SPFX Extension Apply List View Command Set to Specific List or Library
Introduction
SharePoint Framework extensions extend the user experience toward the SharePoint Online Modern Framework List and Library to render custom components.
SharePoint framework extensions:
- Application level customizer – basically used to render custom component to defined placeholder example Top Navigation, Footer, etc.
- Fields level customizer – basically used to render the field level modification within views.
- List View Command Set – basically used to render a new action at the list view level.
In this article, we are going to discuss how to apply List view command set to Specific List and library .
Let’s begin,
Step 1. Create Folder Structure with name "Extension" at your drive and navigate to same using command prompt.
Step 2. Run the Yo command
yo@microsoft/sharepoint
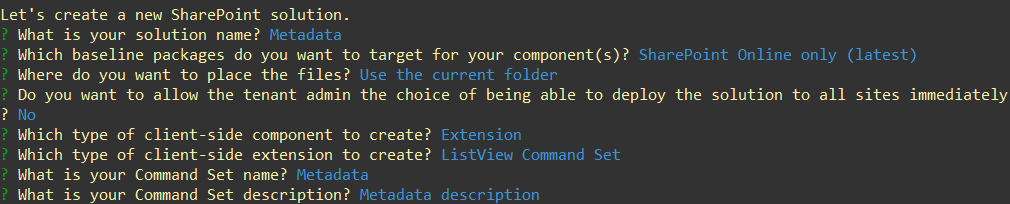
Step 3. Enter below information
- Enter the name of Solution: Metadata
- Select “SharePoint Online” baseline package you want to target for your component(s).
- Select “Use the current folder” place the files.
- Select “Extensions” to the type of client-side component.
- Select “ListView Command Set” as a type of client-side extension
- Enter command Set name: Metadata
Yeomen will take a couple of minutes to install required dependencies and scaffolding the SPFX project. Finally, you will get the below “congratulations “ message.
*Step 4.*Navigate to Visual Studio Code
Type Code .
It will open the project into an open source IDE, i.e., Visual Studio Code (condition - Visual Studio Code needs to installed on your system).
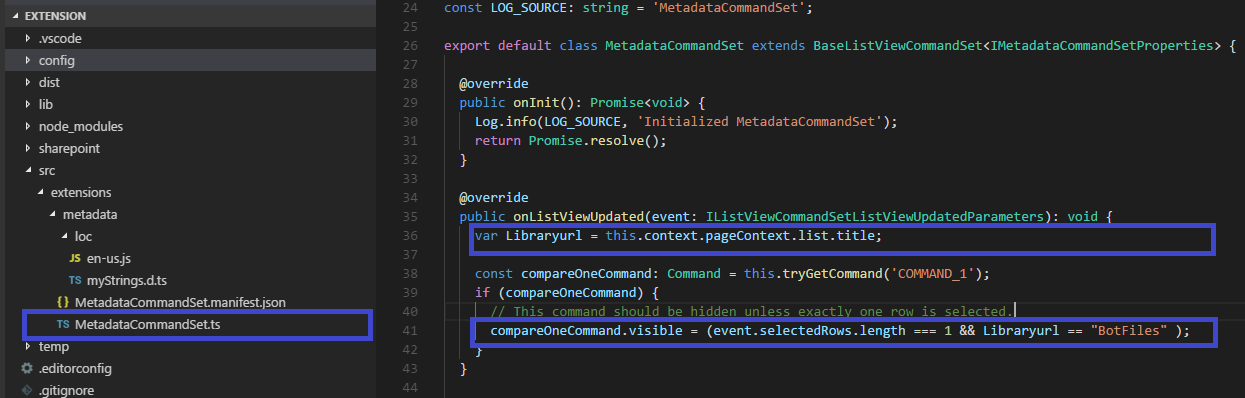
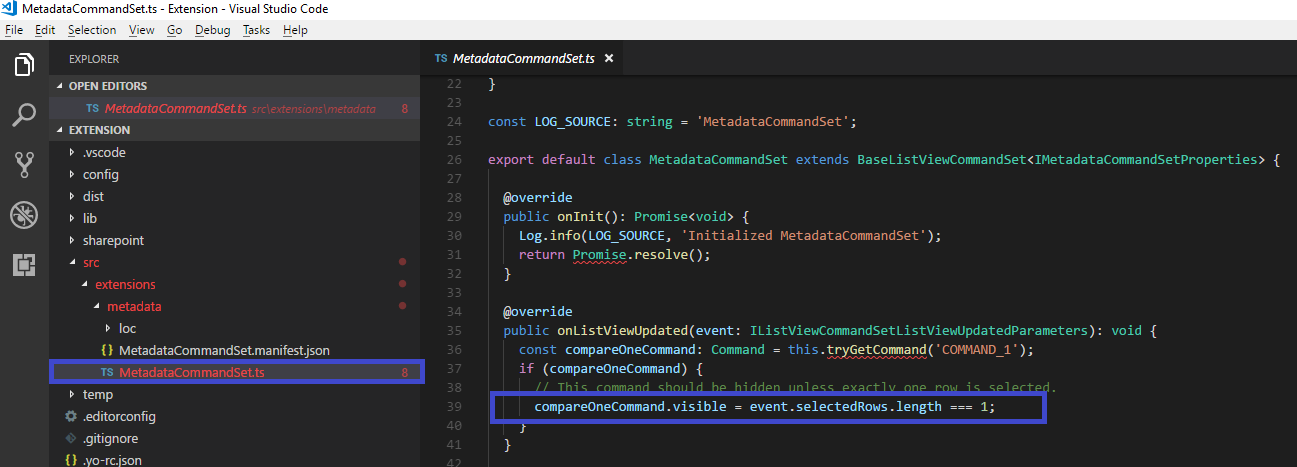
Step 5. Navigate to Typescript file
Src -> extrensions -> metatdata -> MetadataCommandSet.ts

This command makes the command set enabled or disabled on item selection. We can target the same to List and Library to enable and disable List and Library.
compareOneCommand.visible = event.selectedRows.length === 1;
Step 6. Add Specific List or Library Name
Replace the Code Base
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void {
var Libraryurl = this.context.pageContext.list.title;
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
if (compareOneCommand) {
// This command should be hidden unless exactly one row is selected.
compareOneCommand.visible = (event.selectedRows.length === 1 && Libraryurl == "BotFiles" );
}
}
Note
*In the above code snippet, I have set the Library Url with current page list title, checked the condition if it's equal to the defined list or library, then made command set visible.
*
Step 7. Build , Bundle and Package the Solution
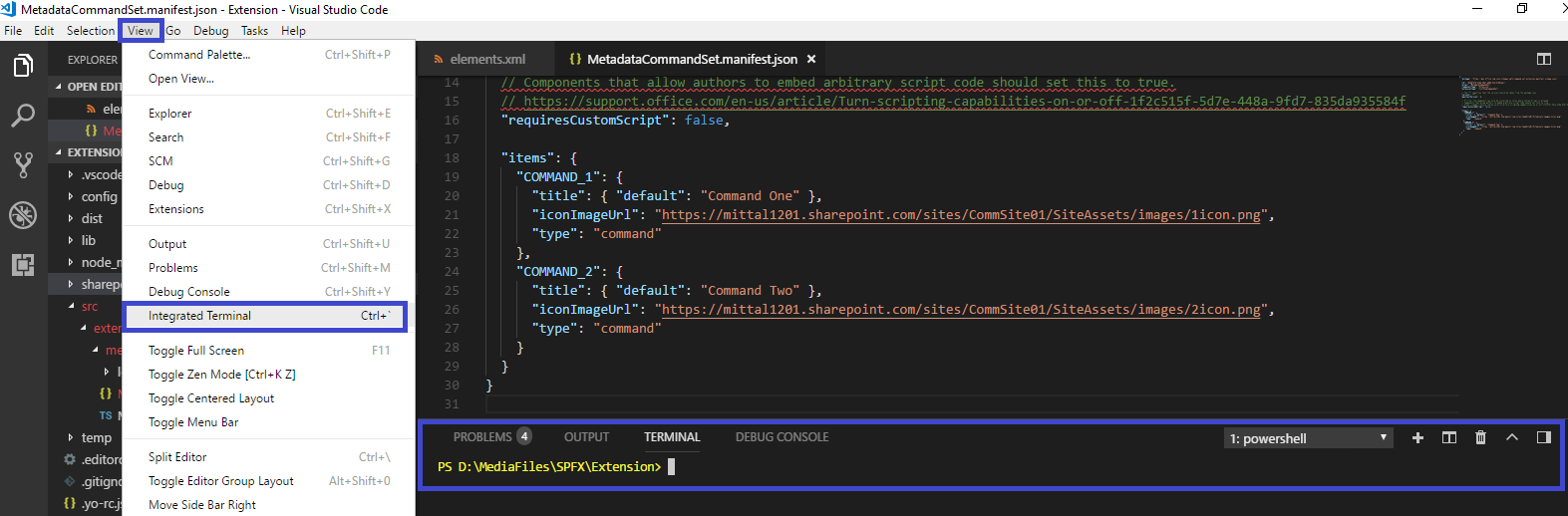
Navigate to View -> Integrated Terminal
Run Gulp Build
Run Gulp Bundle –ship
Run Gulp Package-solution –ship
Step 8. Package and Deploy the Solution
The package can be deployed at Tenant Level App Catalog or Site Collection Level Catalog. It really depends on the project scenario and governance policies. No changes are required in the above with either deployment solution.
I prefer to deploy at the site collection for this demo.
Navigate to Modern site collection.
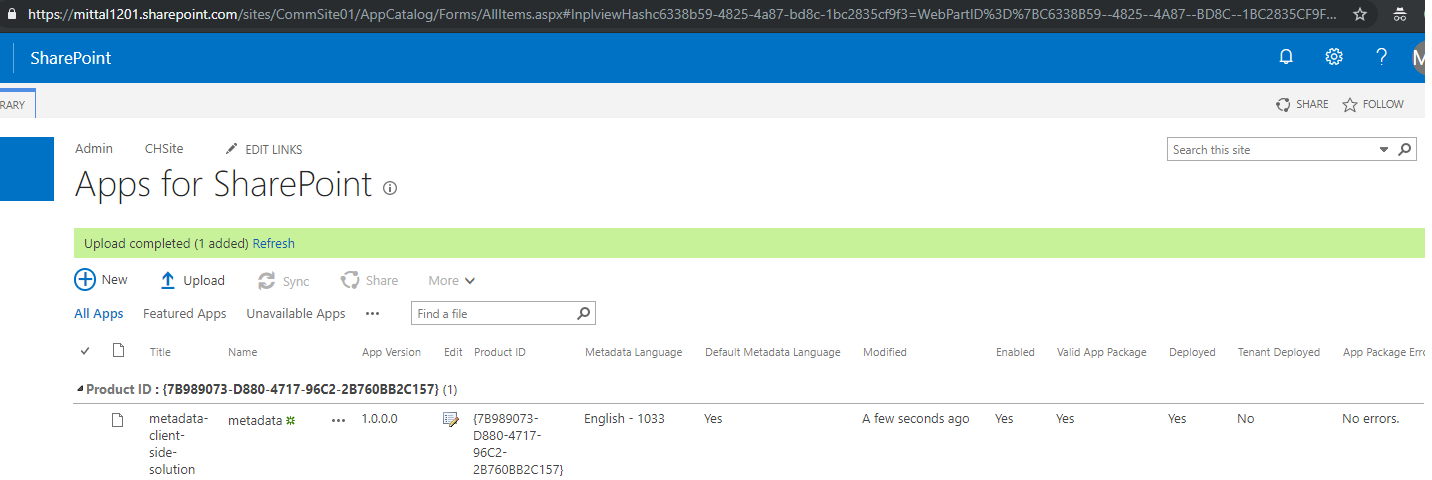
Go to Site Content -> App for SharePoint -> Upload the .SPPKG file and click to deploy the solution.
If the same package already exists, don’t forget to check in the package otherwise it will not be available to other audiences.

Output
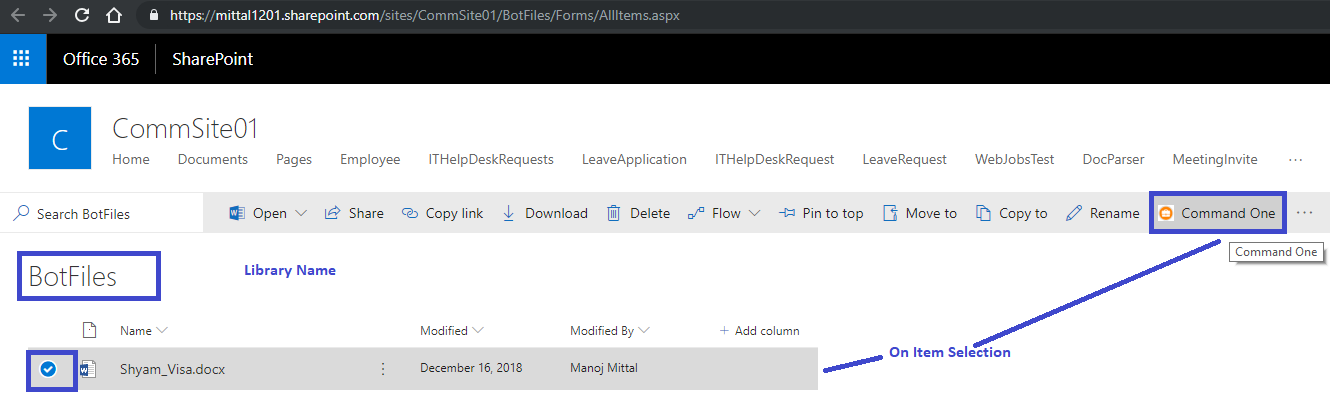
Navigate to Library; i.e. Targeted template.
Select the item in the library. Command Set will appear, as it is targeted to the library named "BotFiles".
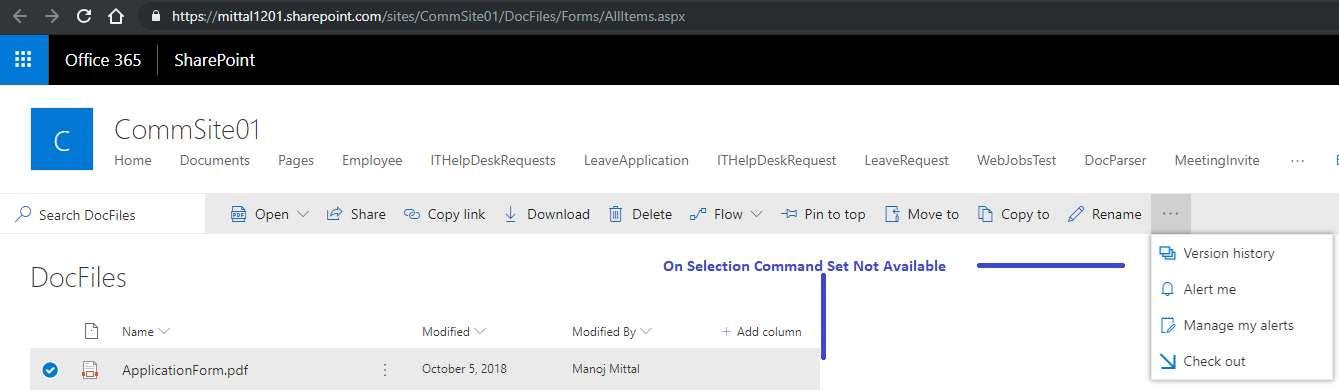
Navigate to a different library and select the item. Command Set didn't appear, as it is mapped to the library named "BotFiles".

I hope you have learned something new in this article. Stay tuned with related articles to get more insights and learning.