PRISM AVALONDOCK EXTENSION
Introduzione
In questo articolo parliamo del Prism AvalonDock Extension, un altro utile progetto disponibile su CodePlex.
Poiché la prima e l’unica versione disponibile è del 2014, credo che non sia più sviluppato.
Ma è comunque degno di esserne citato per poi prendere le parti che ci interessano e portarle nel nostro progetto.
Non ha una sua libreria ma usa quella di Xceed e poi la personalizza.
Daremo quindi in questo articolo uno sguardo al progetto e poi come crearne uno con le stesse funzionalità.
La Home Page del progetto è http://prismavalonextensions.codeplex.com/.
Uno sguardo al progetto
Scaricheremo quindi i sorgenti da http://prismavalonextensions.codeplex.com/SourceControl/latest#
Una volta scaricato e scompattato il progetto, apriamo la Solution.
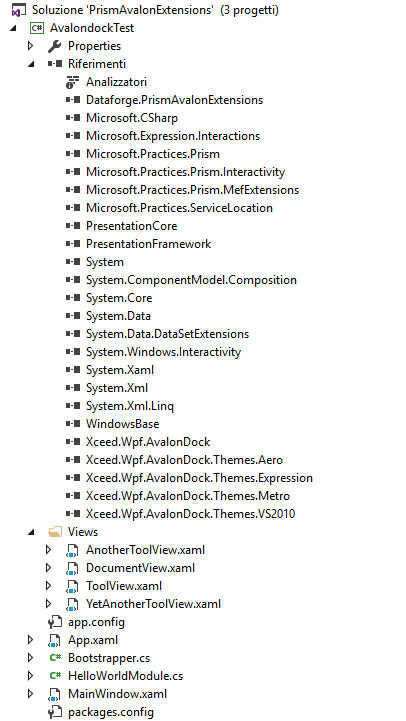
La soluzione è composta da 3 progetti:
- AvalondockTest: piccolo test
- Dataforge.PrismAvalonExtensions: il cuore del progetto
- SampleApplication2: applicazione di esempio
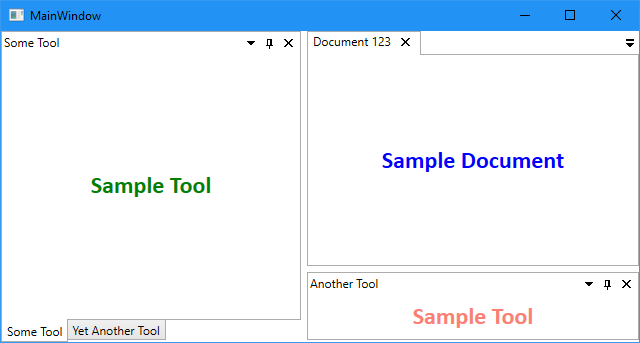
Questa è la schermata di AvalondockTest:
Giocandoci un po' possiamo intuirne le potenzialità:
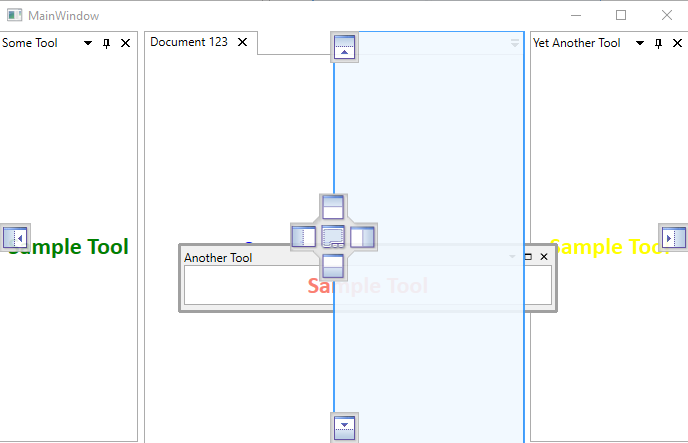
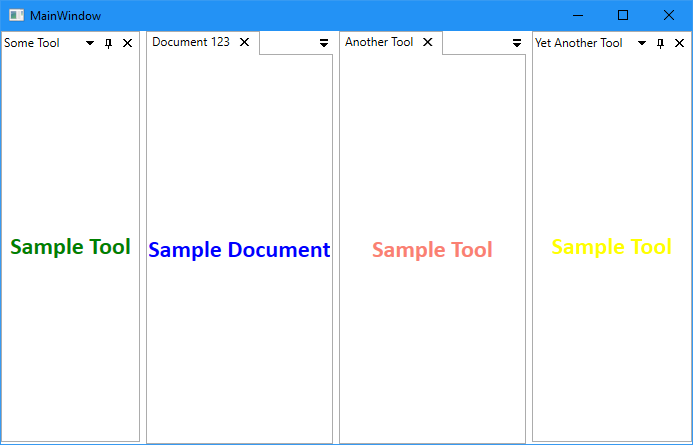
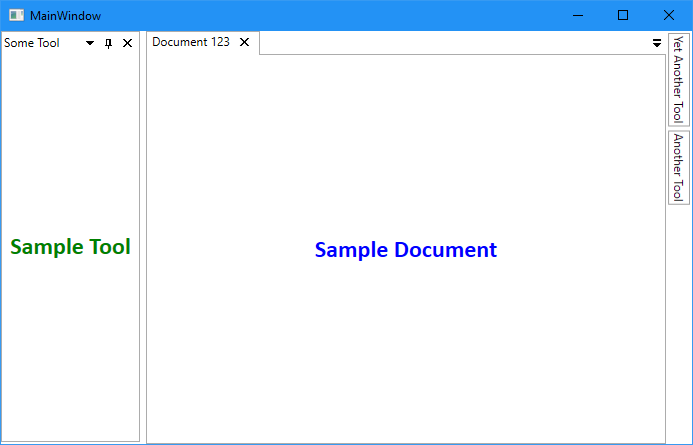
Possiamo ovviamente trascinare le finestre:
Questo è il codice XAML della schermata principale:
<Window x:Class="AvalondockTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:avalonDock="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:cal="http://www.codeplex.com/prism"
xmlns:a="clr-namespace:AvalondockTest"
Title="MainWindow" Height="350" Width="525">
<Grid>
<avalonDock:DockingManager x:Name="DockingManager" cal:RegionManager.RegionName="DockingRegion" />
</Grid>
</Window>
Le finestre interne sono degli User Control.
Vediamo la struttura del progetto:
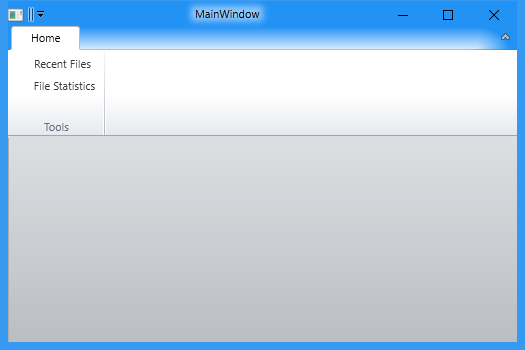
Vediamo ora SampleApplication2. Lanciandolo vedremo questo:
Qua abbiamo anche il Ribbon della Fluent.
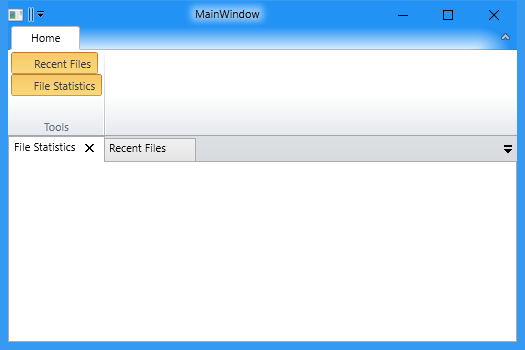
Apriamo “Recent Files” e “File Statistics”. Ecco come è ora la nostra schermata:
Adesso proviamo a trascinarli:
Ed ecco il risultato:
Il codice XAML della pagina principale è:
<fluent:RibbonWindow x:Class="SampleApplication2.Views.Shell.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:fluent="clr-namespace:Fluent;assembly=Fluent"
xmlns:prism="http://www.codeplex.com/prism"
xmlns:avalon="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:const="clr-namespace:SampleApplication2.Constants"
xmlns:commands ="clr-namespace:SampleApplication2.Commands"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
Title="MainWindow"
Height="350"
Width="525">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Loaded">
<commands:InteractiveCommand Command="{Binding LoadedCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
<DockPanel>
<fluent:Ribbon DockPanel.Dock="Top"
prism:RegionManager.RegionName="{x:Static const:RegionNames.RibbonRegion}"
Margin="0,0,0,0"
Focusable="False" />
<Grid Focusable="False">
<avalon:DockingManager Grid.Row="0"
x:Name="DockingManager"
prism:RegionManager.RegionName="{x:Static const:RegionNames.DockingRegion}"
Focusable="False" />
</Grid>
</DockPanel>
</fluent:RibbonWindow>
Anche qua, le due pagine interne sono User Control e sono vuote: possono rappresentare qualsiasi come, sempre con le regole della sintassi dello XAML.
Vediamo anche qua la struttura del progetto SampleApplication2:
Conclusioni
Abbiamo visto due modi di come creare interfacce grafiche accattivanti con l’AvalonDock, inclusi nel progetto PRISM AVALONDOCK EXTENSION.