ASP.NET Core 2.1: Getting Started with Angular 7
Introduction
In this article let’s see in detail about getting started with Angular 7 and ASP.Net Core 2.0 using Angular 7 Web Application (.NET Core) Template and ASP.NET Core MVC Application. We will also see in detail about how to work with Angular 7 new features of Virtual Scrolling and Drag and Drop Items.
Make sure you have installed all the prerequisites on your computer. If not, then download and install all, one by one.
- First, download and install Visual Studio 2017 from this link.
- Downloadand install .NET Core 2.0 or above version.
- Download and install Node.js latest version from this download link.
Now, it’s time to create our first ASP.NET Core and Angular 7 application using the Template.
Angular 7 Web Application (.NET Core) using Template
Step 1- Create Angular 7 ASP.NET Core using Template
After installing all the prerequisites listed above, click Start >> Programs >> Visual Studio 2017 >> Visual Studio 2017, on your desktop.
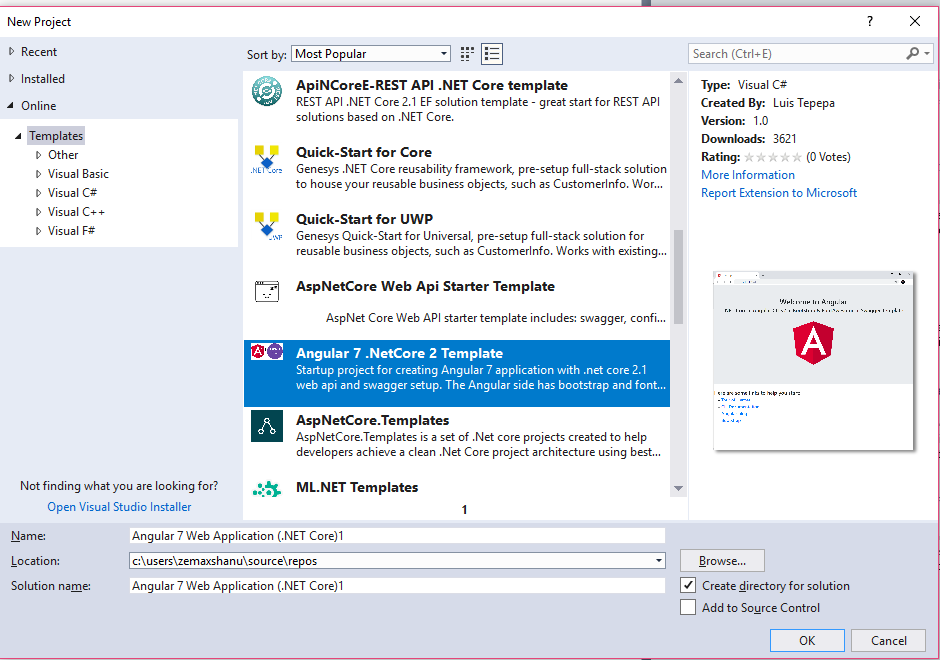
Click New >> Project. Select Online >> Template >> Search for Angular 7 .NetCore 2 Template
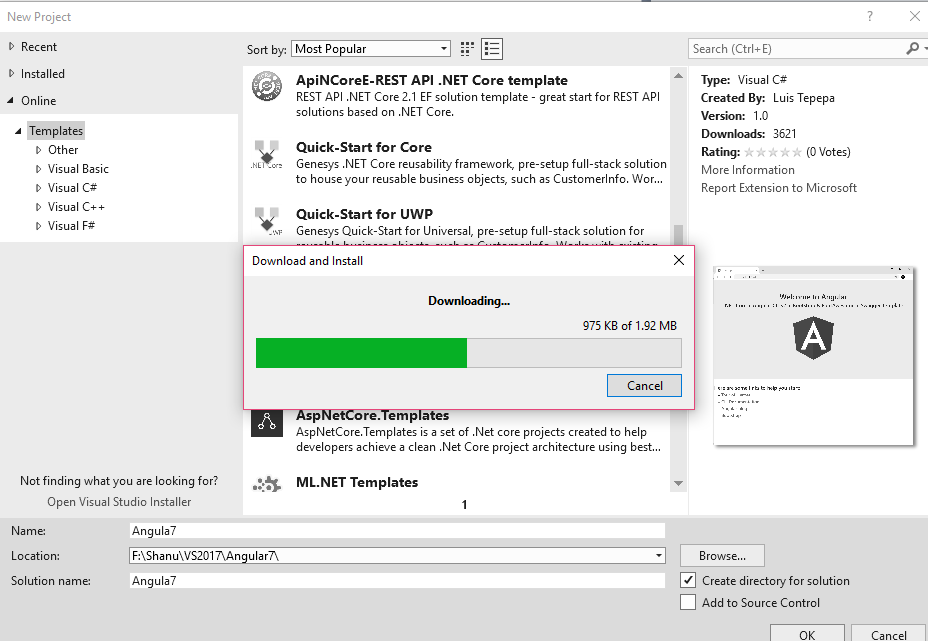
Download and Install the Template.
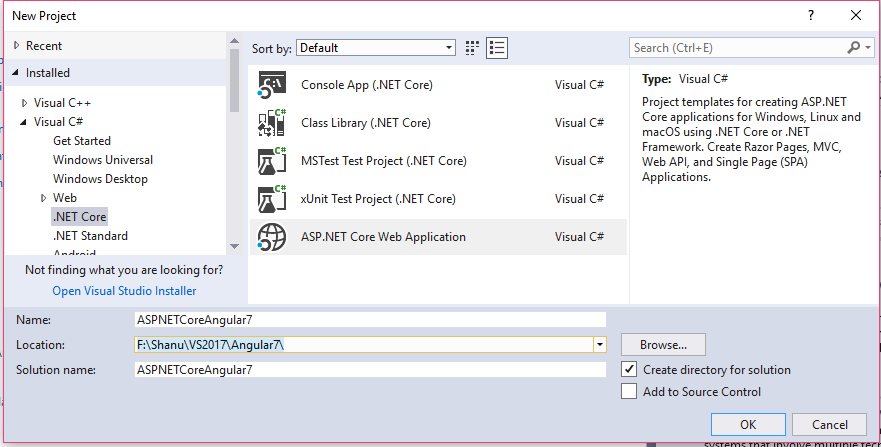
We can see as the new Angular 7 web Application(.Net Core) template has been added, Select the template add your project name and click ok to create your Angular 7 application using ASP.NET Core.
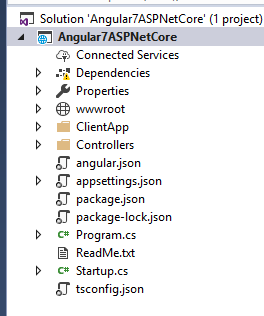
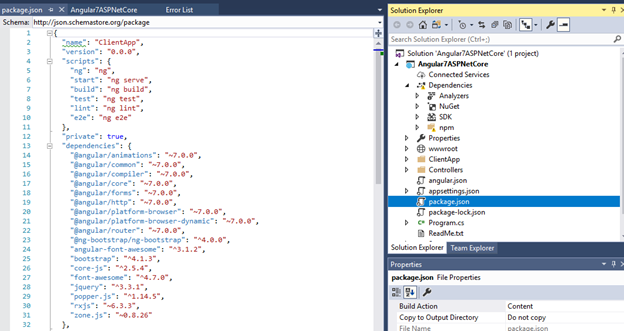
You can see as new Angular7 project has been created also we can see the Asp.Net Core Controller and Angular 7 Client App folder from the solution explorer.
If we Open the package.json file we can see the new Angular 7 package has been installed to our project.
Note: we need to upgrade our Angular CLI to version 7. If you have not yet installed the Angular CLI then first install the Angular CLI and upgrade to Angular CLI version 7.
Now, let’s start working with the Angular part. First, we need to install the Angular CLI to our project
Angular CLI
Angular CLI is a command line interface to scaffold and build Angular apps using node.js style (commonJS) modules. for More details click here
To install the Angular CLI to your project, open the Visual Studio Command Prompt and run the below command.
npm i -g @angular/cli
Step 2 - Build and Run the Application
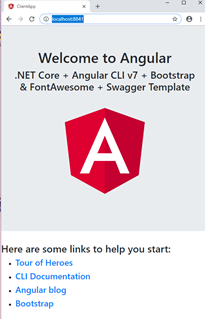
Now our application is ready to build and Run to see the sample Angular 7 page. Once we run the application, we can see a sample Angular 7-page like below.
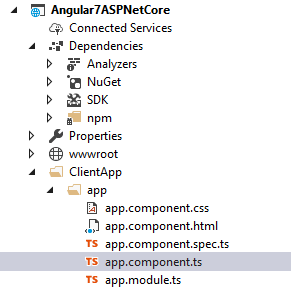
ClientApp folder:
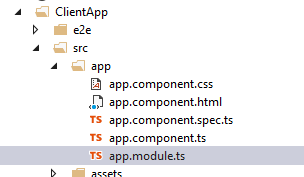
Our Angular files will be under the ClientApp folder. If we want to work with component or html then we open the app folder under ClientApp and we can see the app.Component.ts and app.Component.html.
Now we can change the Title from our component file and display the new sub title with date time in our app html page.
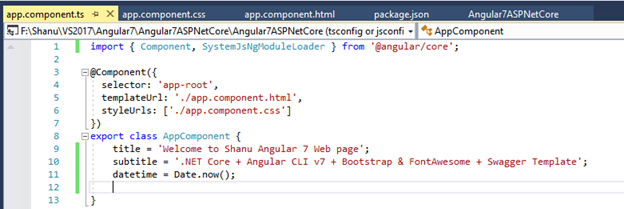
In our app.Component.ts file we changed the default title and also added a new variable to get the current date and time to display in our html page.
title = 'Welcome to Shanu Angular 7 Web page';
subtitle = '.NET Core + Angular CLI v7 + Bootstrap & FontAwesome + Swagger Template'; datetime = Date.now();
In our HTML page we bind the newly declared variable datetime with below code.
<h1>{{title}}</h1>
<h3>{{subtitle}}</h3>
<h4>
Current Date and Time: {{datetime | date:'yyyy-MM-dd hh:mm'}}
</h4>
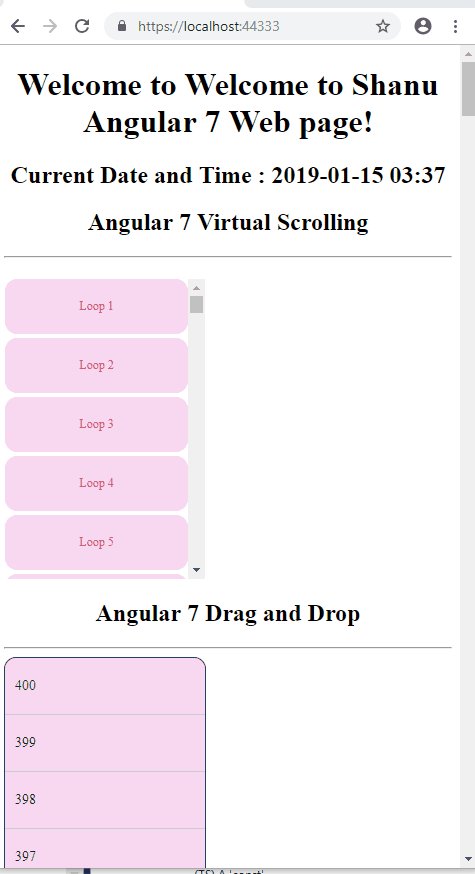
When we run the application, we can see as the title has been updated and displaying today's date and time like below image.
Using Asp.NET Core Web Application
Step 1- Create ASP.NET Core Web Application
click Start >> Programs >> Visual Studio 2017 >> Visual Studio 2017, on your desktop.
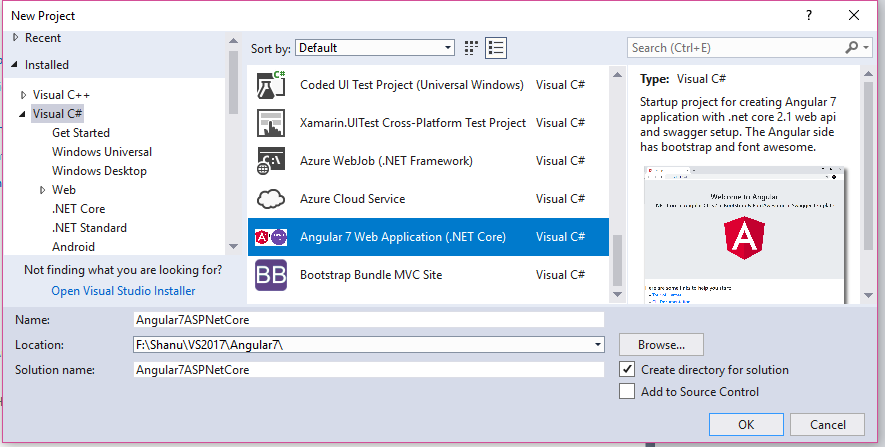
Click New >> Project. Select Web >> ASP.NET Core Web Application. Enter your project name and click OK.
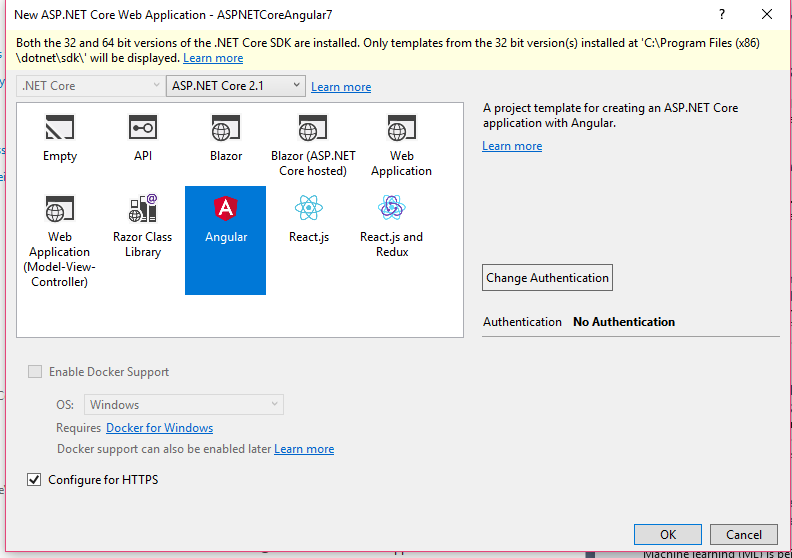
Select Angular Project and click OK.
Step 2 – Upgrade to Angular 7
By default, we can see the Angular 5 version has been installed in our project. We can check this from our Package.json file.
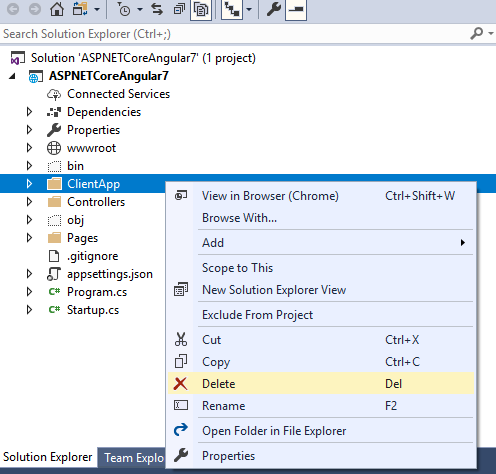
For upgrading to Angular 7 first we delete the ClientApp folder from project and create new ClientApp from the Command prompt.
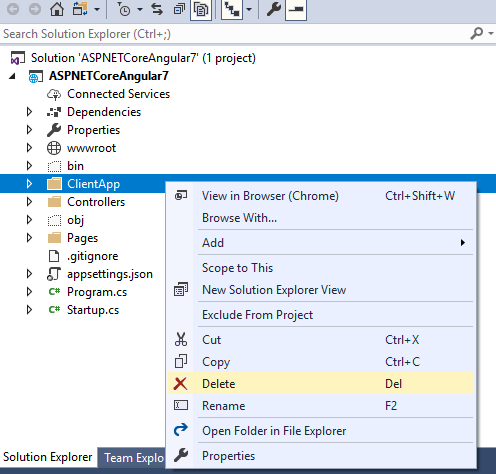
First, we delete the ClientApp folder from our project.
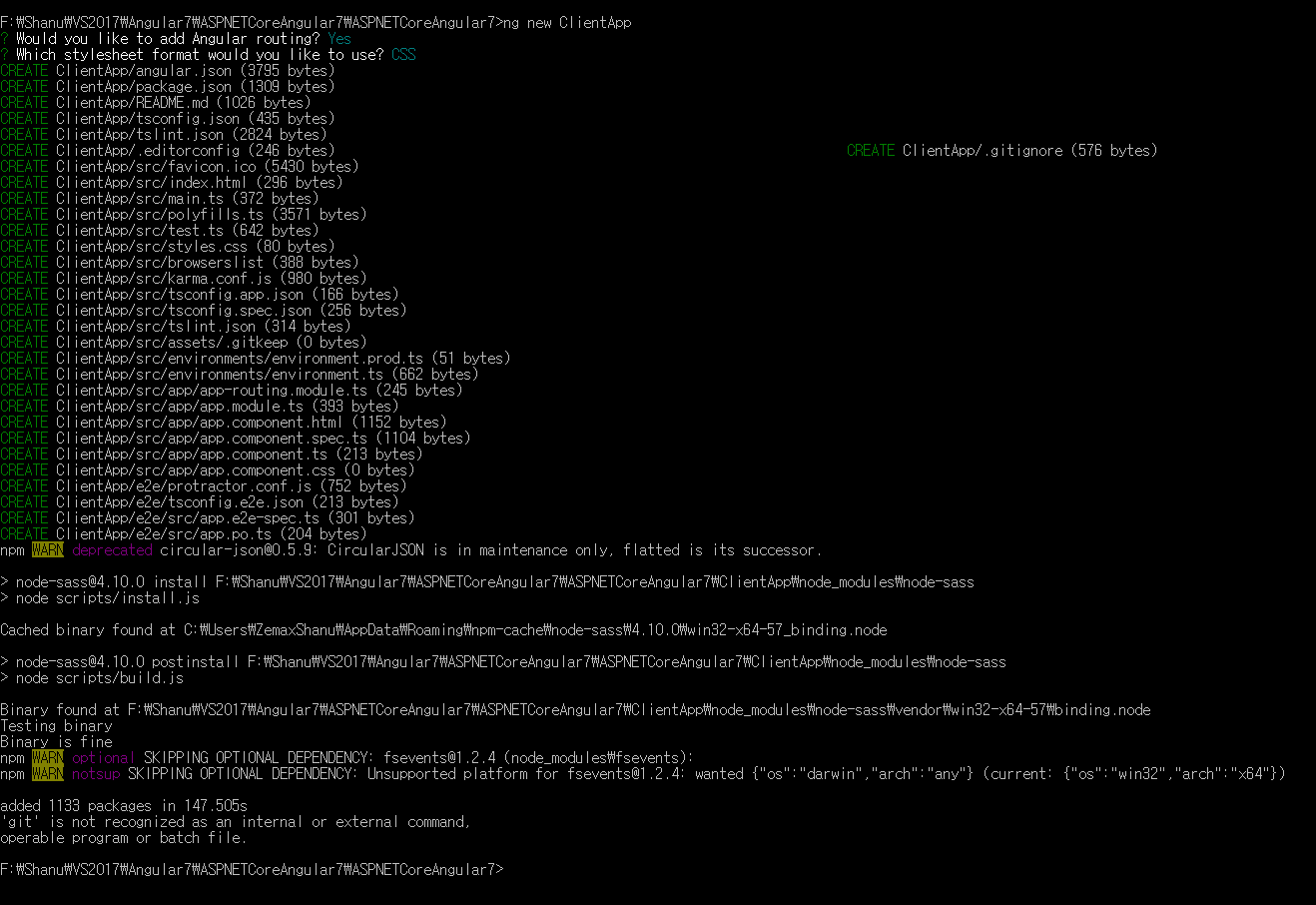
To install and create a new ClientApp with Angular7 packages, open a command prompt and go to our project folder, Enter the below command and run to install the Angular 7 Packages and create new ClientApp folder for working with Angular 7.
ng new ClientApp
It will take few seconds to install all the Angular 7 Packages and we can see the installing package details and confirmation from our command window.
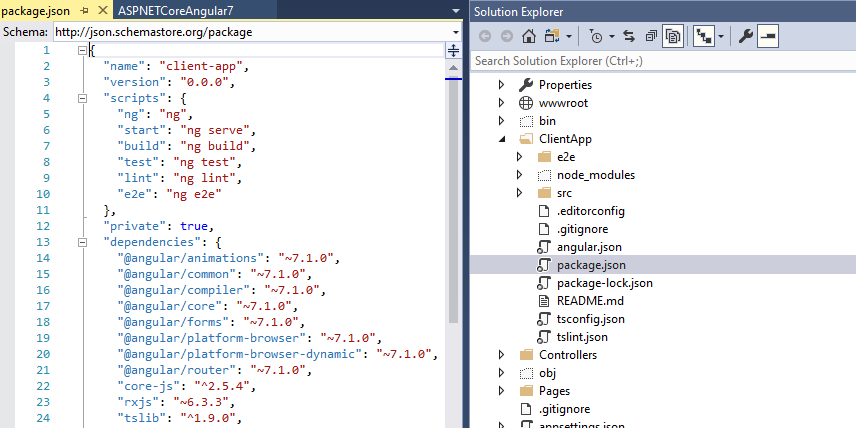
We can see new ClientApp folder has been created in our project and when we open the Package.json file the Angular 7 Version has been installed to ours project.
Note: we need to upgrade our Angular CLI to version 7. If you not yet install the Angular CLI then first install the Angular CLI and upgrade to Angular CLI version 7.
Now, let’s start working with the Angular part. First, we need to install the Angular CLI to our project
Angular CLI
Angular CLI is a command line interface to scaffold and build Angular apps using node.js style (commonJS) modules. for More details click here
To install the Angular CLI to your project, open the Visual Studio Command Prompt and run the below command.
npm i -g @angular/cli
Step 3 - Build and Run the Application
Now our application is ready to build and Run to see the sample Angular 7 page. Once we run the application, we can see a sample Angular 7-page like below.
What’s new in Angular 7
Virtual Scrolling and Drag and Drop are major features added in the Angular 7 CDK. If we have a large no of item in the list and want a fast performance scrolling to load and display all the items then we can use the new Angular 7 Virtual Scrolling to scroll the items in the List. Using the Angular 7 Drag and Drop now we can Drag and drop the item to the same list or to another list. We will be seeing in detail on how to work with Angular 7 Virtual Scrolling and Drag and Drop with example below.
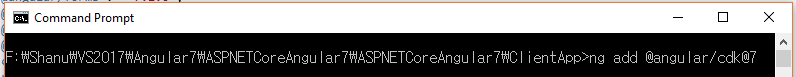
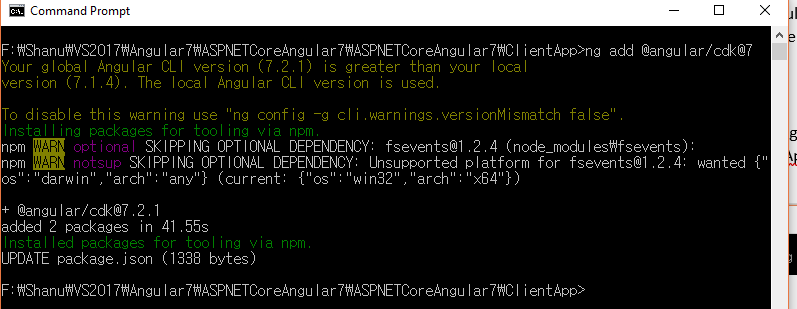
Installing Angular CDK
For working with Virstual Scrolling and Drag and Drop we need to install the Angular CDK package to our project to add this we open the command prompt and go to our project ClientApp Folder path and enter the below code and run the command.
 We can see the confirmation message in command prompt as the Angular CDK packages has been added to our project.
We can see the confirmation message in command prompt as the Angular CDK packages has been added to our project. 
Virtual Scrolling
App Module - Importing the Scrolling Module to our App
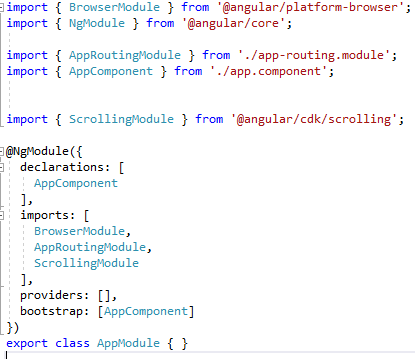
In order to work with Virtual scrolling after adding the CDK project we need to import the ScrollingModule to our Modules app.
Open our Module.ts file here we will be working with our default app.module.ts to import the ScrollingModule to create our Virtual Scrolling in our application.
Add the below code in import section of your module to import the ScrollingModule.
import { ScrollingModule } from '@angular/cdk/scrolling';
Also we need to add the import section add the ScrollingModule to work with Virtual Scrolling.
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule
],
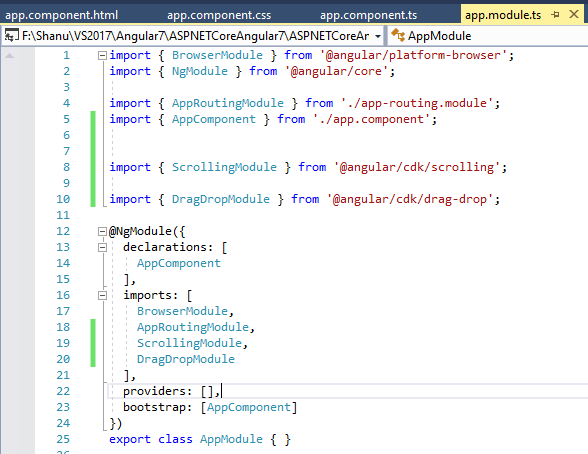
Our Code will be look like below image.
App Component
For adding item to the list, we need an Item, for creating the Item in our app component we create a new Array and add items to the array in the constructor. By this when the page loads the new array item will be created with new values.Open the app.component.ts file and add the below code in your component export class.
incrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}
Adding the CSS
For our List scrolling we will be adding the below CSS to design our list with c rounded corner and adding colors. Add the below css code to your app.component.css file.
ul {
max-width: 800px;
color: #cc4871;
margin: 20px auto;
padding: 2px;
}
.list li {
padding: 20px;
background: #f8d8f2;
border-radius: 12px;
margin-bottom: 12px;
text-align: center;
font-size: 12px;
}
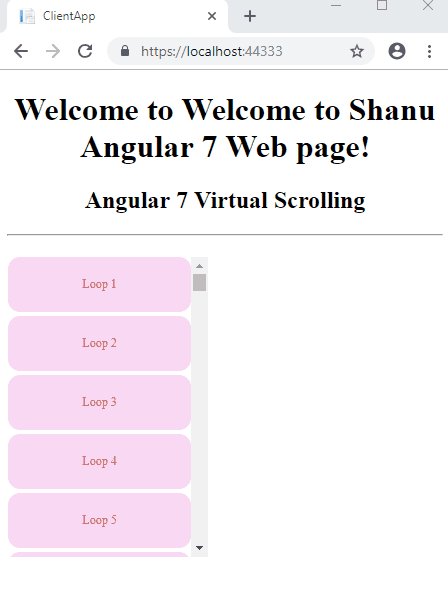
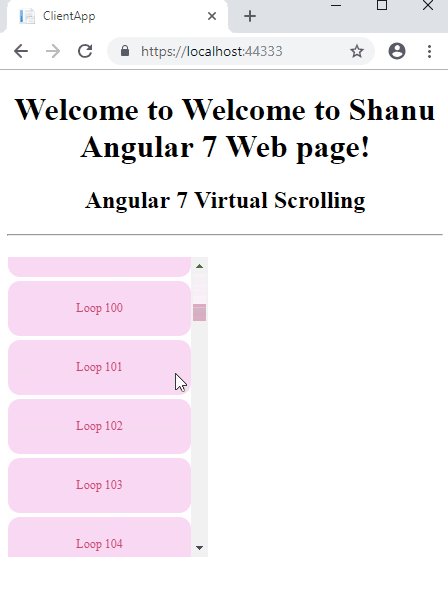
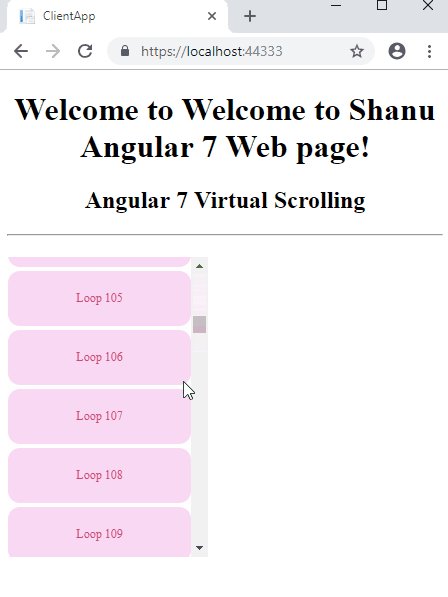
Design your HTML page to display the List with CDK Virtual Scrolling
Now its time to design our HTML page to add the Virtual Scrolling function to the List for scrolling the item from the list. Open app.component.html and add the below code to display the item in list with Virtual Scrolling features added.
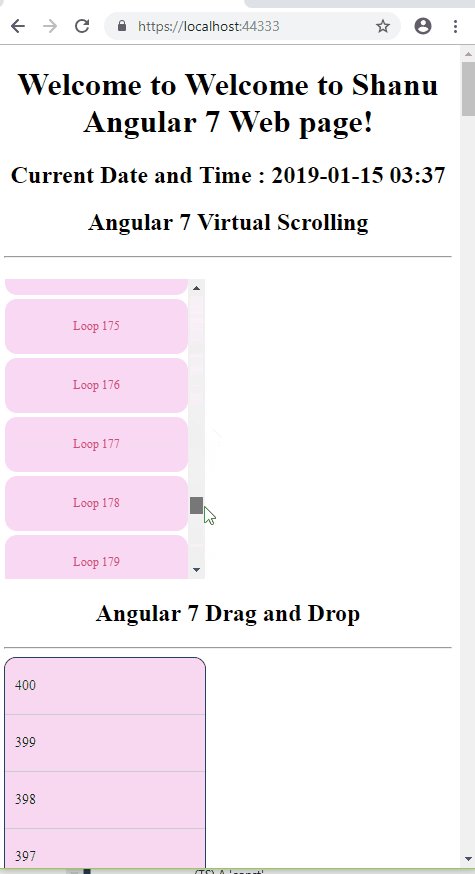
Inside the list, we use the cdk-virtual-scroll-viewport to add the virtual scrolling to our list and here we set the width and height of the List with the Itemsize per each scroll.
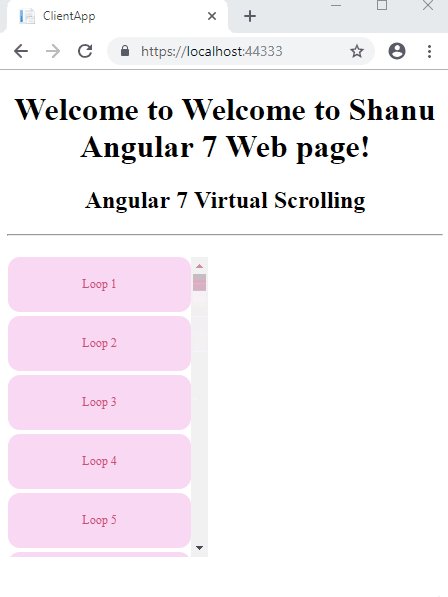
<h2>Angular 7 Virtual Scrolling </h2>
<hr />
<ul class="list">
<cdk-virtual-scroll-viewport style="width:200px;height: 300px" itemSize="5">
<ng-container *cdkVirtualFor="let incValue of incrementValue">
<li> Loop {{incValue}} </li>
</ng-container>
</cdk-virtual-scroll-viewport>
</ul>
Drag and Drop
App Module - Importing the DragDrop Module to our App
In order to work with Drag and Drop after adding the CDK project, we need to import the DragDrop Module to our Modules app.
Open our app.Module.ts file here we will be working with our default app.module.ts to import the DragDrop Module to create our Drag and Drop items in our application.
Add the below code in the import section of your module to import the Drag and Drop.
import { DragDropModule } from '@angular/cdk/drag-drop';
Also, we need to add the import section add the ScrollingModule to work with Virtual Scrolling.
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule ,
DragDropModule
],
Our Coed will be look like below image.
App Component
For adding an item to the list, we need an Item, for creating the Item in our app component we create a new Array and add items to the array in the constructor. By this when the page loads the new array item will be created with new values. Open the app.component.ts file and add the below code in your component export class.
incrementValue: number[] = [];
decrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}
for (let int1 = 400; int1 >= 201; int1--) {
this.decrementValue.push(int1);
}
} }
Here we have used the Increment Array we use for the Virtual Scrolling and Decrement array item we use for the Drag and Drop.
Now we need to Import the CdkDragDrop with MoveItemInArray to create the Drop event for adding the dragged item during drop at the selected position in the list.
import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';
Then we add the drop event method inside our app component class for adding the selected item array to the selected current index.
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.decrementValue, event.previousIndex, event.currentIndex);
}
Design your HTML page to display the List with CDK Virtual Scrolling
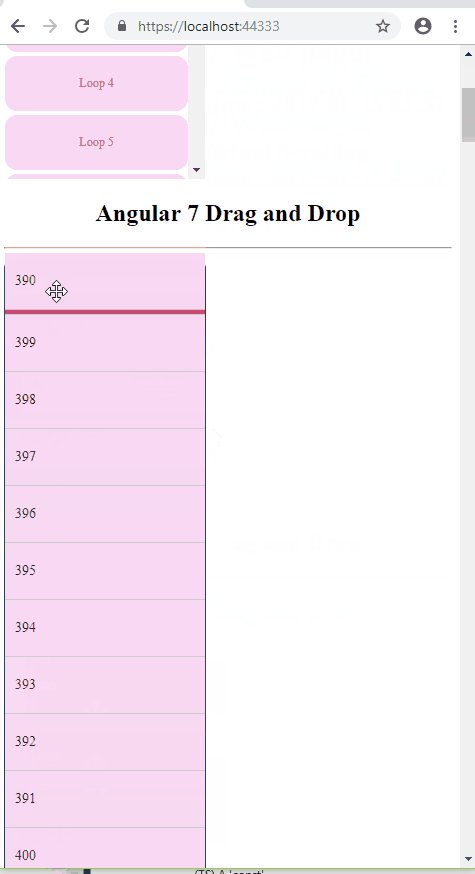
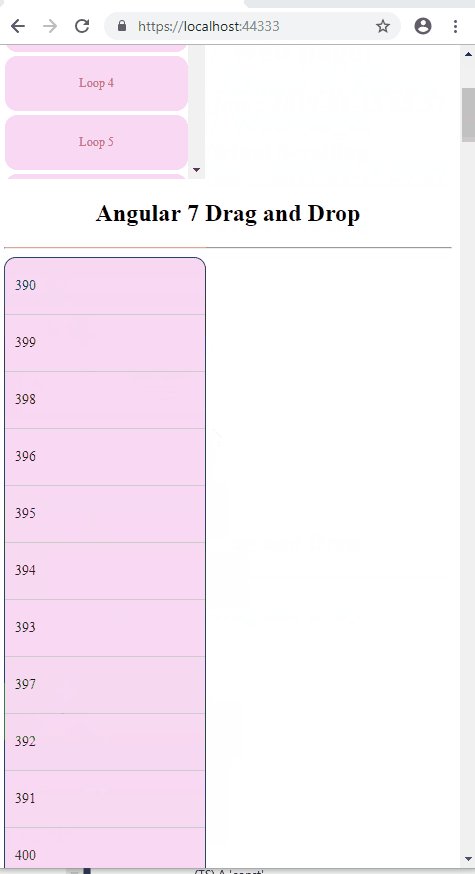
Now it’s time to design our HTML page to add the Drag and Drop function to the List. Open app.component.html and add the below code to display the item in the list with Drag and Drop features added.
Here we create the cdkDropList div element with Drop event using cdkDropListDropped.We add one more div element inside the cdkDroplist for adding the item with cdkDrag features for dragging the item inside the selected div element.
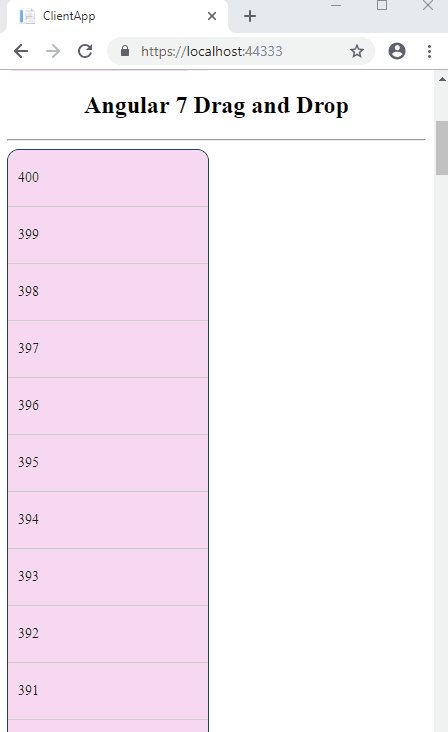
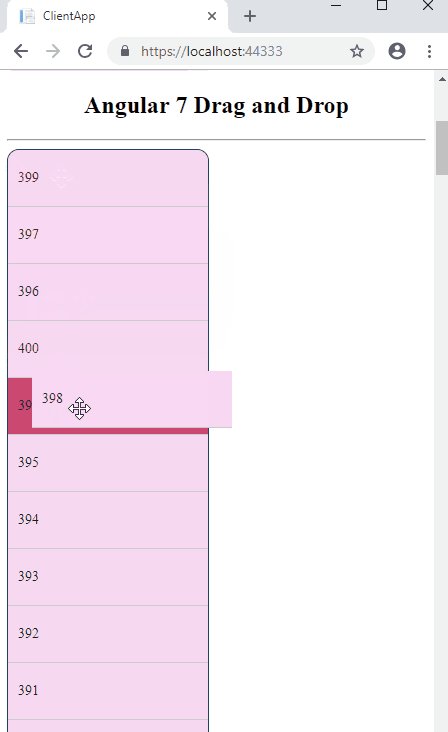
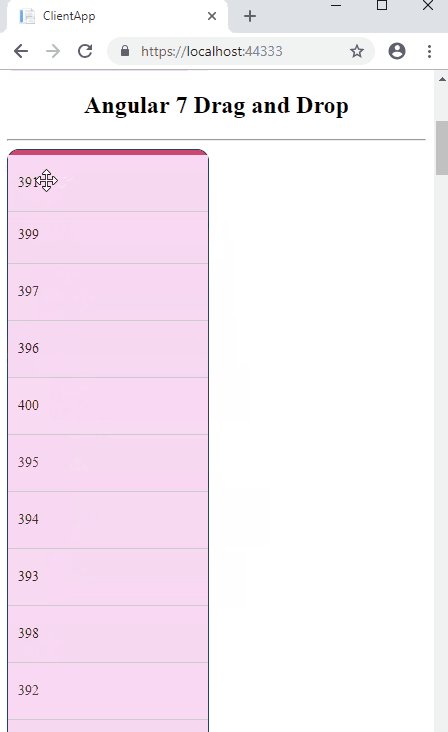
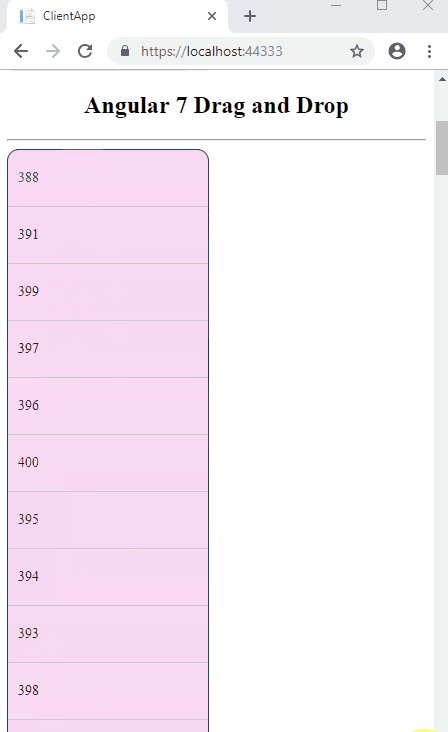
<h2>Angular 7 Drag and Drop </h2>
<hr />
<div cdkDropList class="divClasslist" (cdkDropListDropped)="drop($event)">
<div class="divClass" *ngFor="let decValue of decrementValue" cdkDrag>{{decValue}}</div>
</div>
Run the Application
See Also
- ASP.NET Core Template Pack
- ASP.NET Core Angular 2 EF 1.0.1 Web API Using Template Pack
- Getting Started With ASP.NET Core And Angular 4 Using WEB API