Sharepoint Online SPFx Get Listitems With Richtext
This article is a way to provide a sample in order to you get RichText HTML and Items from a List.
We are using the "Drop 4"
First, create the Web Part:
Run npm
Go to your Dev Directory
yo @microsoft/sharepoint
For the Solution Name type: spitemsdemo-webpart
For the Web Part name: SpItemsDemo
For the Description: Demo for List Items SPFx
First of all, let’s get rid of the description PanelProperty
Go to ISpItemsDemoWebPartProps.ts and replace to:
export interface ISpItemsDemoWebPartProps {
maxitems: string;
}
Go to /loc/en-us.js and replace:
define([], function() {
return {
"PropertyPaneDescription": "SPFx Get Items",
"BasicGroupName": "SPFx",
"DescriptionFieldMaxItems": "Number of Items"
}
});
Go to SpItemsDemoWebPart.ts and replace to:
import {
BaseClientSideWebPart,
IPropertyPaneSettings,
IWebPartContext,
PropertyPaneDropdown,
} from ‘@microsoft/sp-client-preview’;
protected get propertyPaneSettings(): IPropertyPaneSettings {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneDropdown(‘maxitems’, {
label: strings.DescriptionFieldMaxItems,
options: [
{ key: ‘100’, text: ‘100’ },
{ key: ‘500’, text: ‘500’ },
{ key: ‘800’, text: ‘800’ },
{ key: ‘5000’, text: ‘5000’ }
]}),
]
}
]
}
]
};
}
Go to SpItemsDemoWebPart.manifest.json replace to:
"properties": {
"maxitems": "500"
}
Create a file inside /webparts/spitemsdemo with name MockItems.ts and copy the fowling:
import { ISPListItem } from './SpItemsDemoWebPart';
export default class MockItems {
private static _items: ISPListItem[] = [
{
Title: 'Mock Item',
Id: '1',
MyMultiText: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry\'s standard dummy text ever since the 1500s'
}
];
public static get(restUrl: string, options?: any): Promise<ISPListItem[]> {
return new Promise<ISPListItem[]>((resolve) => {
resolve(MockItems._items);
});
}
}
Go to SpItemsDemoWebPart.ts and add just bellow the last import:
import MockItems from './MockItems'
import { EnvironmentType } from '@microsoft/sp-client-base';
export interface ISPListItem {
Id: string;
Title: string;
MyMultiText: string;
}
export interface ISPListItems {
value: ISPListItem[];
}
After the "public render(): void" add:
private _getMockListData(): Promise<ISPListItems> {
return MockItems.get(this.context.pageContext.web.absoluteUrl)
.then((data: ISPListItem[]) => {
var listData: ISPListItems = { value: data };
return listData;
}) as Promise<ISPListItems>;
}
private _getListData(): Promise<ISPListItems> {
var lib="myCustomList";
return this.context.httpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists/getbytitle('${lib}')/items?$top=` + this.properties.maxitems)
.then((response: Response) => {
return response.json();
});
}
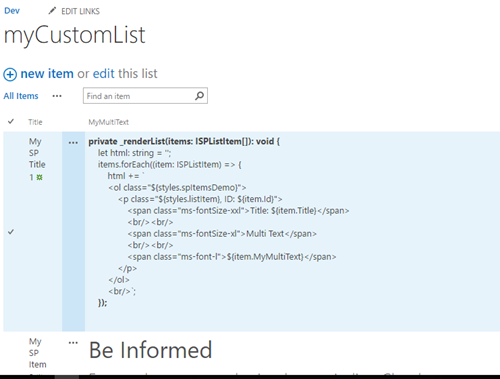
private _renderList(items: ISPListItem[]): void {
let html: string = ";
items.forEach((item: ISPListItem) => {
html += `
<ol class="${styles.spItemsDemo}">
<p class="${styles.listItem}, ID: ${item.Id}">
<span class="ms-fontSize-xxl">Title: ${item.Title}</span>
<br/><br/>
<span class="ms-fontSize-xl">Multi Text</span>
<br/><br/>
<span class="ms-font-l">${item.MyMultiText}</span>
</p>
</ol>
<br/>`;
});
const listContainer: Element = this.domElement.querySelector('#spListContainer');
listContainer.innerHTML = html;
}
private _renderListAsync(): void {
// Local environment
if (this.context.environment.type === EnvironmentType.Local) {
this._getMockListData().then((response) => {
this._renderList(response.value);
}); }
else {
this._getListData()
.then((response) => {
this._renderList(response.value);
});
}
//Replate in the "public render(): void"
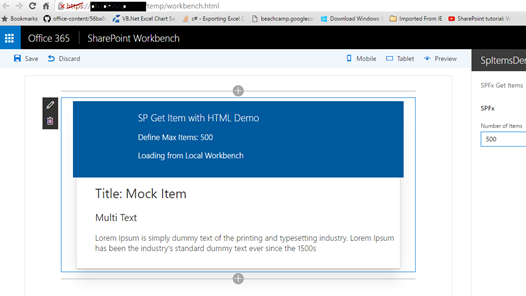
this.domElement.innerHTML = `
class="${styles.spItemsDemo}">
class="${styles.container}">
class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
class="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1">
class="ms-font-xl ms-fontColor-white">SP Get Item with HTML Demo
class="ms-font-l ms-fontColor-white">Define Max Items: ${this.properties.maxitems}
class='ms-font-l ms-fontColor-white'>Loading from ${this.context.pageContext.web.title}
</div>
<div id="spListContainer" /></div>`;
this._renderListAsync()
Go to SpItemsDemo.module.scss replace:
.spItemsDemo {
.container {
max-width: 700px;
margin: 0px auto;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.row {
padding: 20px;
}
.list {
color: #333333;
font-family: ‘Segoe UI Regular WestEuropean’, ‘Segoe UI’, Tahoma, Arial, sans-serif;
font-size: 14px;
font-weight: normal;
box-sizing: border-box;
margin: 10;
padding: 10;
line-height: 50px;
list-style-type: none;
box-shadow: 0 4px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.listItem {
color: #333333;
vertical-align: center;
font-family: ‘Segoe UI Regular WestEuropean’, ‘Segoe UI’, Tahoma, Arial, sans-serif;
font-size: 14px;
font-weight: normal;
box-sizing: border-box;
margin: 0;
padding: 0;
box-shadow: none;
*zoom: 1;
padding: 9px 28px 3px;
position: relative;
}
.button {
text-decoration: none;
}
}
Now let's build and run
gulp build
gulp serve
SharePoint Online
- Create a List in your DEV Site called MyCustomList
- Add a Column MyMultiText (20 rows, RichText)
- Add Items