ASP.NET Core : How to show a loading panel in a page
1 Introduction
This article is going to describe how to show a loading panel until an action completes. This article shows step by step procedures how to add a loading panel using a div tag. Sample application has implemented using MVC and Jquery on top of ASP.NET Core 2.0
2 Background
- Check this article to know how to show a basic JQuery dialog, https://social.technet.microsoft.com/wiki/contents/articles/37986.asp-net-core-how-to-show-a-confirmation-dialog-with-jquery.aspx
- If we want to know advanced features in a Jquery dialog go thorough this article, https://social.technet.microsoft.com/wiki/contents/articles/38122.asp-net-core-advanced-jquery-dialog-actions.aspx
- If we want to know how to create a Web API application in .NET Core, check this article https://social.technet.microsoft.com/wiki/contents/articles/36340.asp-netcore-create-a-web-api-application.aspx
- Learn how to secure a .NET Core web application with Identity Server 4, https://social.technet.microsoft.com/wiki/contents/articles/37169.secure-your-netcore-web-applications-using-identityserver-4.aspx
- Check this article if we want to secure a web application using ASP.NET Identity, with less coding https://social.technet.microsoft.com/wiki/contents/articles/37797.asp-net-identity-customize-user-authentication.aspx
- Say Hello! to .NET Core in a Linux server, https://social.technet.microsoft.com/wiki/contents/articles/36330.net-core-with-a-linux-server-hello-world.aspx
- If you are curious to know how to install .NET Core in a Linux server, go through this article, https://social.technet.microsoft.com/wiki/contents/articles/36318.install-netcore-in-a-linux-server.aspx
- Check this article to know how to create a web application in .NET Core on top of a Linux server, https://social.technet.microsoft.com/wiki/contents/articles/36333.create-a-web-application-in-netcore-with-a-linux-server.aspx
- If you are interested to know how to use a template generator like Yeoman to create a web application template, please go through this article, https://social.technet.microsoft.com/wiki/contents/articles/36334.net-core-create-web-application-with-yeoman-template-generator.aspx
3 Create a Web application
3.1 Create the basic web application
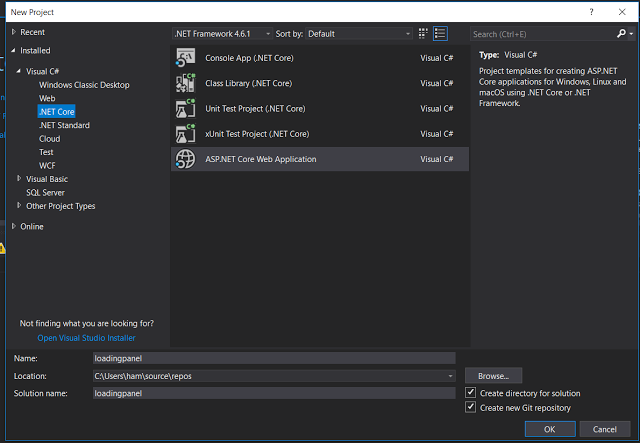
Create a ASP.NET Core web application as shown below
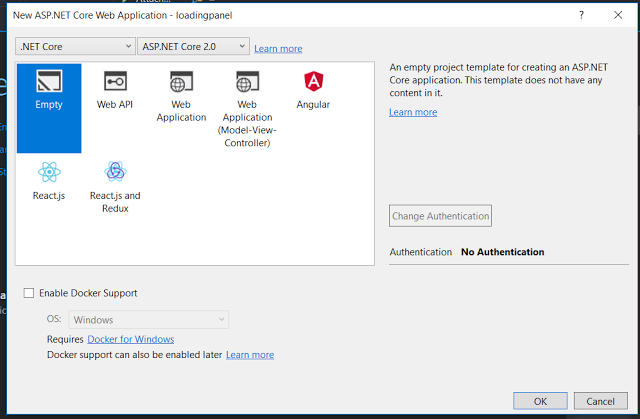
Select Empty project in ASP.NET Core 2.0 project templates and click on OK
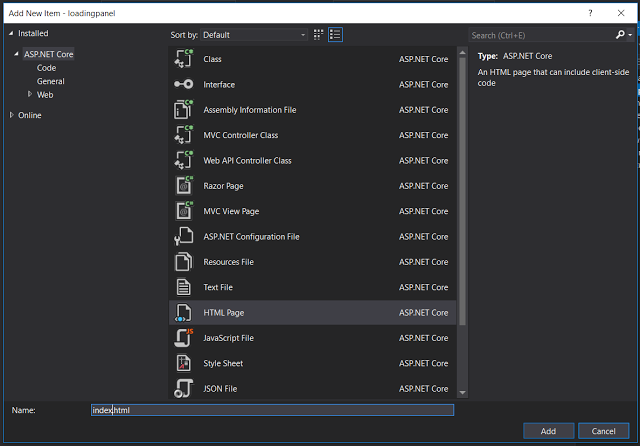
From ASP.NET Core template, select HTML Page,
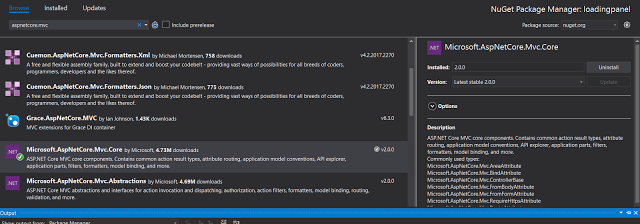
Install Microsoft.AspNetCore.MVC.Core libraries from *Nuget Package Manager
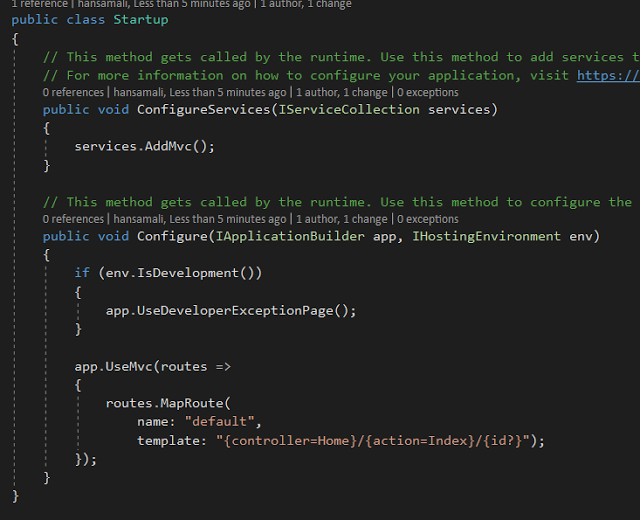
Open Startup class and fill ConfigureServices & Configure methods to add MVC into the request pipeline
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
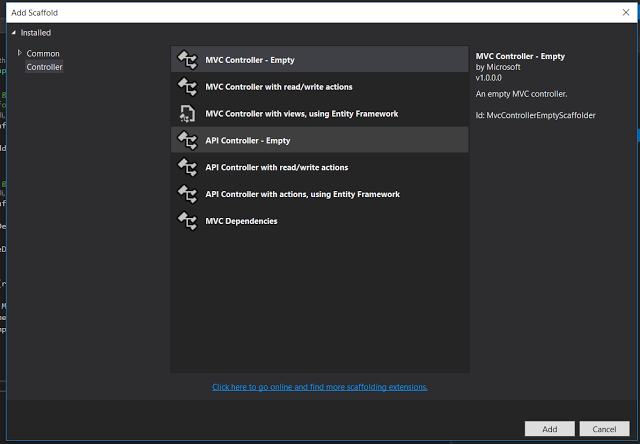
Let's try to add a controller to our project, select MVC Controller - Empty and add it
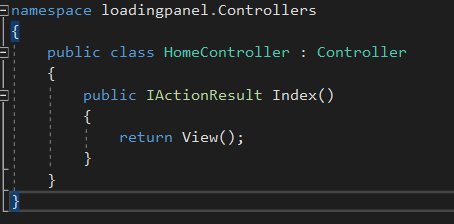
We can see the HomeController as below
3.2 Create & Run the basic view
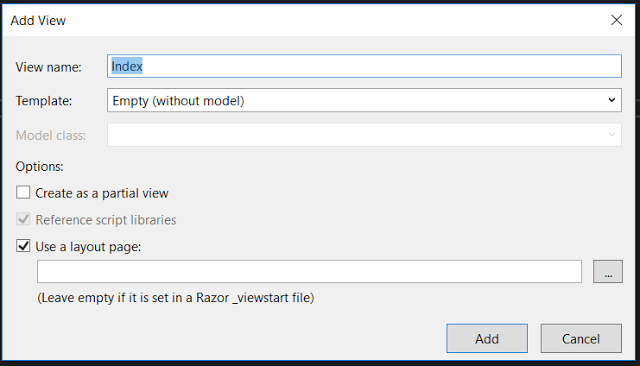
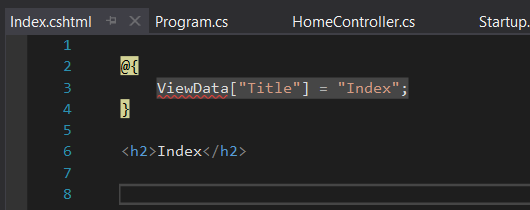
Let's add Index view without a model
We can see Index view as follows
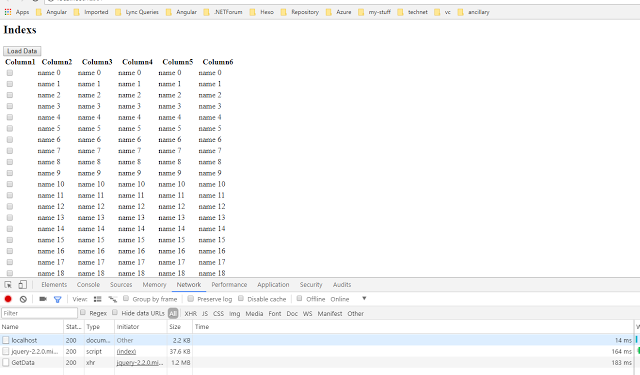
Run the solution and it shows as below
3.3 Load data from the server
Let's create a button element in the page as below.
<input type="button" value="Load Data" id="loaddata"/>
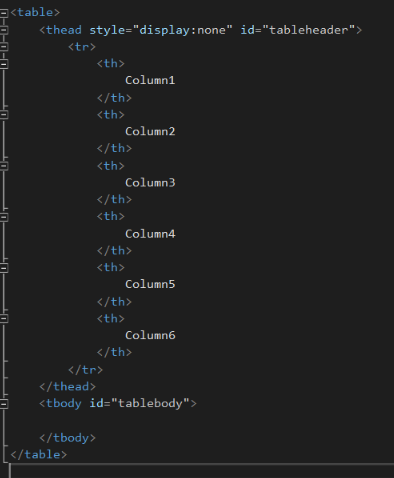
Let's create a table with few columns as below, In this demo, when a button clicks, it's going to load some amount of data into this table, Let's see how we can do that
<table>
<thead style="display:none" id="tableheader">
<tr>
<th>
Column1
</th>
<th>
Column2
</th>
<th>
Column3
</th>
<th>
Column4
</th>
<th>
Column5
</th>
<th>
Column6
</th>
</tr>
</thead>
<tbody id="tablebody">
</tbody>
</table>
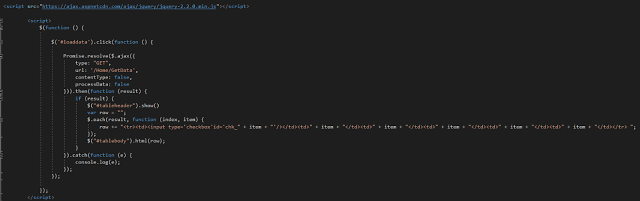
Let's implement the button click event in Jquery, Add Jquery reference into the page and load data from GetData method. Once data loads iterate through the result and create a data row and add that into the table body
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"></script>
<script>
$(function () {
$('#loaddata').click(function () {
Promise.resolve($.ajax({
type: "GET",
url: '/Home/GetData',
contentType: false,
processData: false
})).then(function (result) {
if (result) {
$("#tableheader").show()
var row = "";
$.each(result, function (index, item) {
row += "<tr><td>
<input type='checkbox'id='chk_"
+ item + "'/></td><td>" + item
+ "</td><td>" + item + "</td><td>"
+ item + "</td><td>" + item
+ "</td><td>" + item + "</td></tr> ";
});
$("#tablebody").html(row);
}
}).catch(function (e) {
console.log(e);
});
});
});
</script>
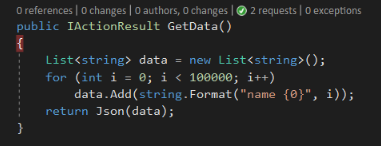
Let's see how we can fill data list from server side,
public IActionResult GetData()
{
List<string> data = new List<string>();
for (int i = 0; i < 100000; i++)
data.Add(string.Format("name {0}", i));
return Json(data);
}
Let's run the application and click on data load button, it's calling server side method and returns data, If you can see the below picture, it shows method call returns 1.2MB of data and it takes 183 ms to complete its action
3.4 Show loading panel until data loads
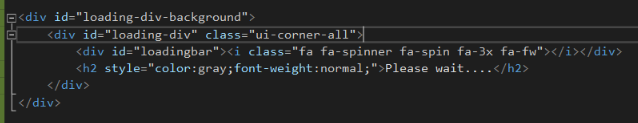
Since it takes considerable amount of time to load data, its better to add a loading panel until action completes, Let's see how we can do that
<div id="loading-div-background">
<div id="loading-div" class="ui-corner-all">
<div id="loadingbar"><i class="fa fa-spinner fa-spin fa-3x fa-fw"></i></div>
<h2 style="color:gray;font-weight:normal;">Please wait....</h2>
</div>
</div>
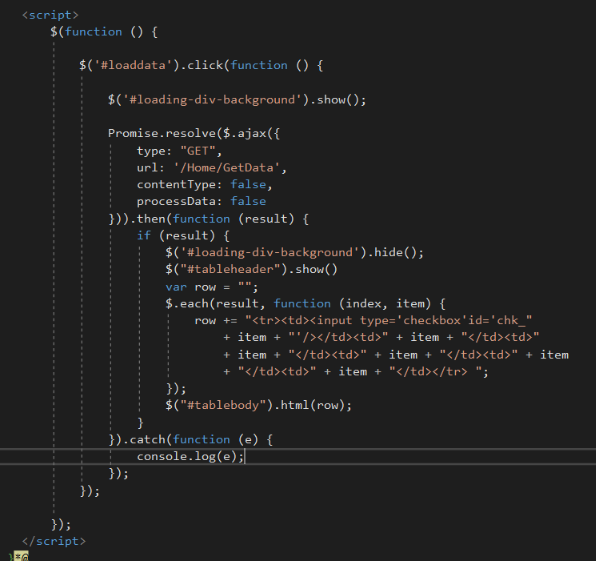
Let's change the data load method to show loading panel until action completes, When click on the button it shows the loading panel, when action completes, loading panel is going to be hidden
$('#loaddata').click(function () {
$('#loading-div-background').show();
Promise.resolve($.ajax({
type: "GET",
url: '/Home/GetData',
contentType: false,
processData: false
})).then(function (result) {
if (result) {
$('#loading-div-background').hide();
$("#tableheader").show()
var row = "";
$.each(result, function (index, item) {
row += "<tr><td><input type='checkbox'id='chk_"
+ item + "'/></td><td>" + item + "</td><td>"
+ item + "</td><td>" + item + "</td><td>" + item
+ "</td><td>" + item + "</td></tr> ";
});
$("#tablebody").html(row);
}
}).catch(function (e) {
console.log(e);
});
});
When click on the button, it shows loading panel like this, This is a very simple loading panel, If we want to align and change the styling, we can add bootstrap and make necessary changes
4 Download
4.1 Tech Net Gallery
You can download the source code from Tech Net Gallery, https://gallery.technet.microsoft.com/ASPNET-Core-show-a-loading-aaac744d
4.2 GitHub
You can clone this source code from git repository, https://github.com/hansamaligamage/loadingpanel
5 Conclusion
This article explains how to show a simple loading panel using Jquery. It has used a div tag as a loading panel. When action method starts, it shows the loading panel and after it completes successfully it hides the loading panel. This sample project has used a MVC action method to load data and return it to the screen
6 See Also
- ASP.NET Core : How to show a confirmation dialog with jquery
- ASP.NET Core : Advanced JQuery dialog actions
- ASP.NETCore: Create a Web API application
- Secure your .NETCore web applications using IdentityServer 4
- ASP.NET Identity: Customize User Authentication
- .NET Core with a Linux server: Hello World!
- Install .NETCore in a Linux server
- Create a web application in.NETCore with a Linux server
- .NET Core: Create web application with Yeoman template generator
- How to fire an email using a windows service
- c#: Create a simple smtp email with html body
- C#: How to generate a unique key or password using salting + hashing
- Log messages using NLog framework