C# WinForms Dashboard Monitoring with Animation
Introduction
In this article, we will see in detail how to develop a simple WinForms C# application to create a Dashboard Monitoring application for load monitoring the forms one-by-one, within a certain time frame, by user setting.
We can see monitoring systems everywhere where users can easily get quick information of current happenings, such as - in factories- the production results; in shopping malls- each floor shop and food court details; in hospitals- doctor’s availability and patients waiting list, on airports- departure and arrival flight details, at stations- train schedule information, etc.
Here, in this article, let’s see how to create a simple monitoring dashboard system to be displayed on any department with user settings.** **
Dashboard User Setting
In some cases, we need to display only certain forms in each floor. For example, let’s consider factories with 4 floors and on each floor, there is a different kind of production. We will create different forms to display the production results of each floor. Now, admin needs to set each floor monitoring form display. For example - In the first floor Manager room, the admin needs to display all floor monitoring results; that is, all monitoring forms need to be displayed within few seconds. On the second floor, the admin needs to set monitoring forms to display only the production result of second floor. For example - the monitoring form2, form4, form6 are related to 2nd floor and need to be display one by one.
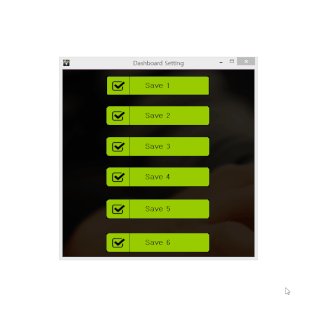
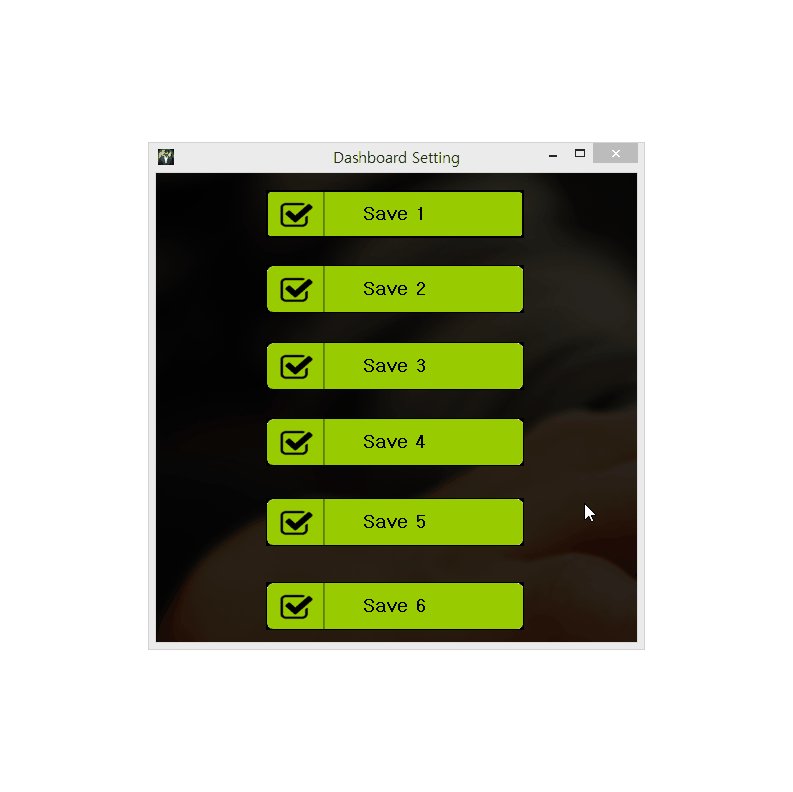
To achieve this, first we create a Setting form. In this form, we can load the form display order and form display time from database or by storing in global class file. In this article, for demo purposes, I have used the setting to be stored in class file globally for each to display.
Floor 1 - Manager Room display
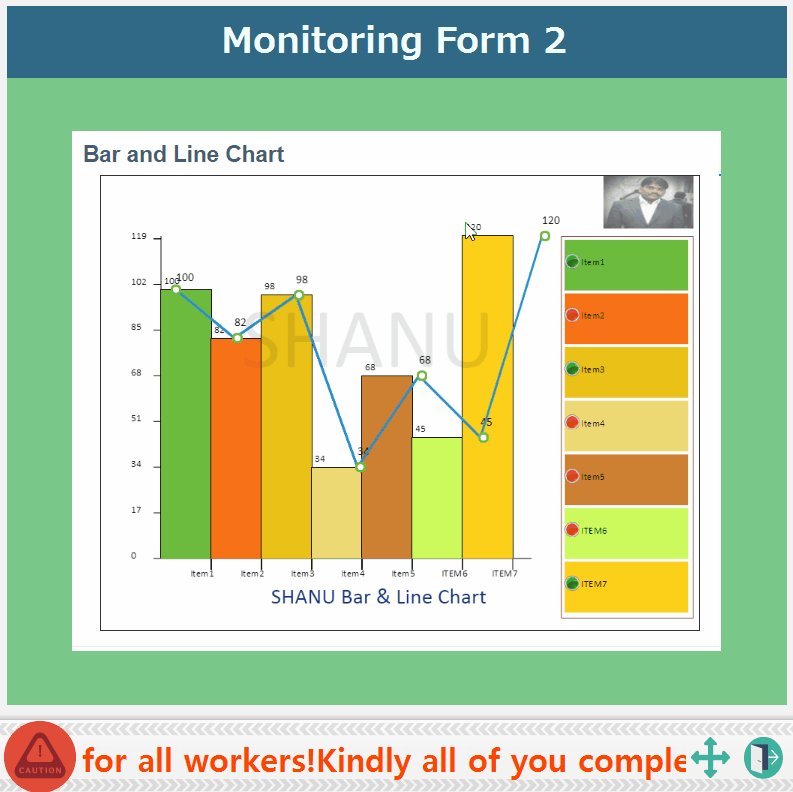
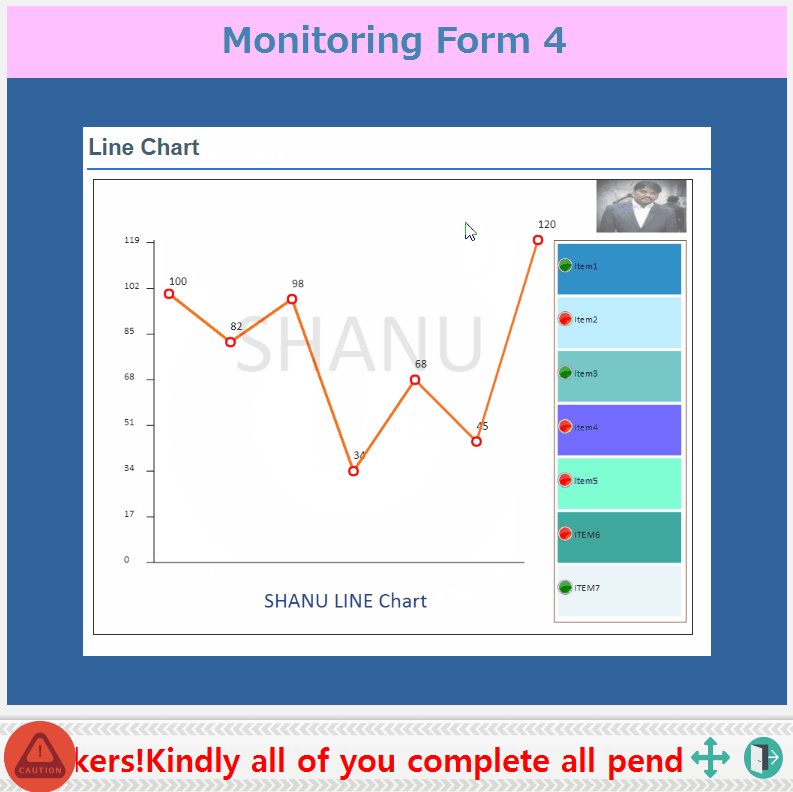
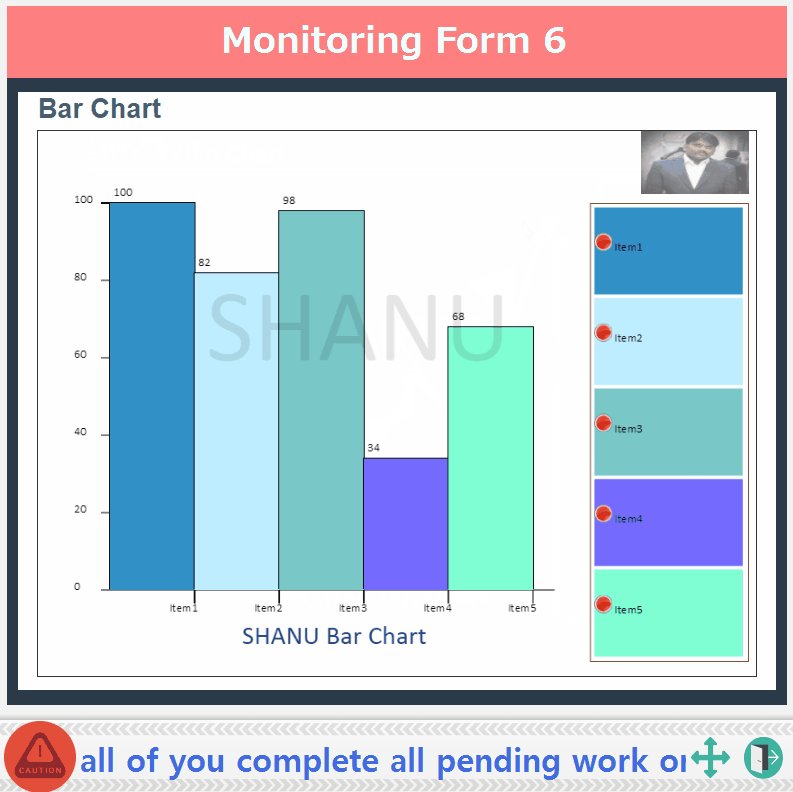
Here, from the below image, we can see that when we click Save 1 Button, the Dashboard Monitoring form will display the results of all floor results. Each monitoring form displays simple animation of each floor production result with Message display with animation.

Floor 2 - Production Room display
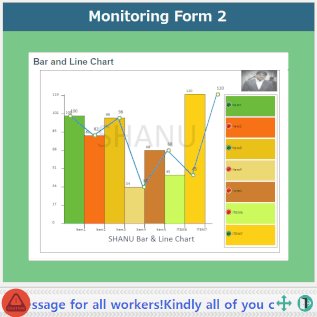
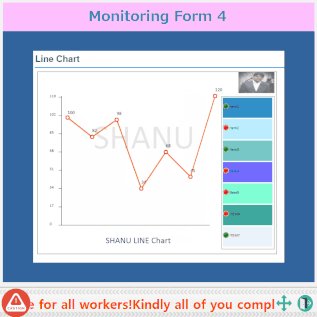
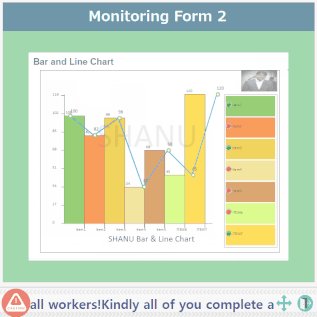
Here, from the below image, we can see that when we click Save 2 button, we load the Dashboard Monitoring Form 2,Form 4, and Form 6 showing the second floor production result. Each monitoring form displays simple animation with each floor production result, with Message display with animation.
Prerequisites
- Visual Studio 2015: You can download it from here .
Code Part
Step 1 - Create C# Windows Forms Application
After installing Visual Studio 2015, from your desktop, go to Start >> Programs >> Visual Studio 2015 and click on "Visual Studio 2015".
Click New >> Project >> Visual C# >> Windows >> Windows Forms Application.
Enter your Project Name and click OK.

Step 2 - Create a GlobalVariable Class file
Next, we need to create a class for declaring all global variables, for storing all form monitoring display settings, and to set the time for each form display.

In this class, let's declare 3 variables, 2 of which will be arrays, to store the form displayindex, the time (in seconds) for each form display, and the total number of forms we are going to display in our Dashboard monitoring application.
public class GlobalVariable
{
/// <summary>Index to Display all forms one by one</summary>
public static int[] frmDisplayIndex = new int[6] { 1, 2, 3, 4, 5, 6 };
/// <summary>Timer Interval to display each Forms</summary>
public static int[] interval = new int[6] { 4000, 5000, 6000, 5000, 6000, 7000 };
/// <summary>Maximum number of Forms to be displayed</summary>
public static int formDisplayCount = 6;
}
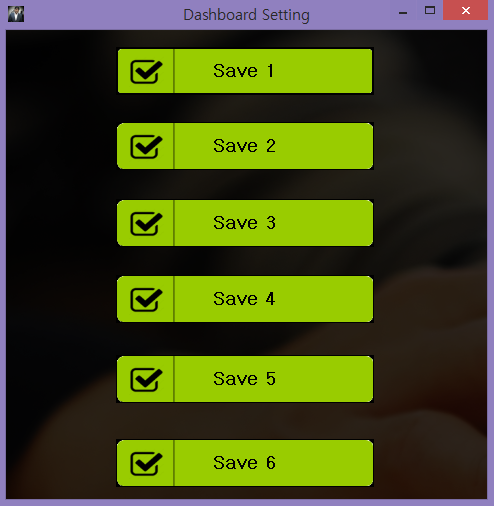
Step 3 - Form Setting

We create a common function in form Setting as loadDashboard(). In each button click, we pass the number as floor number.
For example, on Save 1 and Save 2 buttons, we pass the numbers as 1, 2 to the loadDashboard() function.
private void button1_Click(object sender, EventArgs e)
{
loadDashboard(1);
}
private void button2_Click(object sender, EventArgs e)
{
loadDashboard(2);
}
Here, in loadDashboard() function, the admin can set each floor the form displays or not. Here in our dashboard, we have set to display 6 forms. In frmDisplayIndex array if in each floor the form needs to be displayed we use the formdisplayIndex .If the forms do not need to be displayed, then we hide the form to displayed. On button 1 click, we display all forms with each form display time. On button 2 click, we display only form 2, 4, and 6. We can see that index 1,3 and 5 are set to 0.
private void loadDashboard(int formDispCount)
{
switch (formDispCount)
{
case 1:
GlobalVariable.frmDisplayIndex = new int[6] { 1, 2, 3, 4, 5, 6 };
GlobalVariable.interval = new int[6] { 4000, 2000, 4000, 3000, 4000, 3000 };
break;
case 2:
GlobalVariable.frmDisplayIndex = new int[6] { 0, 2, 0, 4,0, 6 };
GlobalVariable.interval = new int[6] { 500, 1500, 200, 1200, 1000, 1000 };
break;
case 3:
GlobalVariable.frmDisplayIndex = new int[6] { 1, 0, 3, 4, 0, 6 };
GlobalVariable.interval = new int[6] { 1000, 2000, 3000, 2000, 1000, 2000 };
break;
case 4:
GlobalVariable.frmDisplayIndex = new int[6] { 1, 2, 0, 4, 5, 6 };
GlobalVariable.interval = new int[6] { 5000, 5000, 6000, 4000, 6000, 3000 };
break;
case 5:
GlobalVariable.frmDisplayIndex = new int[6] { 1, 2, 3, 4, 5, 0 };
GlobalVariable.interval = new int[6] { 3000, 5000, 6000, 2000, 6000, 3000 };
break;
case 6:
GlobalVariable.frmDisplayIndex = new int[6] { 1, 2, 3, 0, 5, 6 };
GlobalVariable.interval = new int[6] { 4000, 5000, 2000, 6000, 2000, 4000 };
break;
}
this.Opacity = 0;
this.FormClosed += new FormClosedEventHandler(Form1_FormClosed);
this.Close();
}
Step 4 - Form Main
Now, we add our main form and name the form as frmMain.
Main form Load
In this form load, we add 2 timers for animation and displaying each monitoring form within time range.
private void frmMain_Load(object sender, EventArgs e)
{
//timer to display form one by one with in user defined time range
tmrfrmDisplay.Enabled = true;
tmrfrmDisplay.Tick += new EventHandler(tmrformDisplay_Tick);
tmrfrmDisplay.Start();
//timer to change the message color and move from left to right
timerAnimation.Tick += new EventHandler(timerAnimation_Tick); timer.Enabled = true;
timer.Interval = colorTimmer;
}
Timer Form Display
This is our main timer; here, we display each monitoring form depending on user setting. Each line is explained well, for easy understanding.
//timer to display form one by one with in user defined time range
private void tmrformDisplay_Tick(object sender, EventArgs e)
{
//Here we check if the form index value has value as 0 then increase the count to display the next form.
if (GlobalVariable.frmDisplayIndex[counter] == 0)
{
counter = counter + 1;
}
//Call the Formdisplay method to bind forms to the main form panel
Formdisplay(GlobalVariable.frmDisplayIndex[counter]);
//wait till the time for each form display.
tmrfrmDisplay.Interval = GlobalVariable.interval[counter];
//increment the counter to load next form.
counter++;
//if the counter reach the total form displayed for this dashboard application set the counter to 0 to load the monitoring form from first
if (counter >= GlobalVariable.formDisplayCount)
{
counter = 0;
tmrfrmDisplay.Enabled = true;
}
}
From the timer, we call the FormDisplay method to load each monitoring form after the time limit for each display. In this form, we set the main form opacity to .2 to start animation effect displaying while loading.
private void Formdisplay(int formNumber)
{
pnlGrid.Controls.Clear();
this.Opacity = .2;
switch (formNumber)
{
case 1:
frmSave1 obj1 = new frmSave1();
innerform = obj1;
obj1.TopLevel = false;
pnlGrid.Controls.Add(obj1);
obj1.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj1.Dock = DockStyle.Fill;
obj1.Show();
break;
case 2:
frmSave2 obj2 = new frmSave2();
innerform = obj2;
obj2.TopLevel = false;
pnlGrid.Controls.Add(obj2);
obj2.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj2.Dock = DockStyle.Fill;
obj2.Show();
break;
case 3:
frmSave3 obj3 = new frmSave3();
innerform = obj3;
obj3.TopLevel = false;
pnlGrid.Controls.Add(obj3);
obj3.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj3.Dock = DockStyle.Fill;
obj3.Show();
break;
case 4:
frmSave4 obj4 = new frmSave4();
innerform = obj4;
obj4.TopLevel = false;
pnlGrid.Controls.Add(obj4);
obj4.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj4.Dock = DockStyle.Fill;
obj4.Show();
break;
case 5:
frmSave5 obj5 = new frmSave5();
innerform = obj5;
obj5.TopLevel = false;
pnlGrid.Controls.Add(obj5);
obj5.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj5.Dock = DockStyle.Fill;
obj5.Show();
break;
case 6:
frmSave6 obj6 = new frmSave6();
innerform = obj6;
obj6.TopLevel = false;
pnlGrid.Controls.Add(obj6);
obj6.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
obj6.Dock = DockStyle.Fill;
obj6.Show();
break;
}
}
Timer for Message and main form Animation
In this timer, we display the main form with animation as increasing the opacity . We will be getting the result each time when the main form is loaded, with Fade In effect. In this timer we also randomly change the alert message font color and move the message from right to left continuously.
//timer to display form one by one with in user defined time range
private void tmrformDisplay_Tick(object sender, EventArgs e)
{
//Here we check if the form index value has value as 0 then increase the count to display the next form.
if (GlobalVariable.frmDisplayIndex[counter] == 0)
{
counter = counter + 1;
}
//Call the Formdisplay method to bind forms to the main form panel
Formdisplay(GlobalVariable.frmDisplayIndex[counter]);
//wait till the time for each form display.
tmrfrmDisplay.Interval = GlobalVariable.interval[counter];
//increment the counter to load next form.
counter++;
//if the counter reach the total form displayed for this dashboard application set the counter to 0 to load the monitoring form from first
if (counter >= GlobalVariable.formDisplayCount)
{
counter = 0;
tmrfrmDisplay.Enabled = true;
}
}
Download Code
You can download the Source Code from this link
Download Source Code