Power Virtual Agents: Fetch and Display Video Collection
Introduction
In the previous articles, we did see how to use markdown language to work with the formatting and beautification of text that is shown in the Power Virtual Agents. We also saw the syntax for displaying Video file.
In this article, we will see a real time use case of creating a bot that displays image using markdown in the bot window.
Scenario
We have a requirement to create a Guide Me bot that will pick videos related to the user requests that shows them how to do a particular task and show it in the bot window. Clicking on it will walk the user through the detailed video.
Implementation
To implement this, we will create a back-end SharePoint library with the below columns that will be needed to create the markdown for the video. The Out of the box Name field will be used to store the video title
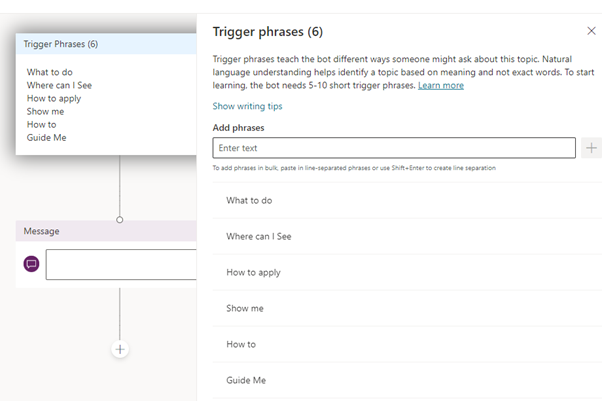
Let’s head over to Power Virtual Agent and create a new bot. We will add few trigger words that will invoke the bot
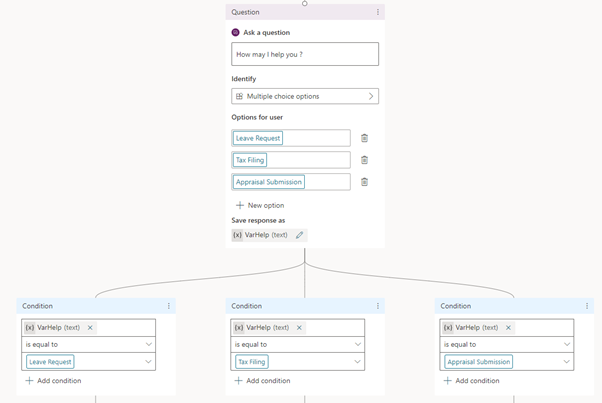
Followed by that lets ask the question on what kind of Help Videos the user would like to see.
Based on the user input, we will assign a branch to each option.
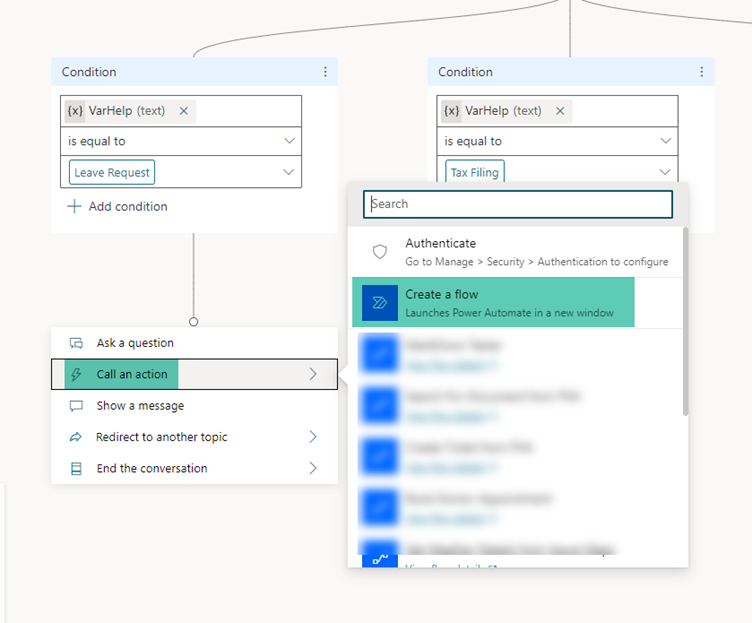
Create Power Automate
Now let’s create a Power Automate by clicking on Call an action
This will open Power Automate where we can define the logic of fetching the related video and building the mark up that has to be shown back in the chat bot.
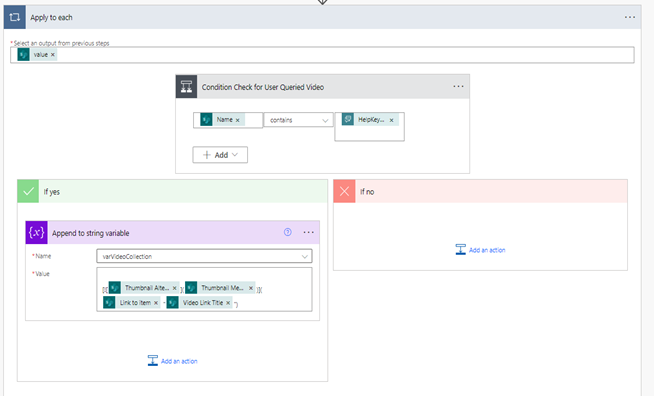
We will define an input variable that can accept the Query Search Keyword from the user. Followed by that we will fetch the Video Library Contents and define a variable which we will use to hold the markdown for the video collection.
In the next steps, we will loop through the item collection and check if the Video Name contains the keyword searched by the user. And for matching records, in the Yes branch, we will append to the variable and create a mark down to show the video Link in PVA. The video link has the markdown syntax :
[]({video-url} "Link Title")
We will be fetching the Alternate Image text from the SharePoint list column by the same name, the thumbnail image url is automatically fetched from the Out of the box list column – Thumbnail . Video URL is fetched from the Link To Item dynamic content and the Link Title is fetched from the custom SharePoint List Column
[![@{items('Apply_to_each')?['ThumbnailAlternateImageText']}](@{items('Apply_to_each')?['{Thumbnail}/Medium']})](@{items('Apply_to_each')?['{Link}']} "@{items('Apply_to_each')?['Video_x0020_Link_x0020_Title']}")
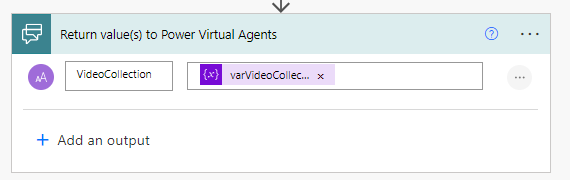
Finally let’s send back the video collection markdown to PVA
Display the Video Collection
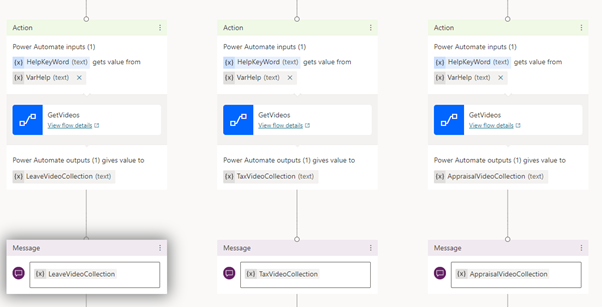
Heading back to Power Virtual Agent, we will add the recently created flow and show the returned markdown video collection using the message node.
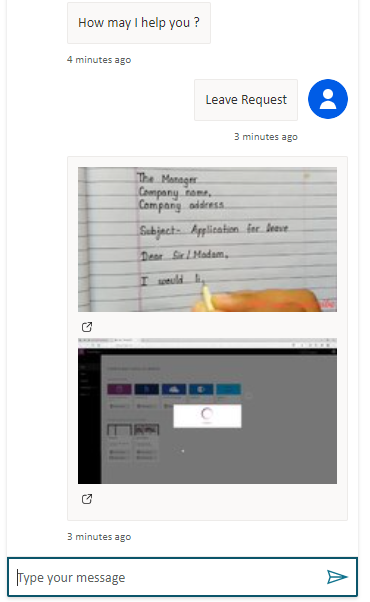
Test the Bot
Let’s test the Bot by triggering the chat. It has fetched the leave application videos and displayed it in the chat window. Clicking on it will play the video using the web player in a new tab.
Summary
Thus, we saw how to work with markdown language and to fetch the video based on user enquiry and show the collection of videos in the chat for user viewing.