Using HoverMenu with a Repeater Control (C#)
The HoverMenu control in the AJAX Control Toolkit provides a simple popup effect: When the mouse pointer hovers over an element, a popup appears at a specified position. It is also possible to use this control within a repeater.
Overview
The HoverMenu control in the AJAX Control Toolkit provides a simple popup effect: When the mouse pointer hovers over an element, a popup appears at a specified position. It is also possible to use this control within a repeater.
Steps
First of all, a data source is required. This sample uses the AdventureWorks database and the Microsoft SQL Server 2005 Express Edition. The database is an optional part of a Visual Studio installation (including express edition) and is also available as a separate download under https://go.microsoft.com/fwlink/?LinkId=64064. The AdventureWorks database is part of the SQL Server 2005 Samples and Sample Databases (download at https://www.microsoft.com/download/details.aspx?id=10679). The easiest way to set the database up is to use the Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) and attach the AdventureWorks.mdf database file.
For this sample, we assume that the instance of the SQL Server 2005 Express Edition is called SQLEXPRESS and resides on the same machine as the web server; this is also the default setup. If your setup differs, you have to adapt the connection information for the database.
In order to activate the functionality of ASP.NET AJAX and the Control Toolkit, the ScriptManager control must be put anywhere on the page (but within the <form> element):
<asp:ScriptManager ID="asm" runat="server" />
Then, add a data source to the page. In order to use a limited amount of data, we only select the first five entries in the Vendor table of the AdventureWorks database. If you are using the Visual Studio assistant to create the data source, mind that a bug in the current version does not prefix the table name (Vendor) with Purchasing. The following markup shows the correct syntax:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Next, add a panel which serves as the modal popup:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Now, the HoverMenuExtender comes into play. So that every element in the data source gets its own popup, the extender must be put within the repeater's <ItemTemplate> section. Here is the markup:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
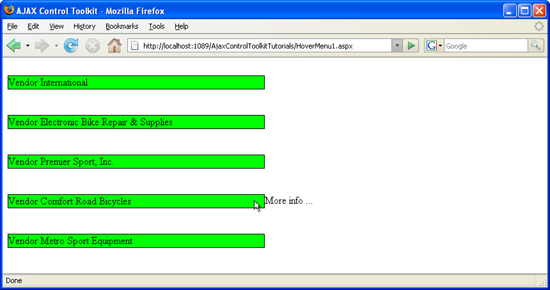
Now every item in the data source displays a popup to the right (PopupPosition attribute) after a delay of 50 milliseconds (PopDelay attribute).
The hover menu appears next to each item in the repeater (Click to view full-size image)