SPFX Extension Add Custom Icon to List View Command Set
Introduction
**
**SharePoint Framework extensions extend the user experience toward the Modern Framework Lists and Libraries to render custom components.
In this article, we are going to learn how to add a custom icon to the SPFx Extension named ListView Command Set.
List View Command Set is used to render custom action to List or Library level Views.
Let's get started,
*Step 1. *Create Folder Structure with name "Extension" at your local drive and navigate to same using command prompt.
Step 2. Run the Yo command
yo@microsoft/sharepoint
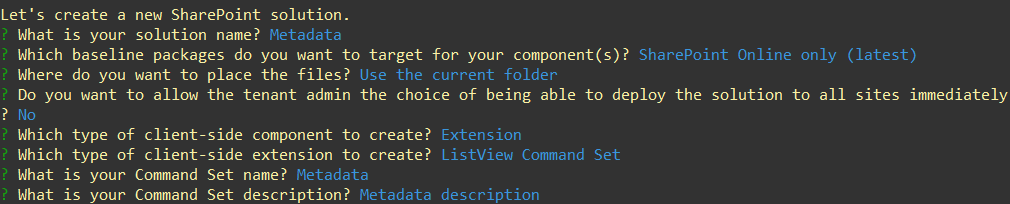
*Step 3. *Enter below information
- Enter the name of Solution: Metadata
- Select “SharePoint Online” baseline package you want to target for your component(s).
- Select “Use the current folder” place the files.
- Select “Extensions” to the type of client-side component.
- Select “ListView Command Set” as a type of client-side extension
- Enter command Set name: Metadata
Yeomen will take a couple of minutes to install required dependencies and scaffolding the SPFX project. Finally, you will get the below “congratulations “ message.
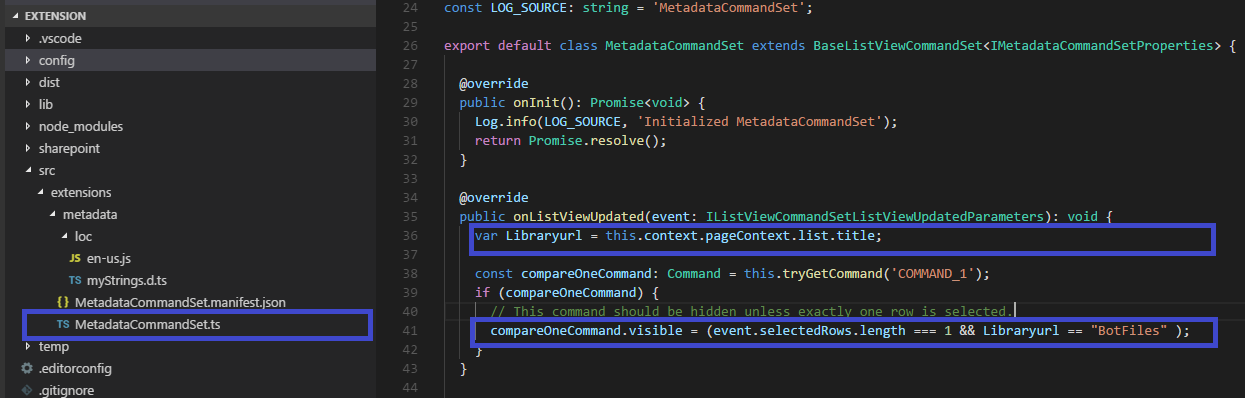
***Step 4.***Navigate to Visual Studio Code
Type Code .
It will open the project into an open source IDE, i.e., Visual Studio Code (condition - Visual Studio Code needs to installed on your system).
**Step 5 **- Browse Manifest.Json file
Click the Solution Name -> SRC -> Extensions -> Extrension Name -> MetadataCommandSet.manifest.json file.
**Step 6 - **Replace the OOTB Icon URL with Custom Icon URL.
Replace the OOTB Icon URL with the absolute path of a custom icon.
**Note **Relative path of the icon doesn’t work.
**Step 7 - **Build, Bundle and Package the Solution
Run Gulp Build
Run Gulp Bundle –ship
Run Gulp Package-solution –ship
Step 8 - Package Deployment**
The package can be deployed at Tenant Level App Catalog or Site Collection level Catalog. It really depends on the project scenario and governance policies to the usage of the designed app which is a preferred option. No changes are required in the above with either of the deployment solutions.
I prefer to deploy at site collection for this demo. Navigate to Modern Site Collection.
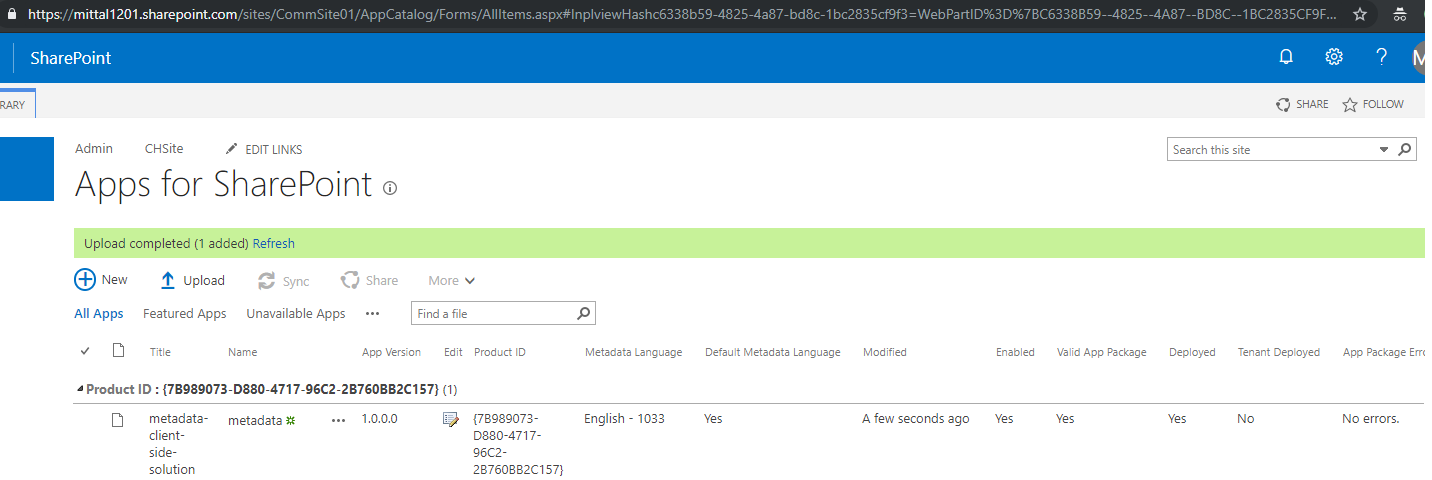
Go to Site Content -> App for SharePoint -> upload the .SPPKG file and click to deploy the solution.
If the same package already exists, don’t forget to check-in the package else it will not be available to other audience.
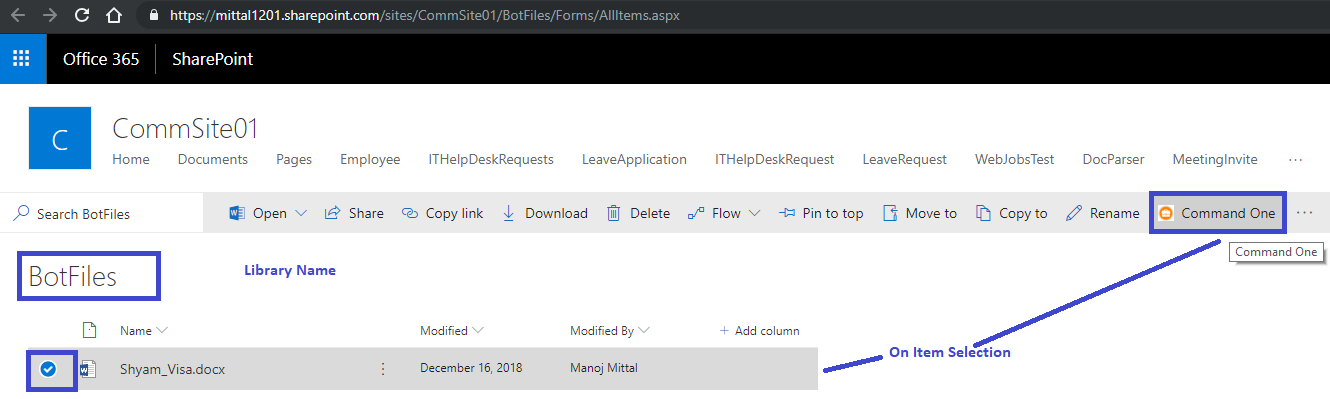
**Step 9 **Navigate to Library i.e. Targeted Template.
Select an item and you will find a custom icon appearing in the command set.
Hope you have learned something new in this article. Stay tuned for more SPFx articles to get more insights and learning.