Implement a Fly Out Menu in Power Apps
- Introduction
- Implementation
- Fly out menu
- App On Start
- Timer Control
- Hamburger Menu
- Fly Out Menu Animation
- Test the Fly out menu
- Summary
Introduction
While creating a Power App, having a menu that list out the navigation to other screens helps add a much-needed accessibility feature to the app. However, having a static menu that consumes a part of the screen always may be a wastage of real estate for the app.
In such situations, having a hamburger menu on whose click, the menu comes flying in from outside the screen to occupy a minimal left navigation can be considered as a best practice when it comes to judicious use of space.
Same way on clicking the hamburger menu again, will minimize the menu and retract it from the screen giving back the space to the app.
In this article we will see how to create a hamburger menu that adds a flyout menu to the app. We will also see how to use Timer control to add a smooth transition animation to the way in which the menu sides into the App as shown in the below demo
Implementation
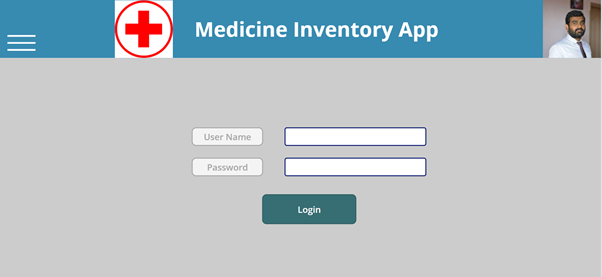
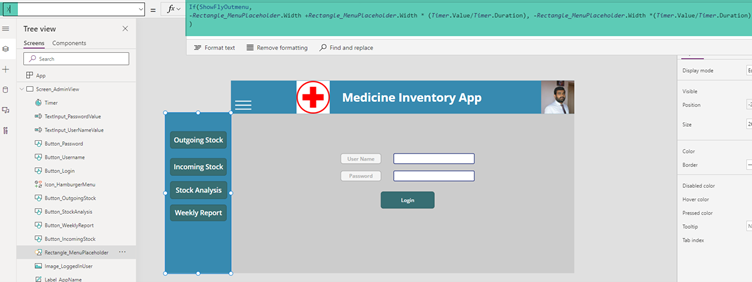
To get started with the development, I have created a Canvas app and added the basic controls that will form the first draft of the implementation. In the header, I have added a rectangle icon to house the App Details like Logo, App Name and Logged in user image. Apart from these trivial controls, I have added the Hamburger menu icon which will dictate the way in which the fly out menu should behave.
On top of that, I have added the text controls to accept User Name, Password and the Login button.
Fly out menu
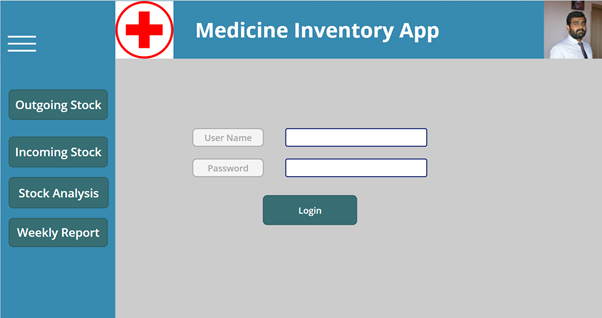
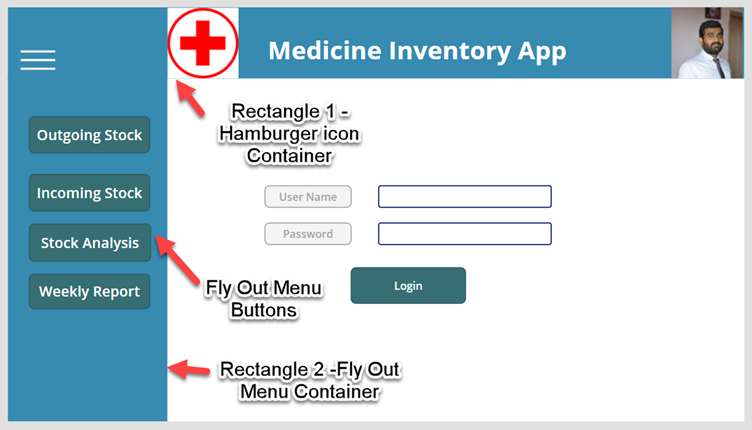
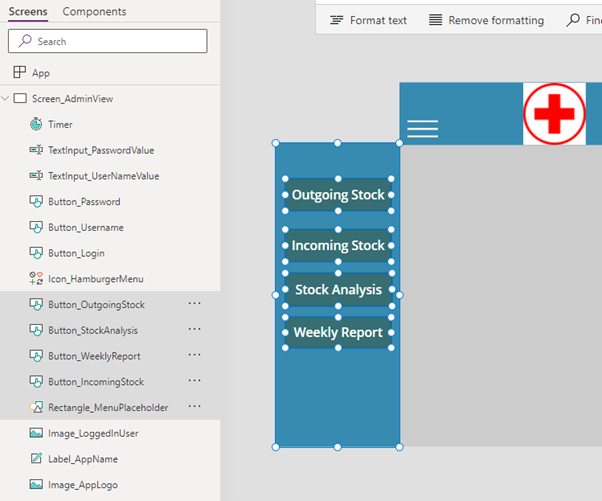
The real implementation of the fly out menu starts with the addition of a rectangle that we will place in the left of the screen. We will also add 4 button controls on top of it which will in effect form the menu items that will help navigate to various other screens when clicked.
Now let’s leverage the Expressions to dictate the behaviour of the flyout menu.
App On Start
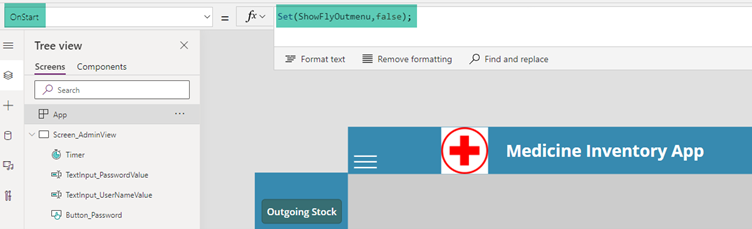
Let’s declare a global variable ShowFlyOutmenu which will be set to false on app start.
Timer Control
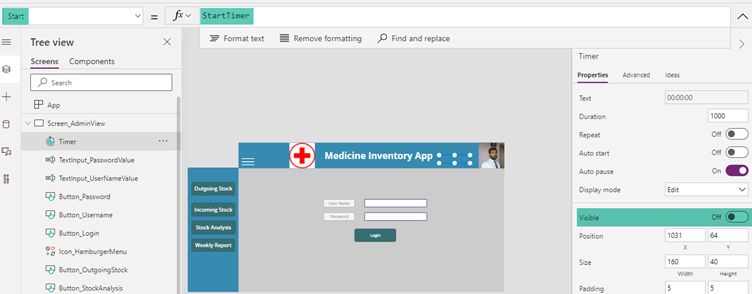
We will also add a Timer Control to the App which will help animate the fly out menu while opening and closing. We will set its visibility to false so that users don’t see the timer ticking but still we can use it in expressions. In the Start Property, we will set a Boolean variable StartTimer which we will be defining in the Hamburger menu’s OnSelect.
Hamburger Menu
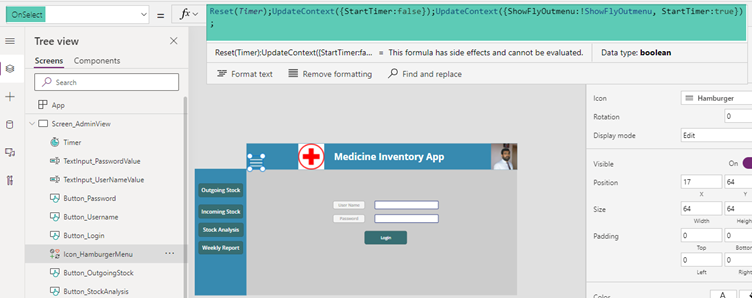
In the OnSelect of the Menu Icon, we will add the below expression.
Reset(Timer);UpdateContext({StartTimer:false});UpdateContext({ShowFlyOutmenu:!ShowFlyOutmenu, StartTimer:true});
Reset(Timer) has been added to reset the timer on every Hamburger menu clicks to avoid a flickering Issue of the menu.
We will then use the UpdateContext function to set the Boolean value of StartTimer to false followed by setting it to true. This value will be carried over to the Start Property of the Timer as we have added the Boolean variable to the Timer’s Start property. The flipping of the start variable value is done to invoke the timer with a change in status.
We will also set the ShowFlyoutMenu value to the opposite of its current value. By default, on app start it is false. On click on the hamburger menu, we need to flip the value to true so that the fly out menu animation will start.
Same way, clicking the menu again will set the ShowFlyOutMenu to false so that we can involve the Fly out menu retraction animation.
Fly Out Menu Animation
The easiest of implementing hamburger menu is to group the below Fly out Menu controls (4 Buttons + 1 Rectangle container) and assign the ShowFlyOutMenu Boolean variable to the visible property of the group. This will show and hide the complete menu based on the hamburger menu click giving a toggle effect.
However, it won’t give the fly out animation effect which adds a nice aesthetic to the app. To achieve this, we will add the below formula to the X property of the Rectangle Container that will define its position.
If(ShowFlyOutmenu,
-Rectangle_MenuPlaceholder.Width +Rectangle_MenuPlaceholder.Width * (Timer.Value/Timer.Duration), -Rectangle_MenuPlaceholder.Width *(Timer.Value/Timer.Duration)
)
If the ShowFlyOutmenu is true, it will give a sliding in effect using the Timer Control else it will slide out of the app screen.
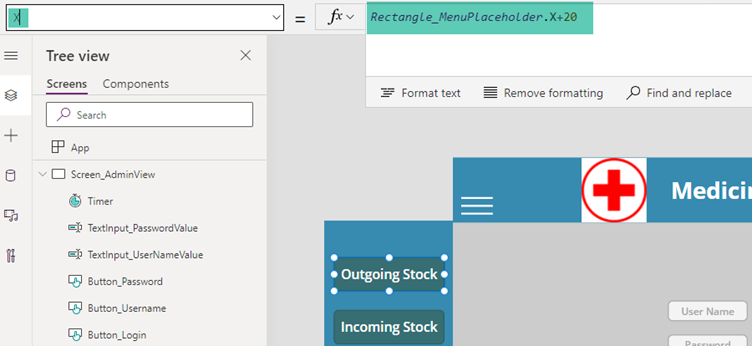
The button controls are placed relative the X value of the rectangle so that the buttons will move along with the rectangle. All the 4 buttons have the below expression for its X Property
Test the Fly out menu
Now let’s preview the app to view the sliding in and sliding out of the fly out menu.
Summary
Thus, we saw how to create a fly out menu and add the sliding in and sliding out animation using the Timer control to the menu