Using ModalPopup with a Repeater Control (VB)
The ModalPopup control in the AJAX Control Toolkit offers a simple way to create a modal popup using client-side means. It is also possible to use this control within a repeater.
Overview
The ModalPopup control in the AJAX Control Toolkit offers a simple way to create a modal popup using client-side means. It is also possible to use this control within a repeater.
Steps
First of all, a data source is required. This sample uses the AdventureWorks database and the Microsoft SQL Server 2005 Express Edition. The database is an optional part of a Visual Studio installation (including express edition) and is also available as a separate download under https://go.microsoft.com/fwlink/?LinkId=64064. The AdventureWorks database is part of the SQL Server 2005 Samples and Sample Databases (download at https://www.microsoft.com/download/details.aspx?id=10679). The easiest way to set the database up is to use the Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) and attach the AdventureWorks.mdf database file. For this sample, we assume that the instance of the SQL Server 2005 Express Edition is called SQLEXPRESS and resides on the same machine as the web server; this is also the default setup. If your setup differs, you have to adapt the connection information for the database. In order to activate the functionality of ASP.NET AJAX and the Control Toolkit, the ScriptManager control must be put anywhere on the page (but within the <form> element):
<asp:ScriptManager ID="asm" runat="server" />
Then, add a data source to the page. In order to use a limited amount of data, we only select the first five entries in the Vendor table of the AdventureWorks database. If you are using the Visual Studio assistant to create the data source, mind that a bug in the current version does not prefix the table name (Vendor) with Purchasing. The following markup shows the correct syntax:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Next, add a panel which serves as the modal popup. It contains a Button control to close the popup again:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
In order to make the popup work within the repeater, the ModalPopupExtender control must be put within the <ItemTemplate> section of the repeater. So the panel is outside the repeater, but the extender is inside. Here is the markup for the repeater:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
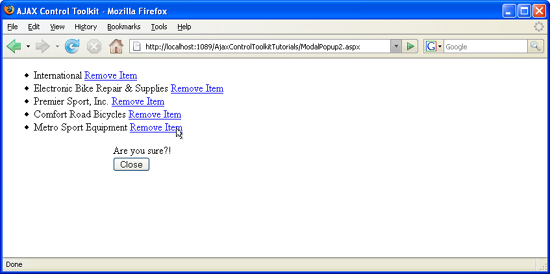
Then, every item in the data source is displayed with a button next to it that triggers the modal popup.
The modal popup can be triggered for every data source entry (Click to view full-size image)