ASP.NET Core: Getting Started (Part 2)
Introduction
This article explains about the difference between ASP.NET core and ASP.NET, .NET Standard, First ASP.NET Core application, and ASP.NET Core application folder structure. Before reading this article, kindly read the previous part of this article (ASP.NET Core: Getting Started (Part 1)) using the below link.
ASP.NET Core: Getting Started (Part 1)
Definition
ASP.NET Core is a cross-platform and open-source framework. ASP.NET Core supports Windows, Mac or Linux operation system. It is used to developing with modern, cloud-based and high-performance web application.
Difference between ASP.NET Core and ASP.NET
There are the following differences between ASP.NET Core and ASP.NET.
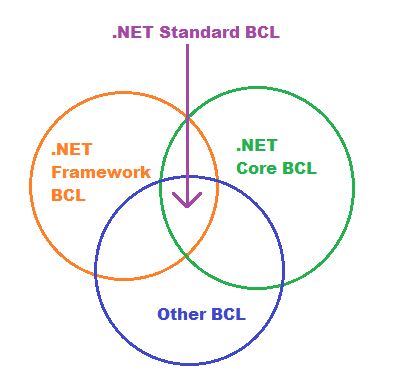
.NET Standard
Shared Application Program Interface (API) is called .NET Standard. It is a Base Class Library (BCL) for different .NET Platforms. Enables developers to produce portable libraries that are usable across .NET implementations, using same set of APIs. Full .NET Framework, .NET Core, Xamarin and all others sharing the .NET Standards.
We have multiple class libraries for the different platform of .Net and it is very difficulties to share the code between runtimes as the code you write for our runtime might not work in another runtime because it does not have the APIs that we need. .NET Standard defines a uniform set of BCL APIs for all .NET implementation to implement, independent of workload.
Creating first ASP.NET Core Application
We are going to create the first ASP.NET Core application using Visual Studio 2019. We have explained how to setup Visual Studio 2019 in the previous part of this article.
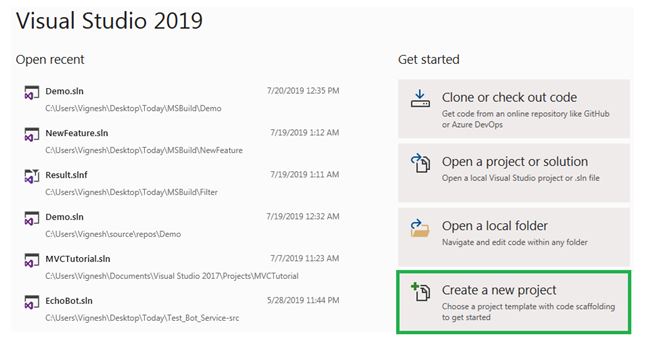
Step 1
Open the Visual Studio 2019, Go to and click Create a new project.
Step 2
We can find the different type of projects on the screen. Go to search bar type and select the first one which has C# language, this search option is a new feature in Visual Studio 2019.
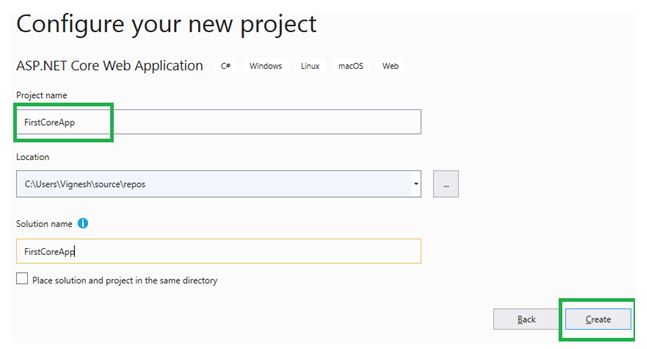
Step 3
Click Next after selecting the Asp.NET Core Web Application. Give the Project Name, Location, Solution name. The project name should be related to your project concept. Finally, click the Create.
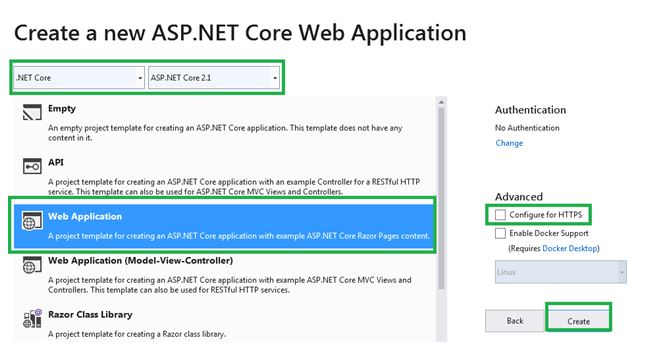
Step 4
We can select the template in this step. Select the .NET Core Framework, ASP.NET Core version (ASP.NET Core 2.1). Finally, select the Web Application and uncheck the “Configure for HTTPS” then click the create.
Step 5
Our First ASP.NET Core application created after clicking the Create button. WE can see the basic folder structure looks below.
Step 6
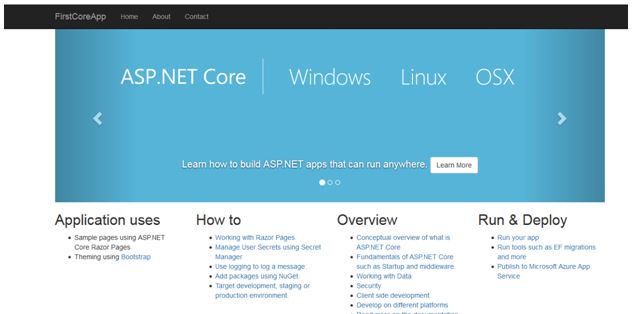
Build the ASP.NET Core application and run it. We can see the looks like below screenshot for first ASP.NET Core application.
Folder Structure Explanation
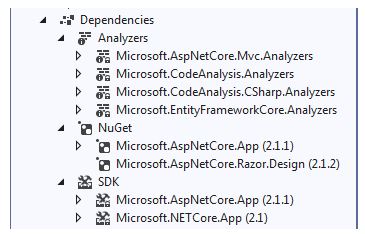
Dependencies
Dependencies is the first one in the folder structure. Analyzer, NuGet, SDK are three important part in the dependencies. We called “References” in ASP.Net or ASP.NET MVC but in ASP.Net Core we called Dependencies. NuGet and SDK are very important part of ASP.Net Core, those are used to add asp.net core and build and run the applications.
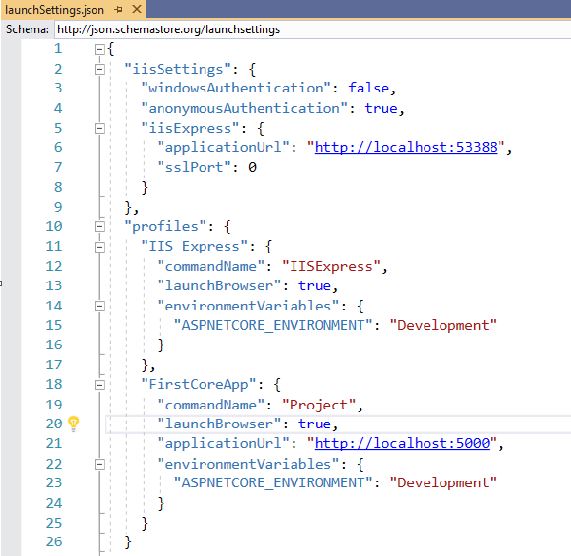
Properties
Properties contain the “launchSettings.json” file. All the necessary settings are defined in this JSON file for launch our application. There are three important are available in the launch settings, those are iisSettings, profiles, application (FirstCoreApp). Commonly we are mentioning the application URL, environment variable, windows, anonymous authentication in the launch settings.
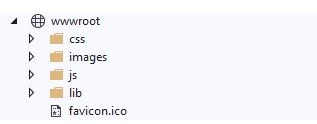
wwwroot
wwwroot is the web root folder in ASP.NET Core. All the static files are stored in the wwwroot. We can access the static files directly with a relative path to that root. Static files, such as HTML, CSS, images, and JavaScript.
We can access the static files directly with a relative path to that root, for example, if we go the URL "http://localhost:53388/css/site.css" we can see the site.css file content. We can not directly access the files except in the wwwroot folder.
Appsettings
Appsettings.json is like web.config in ASP.Net Core application. We will discuss “Program.cs, Startup.cs” in detailly in the next part of the article.
Conclusion
This article explained the difference between ASP.NET core and ASP.NET, .NET Standard, First ASP.NET Core application, and ASP.NET Core application folder structure. I hope this really helps to new learners, students, and freshers.