Visual Studio: Deploy Solution to Azure Web App using PowerShell
In this article, we will go step by step to Deploy Visual Studio solution to Azure Web App using PowerShell.
Prerequisites
- Microsoft Azure Subscription (MSDN subscribers or sign up for one month free trial)
- Visual Studio 2013 or Visual Studio 2015. To download web installer or ISO file Please Click Here
- Windows PowerShell. To Download PowerShell Click here
You will Learn
- About PowerShell Commands Regarding Azure Web App
- How to Create Publish Visual Studio Solution as a File System
- How to Publish local zip file to Azure Web App
Getting Started with Azure PowerShell for Web App
To learn about how to Configure Azure Subscription to PowerShell and how to Create, Check availability of Name, Delete & Run Web App on Microsoft Azure Please refer below article:
Azure PowerShell Commands for Web App
Deploying an Azure Web App
Step 1: Create an Azure Web App using PowerShell
New-AzureWebsite -Location "South India" -Name "azurewebapppsdemo"
Note: Wait for few seconds to create a web app.
Step 2: Start Visual Studio and create a New Project.
Step 3: Choose “Empty” ASP.NET Template & click OK button.
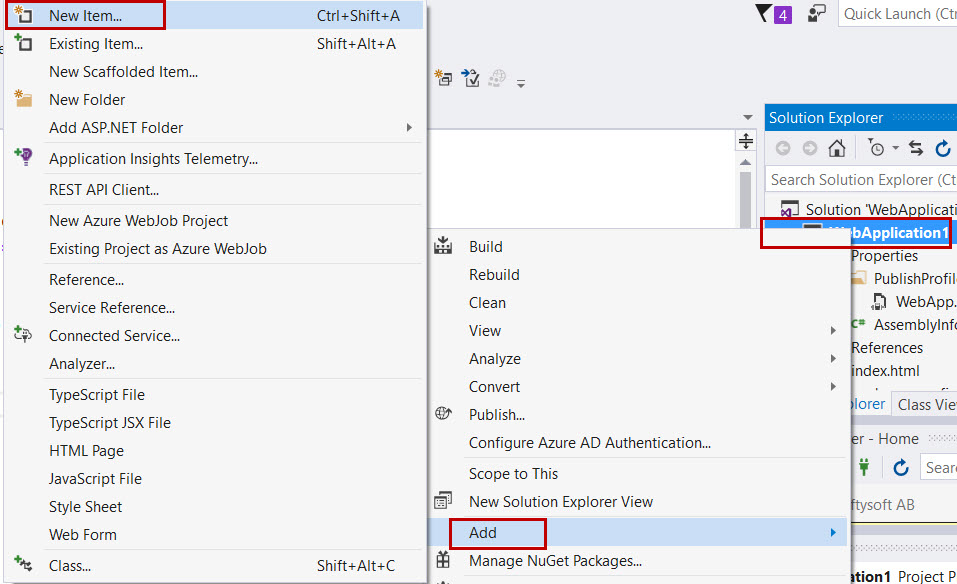
Step 4: Right-click Project Name -> Add -> New Item…
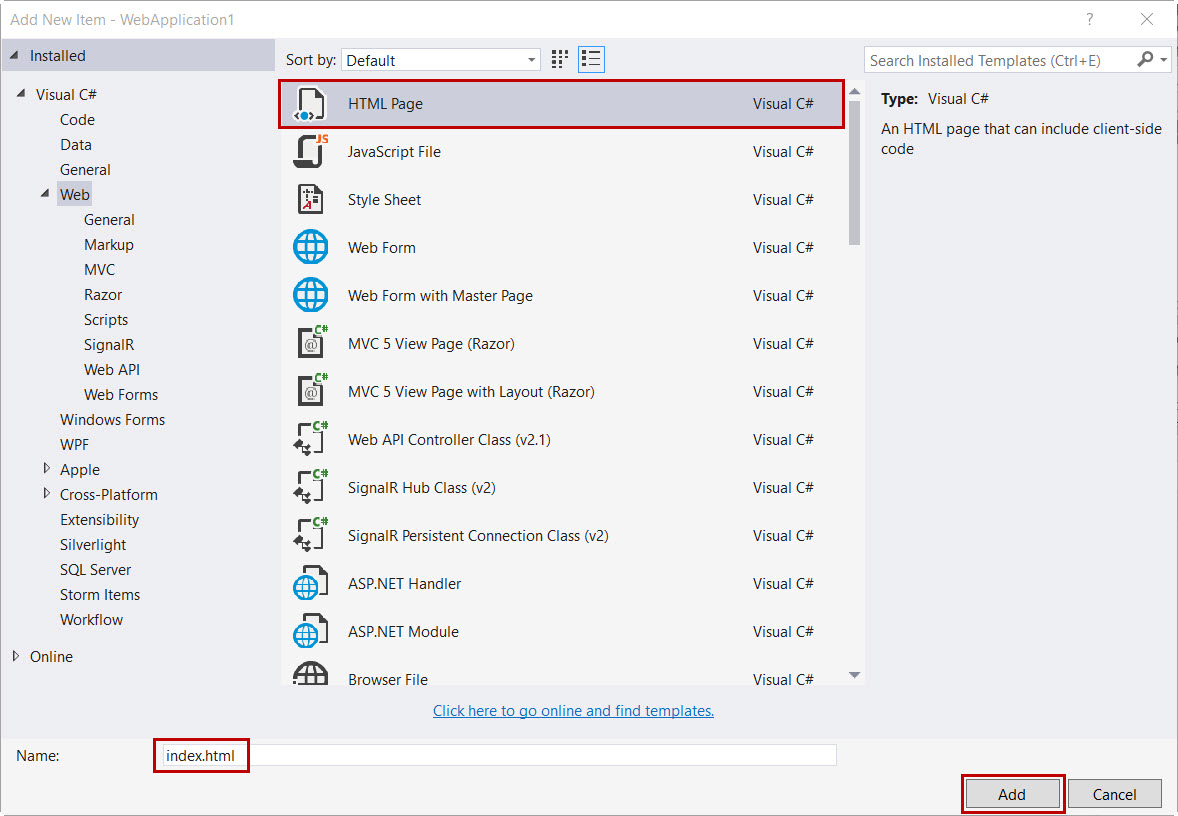
Step 5: Add HTML Page file and name it as index.html
Note: You can also add Web Form or any other page.
Step 6: Add some text to index.html file
<!DOCTYPE html> <``html``> <``head``> ``<``title``></``title``> ``<``meta charset``=``"utf-8" /> </``head``> <``body``> ``<``h1``>Azure Web App PowerShell Demo</``h1``> </``body``> </``html``>
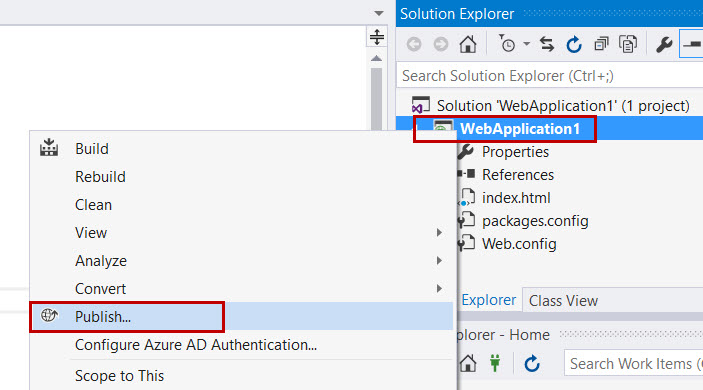
Step 7: Again right-click Project Name and click “Publish” option.
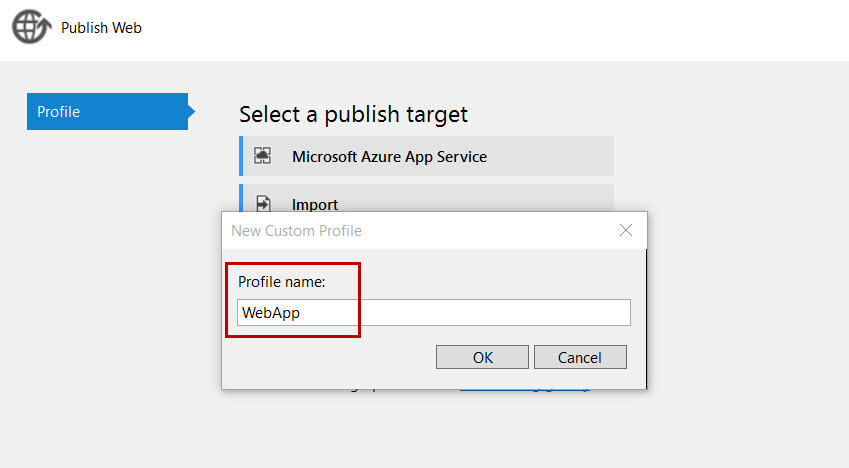
Step 8: Different options are available as a publish target but we are selecting “Custom” option.
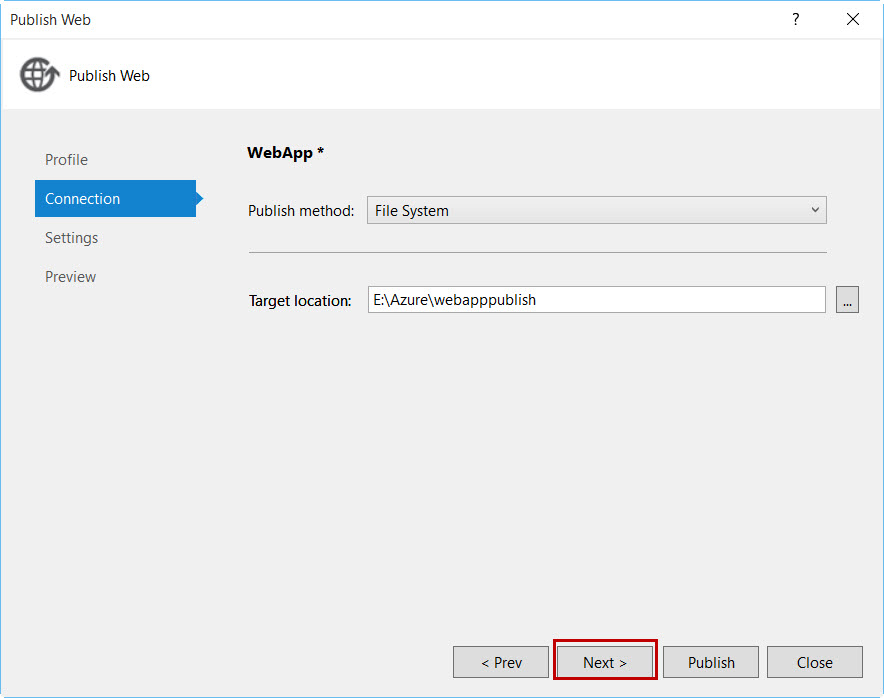
Enter a Profile name. Ex. WebApp
Change Publish method to “File System”. Also, set Target location
Create new folder to publish the project
Click Next button
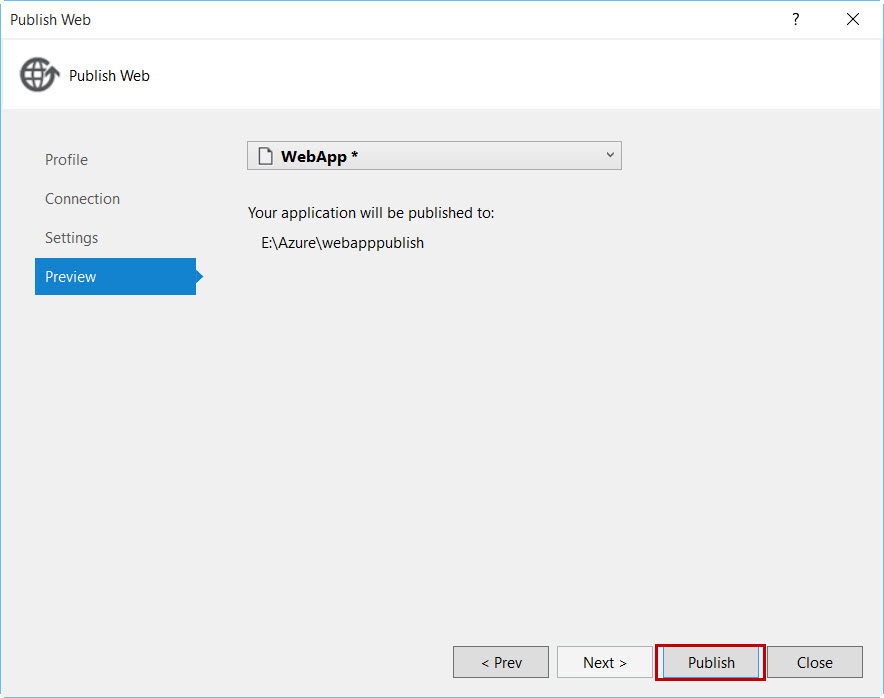
Configuration: Release
Check “Delete all existing file prior to publish” option
Click Publish button
Wait for few seconds to publish the project
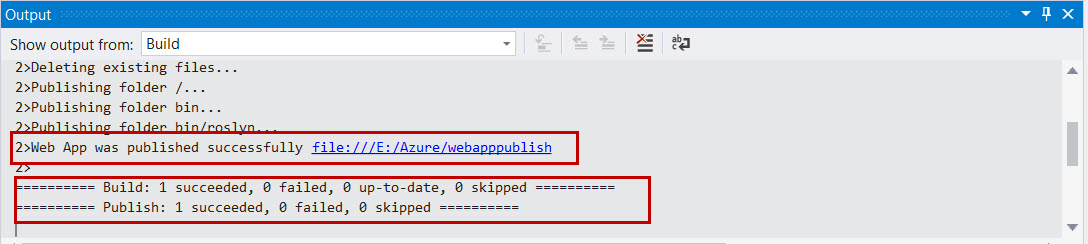
Step 9: Run PowerShell and enter the below command to build the project
msbuild E:\Azure\webapp01\WebApplication1\WebApplication1.sln /p:DeployOnBuild=true /p:PublishProfile=WebApp /p:VisualStudioVersion=14.0
Note: enter solution path with extension like .sln
/p:DeployOnBuild=true -> Deploy on Build
/p:PublishProfile=WebApp -> Enter publish profile name.
/p:VisualStudioVersion=14.0 -> This Project developed using Visual Studio 2015 so enter visual studio version.
if “Build Succeeded” after go to next step otherwise please check for the error.
Step 10: Now we will upload or publish the local folder to cloud.
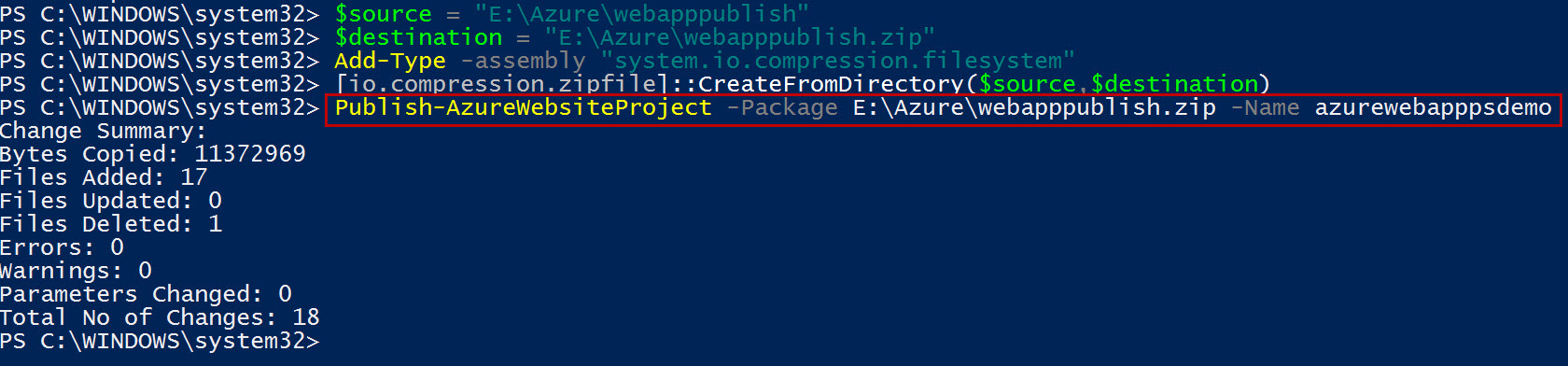
$source = "E:\Azure\webapppublish"
Note: Project published folder path as a source
$destination = "E:\Azure\webapppublish.zip"
Note: Enter new .zip file name as a destination
Add-Type -assembly "system.io.compression.filesystem" [io.compression.zipfile]::CreateFromDirectory($source,$destination)
Note: Create new directory using this command
Now you have .zip file or website package file to publish as AzureWebApp
Publish-AzureWebsiteProject -Package E:\Azure\webapppublish.zip -Name azurewebapppsdemo
Step 11: Website content successfully deployed in the cloud. Now run the AzureWebApp
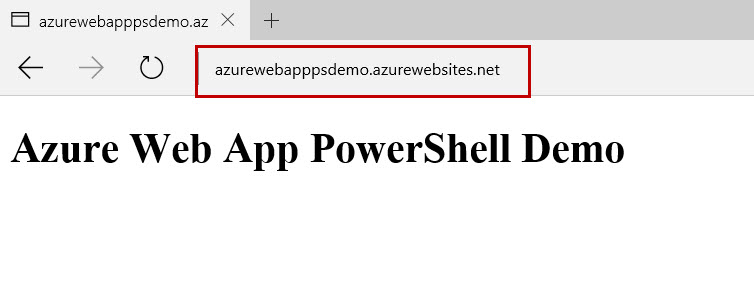
Show-AzureWebsite -Name azurewebapppsdemo
Automatically browser will open the Azure web app
Congratulations you have successfully deployed Visual Studio Project to Azure Web App on Microsoft Azure!