App Service in Universal Windows Programs
UWP App Service
This article we are going to learn App Service concept in Universal Windows Programs.
UWP application it can allow other application to interact with your application (Without opening the application) to do some functionality, as your application has provided within the same PC.
Prerequisites
This sample application has developed with below requirements
- Visual studio 2017 RC
- Windows 10 Anniversary update with SDK
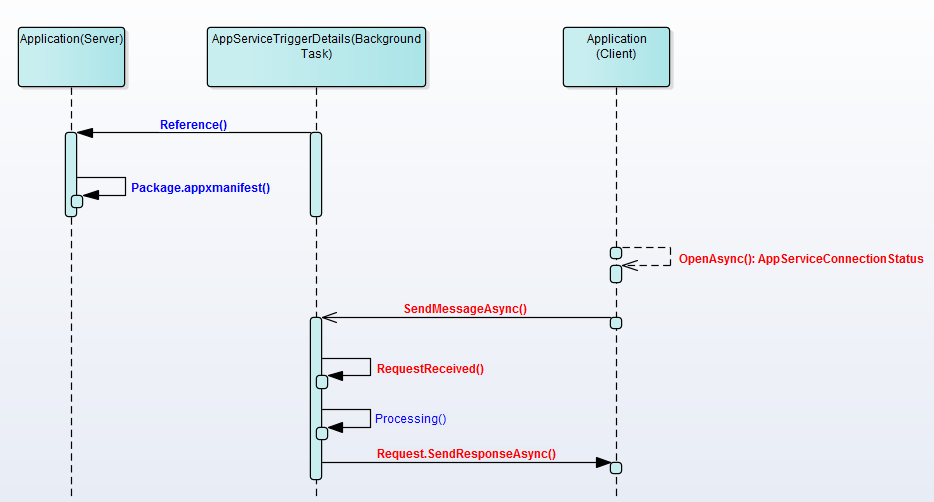
Overall the implementation has described below
- Create a background task component to handling the AppServiceTriggerDetails and implement AppServiceConnection & implement the RequestReceived event.
- Create the main application project & Declare the Appservice the Package.appxmanifest file
- Create a Client (3rd party) application & implement the Appservice connection to interact with the main application
We will see in details, how to implement this concept, let us take a simple example: the main application has been providing some maths functionality (like addition and subtraction) to outside world, other application can interact with this application to use this features if they required.
Create an AppServiceTriggerDetails background task component
namespace BGAppService
{
public sealed class BgAppService : IBackgroundTask
{
public void Run(IBackgroundTaskInstance taskInstance)
{
}
}
}
- Create AppServiceConnection connection & implement the RequestReceived call back function.
AppServiceTriggerDetails: Implement app services enable app-to-app communication by allowing providing as services
ValueSet: All the data communication via ValueSet class
Request Received: Whenever client application request, Request received event received the message and process the request and send to back the client to the response.
01.public void Run(IBackgroundTaskInstance taskInstance)
02. {
03. _taskDeferral = taskInstance.GetDeferral();
04. taskInstance.Canceled += TaskInstance_Canceled;
05. AppServiceTriggerDetails taskAppService = taskInstance.TriggerDetails as AppServiceTriggerDetails;
06. if (taskAppService != null) _serviceConnection = taskAppService.AppServiceConnection;
07. if (_serviceConnection != null) _serviceConnection.RequestReceived += _serviceConnection_RequestReceived;
08. }
09.
10. private async void c(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args)
11. {
12. var serviceMsg = args.GetDeferral();
13. var request = args.Request.Message;
14. string command = request["Command"] as string;
15. string arg1 = request["arg1"] as string;
16. string arg2 = request["arg2"] as string;
17.
18. int result = 0;
19.
20. if (string.Compare(command,"add",true) == 0)
21. {
22. result = Convert.ToInt16(arg1) + Convert.ToInt16(arg2);
23. }
24. else if(string.Compare(command,"sub",true) == 0)
25. {
26. result = Convert.ToInt16(arg1) - Convert.ToInt16(arg2);
27. }
28.
29. ValueSet sendResult = new ValueSet();
30. sendResult.Add("Result", result.ToString());
31. await args.Request.SendResponseAsync(sendResult);
32.
33. serviceMsg.Complete();
34. }
Add the Background Task Component into the Main Application
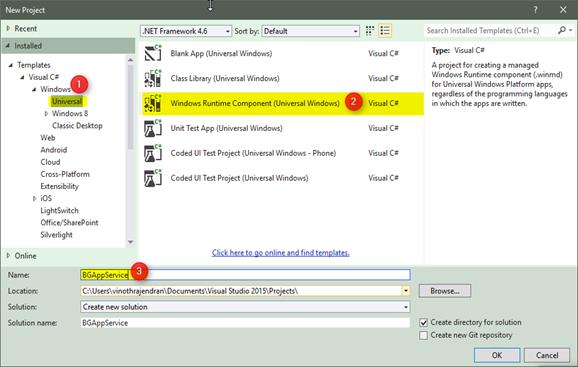
- Create a Blank Project Application
2. Declare the Appservice in the main application
Build & Deploy the application
Client Application (Request application)
- AppServiceConnection object: Connection to the end point for an app service, to create an AppServiceObject. server app "AppserviceName and PackageFamilyName" property have required creating a connection object.
AppServiceName: Its declare in the main application Package.appxmanifest file
PackageFamilyName: main application packageFamilyName ( Note: To get package family name use Windows.ApplicationModel.Package.Current.Id.FamilyName property)
var appConnection = new AppServiceConnection
{
AppServiceName = "com.microsoft.appservice",
PackageFamilyName = "AppService.Extension.Maths_kz0gnaa3h8516"
};
- Connect to the Main application App services
OpenAsync is using to connect the service and return the AppServiceConnectionStatus , If the connection success
var appStatus = await appConnection.OpenAsync();
if (appStatus == AppServiceConnectionStatus.Success)
{
}
prepare the request into the ValueSet collection and use the SendMessageAsync function to send the request
if (appStatus == AppServiceConnectionStatus.Success)
{
var request = new ValueSet {{"Command", "Add"}, {"arg1", Value1}, {"arg2", Value2}};
var connectionResponse = await appConnection.SendMessageAsync(request);
if (connectionResponse.Status == AppServiceResponseStatus.Success)
{
var result = connectionResponse.Message;
if (result != null && result.ContainsKey("Result"))
{
ReturnResult = "Result is : " + result["Result"] as string;
}
}
}
Above code send the "Add" command, to calculates the value1 and value2 ( enter the value in GUI), SendMessageAsync function return value as AppServiceResponse class, In this object get the value into the Message value set collection and get response status into the status property.
Client Application Sample XAML code
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Margin="5,30,0,0" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0">
<TextBlock Text="Enter the Value1"/>
<TextBox Text="{x:Bind Value1,Mode=TwoWay}" PlaceholderText="First Number"/>
</StackPanel>
<StackPanel Grid.Row="1">
<TextBlock Text="Enter the Value2" />
<TextBox Text="{x:Bind Value2,Mode=TwoWay}" PlaceholderText="Second Number"/>
</StackPanel>
<StackPanel Grid.Row="2">
<Button x:Name="BtnSend" Content="Send"
Margin="5,10,2,2" Click="BtnSend_Click"/>
<TextBlock Text="{x:Bind ReturnResult,Mode=TwoWay}"
FontSize="25" FontWeight="ExtraBold"
Margin="5,15,0,0"/>
</StackPanel>
</Grid>
</Grid>
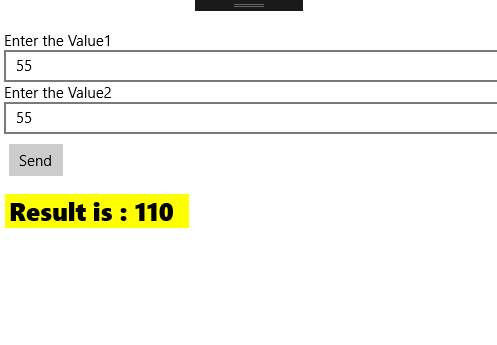
Output
Download sample : AppService
Conclusion
Hope you understand, how to implement the App Service concept in Universal window program.
Please share your feedback & Suggestions
Thanks & Regards,
Vinoth.