MVC4: Working with DHTMLX Scheduler
Introduction
DHTMLX Scheduler .NET is a web control that provides rich scheduling capabilities found in MS Outlook or Google Calendar, powered with seamless Ajax loading and advanced drag-and-drop.
You can customize ASP.NET scheduler control and configure its behavior according to the needs of your application.
It provides all necessary functionality to build attractive and interactive scheduling solutions for ASP.NET, such as Outlook-like event calendars,
room booking calendars, car rental applications, task management systems, job schedulers, etc.
In this article, we will explain, how to use DHTMLX scheduler in MVC project, which is similar to the "Binding Events in ASP.NET Calendar Control"
New MVC project
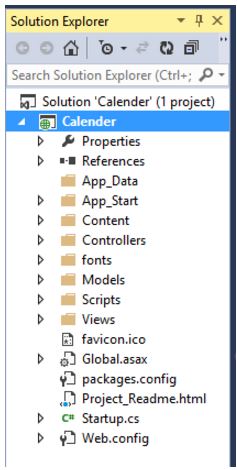
First, we will create a new MVC project. I have created my MVC project as "Calendar", given below:
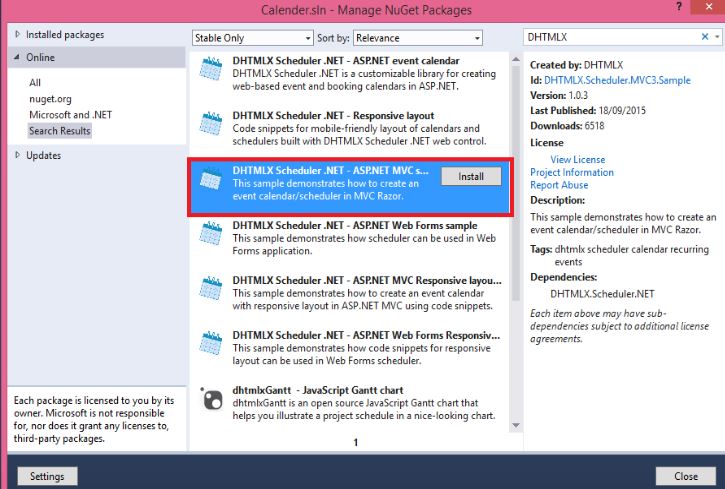
Now, our second step is to add DHTMLX Scheduler from NuGet Package, as given below:
Add project
Now, search for DHTMLX Scheduler in Nuget Package and add to our project..
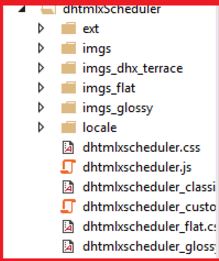
After adding it in our project, a lot of JavaScript and CSS are automatically added in our project, as given below:
After adding it in our project, a lot of JavaScript and Css are automatically added in our project, as given below:
Now, we need to save the events in our database. For this, we need to create a table as "Events." Here, I have provided the script to create the table:
Database
CREATE TABLE [Events](
[id] int IDENTITY(1,1) NOT NULL,
[text] nvarchar(256) NULL,
[start_date] datetime NOT NULL,
[end_date] datetime NOT NULL,
PRIMARY KEY (id)
)
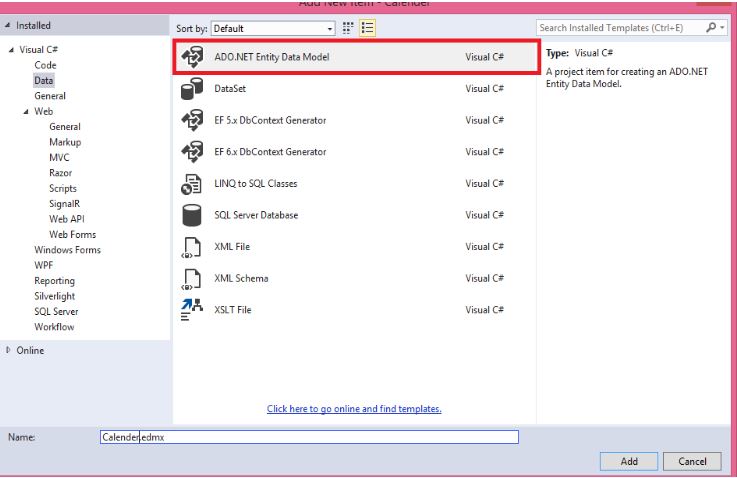
Now, we will add the ADO.NET Entity data Model to connect and work with the database and table.
Provide the connection details to connect for connecting to the database.
And then give the proper entity name and allow it to save the connection string in Web.Config.
Retreive table in ORM pattern
Now, retrieve the table in the ORM pattern.
Now, our job from Entity data model is finished. Now go to the calender controller it will have three methods defined; delete all the code from the methods except the method name and structure.
Action methods
Now we have only these 3 action methods.
- Index() - It defines the scheduler configuration.
- Data() - It loads the data (events) to the scheduler from the database.
- Save() - It defines,how to create/update/delete the logic.
Now, create an object for my CodeX entity. Here is the code of Index method. Don't change the code.
CalendarController
Now create a calender controller and write the following code in it.
public class CalendarController : Controller
{
CodeXEntities cX = new CodeXEntities();
public ActionResult Index()
{
//Being initialized in that way, scheduler will use CalendarController.Data as a the datasource and CalendarController. Save to process the changes
var scheduler = new DHXScheduler(this);
/*
* It's possible to use different actions of the current controller
* var scheduler = new DHXScheduler(this);
* scheduler.DataAction = "ActionName1";
* scheduler.SaveAction = "ActionName2";
*
* Or to specify full paths
* var scheduler = new DHXScheduler();
* scheduler.DataAction = Url.Action("Data", "Calendar");
* scheduler.SaveAction = Url.Action("Save", "Calendar");
*/
/*
* The default codebase folder is ~/Scripts/dhtmlxScheduler. It can be overriden:
* scheduler.Codebase = Url.Content("~/customCodebaseFolder");
*/
scheduler.InitialDate = new DateTime(2012, 09, 03);
scheduler.LoadData = true;
scheduler.EnableDataprocessor = true;
return View(scheduler);
}
Now, delete all the code given above and write the code, given below, in the data to show the events from our database:
public ContentResult Data()
{
try
{
var details = cX.Events.ToList();
return new SchedulerAjaxData(details);
}
catch(Exception ex)
{
throw ex;
}
}
This will show the events from the database and show in the scheduler.
Now, go to the save method and write the code, given below, to save the event in the database.
switch (action.Type)
{
case DataActionTypes.Insert:
Event EV = new Event();
EV.id = changedEvent.id;
EV.start_date = changedEvent.start_date;
EV.end_date = changedEvent.end_date;
EV.text = changedEvent.text;
cX.Events.Add(EV);
cX.SaveChanges();
break;
}
Run Application
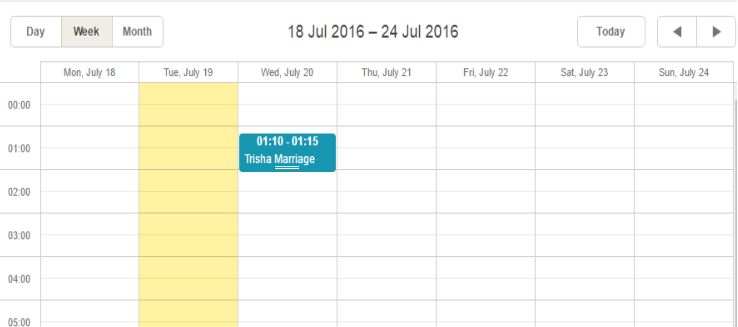
Now, save the code and run the Application with the predefined Calender View.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Scripts/dhtmlxScheduler/dhtmlxscheduler.css" rel="stylesheet" />
<title>DHXScheduler initialization sample</title>
<style>
body
{
background-color:#eee;
}
</style>
</head>
<body>
<div style="height:700px;width:900px;margin:0 auto">
@Html.Raw(Model.Render())
</div>
</body>
</html>
To test if the events are saving in the database or not, double click on any cell, where you want to write the events.
Afterwards, click the Save button to save the event in the database. It will save the database and will be shown, as given below:
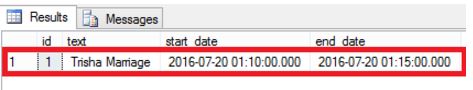
Now, if we will check in the table; the record is saved.
Update and delete
Like this, if you want to update and delete any record; write the code, given below, in the update section.
case DataActionTypes.Delete:
var details = cX.Events.Where(x => x.id == id).FirstOrDefault();
cX.Events.Remove(details);
cX.SaveChanges();
break;
default:// "update"
var data = cX.Events.Where(x => x.id == id).FirstOrDefault();
data.start_date = changedEvent.start_date;
data.end_date = changedEvent.end_date;
data.text = changedEvent.text;
cX.SaveChanges();
break;
So in this way you can Use DHTMLX Scheduler in MVC project and play around it.hope you will understand it.