Adding a Model (2012)
Note
An updated version of this tutorial is available here that uses ASP.NET MVC 5 and Visual Studio 2013. It's more secure, much simpler to follow and demonstrates more features.
In this section you'll add some classes for managing movies in a database. These classes will be the "model" part of the ASP.NET MVC application.
You'll use a .NET Framework data-access technology known as the Entity Framework to define and work with these model classes. The Entity Framework (often referred to as EF) supports a development paradigm called Code First. Code First allows you to create model objects by writing simple classes. (These are also known as POCO classes, from "plain-old CLR objects.") You can then have the database created on the fly from your classes, which enables a very clean and rapid development workflow.
Adding Model Classes
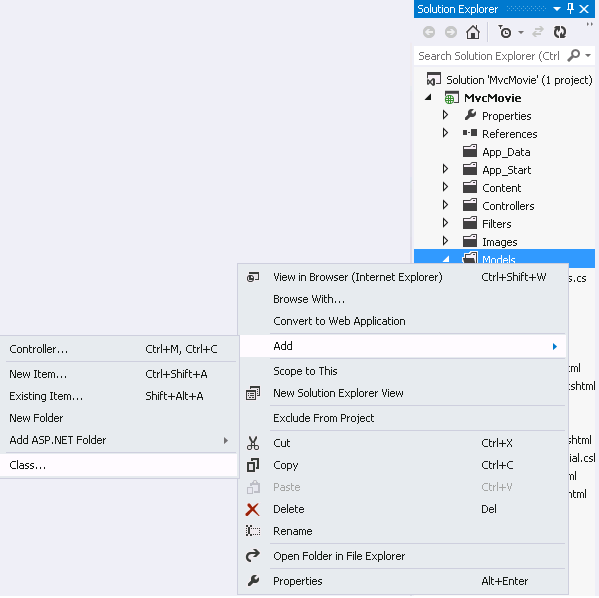
In Solution Explorer, right click the Models folder, select Add, and then select Class.

Enter the class name "Movie".
Add the following five properties to the Movie class:
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
We'll use the Movie class to represent movies in a database. Each instance of a Movie object will correspond to a row within a database table, and each property of the Movie class will map to a column in the table.
In the same file, add the following MovieDBContext class:
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
The MovieDBContext class represents the Entity Framework movie database context, which handles fetching, storing, and updating Movie class instances in a database. The MovieDBContext derives from the DbContext base class provided by the Entity Framework.
In order to be able to reference DbContext and DbSet, you need to add the following using statement at the top of the file:
using System.Data.Entity;
The complete Movie.cs file is shown below. (Several using statements that are not needed have been removed.)
using System;
using System.Data.Entity;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
Creating a Connection String and Working with SQL Server LocalDB
The MovieDBContext class you created handles the task of connecting to the database and mapping Movie objects to database records. One question you might ask, though, is how to specify which database it will connect to. You'll do that by adding connection information in the Web.config file of the application.
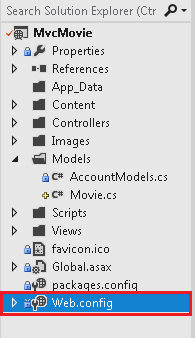
Open the application root Web.config file. (Not the Web.config file in the Views folder.) Open the Web.config file outlined in red.

Add the following connection string to the <connectionStrings> element in the Web.config file.
<add name="MovieDBContext"
connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\Movies.mdf;Integrated Security=True"
providerName="System.Data.SqlClient"
/>
The following example shows a portion of the Web.config file with the new connection string added:
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MvcMovie-2012213181139;Integrated Security=true"
providerName="System.Data.SqlClient"
/>
<add name="MovieDBContext"
connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\Movies.mdf;Integrated Security=True"
providerName="System.Data.SqlClient"
/>
</connectionStrings>
This small amount of code and XML is everything you need to write in order to represent and store the movie data in a database.
Next, you'll build a new MoviesController class that you can use to display the movie data and allow users to create new movie listings.