Typescript: Getting Started (Part 1)
Setup TypeScript Development Environment
Install Visual Studio Code Editor
We need to install VS (Visual Studio) Code editor for typescript development. You can download VS Code Editor here (https://code.visualstudio.com/download ).
Install Node.js
Next we will first install NPM which comes with Node JS. Node JS contains Node Package manager which is required to install Type Script
We can install Node JS from the official site, https://nodejs.org/en/ . However if we are installing Node JS for Typescript development using SharePoint Framework , we will have to be careful as SPFx supports Node v10. We can get the previous version from here
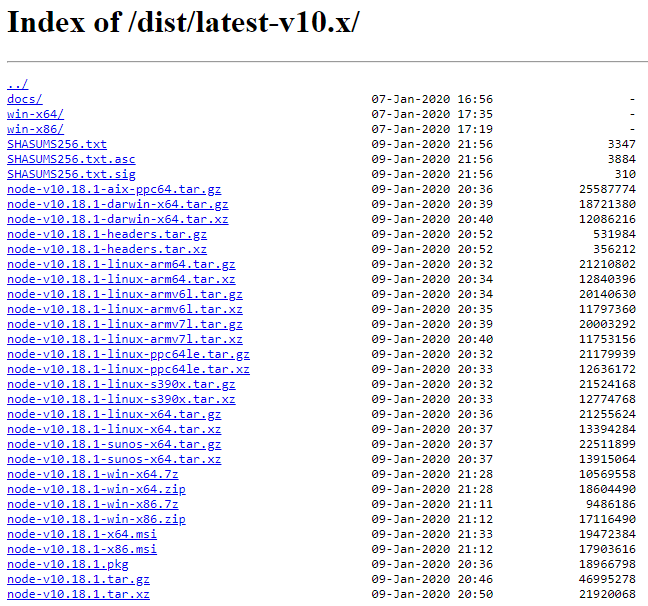
https://nodejs.org/en/download/releases/
Select version 10.x . This will take us to the download location of the file. Spot the 64 bit msi version which will let us install v10 to the system
Install Typescript
There are multiple ways to install typescript, one of the recommended ways is to visit the official web site https://www.typescriptlang.org/ . Clicking on the Download button will take us to the page where we can see various editor options that we can use with TS. Clicking on them would ideally add the latest version of TS to the editor. Say for instance if we click on VS, it will add the latest version of TS to VS.
However if we want to use it with VS Code, clicking on it will take us to the VS Code, download page which will let us download the VS Code which will already contain the latest version on TS.
More over we can also see how to use TS development with editors by clicking on the editor in the And More section
Installing the TypeScript compiler
We will be working with visual Studio code in this course for TS development. Visual Studio Code includes TypeScript language support but does not include the TypeScript compiler, tsc. You will need to install the TypeScript compiler either globally or in your workspace to transpile TypeScript source code to JavaScript (tsc HelloWorld.ts).
The easiest way to install TypeScript is through npm, the Node.js Package Manager.
Show how to install Node
Now that we have npm installed, we can install TypeScript globally (-g) on your computer by running the below command as shown in the TS website:
npm install -g typescript
You can test your install by checking the version.
tsc –version
Create a Project in TypeScript
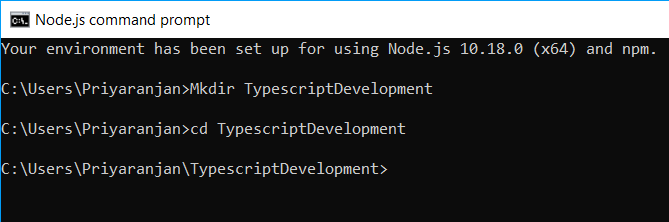
From the command line select Node JS command prompt
Create a new folder
As the first step, we need to create a folder where we will save all our project files. I would be creating a new folder called TypescriptDevelopment using the below command where we will have the parent folder created which stores our project.
mkdir TypescriptDevelopment
Lets navigate inside using cd command.
Once we are inside the working directory, run the command code . which will open up the visual studio code editor for us which we will be using to create our Employee Registration app from the scratch.
Create the typescript file
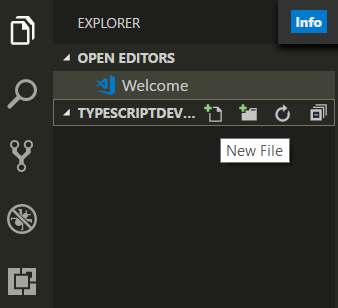
From the visual studio code, Select New File option which will let us create a file with a specific extension
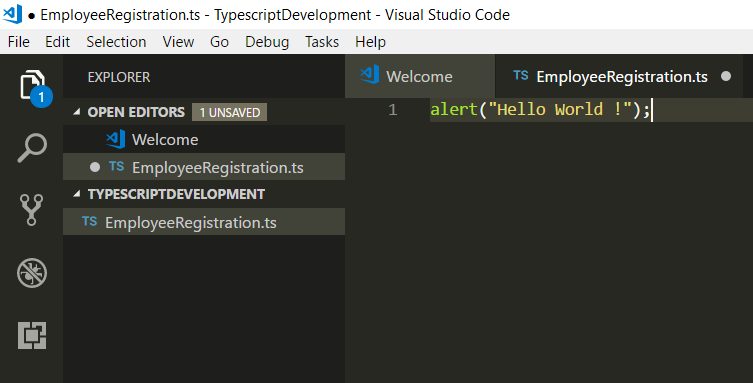
In our case we are going to add a .ts file which will contain the logic or code which will be later converted to Javascript by the compiler. For sample demo, lets use the alert statement to output Hello World !
Create Html File
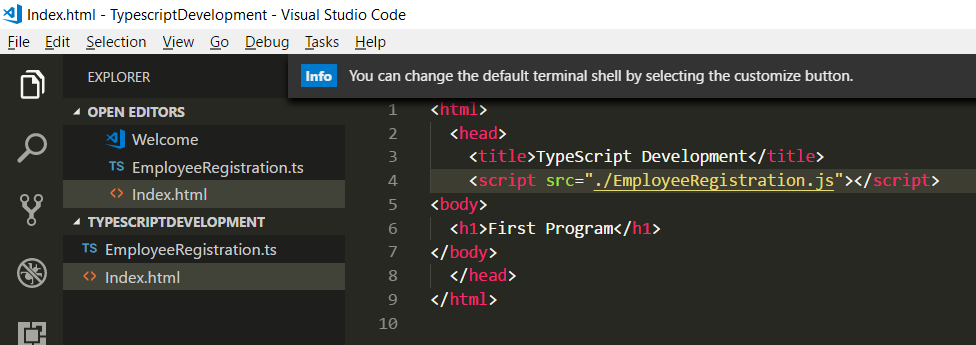
Lets click on the New File icon and add a file with .html extension as well.Lets name it as Index.html We will add the below code within the file.
- <html>
- <head>
- <title>TypeScript Development</title>
- <script src="./EmployeeRegistration.js"></script>
- <body>
- <h1>First Program</h1>
- </body>
- </head>
- </html>
If we look at the code, we can see that we have referenced a JS file with the same name as the TS file that we created previously. The reason is , browsers don’t support Typescript files. Hence we will convert the TS file to JS file using Typescript transpiler
Transpile TS to JS
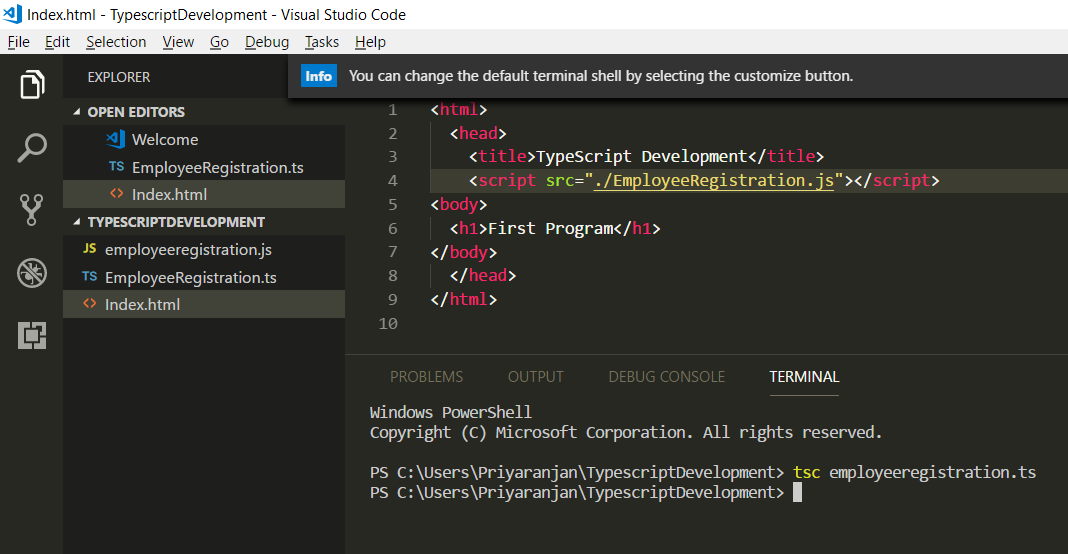
So as to Transile the Typescript file and generate the equivalent JS file we will head over the integrated terminal option in the View Option of Visual Studio. Run the command
Tsc EmployeeRegistration.ts
This will create the equivalent JS file as shown below which we have referred in the HTML file.
Test the Project
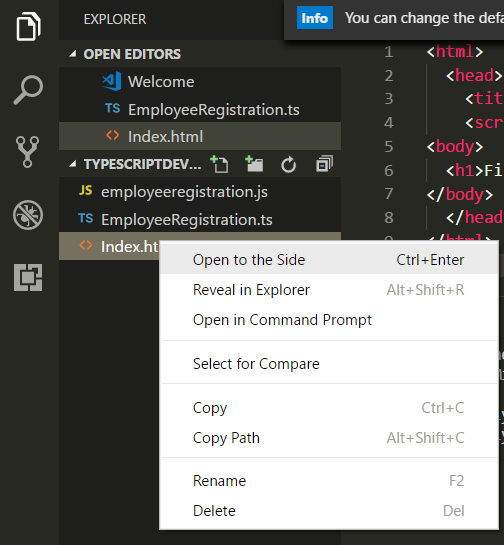
Now lets run the index.html file. Copy the file path of the index file by going to visual studio code and Select the Copy Path option by right clicking the index file.
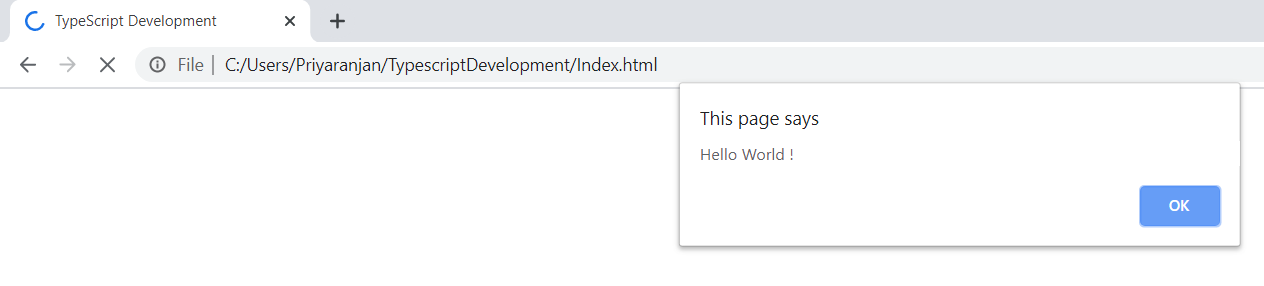
Open the browser and input the path and enter. We can see the Hello World Pop up from the TS application.