Power Apps: Types of variables on the canvas apps
In progress
 |
This topic is work in progress. Please abstain from editing it right now. You're welcome to contribute here in a couple of hours or days, though! |
The goal of this post is to demonstrate in practice the types of variables you can use when creating a Canvas application. There are three types of variables in power apps:
- Context : This type of variable are active for as long as you are on a specific screen; if you open another screen, you will not be able to access this variable.
- Global : A global variable can also be accessed from other screens.
- Collections : The Collections are different than Context and Global variables, as you can store more than one items.
For more details about the Power Apps variable types, please check this link: Types of variables The different types of variable through an example:
Context variable
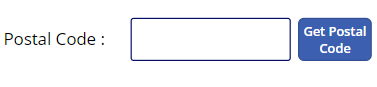
For this example, I have created a new screen with 4 Text labels, 2 Text Inputs and 2 Buttons.
{Get Address}, button code:
UpdateContext({Address: TextInput1.Text})
{Get Postal Code}, button code:
UpdateContext({Postal_Code:TextInput2.Text})
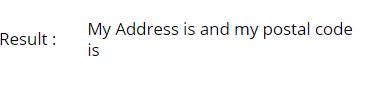
Label, code:
"My Address is "& Address & "and my postal code is " & Postal_Code
The above code in action
For more details about context variable, please, check this link: Use a context variable
Global variable
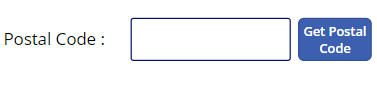
{Get Address}, button code:
Set(GblVAddress, TextInput1.Text)

{Get Postal Code}, button code:
Set(GblVPostal_Code,TextInput2.Text)
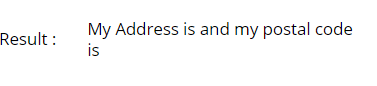
Label, code:
"My Address is" & GblVAddress & "and my postal code is " & GblVPostal_Code
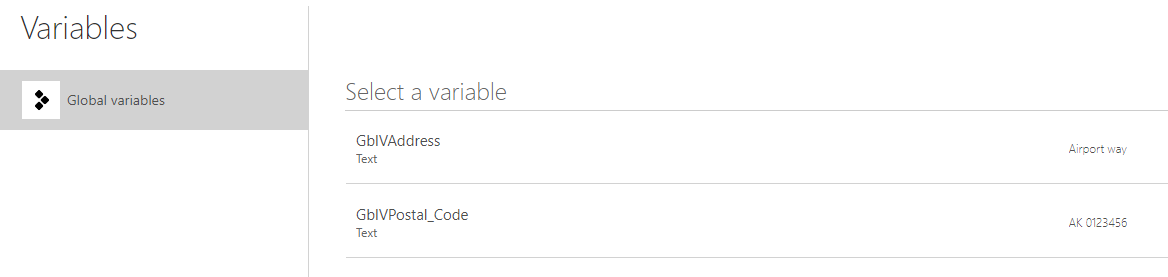
Global variables, as opposed to context variables, can be accessed via the Global variables menu:
The above code in action
For more details about global variable, please, check this link: Use a global variable
Collections
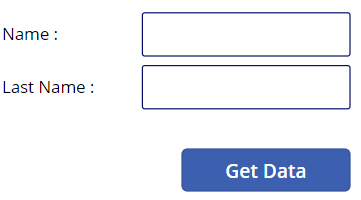
For this example, I have created a new screen with 2 Text labels, 2 Text Inputs and 1 Button and a Gallery.
{Get Data}, button code:
Collect(colData, {Name: txtName.Text, LastName: txtLastName.Text})
Gallery configuration
- Insert a new gallery item
- From the right-hand side, select as a Data source the "colData" collection
- Select on Subtitle1 the "Name" value
- Select on Title1 the "LastName" value
The above code in action
Power Apps - Collection Example
For more details about collection, please, check this link: Use a collection