Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
1 Introduction
This article is going to describe how to add a Zingchart control into a page using Angular 6. Let's see that in simple steps.
We have used Visual Studio Code to develop the solution.
2 Create Front end application
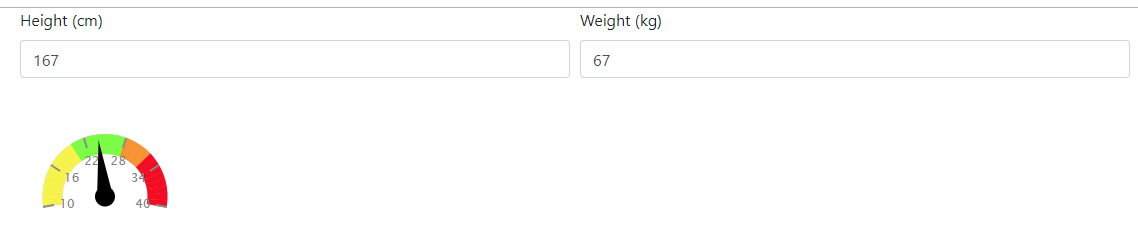
You can find the following screen shows how to render a ZingChart gauge using an Angular component.
3 Install zingchart libraries
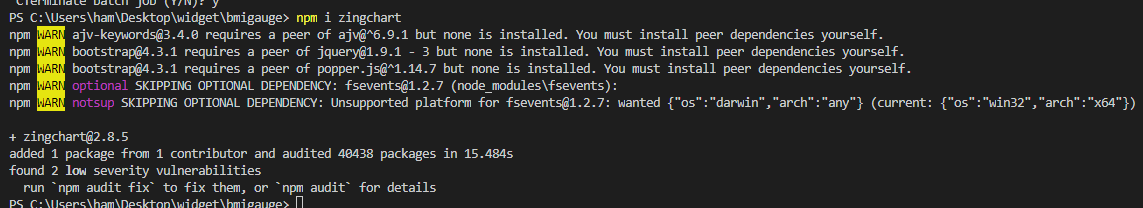
First of all, Let's install zingchart packages from npm
npm i zingchart
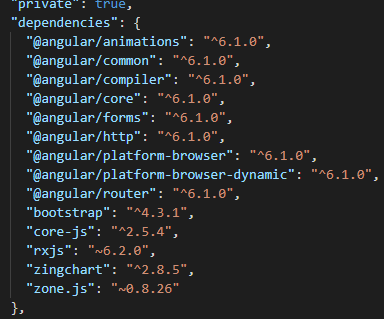
Go to package.json file, we can see zingchart references has been added into dependencies section.
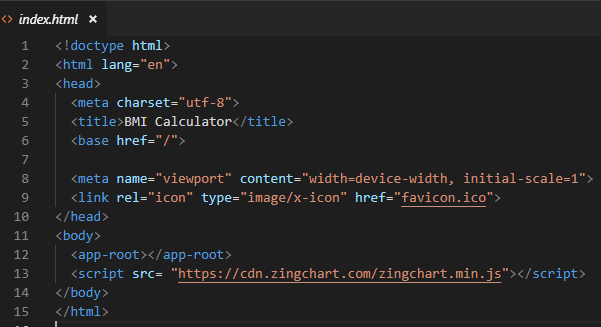
We have to add zingchart minified file to index.html file, let's add that into the body section of the page using a script tag.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>BMI Calculator</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<script src= "https://cdn.zingchart.com/zingchart.min.js"></script>
</body>
</html>
4 Explore angular form with input controls
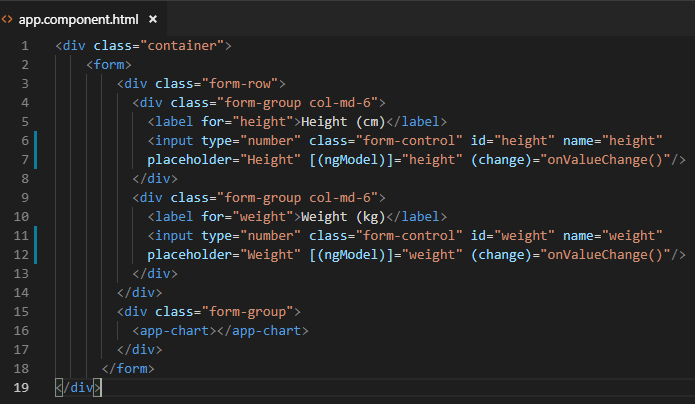
Let's explore app.component file, it's going to load the form with weight and height textboxes and render zingchart gauge based on the values,
<div class="container">
<form>
<div class="form-row">
<div class="form-group col-md-6">
<label for="height">Height (cm)</label>
<input type="number" class="form-control" id="height" name="height"
placeholder="Height" [(ngModel)]="height" (change)="onValueChange()"/>
</div>
<div class="form-group col-md-6">
<label for="weight">Weight (kg)</label>
<input type="number" class="form-control" id="weight" name="weight"
placeholder="Weight" [(ngModel)]="weight" (change)="onValueChange()"/>
</div>
</div>
<div class="form-group">
<app-chart></app-chart>
</div>
</form>
</div>
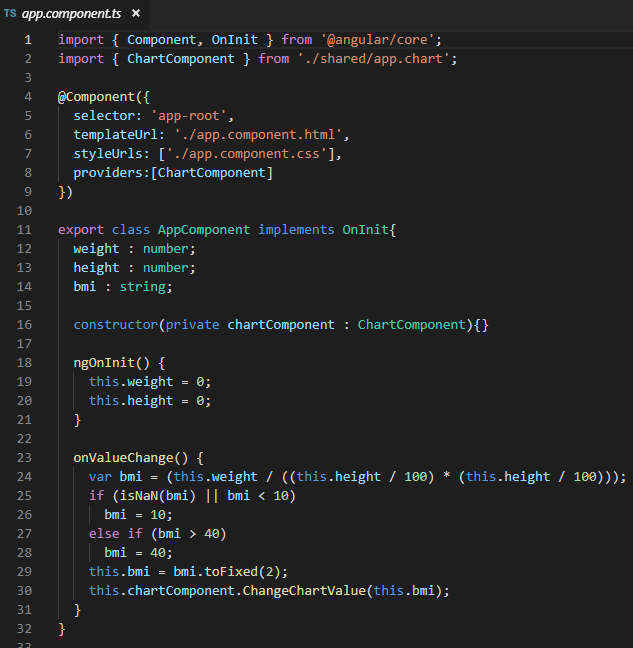
We can see app.component typescript file as below, it initially passes weight and height values as 0. When text box values changes, call onValueChange event and calculate the BMI value and render it in the zingchart control
import { Component, OnInit } from '@angular/core';
import { ChartComponent } from './shared/app.chart';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers:[ChartComponent]
})
export class AppComponent implements OnInit{
weight : number;
height : number;
bmi : string;
constructor(private chartComponent : ChartComponent){}
ngOnInit() {
this.weight = 0;
this.height = 0;
}
onValueChange() {
var bmi = (this.weight / ((this.height / 100) * (this.height / 100)));
if (isNaN(bmi) || bmi < 10)
bmi = 10;
else if (bmi > 40)
bmi = 40;
this.bmi = bmi.toFixed(2);
this.chartComponent.ChangeChartValue(this.bmi);
}
}
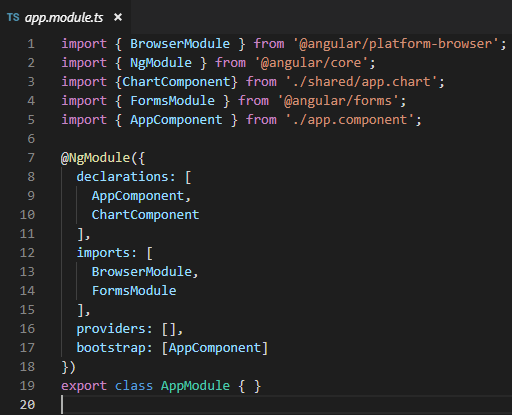
Go through app.module file, we have imported *ChartComponent, *it's going to handle the rendering process of zingchart component,
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {ChartComponent} from './shared/app.chart';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
ChartComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5 Explore Zingchart gauge component
We have created a separate angular component to render zingchart gauge, Let's add a div tag and render it from there.
<div id="{{chart.id}}"></div>
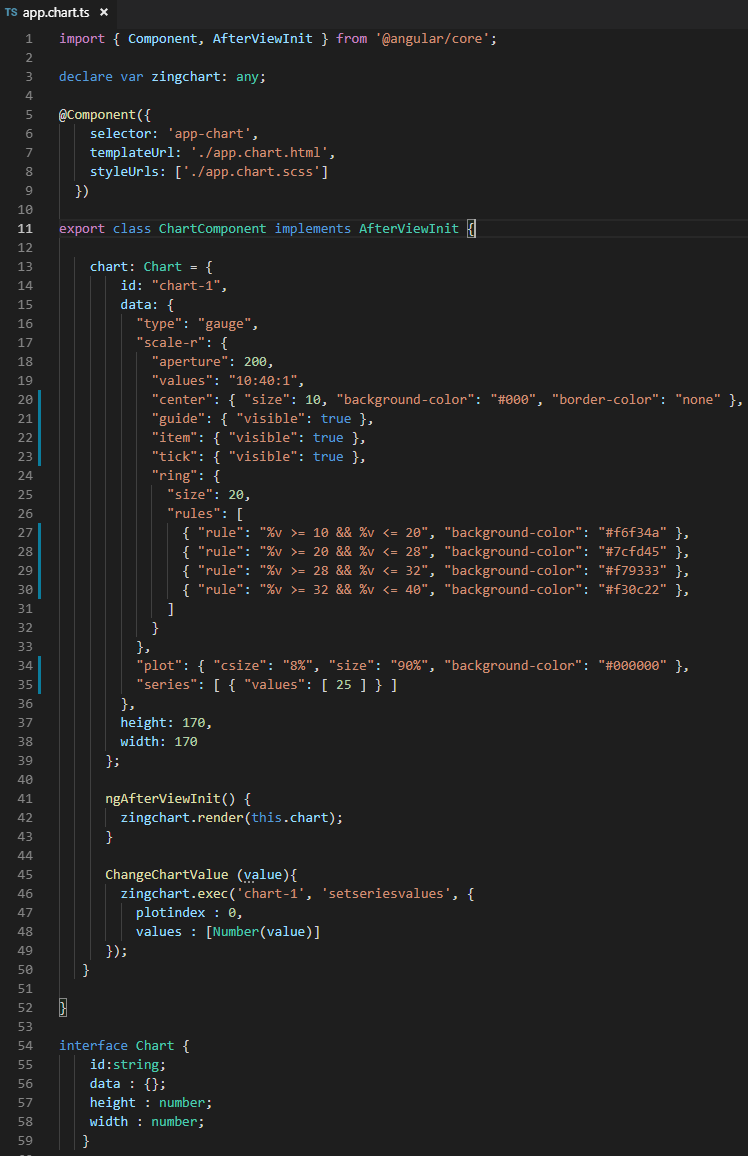
We can see app.chart component as below. It has created a chart object with Chart interface and passed configuration values to the chart. Note that initial value for gauge component is passed as 25.
When height and weight value changes, chartchange method is called and render the new value in the component.
import { Component, AfterViewInit } from '@angular/core';
declare var zingchart: any;
@Component({
selector: 'app-chart',
templateUrl: './app.chart.html',
styleUrls: ['./app.chart.scss']
})
export class ChartComponent implements AfterViewInit {
chart: Chart = {
id: "chart-1",
data: {
"type": "gauge",
"scale-r": {
"aperture": 200,
"values": "10:40:1",
"center": { "size": 10, "background-color": "#000", "border-color": "none" },
"guide": { "visible": true },
"item": { "visible": true },
"tick": { "visible": true },
"ring": {
"size": 20,
"rules": [
{ "rule": "%v >= 10 && %v <= 20", "background-color": "#f6f34a" },
{ "rule": "%v >= 20 && %v <= 28", "background-color": "#7cfd45" },
{ "rule": "%v >= 28 && %v <= 32", "background-color": "#f79333" },
{ "rule": "%v >= 32 && %v <= 40", "background-color": "#f30c22" },
]
}
},
"plot": { "csize": "8%", "size": "90%", "background-color": "#000000" },
"series": [ { "values": [ 25 ] } ]
},
height: 170,
width: 170
};
ngAfterViewInit() {
zingchart.render(this.chart);
}
ChangeChartValue (value){
zingchart.exec('chart-1', 'setseriesvalues', {
plotindex : 0,
values : [Number(value)]
});
}
}
interface Chart {
id:string;
data : {};
height : number;
width : number;
}
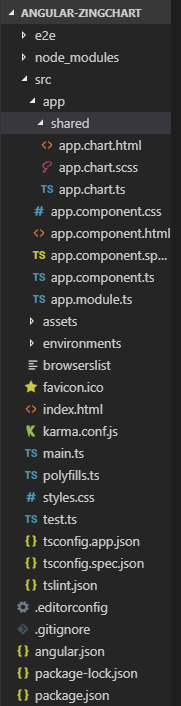
Finally, we can see the solution structure from the below picture, we have created a shared component to render chart control and used it in the app.component file.
6 Download
6.1 TechNet Gallery
You can download the sample code from TechNet gallery, angular-zingchart-gauge
6.2 GitHub
You can clone the repo from GitHub, angular-zingchart
7 Conclusion
In this article, we saw how to render a zingchart gauge control into the screen using Angular 6. When form values (height and width) are getting changed, we change the rendering value in the gauge control.
8 See also
- You can go through this article and see how to apply input value restrictions to textboxes using Angular 6, Visual Studio: Input restrictions in a form with Angular 6
- Go through this post if you are interested to learn about Angular input validations, How To: Validate user inputs using Angular