Tutorial: Create Charts, Tiles, and Other Visualizations in Project Crescent
In this tutorial for Project Crescent, you create tables and convert them into a number of different visualizations. You create tiles and add visualizations to them. You create a bubble chart and add a play axis to it, so you can see how the values change over time. You create small multiples – a set of small charts, one per series, with the same axes. Then you experiment with different ways to filter the data in the visualizations.
Prerequisites
To do this tutorial, you need to:
- Have a computer that meets the System requirements for Project Crescent.
- Download and install Crescent samples. For more information, see Crescent Samples for Denali CTP3 in SQL Server Samples for Denali.
 Note: Note: |
|---|
| The HelloWorld_Picnic tabular model is a tiny model used for demonstrating how to set tabular model properties for presenting the data in Project Crescent reports. The data is used to plan for and track use of food and drink for picnics. For more information, see SQL Server Samples for Denali. |
In This Article
Starting the tutorial
Go to the document library or PowerPivot Gallery in SharePoint Server 2010 where the HelloWorldPicnicDenaliCTP3 is located.
Click the Create Crescent Report icon for HelloWorldPicnicDenaliCTP3.
Project Crescent opens with the blank canvas in the center, the ribbon across the top, and field list on the right. The model for HelloWorldPicnicDenaliCTP3 is displayed in the fields section of the field list. To begin with, the tables in the model are collapsed, showing just their names:
- Items
- Quantities
- Dates
To expand the tables, click the arrows next to the table names.
Now you can see the fields in each table. These may include measures (marked with a sigma ∑ symbol), and label fields (marked with the blue and white icon).
For more information about measures, label fields, and the Crescent design environment in general, see Project Crescent Design Experience.
If the canvas fills up
In this tutorial, you’re putting a lot of visualizations in a single report. Each visualization needs to be fairly small and you need to pack them together efficiently to make them all fit. If at some point Project Crescent cannot squeeze in another item, you will get a message that there’s not enough space to insert the item. You need to either resize or move items to create more space on the canvas.
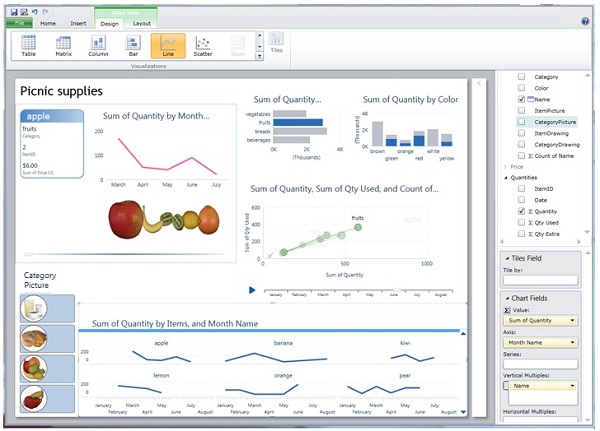
Setting the title
To change the title text and formatting
Click in the default title box and type a title: Picnic supplies.
Select the text and click the Italic button, and then make the text 24 points.
Drag the sizing handle on the right side to make the title box half the width of the canvas, in the top-left corner of the report.
Drag the lower sizing handle to make it just big enough for the 24-point text.
 Tip:
Tip:Do make the box tall enough that it does not have scroll bars.
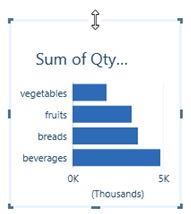
Bar and line charts
To create bar and line charts
Click the blank canvas.
In the fields section of the field list, in the Items table, select the Category field.
You now have a one-column table on the canvas.
In the fields section of the field list, in the Quantities table, select the Qty Served measure. Note the Σ sigma symbol; this shows that it is a measure.
The table now has two columns.
In the Visualizations gallery, click the Bar chart.
Hover over the edge of the chart until the double-headed sizing arrows appear over one of the sizing handles. Drag the sizing handle until you can see all four bars of the chart.

Hover over the edge of the chart until the hand icon appears. The hand icon means you can move the chart. Drag the chart to the upper-right corner of the report.
Copying and pasting
To copy and paste
With the bar chart selected, on the Home menu click Copy, and then click Paste.
You may see a Silverlight message asking if it can save to the clipboard. Click Yes.Make sure the copy of the chart is selected. In the Chart Fields layout section in the Axis box, click the arrow next to Category and then click Remove Field.
In the fields section of the field list in the Items table, select the Color field and drag it to the Axis box in the Chart Fields layout section.
In the Visualizations gallery, click the Column chart.
Hover over the edge of the chart until the hand appears, and then drag the chart to the upper-right corner of the report, to the left of the bar chart.
Cards
To convert a table to a card
Click the blank canvas, and then in the fields section of the field list, click the Items table.
A table is created automatically with the fields Category, Name, and Serve.
These are the default fields in this table, as defined in the model on which this report is built.
With the table selected, in the fields section of the field list, in the Items table, click the Color field.
It is added to the table.
Make sure the table is selected. Click the arrow to drop down the Visualizations gallery, and then click Card.
Note that the fields for the card are shown in the Table Fields box in the layout section, because cards are just another way of displaying the data in a table.
Drag the lower sizing handle of the card to show just one whole card.
Drag the sizing handle on the right of the card to make the card taller than it is wide.
Drag the scroll bar on the right of the card to scroll through the rest of the cards.
 Note:
Note:Like table size, default card size is dynamic: Cards resize as you add fields or filter. But after you drag a sizing handle on a card, its size is fixed. Even if you add other fields to it, it will not resize to accommodate them. You can return to auto-sizing by selecting the card again and then double-clicking the sizing handle.
Tiles
To create a tile container
With the cards selected, drag the Drawing field from the fields section of the field list to the Tile by box in the layout section.
This creates a series of tiles in a container, one tile for each value in the Drawing field. Note that the card in the tile no longer has a scroll bar. It is filtered to the value in the Drawing field.
Take a moment to click the different fruits in the tab strip along the top of the tile container. See how the data in the card changes.
Hover over the edge of the tile container until the hand appears, and then drag the container to the upper-left corner of the report, under the title.
 Tip:
Tip:You cannot drag a tile container by clicking in the tab strip – only by clicking the edge. For tips on selecting, moving, and resizing visualizations, see “Working on the Canvas” in Crescent FAQ, Troubleshooting, Tips, and Tricks.
To add to the tile container
Select the tile container. Drag the right handle of tile container to make it twice as wide as the card.
Click in the tile container, but not the card.
In the fields section of the field list, in the Dates table, select the Month Name field.
This starts a new table in the tile container.
In the fields section of the field list, in the Items table, select the Name field.
In the fields section of the field list, in the Quantities table, select the Qty Served measure.
In the Visualizations gallery, click the Line chart.
The line chart has a legend, but you do not need it because the chart contains just one line for the food item on the tile.
With the line chart selected, click the Layout tab, click Legend, and then click None.
You may need to make the chart wider to see the names of all the months. You can resize the card and line chart inside the tile container, independent of the container, but you may need to make the container bigger first.
To experiment with tiles
Click the different foods in the tab strip along the top of the tile container.
See how the card and line chart change to show values for the selected food.
Click the tile container, and on the Design tab in Tile Visualizations, click Cover Flow.
The cover flow navigation is larger than the tab strip. You may need to resize the tile container to see all of the card and chart.
Again, click the food items in the cover flow, or drag the slider, to show values for different food items.
Filtering, highlighting, and slicers
You can filter and highlight data in your report in a few different ways. All of them allow you to select one or multiple values. For more information, see Filtering, Highlighting, and Slicers in Project Crescent.
To highlight and filter with charts
In the Category bar chart, click the fruits bar.
Note that the values in the Color column chart are highlighted to show the amount of each color. The tiles are filtered to show only fruits.
 Tip:
Tip:To clear the selection, click in the chart but not on any bar.
To create a slicer
Click the blank canvas.
In the Items table in the fields section of the field list, select Category Drawing.
In the Visualizations gallery, click Slicer.
This creates a slicer that contains four filtering buttons. Each button features the image of one of the four categories.
Hover over the edge of the slicer until the hand appears, and then drag the slicer to the lower-left corner of the report, under the tiles.
Click one of the categories in the slicer.
Note the behavior is different from highlighting in the chart. Now it filters everything in all the visualizations on the report. For example, the Categories bar chart now just has one bar -- the category that you’ve selected in the slicer. The Color column chart just has the columns for the colors in that category.
To clear the filter and show all values again, click the filter icon in the upper right corner of the slicer.
Page filters
Like slicers, page filters filter the whole report. One advantage of page filters is that they don’t take up any space on the report. Another is that advanced filters provide much more flexibility: For example, you can search for parts of values, rather than just the whole value.
To create page filters
On the Home tab, click Filters Area.
In the fields section of the field list, in the Dates table, click Date and drag it to the filters area.
In Basic Filter Mode, you can select individual dates.
Click the Advanced Filter Mode button in the upper-right corner of the filters area.
Click the arrow next to is on or after, and then click is on or before.
Click the calendar and click 8/31/2011.
Click Apply Filter.
This removes dates after August 2011.
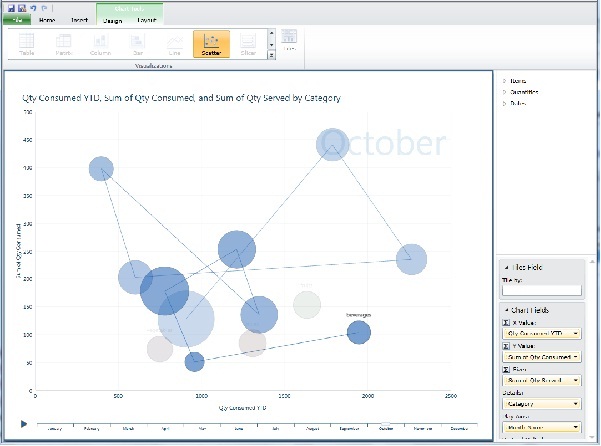
Bubble charts
For Microsoft SQL Server Code-Named “Denali”, Community Technology Preview 3 (CTP 3) Project Crescent, scatter and bubble charts are the only charts that can display more than one measure. Scatter charts can display two measures and bubble charts can display three.
To create a bubble chart
Click the blank canvas.
In the fields section of the field list, in the Items table, select the Category field.
In the fields section of the field list, in the Quantities table, select the Qty Consumed YTD and Qty Consumed measures.
Now the only visualization available in the Visualizations gallery is a scatter chart.
Click the Scatter chart button.
Drag one of the sizing handles to make the scatter chart larger.
In the fields section of the field list, in the Quantities table, drag the Qty Served measure to the Size box in the Chart Fields layout section.
This is a snapshot of the totals. If you add a date component, you can see how the values change over time.
In the fields section of the field list, in the Dates table, drag Month Name to the Play Axis box in the Chart Fields layout section.
In the bubble chart, click the play arrow next to Month Name.
The bubbles move, grow, and shrink as their values change over the months. Note that the months display as watermarks in the upper-right corner, and the bubbles move to the right as the months pass and the year-to-date quantity increases.
 Note:
Note:If the bubble chart is too small, you may not see the watermark. On the Layout tab, click Data Labels and then click Above.
Now as the bubbles move, you can easily see which bubble is which.
Click one of the bubbles. This does two things:
- It draws a line tracing the path of that bubble over time.
- It also highlights the value of the bubble in the other charts on the report and filters the tile to that value.
To see the bubbles even better, you can ‘pop out’ the chart: hover in the upper-right corner of the chart and click the popout icon.
Now the chart appears to take up the full canvas, but that is only temporary. The rest of the report is still the same underneath, and when you click the popout icon again, it will return to its spot in the report.
With one bubble selected and the chart popped out, click the play arrow again.
Watch as the bubble traces its path.
To return it to its original size, click the popout icon again.
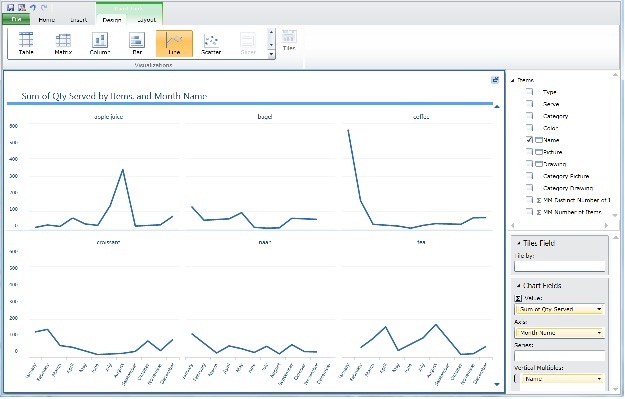
Small multiples
With tiles and slicers, you can see a series of charts filtered to a specific value. In this tutorial, the [[tiles]] filter the data to show the value for one of the foods. The [[slicers]] filter the report for one or more categories of food.
With small multiples, you can see the whole series of small charts side by side.
To create small multiples
Click the blank canvas.
In the fields section of the field list, in the Dates table, click the Month Name field.
In the fields section of the field list, in the Quantities table, click the Qty Served field.
In the Visualizations gallery, click the Line chart.
This line chart shows quantities for all foods by month.
Drag the left and lower sizing handles to make the chart as big as will fit in the space. Take up the whole remaining lower-right corner of the report.
In the fields section of the field list, in the Items table, click the Name field and drag it to the Vertical Multiples box in the Chart Fields layout section.
By default, it created nine multiples. This is too many for the size of the chart. If the charts are not tall enough, you can see the chart label, but no line at all.
With the small multiples chart selected, on the Layout tab, click Grid.
Drag to select three multiples across and two multiples tall.
Now you see six multiples at a time, so you can see the individual multiples better.
To see them better, pop out the chart: hover in the upper right corner of the chart and click the popout icon.
The small multiples now fill the entire design space. Again, this has no effect on the other visualizations on the canvas.
To return it to its original size, click the popout icon again.
Viewing your report
You can preview your report, and you can view it in presentation mode. In both modes, the report is still interactive. When you click bars or columns in the charts, it filters and highlights the rest of the report. However, the field list and ribbons are absent, so you cannot add fields and create visualizations, or move or resize existing visualizations. Also, your interactions will not be saved with the report.
To preview your report
On the Home tab, click Preview.
Try some of the interactions you’ve tried earlier in the tutorial: click bars, columns, or bubbles in the chart, or click different foods in the tile, or click a slicer button.
From here, you can return to design mode or go to full-screen presentation mode with the buttons in the upper-left corner.
To present your report
On the Home tab, click Full Screen.
Again, try some of the interactions you’ve tried earlier in the tutorial.
Click ESC to leave full-screen mode.
Saving your report
To save your report
Click the Save or Save As button on the ribbon quick launch toolbar.
The Destination document library or folder box contains the location of the model on which your report is built. You can change that location, saving the report to a subfolder, for example, but you must save the report to the same SharePoint server as the model.
Click Click here to test to make sure it is a valid location for the report.
Give the report a unique name.
 Tip:
Tip:We recommend a name that identifies the model on which the report is built.
Next Steps
Now that you’ve completed this tutorial, you are ready to try using your own data in Project Crescent. To learn more about building tabular models for use with Crescent, see TabularModelReportingPropertiesandCrescentDenaliCTP3.ppsx in Crescent Samples.