ASP.NET Core 1.0: Project Layout
Introduction
ASP.NET Core 1.0 was previously called ASP.NET 5. It was renamed in January 2016. It supports cross-platform frameworks ( Windows, Linux, Mac ) for building modern cloud-based internet-connected applications like IOT, web apps, and mobile back-end. In my previous article, I explained Installation and Printing Hello World in Asp.Net Core 1.0 In this article, I will explain the Project Layout in ASP.NET Core 1.0.
Importance Of Asp.Net Core 1.0
Packages Overview : NuGet ( Server Side ) & Bower ( Client Side ) & Node.Js ( Build Tools and Node.js )
Removed duplication and now MVC and Web API are the features of ASP.Net Core.
Modular libraries & runtime optimized for the server and cloud workloads.
Cross-platform support (build & run on Windows, Linux, and MAC).
ASP.NET Core (previously known as ASP.NET 5) is open source.
Performance improvement and much faster than the old versions.
Ability to host on IIS or self-host in your own process.
A unified framework for MVC, Web API and SignalR.
Seamless transition from on-premises to cloud (Full cloud-based support).
Full support of NuGet Package Manager.
Automatically recompile the application.
Built-in dependency injection.
Lightweight and fast development cycle.
Rich framework and easy to maintain.
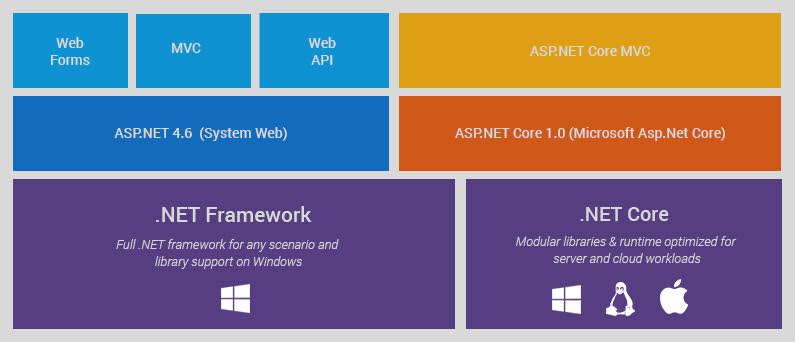
ASP.NET Core Architecture
The architecture is given below clearly mentions that .NET Core framework is cross-platform support (build & run on Windows, Linux, and MAC).
Asp.Net Core Architecture ( Picture Source By Microsoft blog )
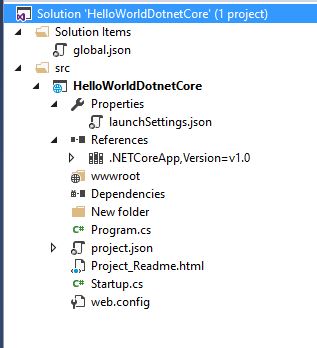
Project Layout Structure
The image given below represents the project structure of the ASP.NET Core 1.0 empty template.
Picture Source by https://rajeeshmenoth.files.wordpress.com
The Important files/folders in ASP.NET Core 1.0
- global.json
- wwwroot
- Dependencies
- Program.cs
- project.json
- Startup.cs
- appsettings.json
- Web.config
global.json
The default templates generate the schema given below.
{
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-preview2-003131"
}
}
The projects setting helps to show our ASP.NET project source code and it shows what folder contains our project, or we can simply say it finds the root of the projects and "sdk" defines the version of dnx.exe from one of the runtimes which you installed, or it contains the version of the tool.
wwwroot
The new folder in ASP.NET Core is wwwroot and it stores all the static files in our project. The static files mean that the HTML files, CSS files, image files, and JavaScript files which are sent to the users' browsers should be stored inside the wwwroot folder.
Dependencies We can add or remove project dependencies.
Program.cs
The entry point of an ASP.NET Core 1.0.
using System.IO;
using Microsoft.AspNetCore.Hosting;
namespace HelloWorldDotnetCore
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
WebHostBuilder()
The builder pattern of ASP.NET Core and creates a web application host.
UseKestrel()
We are all familiar with the Web Browser Internet Information Service (IIS) in ASP.NET. In cross-platform, the Web Server for ASP.NET Core is Kestrel and it is supported on all the platforms and versions that .NET Core supports.
UseContentRoot()
UseContentRoot is required for specifying the root content directory for hosting in IIS and IIS Express.
Example :
ContentRoot : D:\HelloWorldDotnetCore(Our App Name)\
UseWebRoot()
It contains the Web-servable content files. In ASP.NET Core Web. Config is beside the WebRoot.
Example :
*WebRoot: D:\HelloWorldDotnetCore(Our App Name)\wwwroot\
*
UseIISIntegration()
Why are we using two web servers in a code? Since it uses UseKestrel and UseIISIntegration, which are different in ASP.NET Core, they both are created with different actions.
UseIISIntegration IIS is only used as a reverse proxy in ASP.NET Core. UseKestrel creates the Web Server and hosts the code.
UseStartup<Startup>()
The Startup class is helpful to define the request handling pipeline and configure the services required by the app. We can declare our startup class name inside the "<>".
Build & Run
Both methods build the IWebHost, which will host the app and start it wait for incoming HTTP requests.
project.json
In this project.json, the file contains the version information and details of ASP.NET Core framework, tools, build, run and publish options, scripts and dependencies of all the files, like front-end etc. It clearly mentions that it is the replacement of the Web.Config & Package.Config file.
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.1",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.1",
"Microsoft.Extensions.Logging.Console": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.1"
},
"tools": {
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
},
"frameworks": {
"netcoreapp1.0": {
"imports": [
"dotnet5.6",
"portable-net45+win8"
]
}
},
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true
},
"runtimeOptions": {
"configProperties": {
"System.GC.Server": true
}
},
"publishOptions": {
"include": [
"wwwroot",
"web.config"
]
},
"scripts": {
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath% --framework %publish:FullTargetFramework%" ]
}
}
Startup.cs
The startup class is helpful to define the request handling pipeline and configure the Services required by the app. The code given below is the one where we added services.AddMvc() method. With the help of NuGet Package Manager, we can install all the dependencies files for MVC.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace HelloWorldDotnetCore
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
}
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940%20;
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();//Mvc related files
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync(" Welcome to Dotnet Core !!");
});
}
}
}
IApplicationBuilder
In Middleware, the request delegates are used to build the request pipeline or it handles each HTTP request. IApplicationBuilder provides all the important extension methods (Use, run, and map ) for configuring request delegates.
IHostingEnvironment
It provides information about the Web hosting environment.
ILoggerFactory
It provides the log factory information or records the log information from each middleware request pipeline in our project.
appsettings.json
This file is not available in an empty template. Thus, we can add through “Ctrl + Shift + A ” or “Add -> New Item – Type JSON in search area -> Select ASP.NET Configuration File “.
JSON file given below contains the information about “ConnectionStrings”.
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\MSSQLLocalDB;Database=_CHANGE_ME;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Web.config
In the previous versions, everything is handled by Web. Config but in ASP.NET Core, we don't know about Web configure file and the only purpose it gives the instruction to iis for what should be done and it receives the http request.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<!-- Configure your application settings in appsettings.json. Learn more at http://go.microsoft.com/fwlink/?LinkId=786380 -->
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified"/>
</handlers>
<aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" forwardWindowsAuthToken="false"/>
</system.webServer>
</configuration>
Note :
You can also read this article in my blog here
Reference
Conclusion
We learned project layout In ASP.NET Core 1.0 and I hope you liked this article. Please share your valuable suggestions and feedback.