Microsoft Bot Framework: Create An Intelligent Bot Application
Introduction
In our previous article, we learned how to Chat Bot with Azure Bot Service. In this article, we are going to create an intelligent bot application using Microsoft Bot Framework.
ngrok Software
So first we need to download ngrok software. What is ngrok?
"ngrok" is a network tunnelling software. The Bot Framework Emulator works with ngrok to communicate with bots hosted remotely. Click this link https://ngrok.com/download to download ngrok network tunneling software.
Bot Framework Emulator
The Bot Framework Emulator is a desktop application that allows bot developers to test and debug their bots on localhost or running remotely through a tunnel. So we need to download Bot Framework Emulator for both local and server testing. So please go to this link to download Bot Framework Emulator click here.
After successful download please run the exe file for Bot Framework Emulator. The first time it will open an "App Settings Window". There we need to provide the exact path of ngrok in our system (provide the "ngrok" saved folder path in our system).
The following screenshot "ngrok" saved to C drive Downloads folder (C:\Users\RajeeshMenoth\Downloads\ngrok).
Web.config
When you are connecting to a remote server or anything other than the localhost then we need to provide the following credentials "BotId" & "MicrosoftAppId" & "MicrosoftAppPassword" in Web.Config and Bot Framework Emulator. This we will get it from Azure "AppSettings" in our created Web App Bot.
<configuration>
<appSettings>
<!-- update these with your BotId, Microsoft App Id and your Microsoft App Password-->
<add key="BotId" value="YourBotId" />
<add key="MicrosoftAppId" value="" />
<add key="MicrosoftAppPassword" value="" />
</appSettings>
</configuration>
Microsoft Bot Framework In Visual Studio
Click "File -> New -> Project -> Visual C# -> Bot Application"
Note:
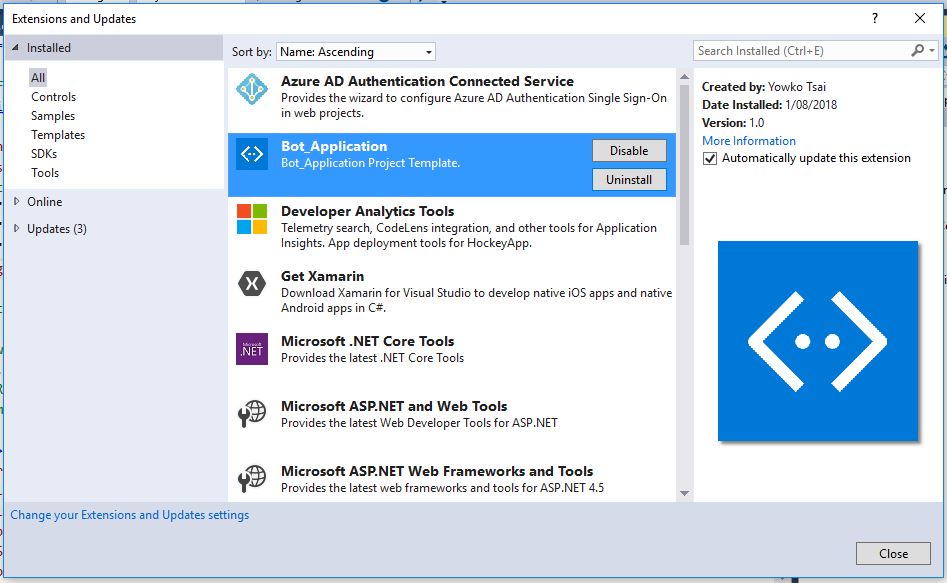
If the Bot Application Template is not present in Visual Studio 2015, then please go to "Tools -> Extensions and Updates". Search and Install the "Bot Application" in Visual Studio.
Code
We just changed the default code for Web App Bot. Then we added our own logic into this C# Code in Bot Application.
using System;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Threading.Tasks;
using System.Web.Http;
using Microsoft.Bot.Connector;
namespace Bot_App
{
[BotAuthentication]
public class MessagesController : ApiController
{
///
<summary>
/// POST: api/Messages
/// Receive a message from a user and reply to it
/// </summary>
public async Task<HttpResponseMessage> Post([FromBody]Activity activity)
{
if (activity.Type == ActivityTypes.Message)
{
ConnectorClient connector = new ConnectorClient(new Uri(activity.ServiceUrl));
// calculate something for us to return
int length = (activity.Text ?? string.Empty).Length;
Activity reply = activity.CreateReply("");
// return our reply to the user
switch (activity.Text)
{
case "hi":
case "hello":
reply = activity.CreateReply($"{activity.Text} buddy, How may I assist you ?");
break;
case "how are you":
reply = activity.CreateReply($"Fine , What about you ?");
break;
case "Where are you ?":
reply = activity.CreateReply($"Bangalore , What about you ?");
break;
case "bye":
reply = activity.CreateReply($"Bye , Thank you !!");
break;
default:
reply = activity.CreateReply($"This is chat bot using Bot Framework !!");
break;
}
await connector.Conversations.ReplyToActivityAsync(reply);
}
else
{
HandleSystemMessage(activity);
}
var response = Request.CreateResponse(HttpStatusCode.OK);
return response;
}
private Activity HandleSystemMessage(Activity message)
{
if (message.Type == ActivityTypes.DeleteUserData)
{
// Implement user deletion here
// If we handle user deletion, return a real message
}
else if (message.Type == ActivityTypes.ConversationUpdate)
{
// Handle conversation state changes, like members being added and removed
// Use Activity.MembersAdded and Activity.MembersRemoved and Activity.Action for info
// Not available in all channels
IConversationUpdateActivity update = message;
var client = new ConnectorClient(new Uri(message.ServiceUrl), new MicrosoftAppCredentials());
if (update.MembersAdded != null && update.MembersAdded.Any())
{
foreach (var newMember in update.MembersAdded)
{
if (newMember.Id != message.Recipient.Id)
{
var reply = message.CreateReply();
reply.Text = $"Welcome {newMember.Name}!";
client.Conversations.ReplyToActivityAsync(reply);
}
}
}
}
else if (message.Type == ActivityTypes.ContactRelationUpdate)
{
// Handle add/remove from contact lists
// Activity.From + Activity.Action represent what happened
}
else if (message.Type == ActivityTypes.Typing)
{
// Handle knowing tha the user is typing
}
else if (message.Type == ActivityTypes.Ping)
{
}
return null;
}
}
}
Localhost
Run our Bot Application in localhost then it will open our application with a localhost port number. So we can use this in our "Bot Framework Emulator".
The bot endpoint like this: "http://your_bots_hostname/api/messages"
Bot Endpoint
In the Bot Framework Emulator, we can add our localhost or remote server "bot endpoint". We can directly connect localhost port number in Bot Framework Emulator. But note that in the actual server endpoint we need to give "Microsoft App ID" and "Microsoft App Password".
The actual endpoint of our chatbot is from Apps Setting (for this we need to create a Web Chat Bot in Azure Using Bot Service).
Application Settings
We will get all the credentials of our Web Chat Bot App (Azure) in Apps Setting (for this we need to create a Web Chat Bot in Azure Using Bot Service).
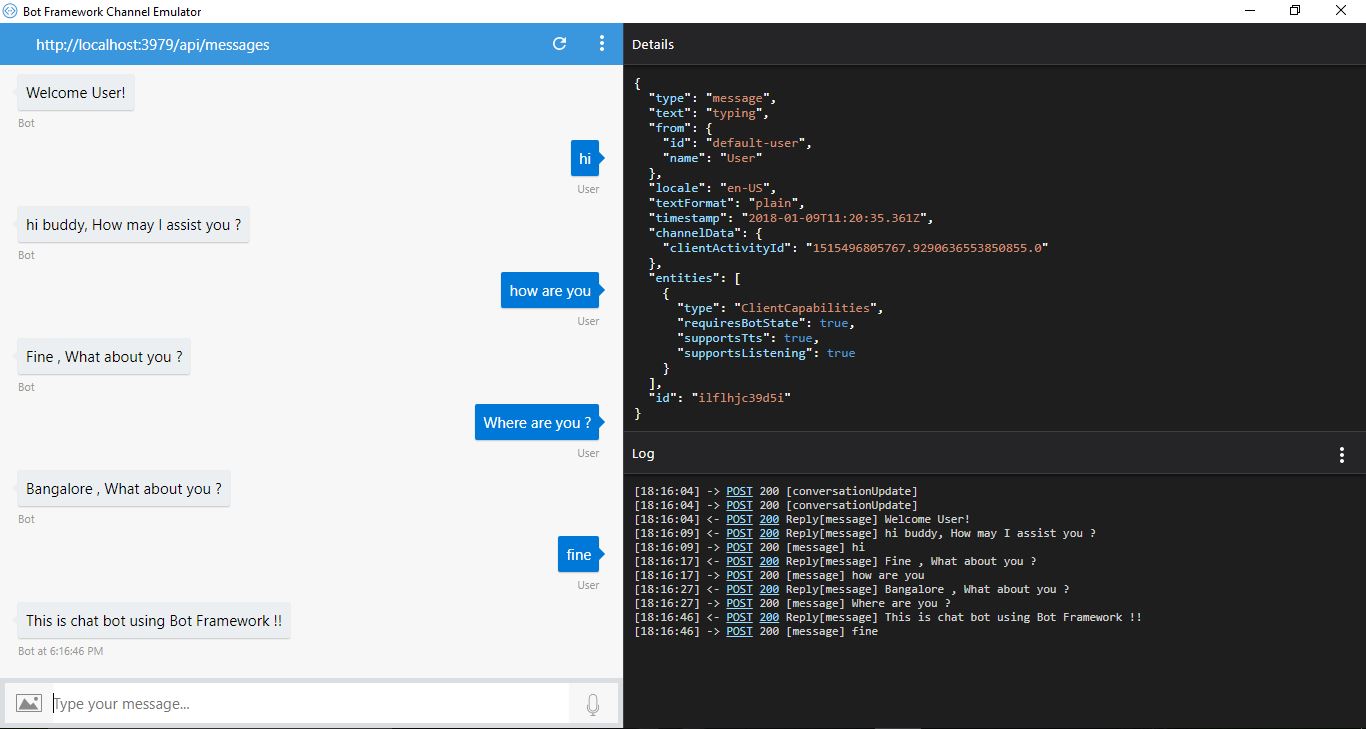
Output
Click "Connect" and it will trigger our Bot Application.
Reference
Download
Summary
We learned how to Create An Intelligent Bot Application Using Microsoft Bot Framework. Hope this article is useful for all Azure chatbot beginners.
See Also
It's recommended to read more articles related to ASP.NET Core.
- ASP.NET CORE 1.0: Getting Started
- ASP.NET Core 1.0: Project Layout
- ASP.NET Core 1.0: Middleware And Static files (Part 1)
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part Two
- ASP.NET Core 1.0 Configuration: Aurelia Single Page Applications
- ASP.NET Core 1.0: Create An Aurelia Single Page Application
- Create Rest API Or Web API With ASP.NET Core 1.0
- ASP.NET Core 1.0: Adding A Configuration Source File
- Code First Migration - ASP.NET Core MVC With EntityFrameWork Core
- Building ASP.NET Core MVC Application Using EF Core and ASP.NET Core 1.0
- Send Email Using ASP.NET CORE 1.1 With MailKit In Visual Studio 2017
- ASP.NET Core And MVC Core: Session State
- Startup Page In ASP.NET Core
- Sending SMS Using ASP.NET Core With Twilio SMS API
- Create And Deploy An ASP.NET Core Web App In Azure
- Chat Bot with Azure Bot Service