SPFx: Retrieve User Profile Properties using PnP JS
In this section, we will see another example of SPFx and PnP in action, here we will be using this combo to retrieve the user profile properties and display them in the web part. The major project files used in this solution has been zipped and uploaded at Microsoft TechNet Gallery. Feel free to download it.
Create the Web part Project
Spin up Node.js command prompt, using which we will be creating the Web part project structure. We can create the directory, where we will be adding the solution, using the command given below.
md GetUserProfileProperties
Let’s move to the newly created working directory, using the command.
cd GetUserProfileProperties
We will then create the client Web part by running the Yeoman SharePoint Generator.
yo @microsoft/sharepoint
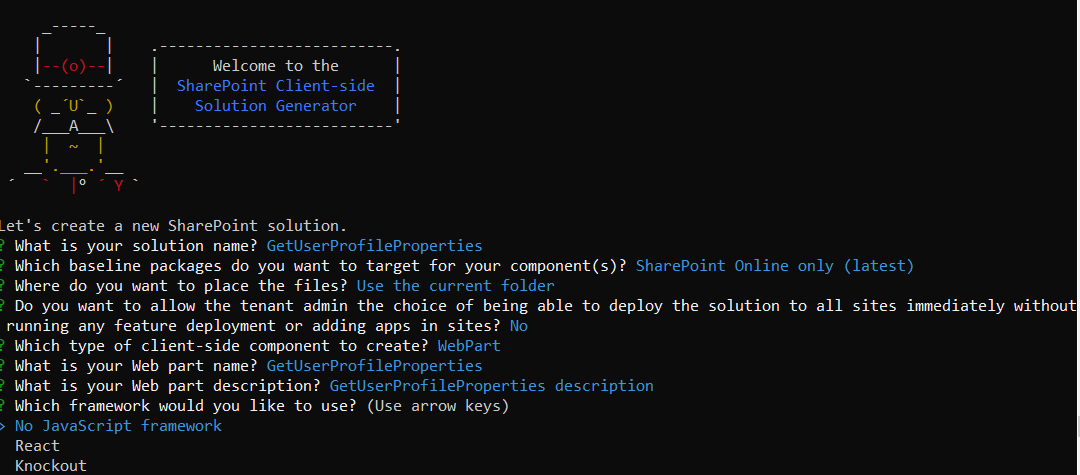
This will display the prompt, which we will have to fill up, so as to proceed with the project creation.
● What is your solution name? : Set it to ‘GetUserProfileProperties’.
On pressing enter, we will be asked to chose the working folder for the project.
● Where do you want to place your files- Use current folder.
● What framework would you like to start with- Select “No javaScript web framework” for the time being, as this is a sample Web part.
● What is your Webpart name- We will specify it as ‘GetUserProfileProperties’ and press Enter
● What is your Webpart description- We will specify it as ‘Retrieve User Properties using SharePoint Framework’.
Edit the web part
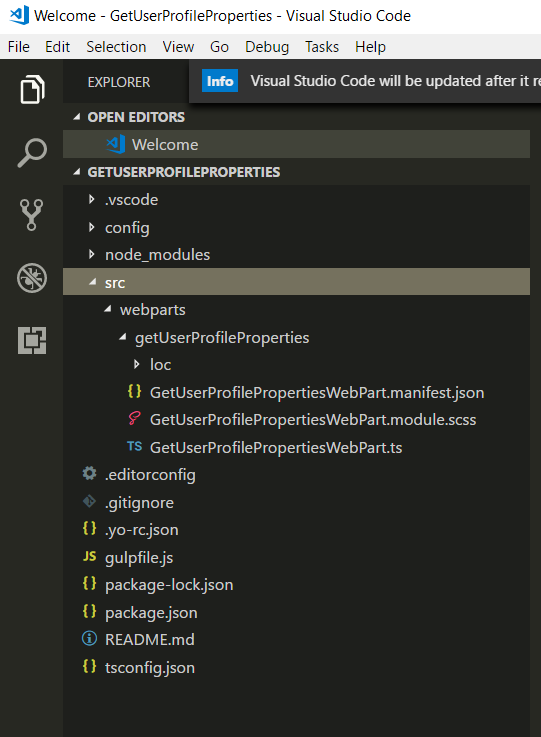
Run Code . to open the project in Visual Studio Code
Now we have to load PnP JS file which we will use within the project to create list. We will be using npm to add PnP JS file as shown below:
npm install @pnp/sp@1.3.8 @pnp/odata@1.3.8 @pnp/logging@1.3.8 @pnp/common@1.3.8
Retrieve User Profile data
In order to use PnP methods, we can refer the PnP file in the project as below:
import * as pnp from '@pnp/sp'
We will then make use of the below function to fetch the user profile properties of the user and display it within the web part. pnp.sp.profiles.myProperties.get() will return the current user’s profile properties which can be iterated to return the required information.
1. private GetUserProperties(): void {
pnp.sp.profiles.myProperties.get().then(function(result) { var userProperties = result.UserProfileProperties;
var userPropertyValues = ""; userProperties.forEach(function(property) {
userPropertyValues += property.Key + " - " + property.Value + "<br/>";
});
document.getElementById("spUserProfileProperties").innerHTML = userPropertyValues;
}).catch(function(error) { console.log("Error: " + error);
});
}
TS File content to retrieve User Profile Data
The entire TS file contents is as shown below. this.GetUserProperties() in the render method will call the function that will call the function that gets the User Profile properties of the user. It will be then displayed within the div element declared in the render method.
1. import * as pnp from '@pnp/sp'
2.
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import { escape } from '@microsoft/sp-lodash-subset'; 10.
11. import styles from './GetUserProfileProperties.module.scss';
12. import * as strings from 'getUserProfilePropertiesStrings';
13. import { IGetUserProfilePropertiesWebPartProps } from './IGetUserProfilePropertiesWebPartProps';
14.
15. export default class GetUserProfilePropertiesWebPart extends BaseClientSideWebPart<IGetUserProfilePropertiesWebPartProps> {
16.
17. private GetUserProperties(): void { 18.
19. pnp.sp.profiles.myProperties.get().then(function(result) {
20. var userProperties = result.UserProfileProperties;
21. var userPropertyValues = "";
22. userProperties.forEach(function(property) {
23. userPropertyValues += property.Key + " - " + property.Value + "<br/>"; 24. });
document.getElementById("spUserProfileProperties").innerHTML = userPropertyValues;
}).catch(function(error) {
console.log("Error: " + error); 28. });
29.
30. } 31.
32. public render(): void { 33.
this.domElement.innerHTML = `
<div class="${styles.helloWorld}">
36. <div class="${styles.container}">
<div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
<div class="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1">
39. <span class="ms-font-xl ms-fontColor-white" style="font-size:28px">Welcome to SharePoint Framework Development using PnP JS Library</span>
40.
41. <p class="ms-font-l ms-fontColor-white" style="text-align: left">Demo : Retrieve User Profile Properties</p>
</div>
</div>
<div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
45. <div style="background-color:Black;color:white;text-align: center;font-weight: bold;font-size:18px;">User Profile Details</div>
<br>
47. <div id="spUserProfileProperties" />
</div>
49. </div> 50. </div>`;
51. this.GetUserProperties();
52. } 53.
protected get dataVersion(): Version {
return Version.parse('1.0');
56. } 57.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
61. {
header: {
description: strings.PropertyPaneDescription 64. },
65. groups: [
66. {
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
71. })
72. ]
73. }
74. ]
75. }
76. ]
77. };
78. }
79. }
Test the Web part in SharePoint Online
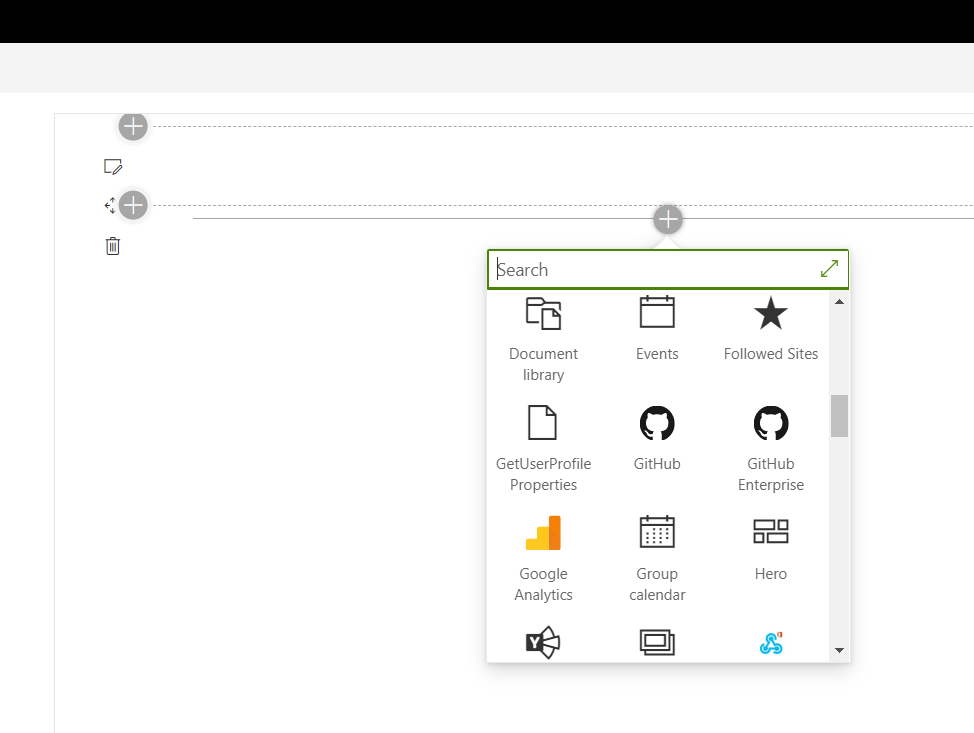
Now, let’s test the Web part in SharePoint Workbench available in SharePoint Online. Once we have login in to SharePoint Online, we can invoke the workbench by appending the text ‘_layouts/15/workbench.aspx’ to SharePoint Online URL. Add the webpart to the page by selecting GetUserProfile icon.
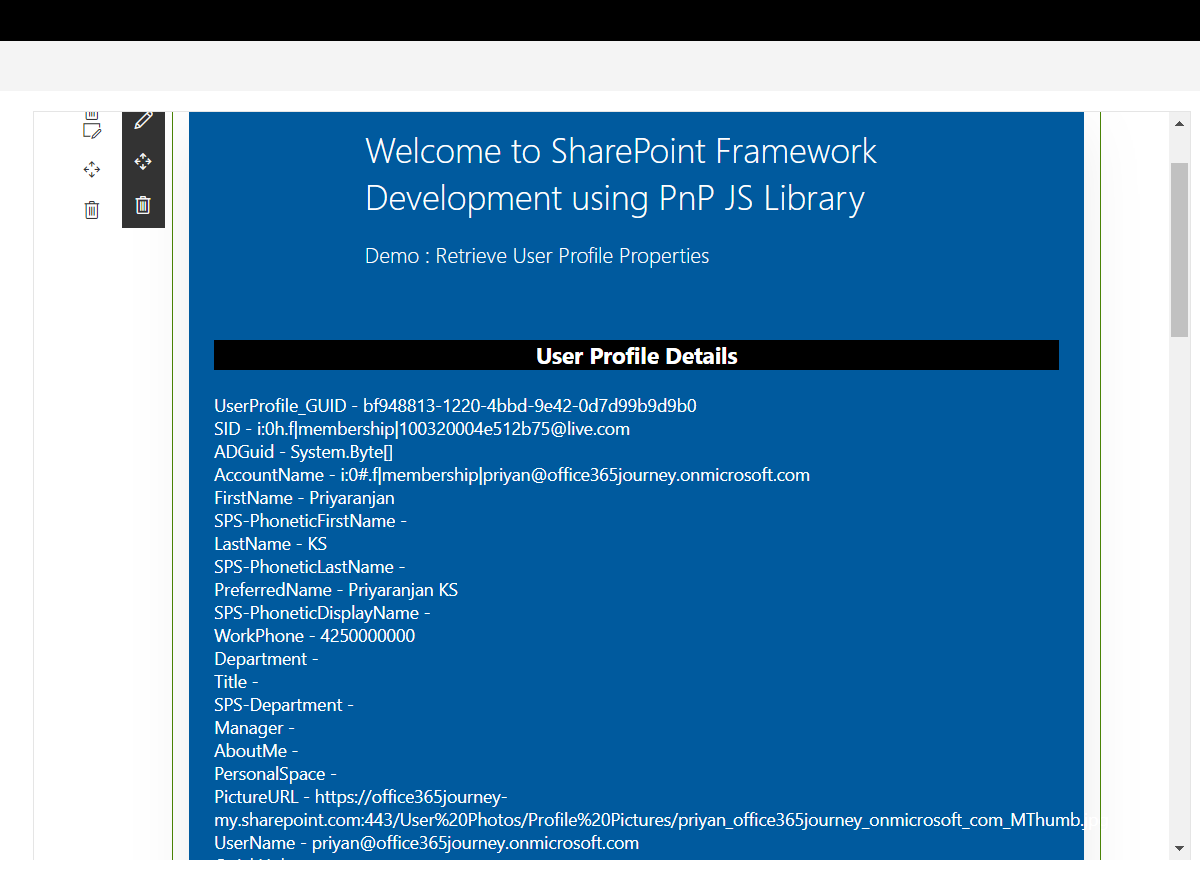
This will add the web part to the page and it will fetch the user profile details of the user and display it.
The major project files used in this solution has been zipped and uploaded at Microsoft TechNet Gallery.
Feel free to download it.