Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Introduction
This article explains about explains about basic of directives, modules and controller in angularJS using ASP.NET. Before reading this article, read basic of angularJS and how to set up to work angularJS using previous part of this article using below link.
Overview And Getting Started With AngularJS In ASP.NET Using Visual Studio 2017
Directives
The directive is doing the specific process based on the commands. Here a directive is a command and it is extended HTML with new attributes. AngularJS directives are extended HTML attributes with the prefix “ng-”. Built-In and Custom directives are two important types of directives are in AngularJS. Some Built-in directives are ng-app, ng-init and ng-model. We are often using built-in directives in angularJS.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>AngularJS Begin</title>
<script src="Script/angular.min.js"></script>
</head>
<body ng-app>
<h2>Directives</h2> <br />
<div ng-init="initFirstNo=10"></div>
First No : {{ initFirstNo }} <br />
</body>
</html>
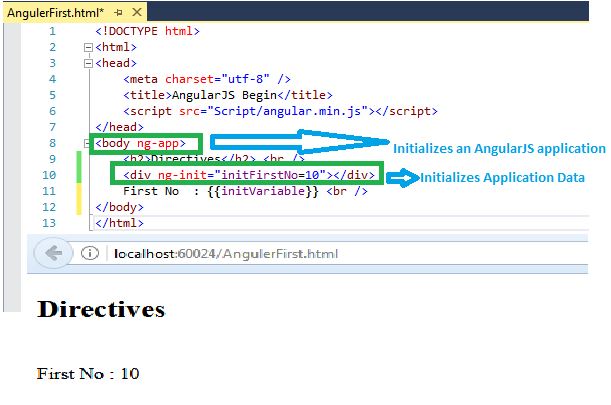
We can see the example and explanations of Built-in directives as well as show the output of above code looks like in below screenshot. 
Modules
A module is a main part of angularJS. Module is main method of angularJS and it is beginning part of angularJS application. A module is a container for different parts of your application like controllers, services, directives, filters, etc.
Create Module
We can create a module using angularJS objects. Normally we use module () method to create a module. The angular.module is a global place to create, register and retrieve angularJS modules.
Example for Modules
Steps 1
Before following these steps read the previous part of this article using below link then follow the below-mentioned steps.
Overview And Getting Started With AngularJS In ASP.NET Using Visual Studio 2017
Step 2
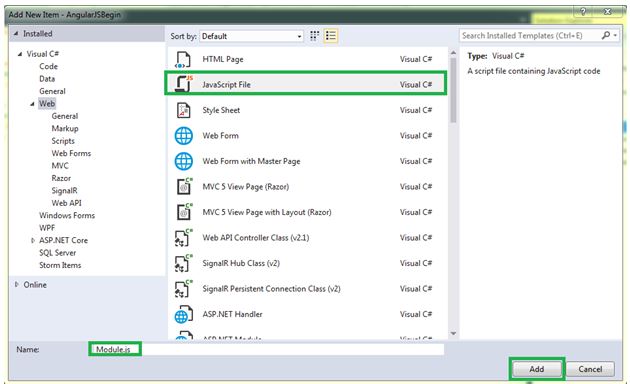
Add another script file in Script folder for adding angularJS module and controller. We can see the how to adding script file looks like the screenshot.
Step 3
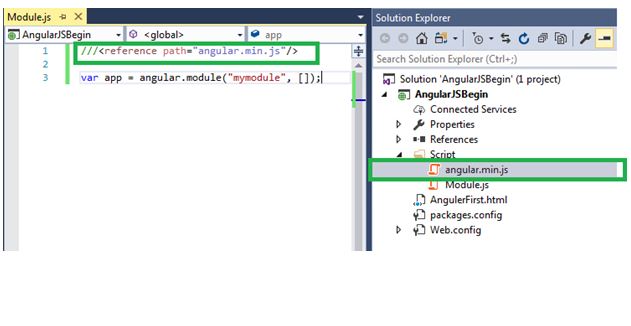
We are going to create a module in “Module.js” file and need to add reference path for angularJS intelligence look like below screenshot.
Step 4
Controller
AngularJS controllers control the data of AngularJS applications. AngularJS controllers are regular JavaScript objects.
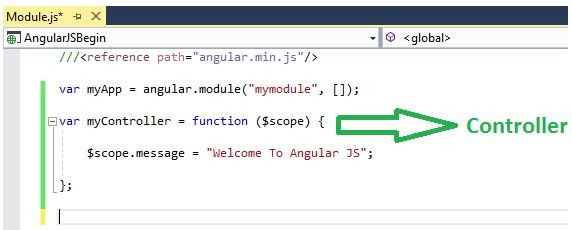
We are going to create controller looks like below screenshot.
Step 5
Register Controller
After creating controller we need to register the controller with the modules. We can register the controller with module looks like below.
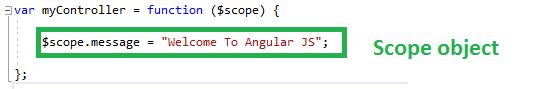
Scope
A scope is an object and it is intermediate between view and model. Scope object is a Data-Model. It helps to transfer data between control and model.
Here variable binds with scope object and assigns value. We can access scope prosperity wherever in view.
Step 6
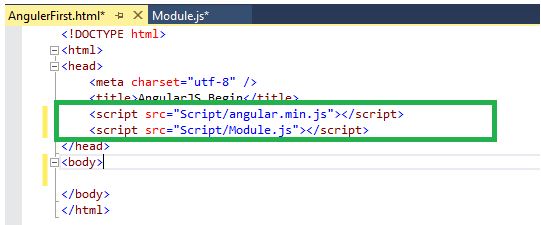
Add two javascript references in the HTML page. We can see the added reference looks like below.
Step 7
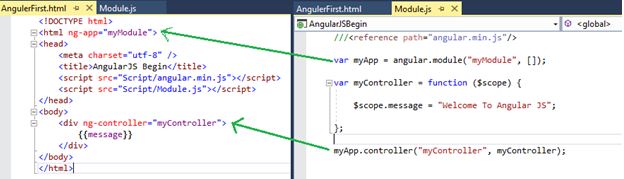
We need to bind the module and controller using “ng-app” and “ng-controller” directives. We can see the screenshot how to bind the controller and module.
Below screenshot explains how to bind module and controller from java scripts with the help of directives.
Step 8
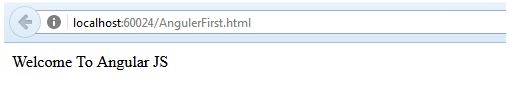
Finally, Build our project solutions and run the application we can see the output looks like below screenshot.
Conclusion
This article explained about module and controller in angularJS. This step by step article helps to students and new learns.