Understanding Server-Side Blazor
Introduction
We all know that the Blazor framework is a client-side web framework. But is it possible to run a Blazor application separate from a UI thread? The latest version 0.5.0 of Blazor gives us the flexibility to run Blazor in a separate process from the rendering process. We are going to explore server-side Blazor in this article.
What is Server-Side Blazor?
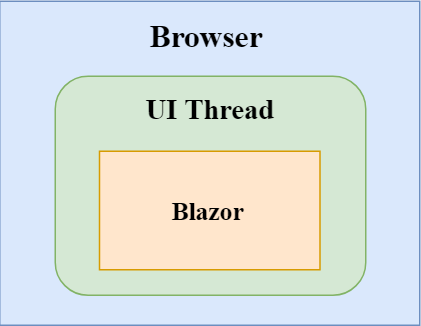
Since Blazor is a client-side web framework, therefore, the component logic and DOM interaction, both happen in the same process.
However, the design of Blazor framework is smart and flexible enough to run the application separate from the rendering process. For example, we can run Blazor in a web worker thread separately from UI thread.
In this scenario, the UI thread will push the events to the Blazor worker thread and Blazor would push UI updates to the UI thread as needed. Although Blazor does not support this functionality yet, the Blazor framework is designed to handle such scenarios and is expected to support it in future releases.
Starting from Blazor 0.5.0, we can run Blazor applications on the server. It means that we can run Blazor component server-side on .NET Core while other functionalities such as UI updates, event handling, and Javascript interop calls are handled by a SignalR connection over the network. The .NET part runs under CoreCLR instead of WebAssembly which provides us the access to the complete .NET ecosystem, debugging, JIT compilation etc. This adds extensibility to the Blazor framework as the server-side Blazor uses the same component model as running a client-side Blazor app.
Let us create our first server-side Blazor app and explore it to get a better understanding of this new feature.Let us create our first server-side Blazor app and explore it to get a better understanding of this new feature.
Prerequisites
- Install the .NET Core 2.1 or above SDK from here
- Install Visual Studio 2017 v15.7 or above from here
- Install ASP.NET Core Blazor Language Services extension from here
Visual Studio 2017 versions below v15.7 do not support Blazor framework.
Creating a server-side Blazor application
Open Visual Studio and select File >> New >> Project.
After selecting the project, a “New Project” dialog will open. Select .NET Core inside Visual C# menu from the left panel. Then, select “ASP.NET Core Web Application” from available project types. Put the name of the project as ServerSideBlazor and press OK.
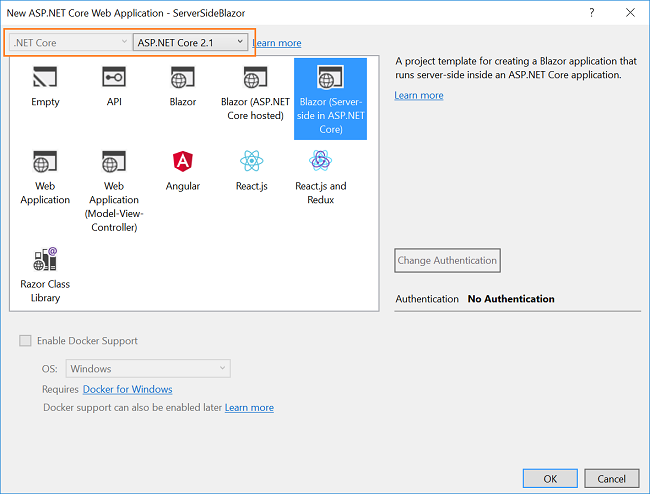
After clicking on OK, a new dialog will open asking you to select the project template. You can observe two drop-down menus at the top left of the template window. Select “.NET Core” and “ASP.NET Core 2.1” from these dropdowns. Then, select “Blazor (Server-side in ASP.NET Core)” template and press OK.
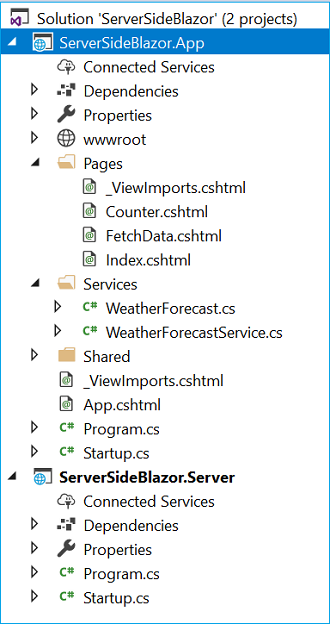
This will create our server-side Blazor solution. You can observe the folder structure in Solution Explorer, as shown in the below image,
This will create our server-side Blazor solution. You can observe the folder structure in Solution Explorer, as shown in the below image,The solution has two project files,
- ServerSideBlazor.App: this is our ASP.NET core hosted project.
- ServerSideBlazor.Server: this contains our server-side Blazor app.
All of our component logic lies in the server-side Blazor app. However, this logic does not run on the client-side in the browser; instead, it runs server-side in ASP.NET Core host application. This application uses blazor.server.js for bootstrapping instead of blazor.webassembly.js used by a normal Blazor app. This allows the app to establish a SignalR connection over the network to handle UI updates and event forwarding. The blazor.server.js is present at “\ServerSideBlazor.App\bin\Debug\netstandard2.0\dist\framework” folder and the <script> tag to include it in the project is present in "wwwroot/index.html" file.
The blazor.server.js is the only component that separates a server-side Blazor app with a client-side Blazor app. If we provide a reference of blazor.webassembly.js instead of blazor.server.js inside the index.html file then this application will behave as a client-side Blazor app.
The Blazor app is hosted by ASP.NET Core app, which also sets up the SignalR endpoint. Since the Blazor app is running on the server, the event handling logic can directly access the server resource and services.
For example, if we want to fetch any data, we no longer need to issue an HTTP request; instead, we can configure a service on the server and use it to retrieve the data.
In the sample application that we have created, the WeatherForecastService is defined inside the “ServerSideBlazor.App/Services” folder.
using System;
using System.Linq;
using System.Threading.Tasks;
namespace ServerSideBlazor.App.Services
{
public class WeatherForecastService
{
private static string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
var rng = new Random();
return Task.FromResult(Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
}).ToArray());
}
}
}
Further, we need to configure the service inside ConfigureServices method in “ServerSideBlazor.App/startup.cs” file.
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton<WeatherForecastService>();
}
We will then inject the service into the FetchData.cshtml view page, where the method GetForecastAsync is invoked to fetch the data.
@using ServerSideBlazor.App.Services
@page "/fetchdata"
@inject WeatherForecastService ForecastService
// HTML DOM here.
@functions {
WeatherForecast[] forecasts;
protected override async Task OnInitAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
Press F5 and launch the application in Google Chrome. It will open a browser window and the app will look like a normal Blazor app. Open the chrome dev tool. Navigate to the “Network” tab and you can observe that the application has not downloaded any .NET runtime or the app assembly.
This is because the app is running server-side on .NET Core. Since the dependencies are not downloaded on application boot up hence the size of the app is smaller and also it gets load faster compared to the normal Blazor app.
Advantages of server-side Blazor
Server-side Blazor application provides us with many benefits.
- Since the UI update is handled over a SignalR connection so we can avoid the unnecessary page refreshes.
- The app download size is smaller and the initial app load is faster.
- The Blazor component can take full advantage of server capabilities such as using .NET Core compatible APIs.
- It will also support existing .NET tooling like debugging the application and JIT compilation.
- Since server-side Blazor runs under native .NET Core process and not under Mono WebAssembly so it is also supported on the browsers that have no WebAssembly support.
Disadvantages of server-side Blazor
There are also a few drawbacks for the server-side blazor app.
- Since UI interaction involves SignalR communication so it adds one extra step in network call which results in a latency.
- The scalability of the app to handle multiple client connection is also a challenge.
Conclusion
We have learned about the latest server-side Blazor application introduced with the Blazor 0.5.0 release and understood how it is different from the normal client-side Blazor app. We also discussed the pros and cons of using a server-side Blazor over a client-side blazor app.
See Also
- Blazor: Single Page Application Using Server-Side Blazor
- ASP.NET Core 2.0: Getting Started With Blazor
- Blazor: Creating An SPA Using Razor Pages
- ASP.NET Core – CRUD Using Blazor And Entity Framework Core
- Blazor: Deploying An Application On IIS 10
- Blazor: Creating a Cascading DropDownList Using EF Core