SPFx Development: Set up local NPM Repository
Overview
SharePoint Framework relies on NPM as a package manager to find and install Node.js packages to the solution. It helps to manage package dependencies gracefully. NPM repository hosts various packages to download and use. This requires a working internet connection. Downloading the same packages each time to create an SPFx solution is redundant and time-consuming. It would have been better if we have those npm packages readily available on our machine (without a need for working internet connection).
In this article, we will explore how we can set up a local npm repository.
Need for Local NPM Repository
There may be several reasons to set up local offline npm repository, including below:
- Restricted environment
- Make the same packages available to the group of people
- No internet connectivity
- Speed up the process
local-npm NPM Package
It works as a proxy between you and the online npm repository. Once set, all “npm install” commands are sent through the local offline npm server. More information https://github.com/local-npm/local-npm
How does it work?
A very first “npm install” command for any module is served from the online npm repository. The npm module and its dependencies are stored in the local database. All of the subsequent modules are served from the local database.
Will I get stale packages over time?
No. local-npm always listens for changes to online npm repository and updates the modules when they change.
Install local-npm
On the command prompt, run below command.
npm install -g local-npm
Type below command to start the npm packages replication process.
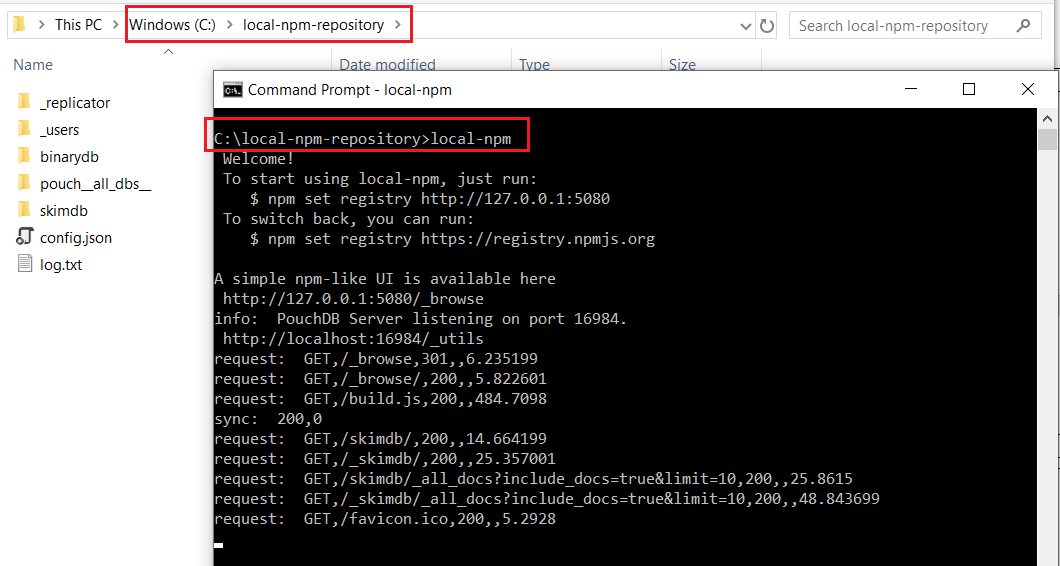
local-npm
The local packages are downloaded to the folder location, where the above command is run.
The entire replication process may take a few hours. However, we do not have to wait until the replication completes. Since local-npm is offline first, it will try to get the package from the local first. If not found, it will download and use from the npm online repository.
With the “local-npm” running on the command prompt, open another command prompt instance and instruct npm to prefer local repository, by running below command.
npm set registry http://127.0.0.1:5080
Test the npm local repository
It is time to test that packages are being referred from npm local repository.
Download any missing packages to local
- Make sure your internet connection is working.
- Run “npm install” to download modules or chain of dependencies specified in the package.json
- local-npm should download and cache the modules if missing from the local repository.
Clear npm cache
- On the command prompt, run “npm cache clean”.
- Delete the “node_modules” folder from the solution.
Test the local repository
- Turn off the internet connection.
- On the command prompt, run “npm install”
- All npm packages should be installed from a local repository
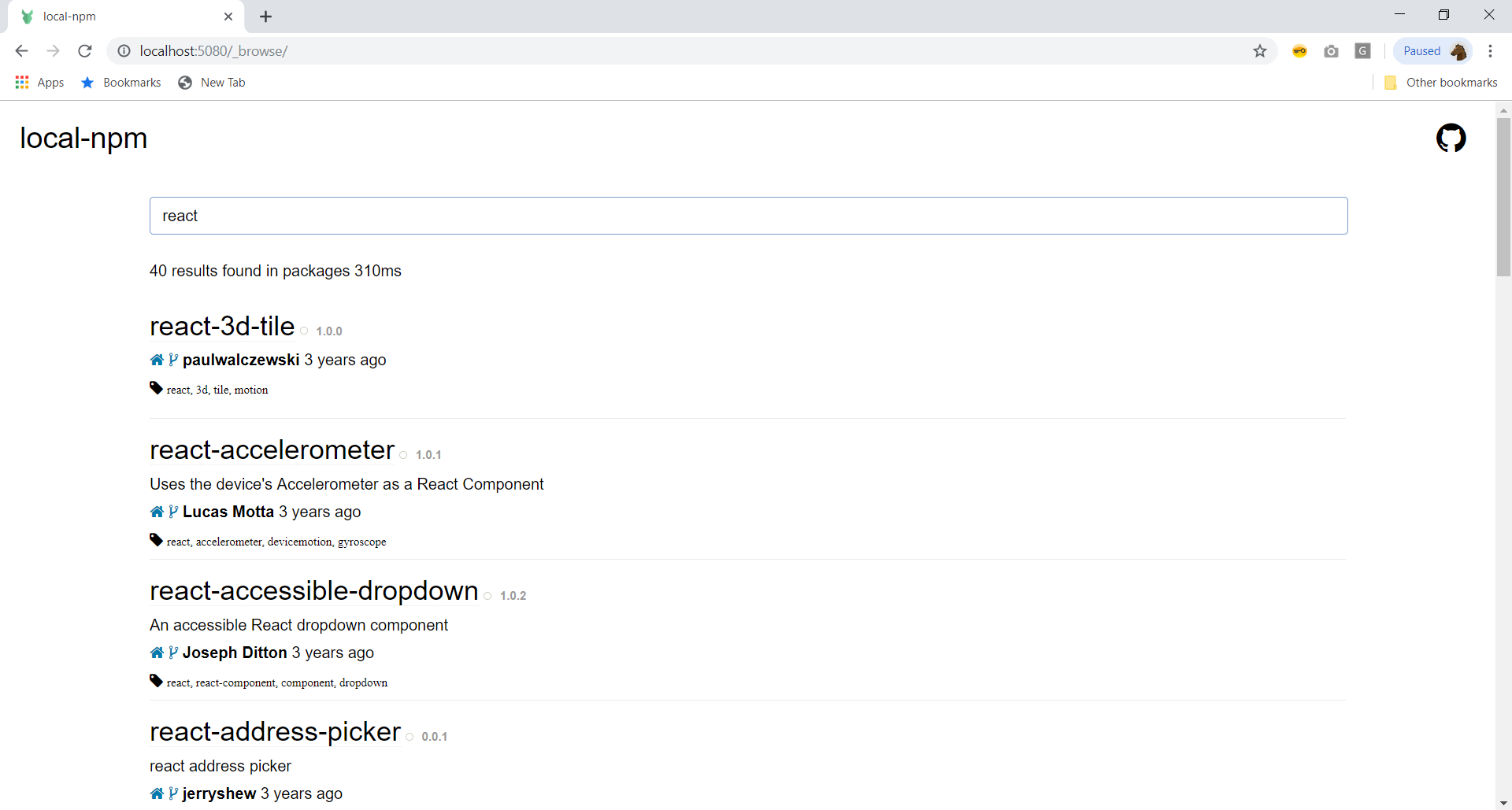
Browsing Local Repository
local-npm provides UI based experience to browse local modules. It can be accessed from http://localhost:5080/_browse
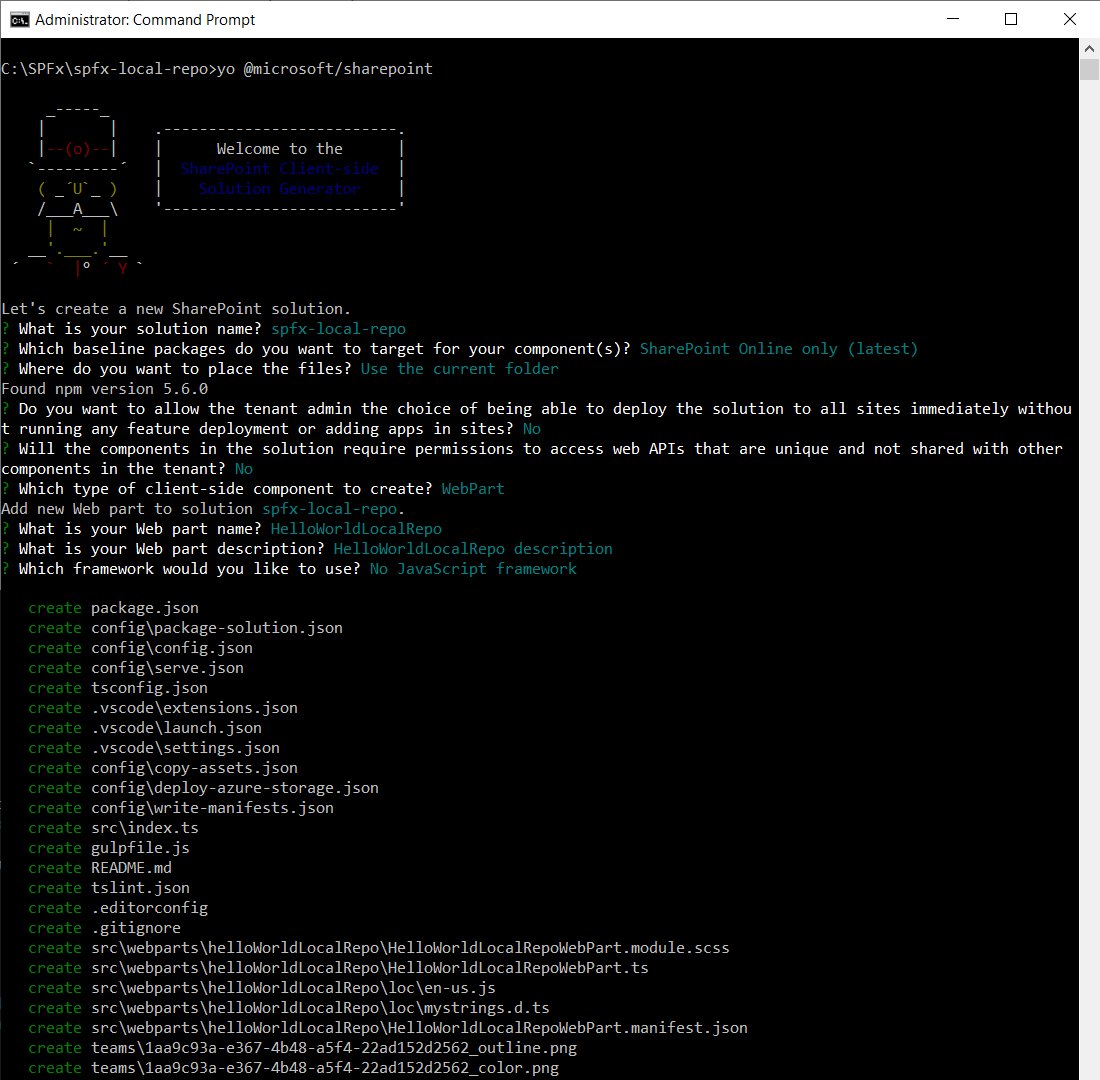
Test local-npm with Yeoman
Create an SPFx solution with a Yeoman generator (yo @microsoft/sharepoint). Everything including dependency installation works fine.
Switch back to the online repository
To switch back to npm online repository, tun below command.
npm set registry http://registry.npmjs.org
Conclusion
For several reasons, you might want to have the npm packages available offline. local-npm works as a proxy between you and the online npm repository. local-npm is offline first, it will try to get the package from local first. If not found, it will download and use from the npm online repository. local-npm is faster than an online repository.
NPM team does not have any directions to head towards the offline repository. However, this is something cool to try out once.