ASP.NET MVC 4 Entity Framework Scaffolding and Migrations
Download Web Camps Training Kit
If you are familiar with ASP.NET MVC 4 controller methods, or have completed the "Helpers, Forms and Validation" Hands-On lab, you should be aware that much of the logic to create, update, list and remove any data entity is repeated throughout the application. Not to mention that, if your model has several classes to manipulate, you will be likely to spend a considerable time writing the POST and GET action methods for each entity operation, as well as each of the views.
In this lab you will learn how to use the ASP.NET MVC 4 scaffolding to automatically generate the baseline of your application's CRUD (Create, Read, Update and Delete). Starting from a simple model class, and, without writing a single line of code, you will create a controller that will contain all the CRUD operations, as well as the all the necessary views. After building and running the simple solution, you will have the application database generated, together with the MVC logic and views for data manipulation.
In addition, you will learn how easy it is to use Entity Framework Migrations to perform model updates throughout your entire application. Entity Framework Migrations will let you modify your database after the model has changed with simple steps. With all these in mind, you will be able to build and maintain web applications more efficiently, taking advantage of the latest features of ASP.NET MVC 4.
Note
All sample code and snippets are included in the Web Camps Training Kit, available from at Microsoft-Web/WebCampTrainingKit Releases. The project specific to this lab is available at ASP.NET MVC 4 Entity Framework Scaffolding and Migrations.
Objectives
In this Hands-On Lab, you will learn how to:
- Use ASP.NET scaffolding for CRUD operations in controllers.
- Change the database model using Entity Framework Migrations.
Prerequisites
You must have the following items to complete this lab:
- Microsoft Visual Studio Express 2012 for Web or superior (read Appendix A for instructions on how to install it).
Setup
Installing Code Snippets
For convenience, much of the code you will be managing along this lab is available as Visual Studio code snippets. To install the code snippets run .\Source\Setup\CodeSnippets.vsi file.
If you are not familiar with the Visual Studio Code Snippets, and want to learn how to use them, you can refer to the appendix from this document "Appendix B: Using Code Snippets".
Exercises
The following exercise make up this Hands-On Lab:
Note
This exercise is accompanied by an End folder containing the resulting solution you should obtain after completing the exercise. You can use this solution as a guide if you need additional help working through the exercise.
Estimated time to complete this lab: 30 minutes
Exercise 1: Using ASP.NET MVC 4 Scaffolding with Entity Framework Migrations
ASP.NET MVC scaffolding provides a quick way to generate the CRUD operations in a standardized way, creating the necessary logic that lets your application interact with the database layer.
In this exercise, you will learn how to use ASP.NET MVC 4 scaffolding with code first to create the CRUD methods. Then, you will learn how to update your model applying the changes in the database by using Entity Framework Migrations.
Task 1- Creating a new ASP.NET MVC 4 project using Scaffolding
If not already open, start Visual Studio 2012.
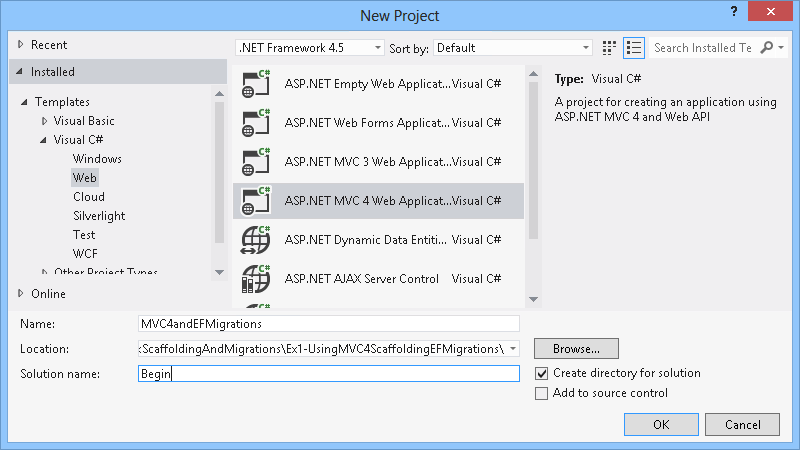
Select File | New Project. In the New Project dialog, under the Visual C# | Web section, select ASP.NET MVC 4 Web Application. Name the project to MVC4andEFMigrations and set the location to Source\Ex1-UsingMVC4ScaffoldingEFMigrations folder of this lab. Set the Solution name to Begin and ensure Create directory for solution is checked. Click OK.

New ASP.NET MVC 4 Project Dialog Box
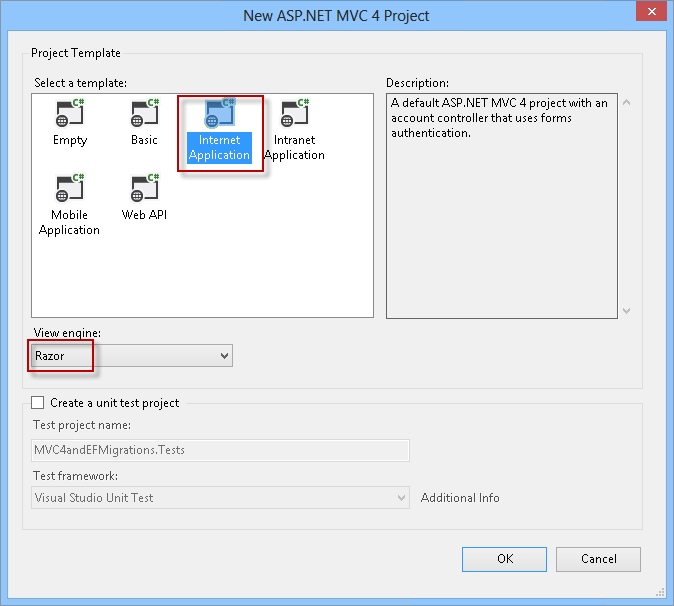
In the New ASP.NET MVC 4 Project dialog box select the Internet Application template, and make sure that Razor is the selected View engine. Click OK to create the project.

New ASP.NET MVC 4 Internet Application
In the Solution Explorer, right-click Models and select Add | Class to create a simple class person (POCO). Name it Person and click OK.
Open the Person class and insert the following properties.
(Code Snippet - ASP.NET MVC 4 and Entity Framework Migrations - Ex1 Person Properties)
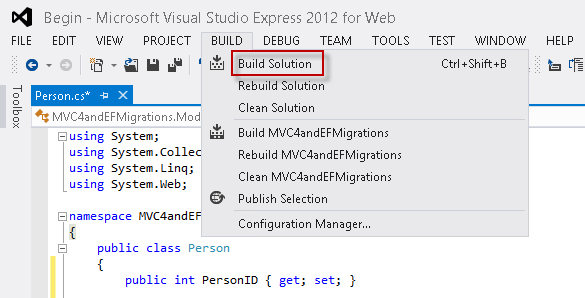
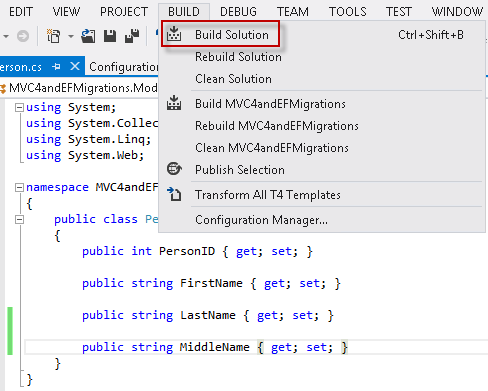
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVC4EF.Models { public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }Click Build | Build Solution to save the changes and build the project.

Building the Application
In the Solution Explorer, right-click the controllers folder and select Add | Controller.
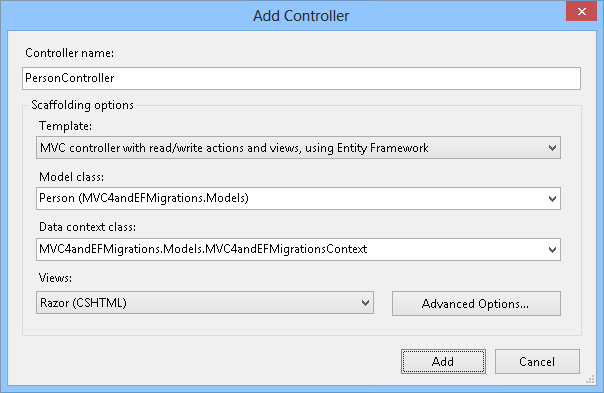
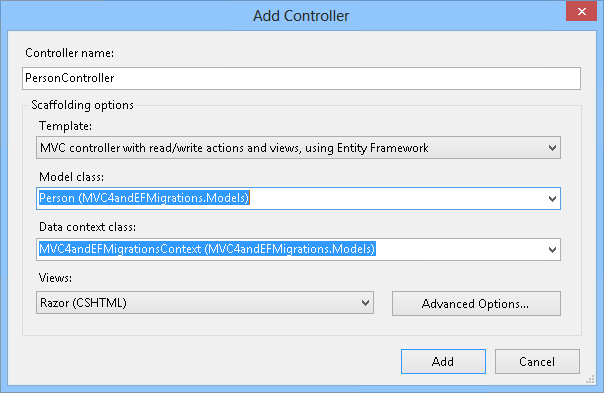
Name the controller PersonController and complete the Scaffolding options with the following values.
In the Template drop-down list, select the MVC controller with read/write actions and views, using Entity Framework option.
In the Model class drop-down list, select the Person class.
In the Data Context class list, select <New data context...>. Choose any name and click OK.
In the Views drop-down list, make sure that Razor is selected.

Adding the Person controller with scaffolding
Click Add to create the new controller for Person with scaffolding. You have now generated the controller actions as well as the views.

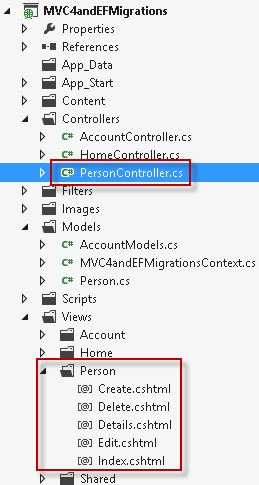
After creating the Person controller with scaffolding
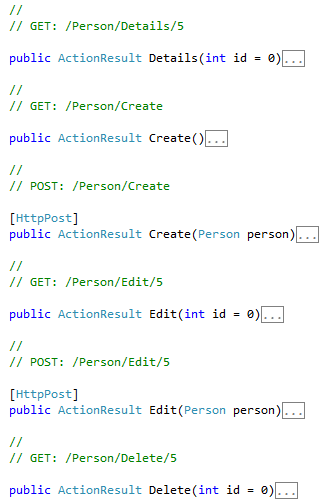
Open PersonController class. Notice that the full CRUD action methods have been generated automatically.

Inside the Person controller
Task 2- Running the application
At this point, the database is not yet created. In this task, you will run the application for the first time and test the CRUD operations. The database will be created on the fly with Code First.
Press F5 to run the application.
In the browser, add /Person to the URL to open the Person page.

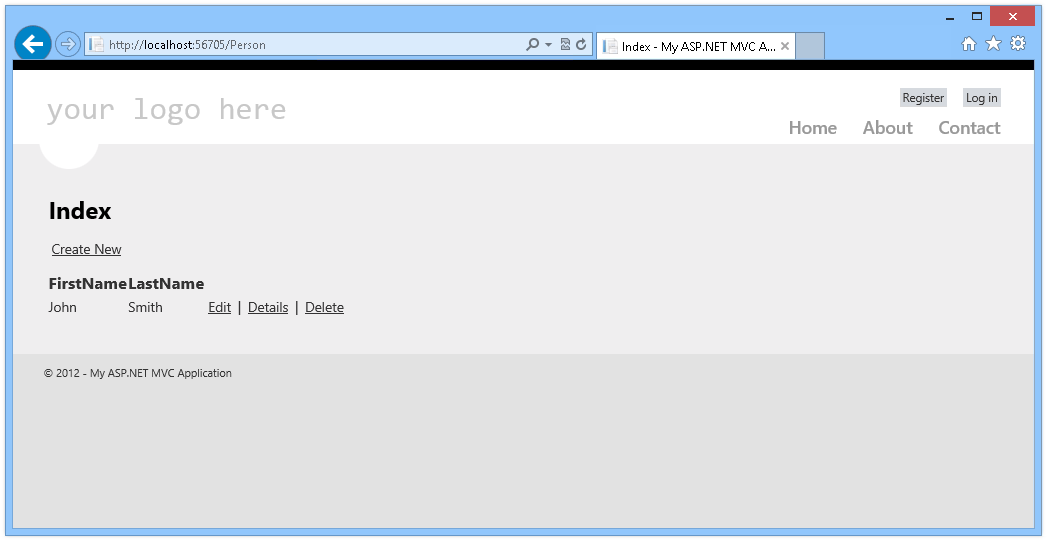
Application: first run
You will now explore the Person pages and test the CRUD operations.
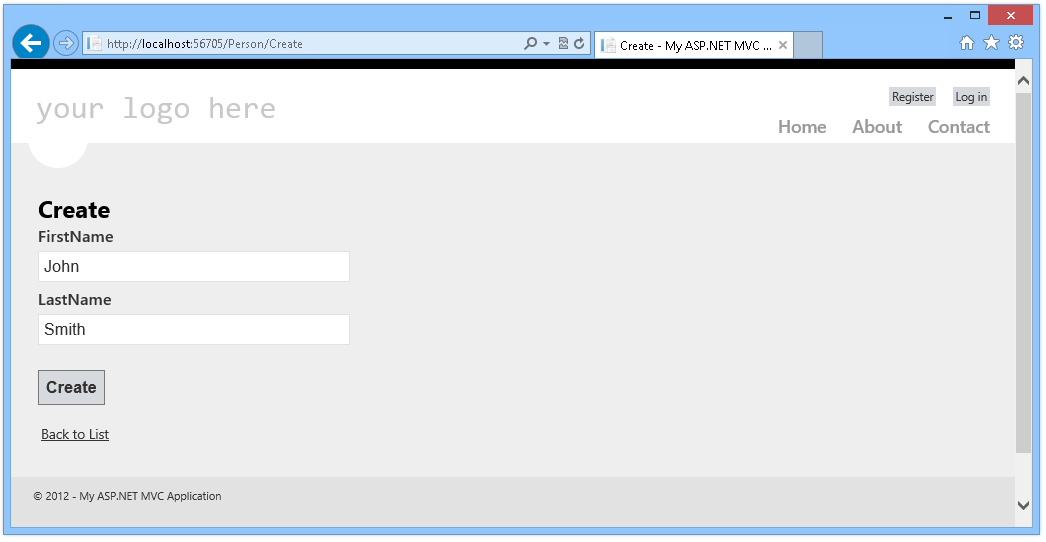
Click Create New to add a new person. Enter a first name and a last name and click Create.

Adding a new person
In the person's list, you can delete, edit or add items.

Person list
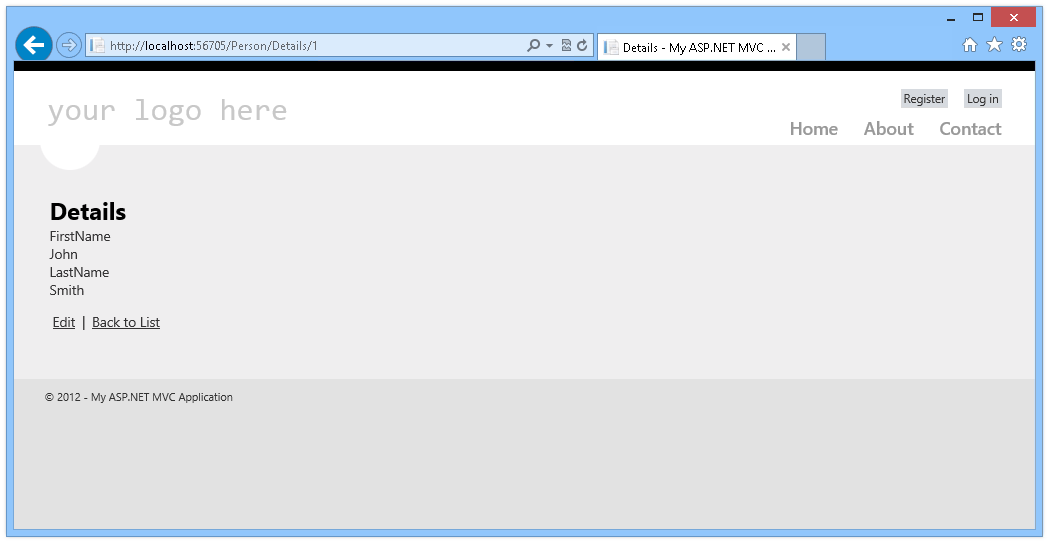
Click Details to open the person's details.

Person's details
Close the browser and return to Visual Studio. Notice that you have created the whole CRUD for the person entity throughout your application -from the model to the views- without having to write a single line of code!
Task 3- Updating the database using Entity Framework Migrations
In this task you will update the database using Entity Framework Migrations. You will discover how easy it is to change the model and reflect the changes in your databases by using the Entity Framework Migrations feature.
Open the Package Manager Console. Select Tools > NuGet Package Manager > Package Manager Console.
In the Package Manager Console, enter the following command:
PMC
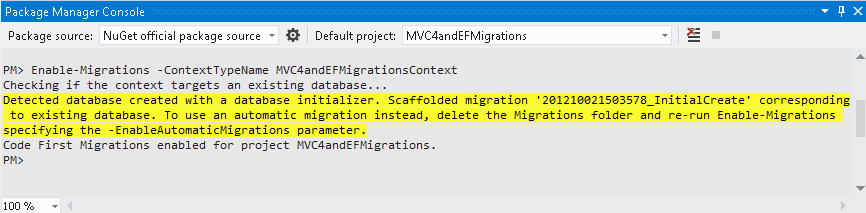
Enable-Migrations -ContextTypeName [ContextClassName]
Enabling migrations
The Enable-Migration command creates the Migrations folder, which contains a script to initialize the database.

Migrations folder
Open the Configuration.cs file in the Migrations folder. Locate the class constructor and change the AutomaticMigrationsEnabled value to true.
public Configuration() { AutomaticMigrationsEnabled = true; }Open the Person class and add an attribute for the person's middle name. With this new attribute, you are changing the model.
public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string MiddleName { get; set; } }Select Build | Build Solution on the menu to build the application.

Building the application
In the Package Manager Console, enter the following command:
PMC
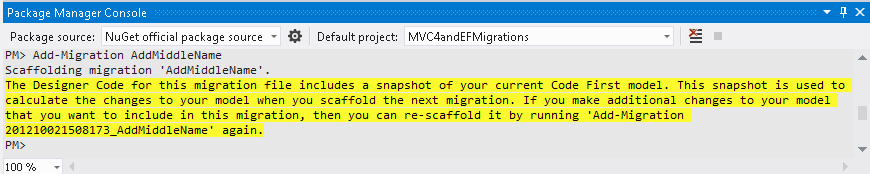
Add-Migration AddMiddleNameThis command will look for changes in the data objects, and then, it will add the necessary commands to modify the database accordingly.

Adding a middle name
(Optional) You can run the following command to generate a SQL script with the differential update. This will let you update the database manually (In this case it's not necessary), or apply the changes in other databases:
PMC
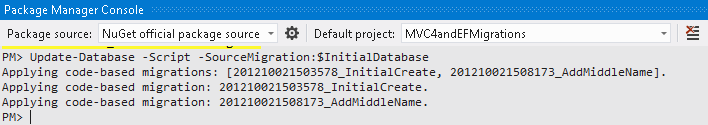
Update-Database -Script -SourceMigration: $InitialDatabase
Generating a SQL script

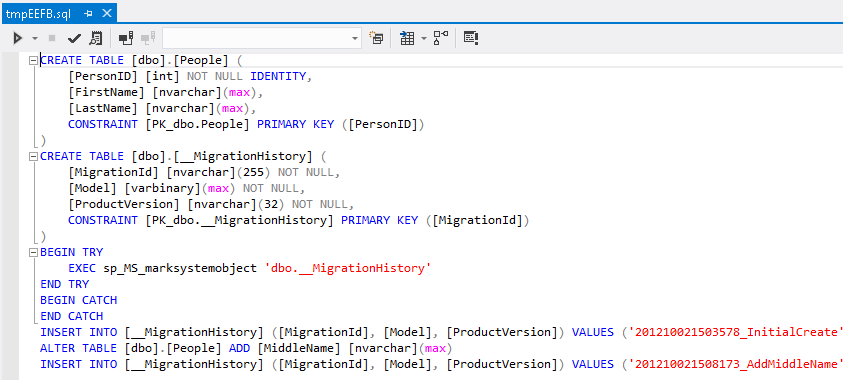
SQL Script update
In the Package Manager Console, enter the following command to update the database:
PMC
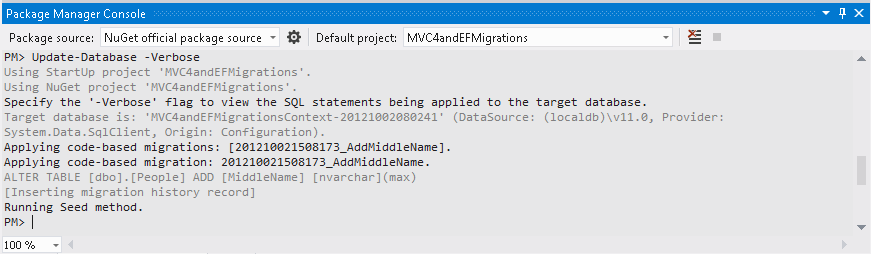
Update-Database -Verbose
Updating the Database
This will add the MiddleName column in the People table to match the current definition of the Person class.
Once the database is updated, right-click the Controller folder and select Add | Controller to add the Person controller again (Complete with the same values). This will update the existing methods and views adding the new attribute.

Updating the controller
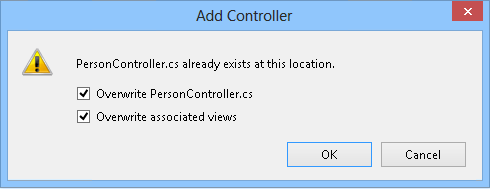
Click Add. Then, select the values Overwrite PersonController.cs and the Overwrite associated views and click OK.

Updating the controller
Task4- Running the application
Press F5 to run the application.
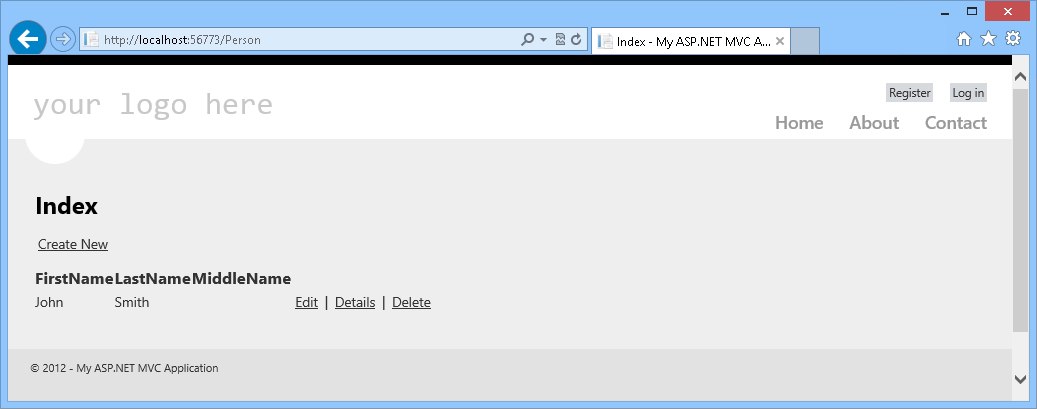
Open /Person. Notice that the data was preserved, while the middle name column was added.

Middle Name added
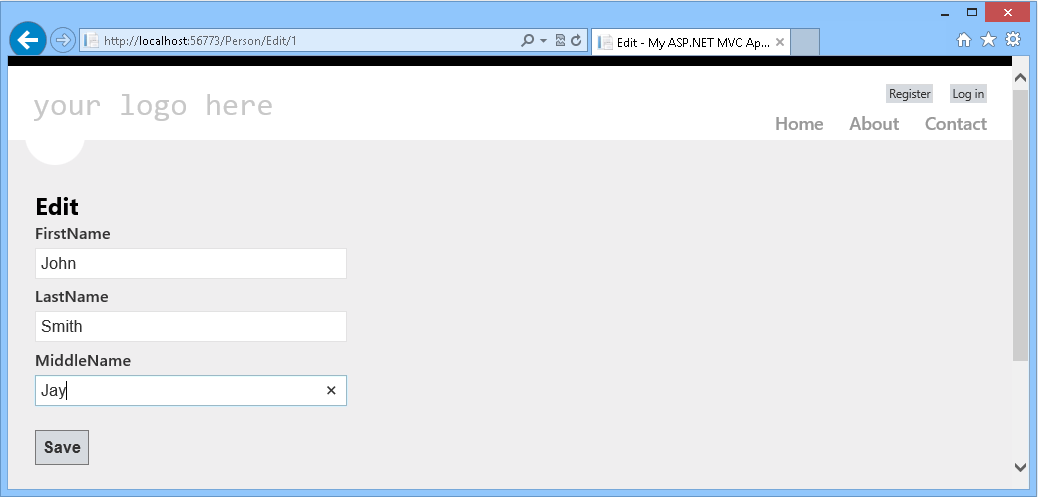
If you click Edit, you will be able to add a middle name to the current person.

Summary
In this Hands-On lab, you have learned simple steps to create CRUD operations with ASP.NET MVC 4 Scaffolding using any model class. Then, you have learned how to perform an end to end update in your application -from the database to the views- by using Entity Framework Migrations.
Appendix A: Installing Visual Studio Express 2012 for Web
You can install Microsoft Visual Studio Express 2012 for Web or another "Express" version using the Microsoft Web Platform Installer. The following instructions guide you through the steps required to install Visual studio Express 2012 for Web using Microsoft Web Platform Installer.
Go to https://learn.microsoft.com/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Alternatively, if you already have installed Web Platform Installer, you can open it and search for the product "Visual Studio Express 2012 for Web with Windows Azure SDK".
Click on Install Now. If you do not have Web Platform Installer you will be redirected to download and install it first.
Once Web Platform Installer is open, click Install to start the setup.

Install Visual Studio Express
Read all the products' licenses and terms and click I Accept to continue.

Accepting the license terms
Wait until the downloading and installation process completes.

Installation progress
When the installation completes, click Finish.

Installation completed
Click Exit to close Web Platform Installer.
To open Visual Studio Express for Web, go to the Start screen and start writing "VS Express", then click on the VS Express for Web tile.

VS Express for Web tile
Appendix B: Using Code Snippets
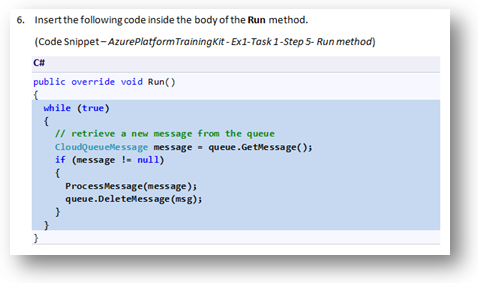
With code snippets, you have all the code you need at your fingertips. The lab document will tell you exactly when you can use them, as shown in the following figure.

Using Visual Studio code snippets to insert code into your project
To add a code snippet using the keyboard (C# only)
- Place the cursor where you would like to insert the code.
- Start typing the snippet name (without spaces or hyphens).
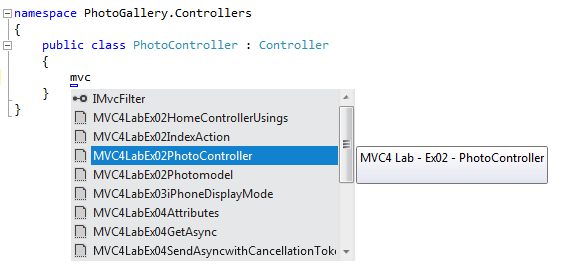
- Watch as IntelliSense displays matching snippets' names.
- Select the correct snippet (or keep typing until the entire snippet's name is selected).
- Press the Tab key twice to insert the snippet at the cursor location.

Start typing the snippet name

Press Tab to select the highlighted snippet

Press Tab again and the snippet will expand
To add a code snippet using the mouse (C#, Visual Basic and XML) 1. Right-click where you want to insert the code snippet.
- Select Insert Snippet followed by My Code Snippets.
- Pick the relevant snippet from the list, by clicking on it.

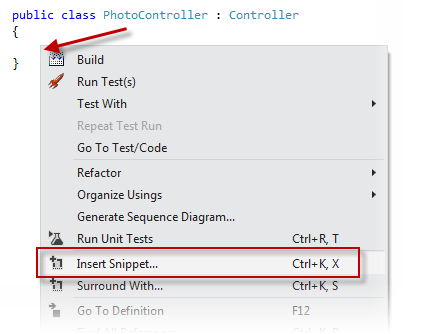
Right-click where you want to insert the code snippet and select Insert Snippet

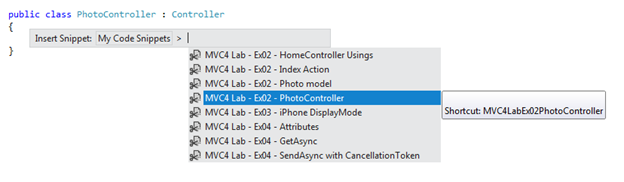
Pick the relevant snippet from the list, by clicking on it