Azure Bot Service: Create and Build FAQ Chatbot
Introduction
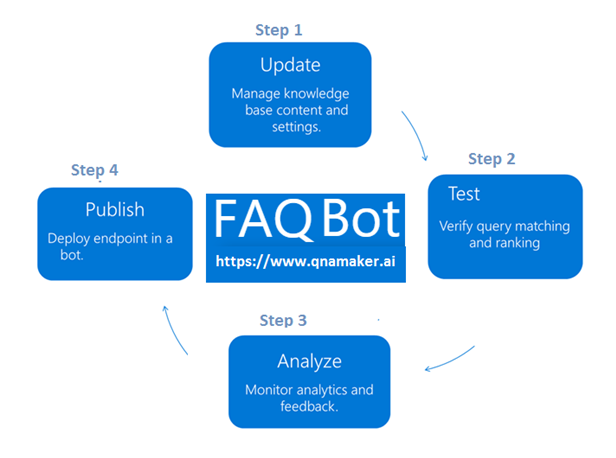
Bot Framework enables you to build bots that support different types of interactions with users. You can design conversations in your bot to be free. Your bot can also have more guided interactions where it provides the users with choices or actions. The conversation can use simple text strings or more complex rich cards that contain text, images, and action buttons. And, you can add natural language interactions, which let your users interact with your bots in a natural and expressive way. We are going to create and build Xamarin FAQ Bot using Azure Bot Service and deploy into Webchat .
In this wiki, we are not going to write any coding for implement Xamarin FAQ Bot but be ready with what are the question and answer to train the Bot. I have already created 7000+ more Xamarin Q A as word document, we will use same document for upload and train knowledge base
Create a QnA Service
Step 1: Navigate and Sign in using Microsoft Account.
Step 2: Click on “Create a knowledge base” from main menu
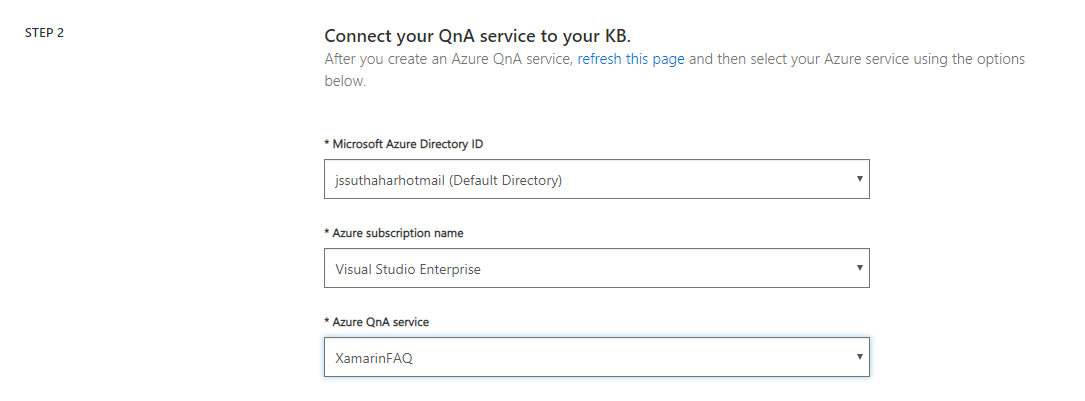
Step 3: You can skip “Create a QnA service” step,let we publish QnA service after create knowledge base.
Step 4: Provide QnA Knowledge base basic information
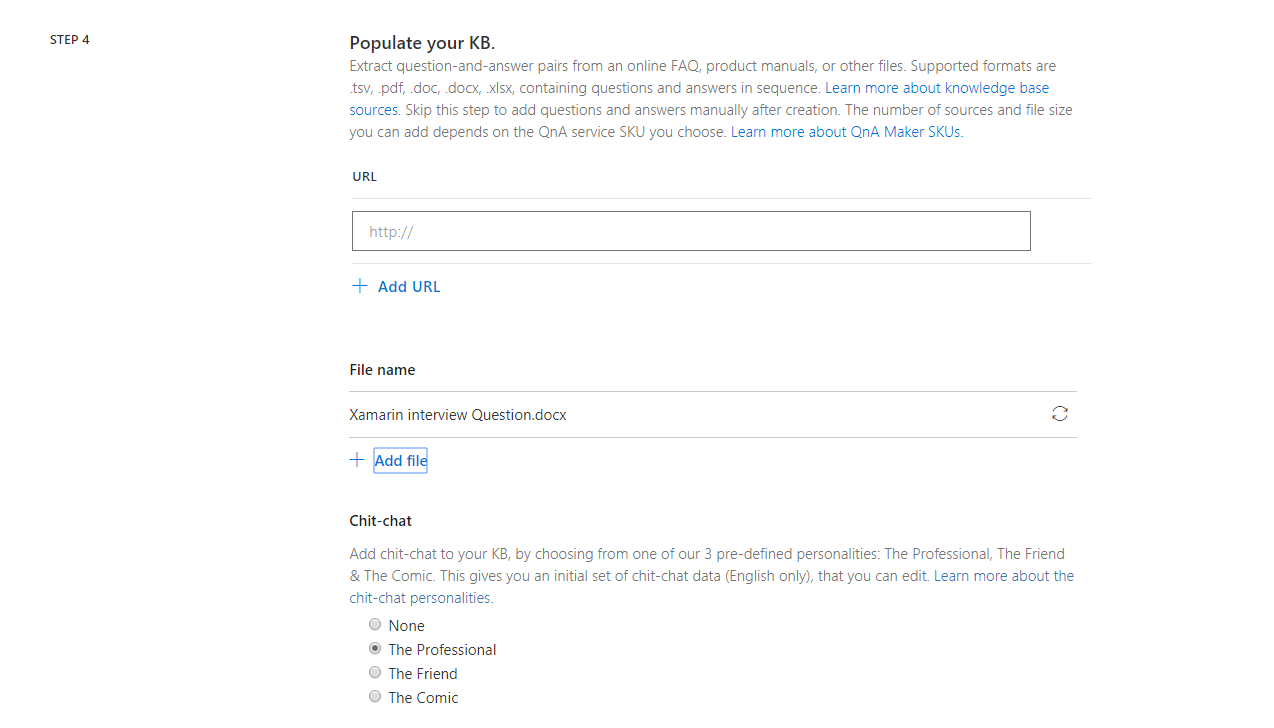
Step 5: You can extract question and answer pairs from an online FAQ, manuals Entry and upload files with .tsv,.pdf,.doc,.docx,.xls format. If you are trying to enter manual entry skip this step.
Add chit-chat to your bot, to make your bot more conversational and engaging, with low effort. You can easily add chit-chat data sets for 3 pre-defined personalities when creating your KB, and change them at any timer. Chit-chat is supported for 3 predefined personalities
· The Professional
· The Friend
· The Comic
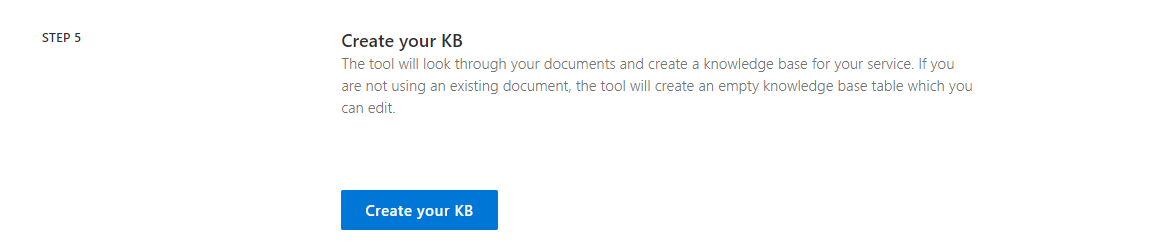
Step 5: Click on “Create your KB”
Step 6: Wait for a few seconds for load all the knowledge base Q & A to the Online Editor.
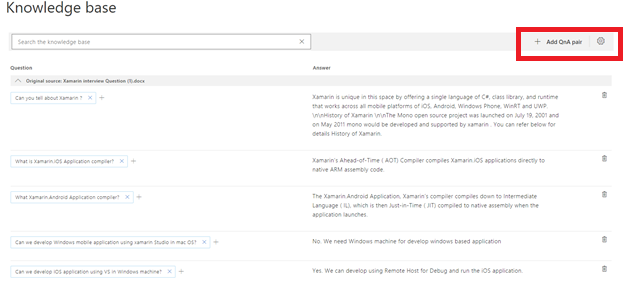
Step 7: QnA service has loaded our FAQs Editor with two-column knowledge base, without any extra tweaking needed from you. Now you can edit and modify old Q&A and also Select Add new QnA pair to input other greetings and responses.
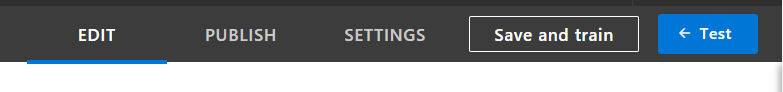
Step 8: The main menu having different option, Edit, Publish, Save, train, test and Settings. While click on Edit the above knowledge base edit screen will open, you can search and filter the question and Edit. After Edit always click on “Save and train” menu option for Save.
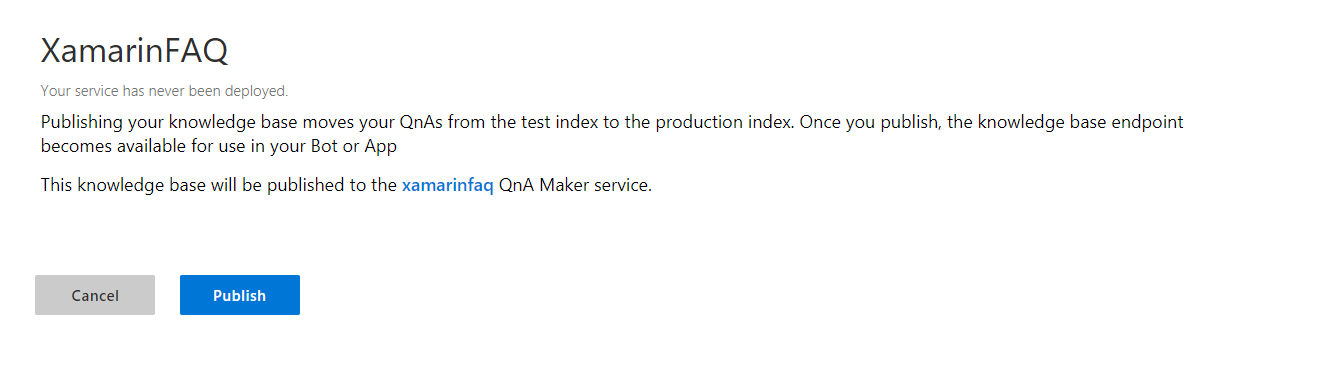
Step 9: Click on “Publish”. once you publish the knowledge base endpoint available for use in your bot or App
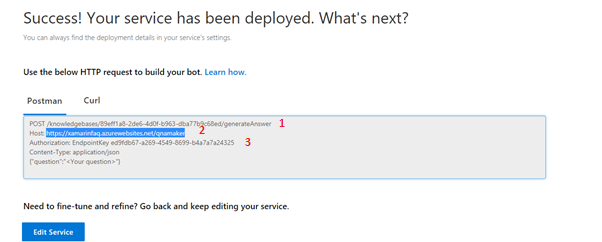
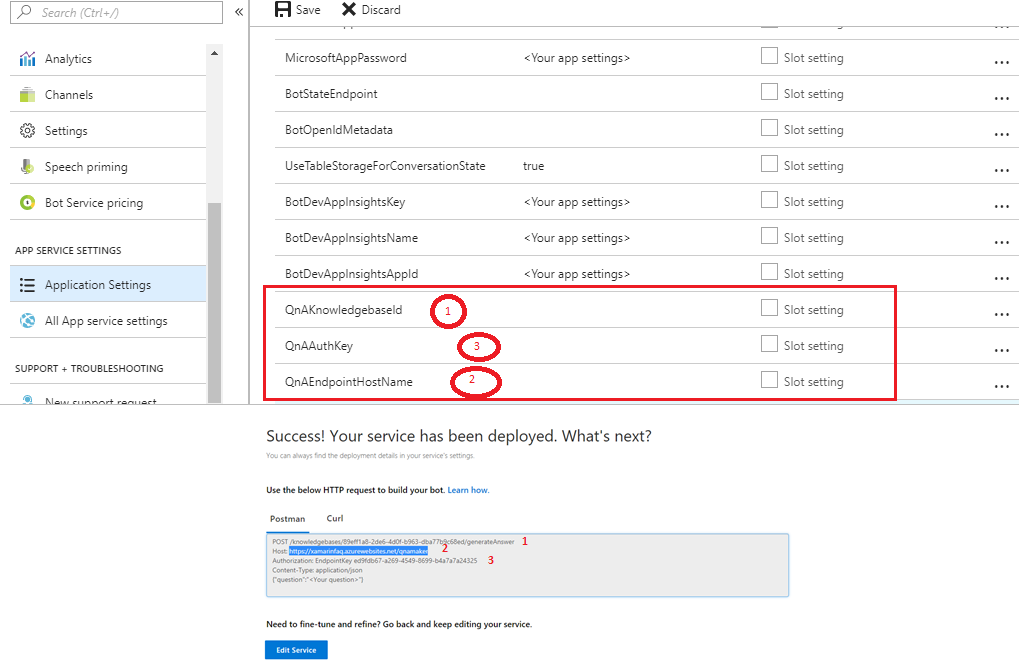
Step 10: Knowledge base will generate following, you can make note. need to update below details in Azure Hosting.
- Knowledge base Key
- Host Address
- EndPointKey
Create and Publish QnA Bot in Azure
Step 1: Navigate and Login.
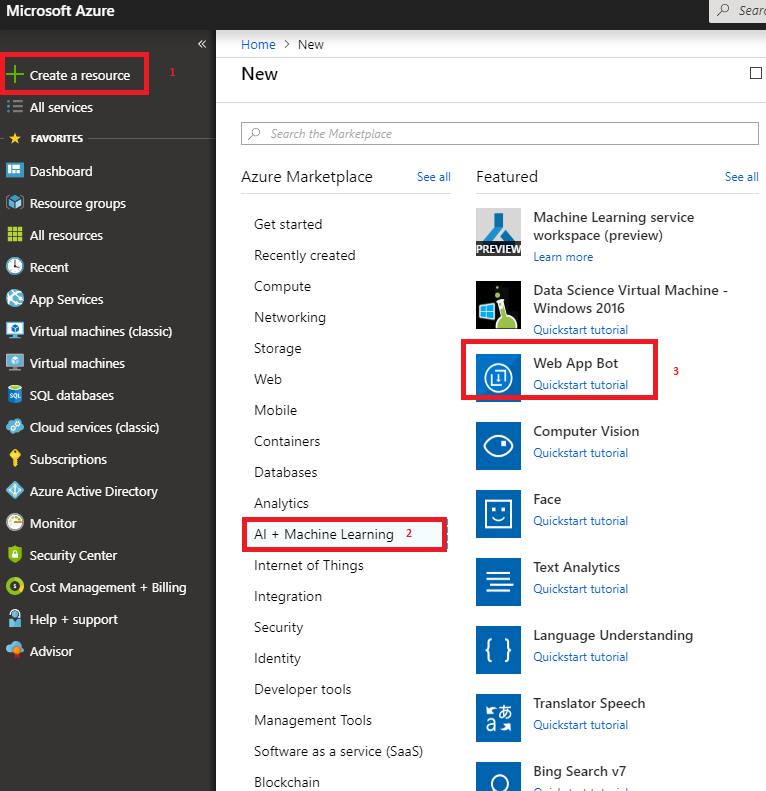
Step 2: Select + Create a resource > Select “AI Machine Learning” > Click on “Web App Bot”
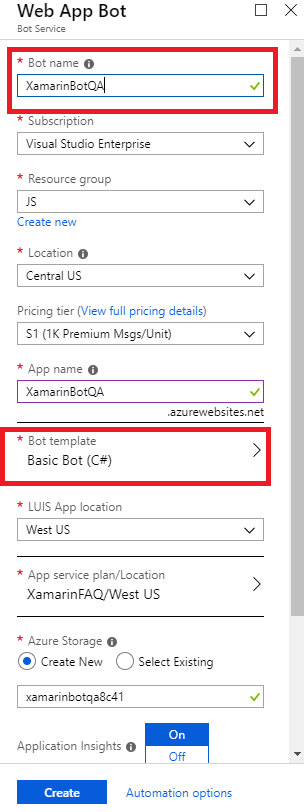
Step 3: Let we start create Web App Bot, Provide the Bot Name, resource, location and also follow the step 4, Step 5 for select Bot template and prizing and click on Create.
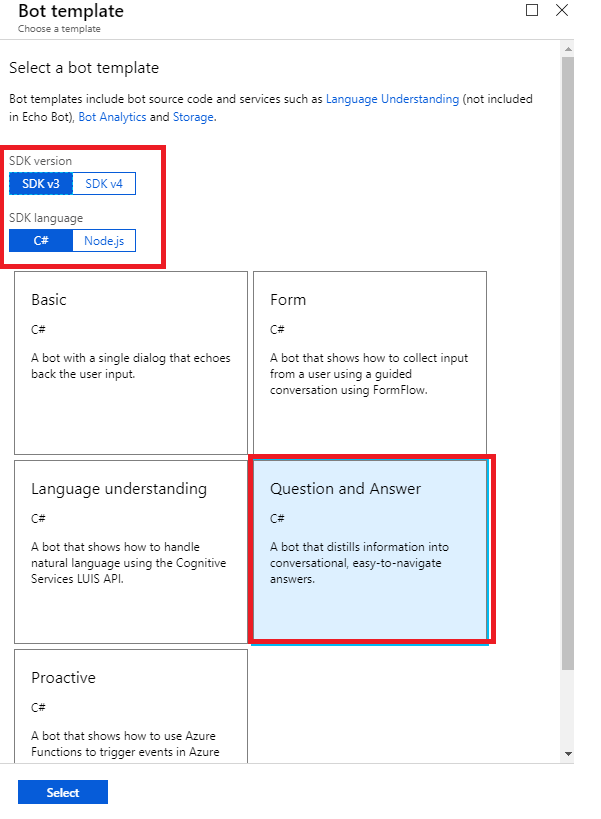
Step 4: You can use the v3 templates, select SDK version of SDK v3 and SDK language of C# or Node.js. Select the Question and Answer template for the Bot template field, then save the template settings by selecting Select.
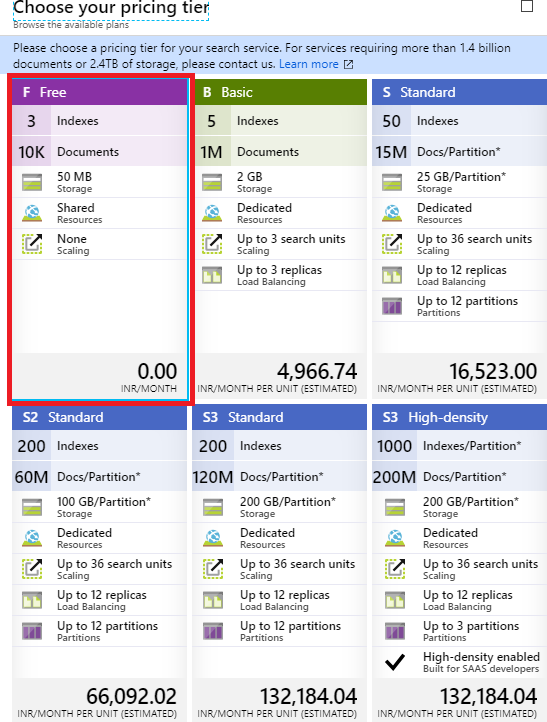
Step 5: You can choose a pricing tier for Bot Search service
Step 6: Review your settings, then select Create. This creates and deploys the bot service with XamarinQA to Azure .
Step 7: Open Xamarin BotQA App Service from All Resource > Application Settings and edit the QnAKnowledgebaseId, QnAAuthKey, and the QnAEndpointHostName fields to contain the values of your QnA Maker knowledge base. Like below
Test and Implement Web Chat App
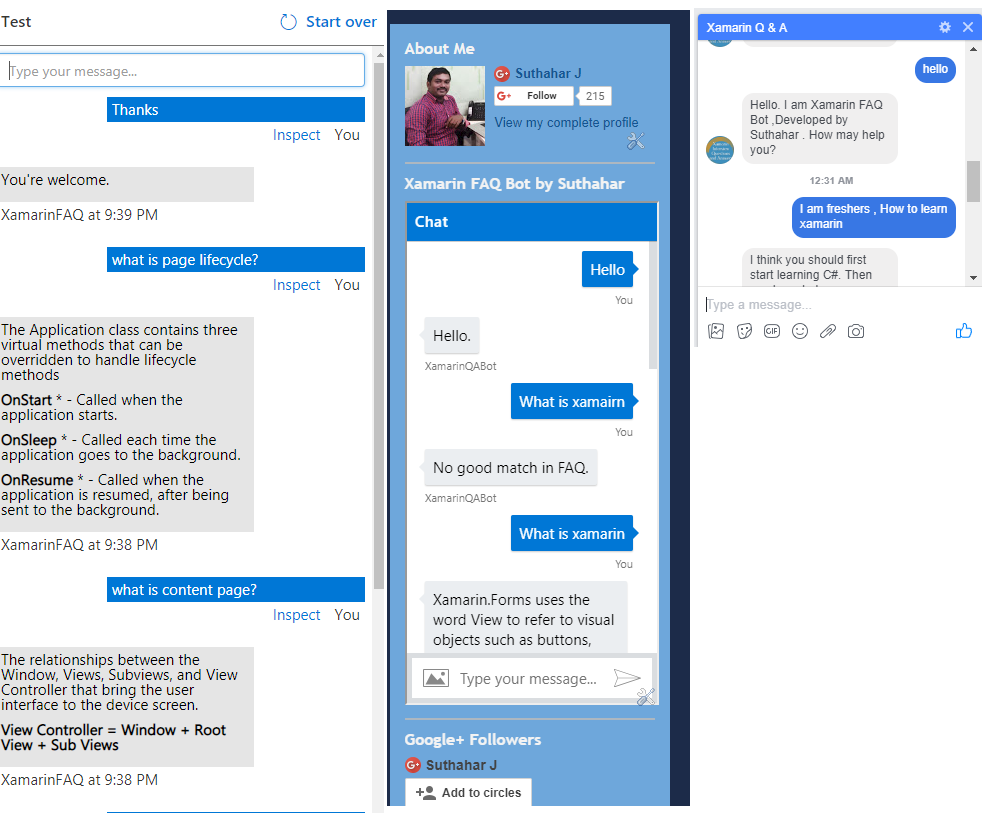
In the Azure portal, click on Test in Web Chat to test the bot and Click on Channel > Deploy bot Application to Web Chat and Implement into your Website or Application.
Summary
In this article, you learned how to create, train, and publish your QnA Maker knowledge base. I have created 7000+ Xamarin Q A knowledge base and deployed into my blog (www.devenvexe.com) and Xamarin Q A Facebook Page, you can try out for demo and If you have any questions/feedback/ issues, please write in the comment box.