SharePoint Framework: SharePoint List Creation using PnP
In this section, we will see how to use PnP JS in SPFx to create and provision a custom list. The major project files used in this solution has been zipped and uploaded at Microsoft TechNet Gallery. Feel free to download it.
We can create the directory, where we will be adding the solution, using the command given below.
md CreatePnPList
Let’s move to the newly created working directory, using the command.
cd CreatePnPList
We will then create the client Web part by running the Yeoman SharePoint Generator.
*yo @microsoft/sharepoint*
This will display the prompt, which we will have to fill up, so as to proceed with the project creation.
● What is your solution name? : Set it to ‘CreatePnPList’.
On pressing enter, we will be asked to chose the working folder for the project.
● Where do you want to place your files- Use current folder.
● What framework would you like to start with- Select “No javaScript web framework” for the time being, as this is a sample Web part.
● What is your Webpart name- We will specify it as ‘CreatePnPList’ and press Enter
● What is your Webpart description- We will specify it as ‘List created using PnP JS and SharePoint Framework’.
Yeoman has started working on the scaffolding of the project. It will install the required dependencies and scaffold the solution files for the ‘CreatePnPList’ Web part, which will take some time to complete. Once completed, we will get a congratulations message.
Edit the web part
Run ‘Code .’ to open the project in Visual Studio Code.
Install PnP JS Module
Now we have to load PnP JS file which we will use within the project to create list.We will be using npm to add PnP JS file.
*npm install @pnp/sp@1.3.8 @pnp/odata@1.3.8 @pnp/logging@1.3.8 @pnp/common@1.3.8*
Newer version of PnP/SP which is 2.0 is available which provides with selective loading of modules. However we will go with 1.0 in this sample.
Thus PnP js has been loaded to the project. We can refer it in the project by using
import { Web } from "sp-pnp-js";
Create List using PnP method
We can create the list using PnP js method - spWeb.lists.add as shown below. We will be creating a custom list named SPFxPnpList which has the template id : 100.
1. private CreateList(): void { 2.
- let spWeb = new Web(this.context.pageContext.web.absoluteUrl);
- let spListTitle = "SPFxPnPList";
- let spListDescription = "SPFxPnP List";
- let spListTemplateId = 100;
- let spEnableCT = false;
8. spWeb.lists.add(spListTitle, spListDescription,spListTemplateId, spEnableCT).then(function(splist){
9. document.getElementById("ListCreationStatus").innerHTML += `New List `+ spListTitle+ ` Created`;
10. });
11. }
Once the web part has been created, the status will be updated in the div.
<div id="ListCreationStatus" />
TS File code for Creating the List
The entire code for the TS file is shown below. ‘this.CreateList()’ method in the render method will call the PnP list creation method and create the SharePoint list.
1. import { Web } from "sp-pnp-js"; 2.
3.
4.
5. import { Version } from '@microsoft/sp-core-library'; 6.
- import {
- BaseClientSideWebPart,
- IPropertyPaneConfiguration,
- PropertyPaneTextField
- } from '@microsoft/sp-webpart-base';
- import { escape } from '@microsoft/sp-lodash-subset'; 13.
14.
15. import styles from './CreatePnPList.module.scss';
16. import * as strings from 'createPnPListStrings';
17. import { ICreatePnPListWebPartProps } from './ICreatePnPListWebPartProps'; 18.
19. export default class CreatePnPListWebPart extends BaseClientSideWebPart<ICreatePnPListWebPartProps> {
20.
21. private CreateList(): void { 22.
- let spWeb = new Web(this.context.pageContext.web.absoluteUrl);
- let spListTitle = "SPFxPnPList";
- let spListDescription = "SPFxPnP List";
- let spListTemplateId = 100;
- let spEnableCT = false;
- spWeb.lists.add(spListTitle, spListDescription,spListTemplateId, spEnableCT).then(function(splist){
- document.getElementById("ListCreationStatus").innerHTML += `New List `+ spListTitle+ ` Created`;
30. });
31. } 32.
- public render(): void {
- this.domElement.innerHTML = `
- <div class="${styles.helloWorld}">
- this.domElement.innerHTML = `
- <div class="${styles.container}">
- <div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
- <div class="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1">
- <span class="ms-font-xl ms-fontColor-white" style="font-size:28px">Welcome to SharePoint Framework Development using PnP JS Library</span>
- <p class="ms-font-l ms-fontColor-white" style="text-align: left">Demo : Create SharePoint List</p>
- </div>
- </div>
- <div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
- <div style="background-color:Black;color:white;text-align: center;font-weight: bold;font-size:18px;">Employee Details</div>
- <br>
- <div id="ListCreationStatus" />
- </div>
- </div> 50. </div>`;
- <div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
51. this.CreateList();
52. } 53.
- protected get dataVersion(): Version {
- return Version.parse('1.0');
56. } 57.
- protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
- return {
- pages: [
- return {
61. {
- header: {
- description: strings.PropertyPaneDescription 64. },
65. groups: [
66. {
- groupName: strings.BasicGroupName,
- groupFields: [
- PropertyPaneTextField('description', {
- label: strings.DescriptionFieldLabel
- PropertyPaneTextField('description', {
71. })
72. ]
73. }
74. ]
75. }
76. ]
77. };
78. }
79. }
Run gulp bundle followed by gulp package-solution to package the solution.
Test the Web part in SharePoint Online
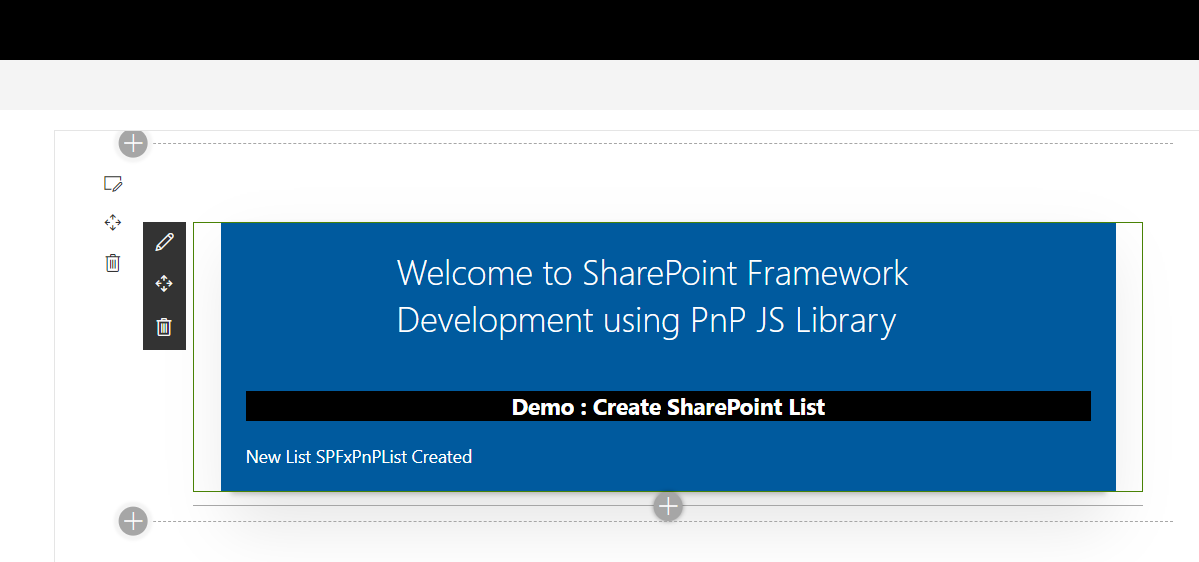
Now, let’s test the Web part in SharePoint Workbench available in SharePoint Online. Once we have logged in to SharePoint Online, we can invoke the workbench by appending the text ‘_layouts/15/workbench.aspx’ to SharePoint Online URL. Add the webpart to the page by selecting CreatePnPList icon.
Select the CreatePnPList webpart. This will add the webpart and will run the PnP code for List creation. It also updates the placeholder with the success message once the list has been created.
Heading over to site contents we can see the newly created list.
The major project files used in this solution has been zipped and uploaded at Microsoft TechNet Gallery.
Feel free to download it.