SharePoint Column Formatting - Display A Single line Of Text As Hyperlink
Introduction
In this article, we will see how we can make a single line of text column's values be displayed as a hyperlink with icon and how to create a dynamic href. Suppose you have an email field in your list which is a single line of text. Single line of text values will be displayed as normal text in SharePoint modern views.
Scenario
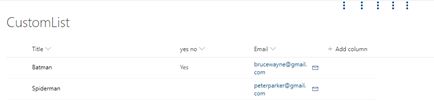
Suppose you have custom list name 'Xyz' and it has one column named 'Email' which is a single line of text (due to business requirements you have not chosen to use people and group or you are storing some external user's email id in this column). Now when you see this in Default list view it would be displayed like below.

Now you need to make this Email column values clickable so that on click it opens an email client new mail window with 'To' field pre-populated. We will have to just customize this field to display it as anchor tag with href set to mailto:'brucewayne@gmail.com'.
We have 2 options to achieve this:
- Using SPFx extension Field customizer
- Using Column Formatting option The first one would need you to create a package and write custom code, so here we will use the second option using the Column formatting option.
Microsoft has introduced column and view formatting to let us control how default list views are displayed. We won't be able to change the value of fields but we will be able to change its formatting. Now let us see how can we achieve this.
Go to List Settings -> Edit Column 'Email' - Find option Column formatting.

Add the below JSON inside text area.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "a",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField",
"?subject=Wonder women here&body=Hey ",
"[$Title]",
"\nJust checking, if you have saved the world?.\r\n---\r\n",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
},
{
"elmType": "a",
"attributes": {
"target":"_blank",
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField",
"?subject=Wonder women here&body=Hey ",
"[$Title]",
"\nJust checking, if you have saved the world?\r\n---\r\n",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
Click Ok and go back to view and refresh the page, you should see the below.
On click of link it will open a new mail window (based on your default client configuration) with To, Subject and body field populated.
Below is what we get in anchor tag for the first item
** **brucewayne@gmail.com?subject=Wonder women here&body=Hey Batman%0D%0AJust checking, if you have saved the world?.%0D%0A---%0D%0A%0D%0AClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=1
If you look closely the Json we have used hass some placeholders to place dynamic values of list item.
brucewayne@gmail.com - comes from @currentField
Batman - comes from [$Title]
1 - comes from [$ID]
In a similar way we can use any column values using the format [$<ColumnName>]
If we know how to format this Json, we can do wonders...there are some great examples on microsoft docs.
I will try to explain some basic structure based on our example for understanding.
- The first - "elmType": "div" - Here we are saying that we need the element to be rendered as div
- Now within this div, we will create 2 children of type anchor tag (one for email and one for icon) - yes, this could have been done in a single anchor tag but I wanted to understand how it works so I kept 2 childrens both childrens "elmType": "a" is anchor(a is html tag)
- For the first one we are having attribute "txtContent": "@currentField" - This tells it to render text inside anchor tag as value of current field.
- Then we have 'attributes' - it is Json because we are setting different attributes like target and href.
- Within href we are using again using json object as we need to concate some values, hence 'operator' is '+' and operands are array of values with static text and dynamic values(from other columns in list item).
- Values within array are separated by comma, a typical javascript array.
- As explained before some of fields like $Title, $ID are being used to create href link.
- href could have been built by simply using '+' operator like below,
"href": "='http://finance.yahoo.com/quote/' + @currentField"
Summary
This article will give you a basic start on using the column formatting feature. This can be really helpful to style columns values without any customizatoin and it will work for all the OOTB views. If you are really into what operators, expressions and elm and other attributes are supported, refer to the Json schema. Hope this helps...Happy coding..!!!!
This article was originally posted at this link.