SharePoint 2013: JSLink (Client Side Rendering)
Client-side rendering or JSLink is a new concept in SharePoint 2013. With the help of this concept, you can customize the look and feel of SharePoint Out of the box VIEW/ADD/EDIT FORM.
JSLink is a JavaScript file which will override the default view of your list with the help of logically defined in your custom JSLink file. You can include the JSLink JavaScript file under the Miscellaneous section of your list view web part.
Advantages of Client-Side Rendering
- It will provide the flexibility to complete re-design of SharePoint Out of the box VIEW/ADD/EDIT FORM in the correct manner suggested by Microsoft.
- It's easy to manage because all code will go inside the one file.
- It's easy to deploy because we can provide the reference to JSLink JavaScript file from the SharePoint document libraries/site assets
Different Elements of JSLink file:
The JSLink provide following attributes/function, which can be utilized to customize SharePoint Out of the box VIEW/ADD/EDIT FORM:
- Group
- Item
- View
- Header
- Body
- Footer
- Fields
- OnPreRender
- OnPostRender
We can utilize above attributes, as per individual need.
How to use JSLink
- Create your List (Including Views)
- Create your JavaScript file
- Set the JSLink property of your Web Part
1. Create your List (Including Views)
Create a list of the following columns:
- Title – single line of text
- FirstName – single line of text
- LastName – single line of text
- Address – single line of text
2. Create your JavaScript File:
Name it JSLink_Title.js > Upload into "SiteAssets"
<div><code>/* This Script can be reference via the List Property of a WebPart to display Title in bold</code></div>
<div><code>* Version: 0.0.3.1</code></div>
<div><code>* Created By: Amit Kumar</code></div>
<div><code>* Modified By: Amit Kumar</code></div>
<div><code>* ChangeDate: 04/04/2017 (MM/DD/YYYY)</code></div>
<div><code>*/</code></div>
<div> </div>
<div><code>//----------Declare and Initialize global variables----------::Start::--------------</code></div>
<div><code>var</code> <code>CURRENT_CONTEXT = </code><code>''</code><code>;</code></div>
<div><code>var</code> <code>CURRENT_WEB = </code><code>''</code><code>;</code></div>
<div><code>var</code> <code>SP_LIST = </code><code>''</code><code>;</code></div>
<div><code>var</code> <code>JSLink_URL = </code><code>"/SiteAssets/JSLink_Title.js"</code><code>;</code></div>
<div><code>var</code> <code>CURRENT_FIELD_VALUE = </code><code>''</code><code>;</code></div>
<div><code>var</code> <code>CURRENT_FIELD_ID = </code><code>''</code><code>;</code></div>
<div><code>var</code> <code>CURRENT_LIST_TITLE = </code><code>''</code><code>;</code></div>
<div> </div>
<div> </div>
<div> </div>
<div><code>//----------Declare and Initialize global variables----------::Start::--------------</code></div>
<div> </div>
<div><code>Type.registerNamespace(</code><code>'JSLinkSecurity'</code><code>)</code></div>
<div><code>JSLinkSecurity.Templates = JSLinkSecurity.Templates || {}</code></div>
<div><code>JSLinkSecurity.Functions = JSLinkSecurity.Functions || {}</code></div>
<div> </div>
<div> </div>
<div> </div>
<div><code>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</code></div>
<div><code>//**********************Minimal Download Strategy(MDS) code block and JSLink code block**************::Start::***************</code></div>
<div><code>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</code></div>
<div> </div>
<div> </div>
<div> </div>
<div><code>/*</code></div>
<div><code>This </code><code>function</code> <code>has been used to override the content of list view form
</code><code>for</code> <code>each field</code></div>
<div><code>*/</code></div>
<div><code>JSLinkSecurity.Functions.OverRideViewMode = </code><code>function</code>
<code>(ctx) {</code></div>
<div><code> </code><code>var</code> <code>result = </code><code>''</code><code>;</code></div>
<div> </div>
<div><code> </code><code>if</code> <code>(ctx != </code><code>null</code> <code>
&& ctx.CurrentItem != </code><code>null</code><code>) {</code></div>
<div><code> </code><code>CURRENT_FIELD_VALUE = </code><code>''</code><code>;</code></div>
<div><code> </code><code>CURRENT_FIELD_VALUE = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];</code></div>
<div><code> </code><code>CURRENT_FIELD_ID = ctx.CurrentItem.ID;</code></div>
<div><code> </code><code>CURRENT_LIST_TITLE = ctx.ListTitle;</code></div>
<div><code> </code><code>result = </code><code>'<strong>'</code> <code>+ ctx.CurrentItem.Title +
</code><code>'</strong>'</code><code>;</code></div>
<div><code> </code><code>return</code> <code>result;</code></div>
<div><code> </code><code>}</code></div>
<div><code>}</code></div>
<div> </div>
<div> </div>
<div><code>/*</code></div>
<div><code>This function has been used to override the override the field inlist view form</code></div>
<div><code>*/</code></div>
<div> </div>
<div><code>JSLinkSecurity.Templates.Fields = {</code></div>
<div><code> </code><code>'Title'</code><code>: {</code></div>
<div><code> </code><code>'View'</code><code>: JSLinkSecurity.Functions.OverRideViewMode</code></div>
<div><code> </code><code>}</code></div>
<div><code>}</code></div>
<div> </div>
<div> </div>
<div><code>/*</code></div>
<div><code>This function has been used to register the namespace as per Minimal Download Strategy(MDS)</code></div>
<div><code>*/</code></div>
<div><code>JSLinkSecurity.Functions.RegisterField = </code><code>function</code> <code>
() {</code></div>
<div><code> </code><code>SPClientTemplates.TemplateManager.RegisterTemplateOverrides(JSLinkSecurity)</code></div>
<div><code>}</code></div>
<div> </div>
<div><code>/*</code></div>
<div><code>This function has been used to register the JS file as per Minimal Download Strategy(MDS)</code></div>
<div><code>*/</code></div>
<div><code>JSLinkSecurity.Functions.MdsRegisterField = </code><code>function</code>
<code>() {</code></div>
<div><code> </code><code>var</code> <code>thisUrl = _spPageContextInfo.webServerRelativeUrl + JSLink_URL;</code></div>
<div><code> </code><code>JSLinkSecurity.Functions.RegisterField();</code></div>
<div><code> </code><code>RegisterModuleInit(thisUrl, JSLinkSecurity.Functions.RegisterField)</code></div>
<div><code>}</code></div>
<div> </div>
<div><code>/*</code></div>
<div><code>This code block used to find Minimal Download Strategy(MDS) enabled on the site or not</code></div>
<div><code>>on the basis of that it's registring the JS file</code></div>
<div><code>*/</code></div>
<div><code>if</code> <code>(</code><code>typeof</code> <code>_spPageContextInfo !=
</code><code>"undefined"</code> <code>&& _spPageContextInfo != </code><code>null</code><code>) {</code></div>
<div><code> </code><code>//-- MDS enabled on our site</code></div>
<div><code> </code><code>JSLinkSecurity.Functions.MdsRegisterField()</code></div>
<div><code>} </code><code>else</code> <code>{</code></div>
<div><code> </code><code>//-- MDS no enabled on our site</code></div>
<div><code> </code><code>JSLinkSecurity.Functions.RegisterField()</code></div>
<div><code>}</code></div>
<div> </div>
<div><code>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</code></div>
<div><code>//**********************Minimal Download Strategy(MDS) code block and JSLink code block**************::End::***************</code></div>
<div><code>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</code></div>
<div></div>
<div>
<p></p></div>
Note: _spPageContextInfo.webServerRelativeUrl used in above code block because JSLink JavaScript file uploaded to sub-site http://amitkumarmca04.blogspot.com/sites/Site1/Site2/SiteAssests/JSLink_Title.js, if JSLink file uploaded to main site like
http://amitkumarmca04.blogspot.com/sites/Site1/SiteAssests/JSLink_Title.js then need to use _spPageContextInfo.siteServerRelativeUrl.
In the above code block, we already implemented the logic to display JSLink changes in Minimum Download Strategy (MDS) feature enabled site. By default, MDS is enabled in SharePoint 2013 Team sites.
Minimal Download Strategy (MDS) is a new technology in SharePoint 2013 that reduces the amount of data that the browser has to download when users navigate from one page to another in a SharePoint site. When users browse an MDS-enabled site, the client processes only the differences (or delta) between the current page and the requested page.
In other words, when the list view page was first rendered, the MDS system receives the custom JavaScript for the first time. It then puts this JavaScript in a list (let’s call it “already executed JavaScripts” for fun). When subsequent pages are requested, MDS checks its own list of “already executed JavaScript” and if the page being requested requires execution of a JavaScript, which MDS already has on its list, it simply will not execute it again. This approach has its own performance gain and there are scenarios where you’d want this approach.
Reference: https://msdn.microsoft.com/en-us/library/office/dn456544.aspx
3. Set the JSLink property of your Web Part
- Edit Current Page.
- Selected edit web part for View form.
- Go to Miscellaneous > JS Link property.
- Add the reference to JSLink file:
If you have placed your JS inside SiteAssets library of some CHILD site, you should use ~site/SiteAssets/<Your JSLink File Name> URL.
If you have placed your JS inside SiteAssets library of root site of the site collection, you should use ~sitecollection/SiteAssets//<Your JSLink File Name> URL.
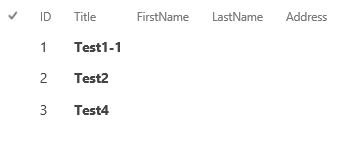
After applying the JSLink file in List View Web part the output would be: