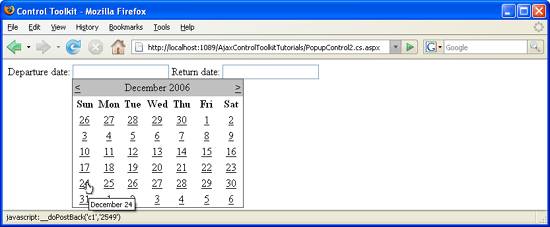
The Calendar appears when the user clicks into the textbox (Click to view full-size image)
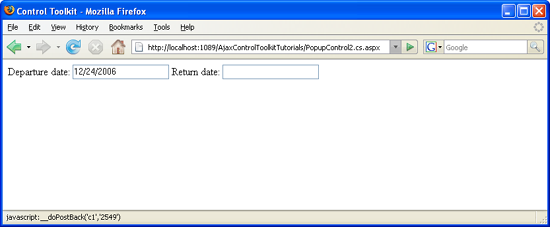
Clicking on a date puts it in the textbox (Click to view full-size image)