CMS (Wiki ) base Web Application on Microsoft Azure
Introduction
Content Management Systems (CMS) ** are most common systems that are used widely in the world in different educational and industrial organizations. Microsoft Azure provide great platform for deployment of multiple Web Apps and it also provide support for different Content Management Systems. People all over the world are creating and deploying web applications on Microsoft Azure. Most Common types of Web Apps are mostly CMS and WordPress covers almost 52 % of CMS in the world. In this Article i am creating an deploying a CMS on Microsoft Azure that is based on Microsoft Orchard Frame Work name as Orchard CMS.**
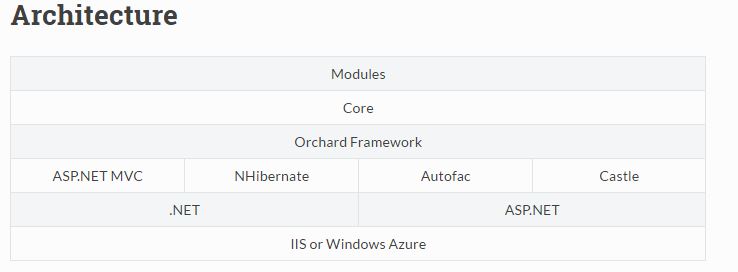
The Orchard Frame Work is the deepest Layer of Orchard. It contains the engine of the application or at least the parts that couldn't be isolated in to modules.Those are typically things that are even the most fundamental modules will have to rely on. you can think of it as the base class library for Orchard. In this Article I am not going in the architecture of Orchard CMS but just explain a little bit about Orchard that help audience to understand the Orchard Frame Work ; I will create separate article that cover the detail concepts of Orchard CMS.

The Architecture above explain the Orchard CMS is built on IIS/Windows Azure and on the .NET Framework.
I am using step to Step Approach to guide you how to create and Deploy a Orchard CMS base web App on Microsoft Azure.
STEP 1: Login in to Microsoft Azure
- Well the first step include the signing in to Microsoft Azure portal.
- You Can use both the old and new Azure portal respectively as old Azure Portal and the new the Preview Azure Portal
In this article i am using the azure preview portal
STEP 2 : Creating web Application and choose Orchard CMS
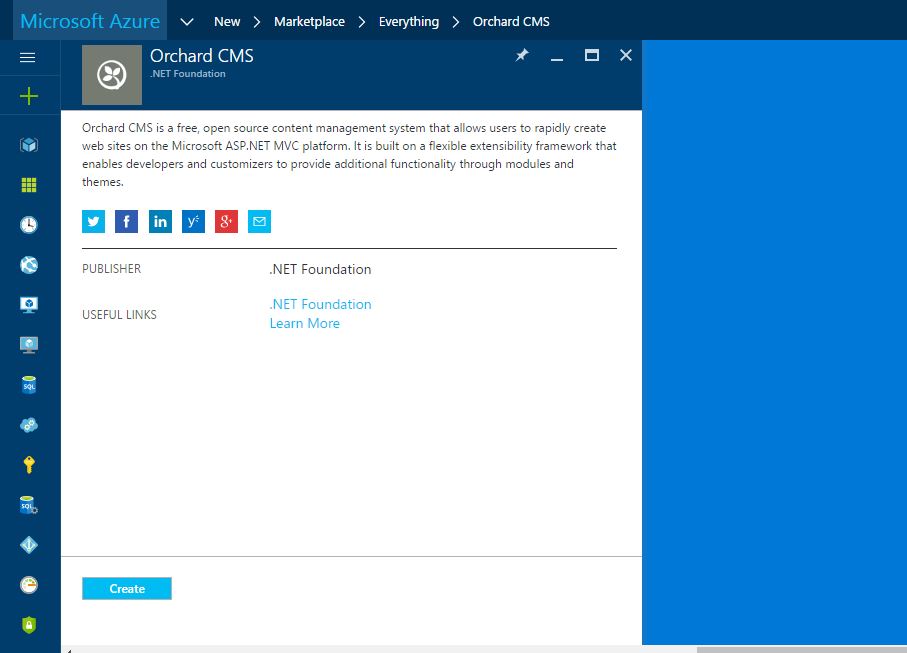
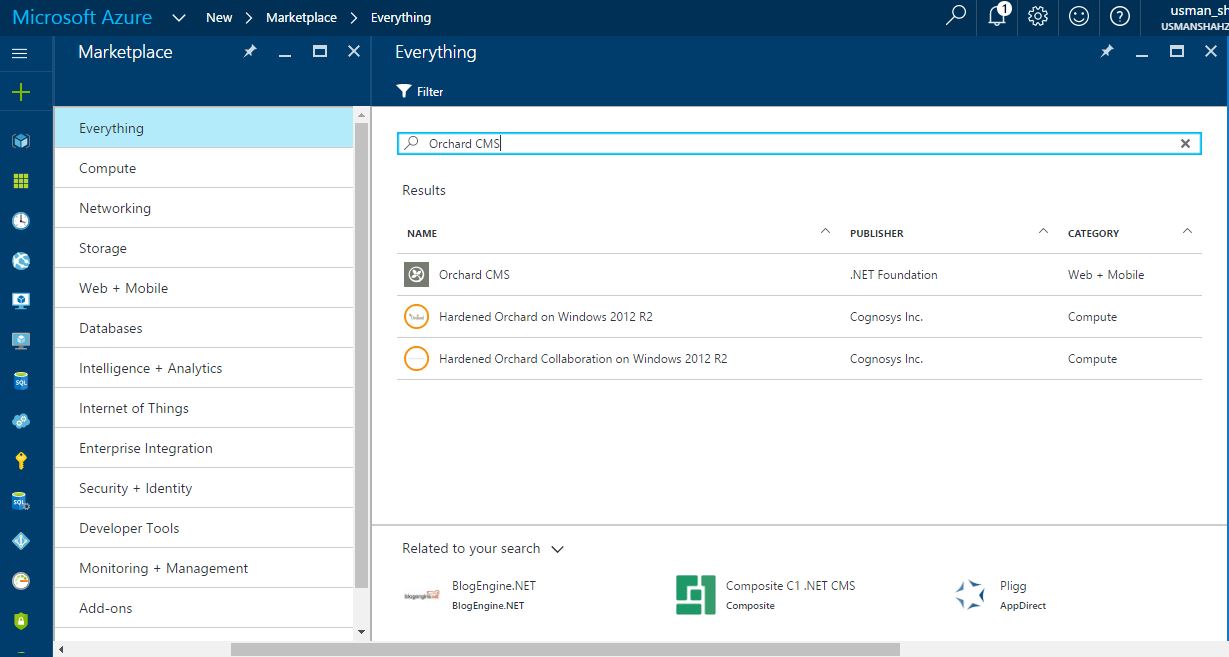
- You can either search **Market Place **as "Orchard CMS" and then select the Orchard CMS to create to search from Market Place is some thing more reliable and easy so i am using the same.
- you can also manually installed Orchard CMS in a web application

You can Add Select the Orchard CMS and you can see .Net Foundation in Publisher and as well it showing the category as Web+Mobile
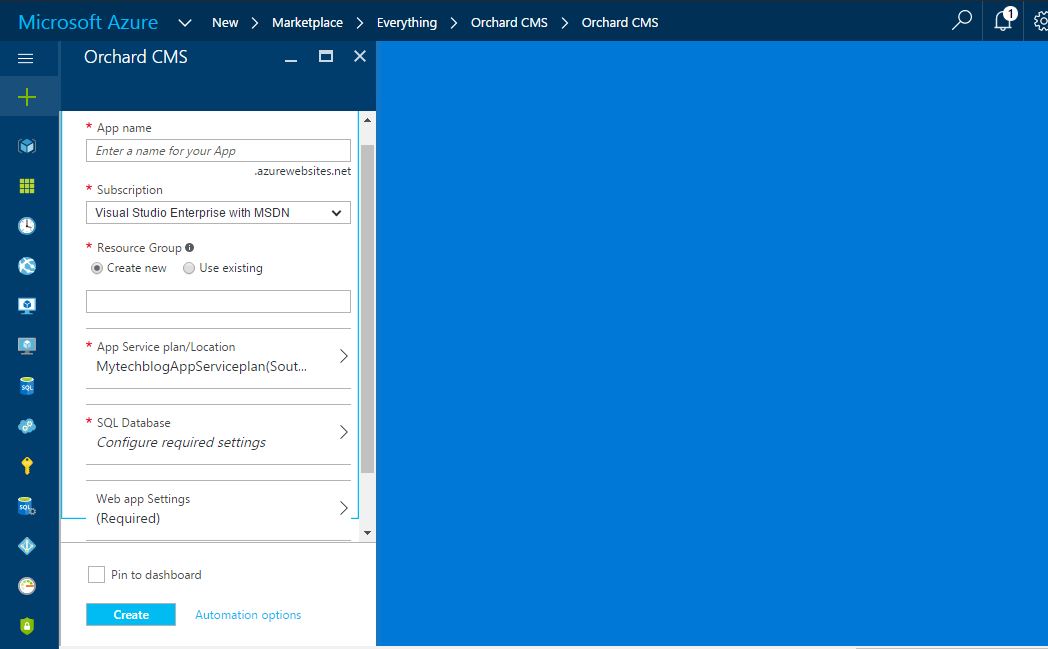
STEP 3 : Entering the App name and other Information
- You have to add information in the dialog window of creating web Application
- Starting with the App name you have to enter the unique name that already not used in Azure Domain ;simple is that you have to give unique name to your app that also contain .azurewebsite.net domain by default but you can also map custom domain with that !
- then it ask for your** subscription** and you have to select or create new resource group for you web application that.
- You have to Add** App Service Plan **or you can choose the already created App Service.
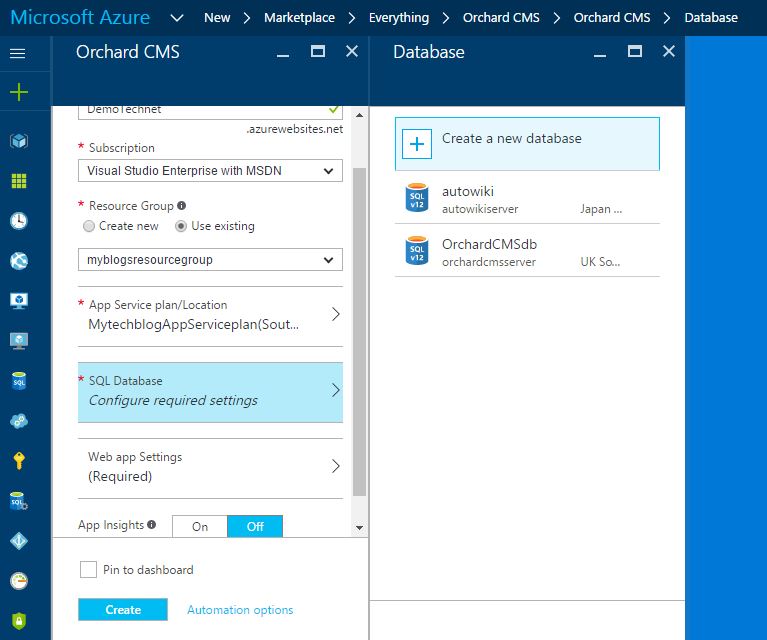
- then it comes to** Database as it using SQL Database **you have to create or choose the database on Azure which is normally called **Azure SQL **if you not have already created Db or SQL you can Create both on Azure SQL.
*in a Database Section you can either select or create new db i am using already create database that is shown in the image below *
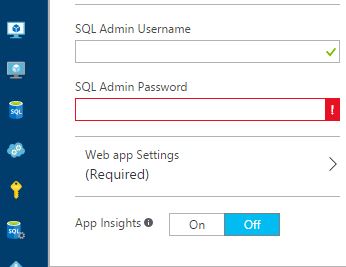
It ask the SQL Server admin Name and Password to perform Authentication if you select the database already exist !

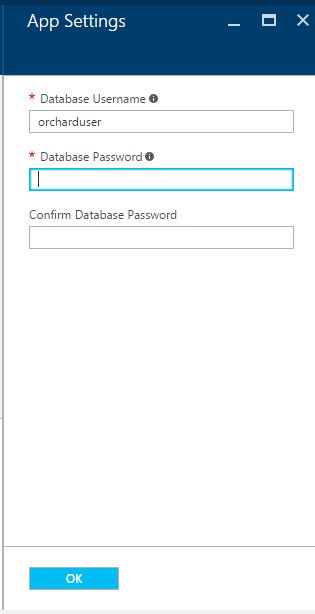
*After Entering the SQL Username and Password it ask for the Database Name and Password make it sure that you enter the correct one there is difference between SQL Server User Name and Password with Database Name and Password .
*

STEP 5 : Start Deployment
- After filling the correct information then select OK and it **start Deployment the Orchard **on Specific domain Address
- You can view and Browse the Orchard Site it take 4 to 5 min depend on you network speed for deployment.
- You can view the deployment and shortcut on Dashboard of Microsoft Azure
Deployment Progress is showing in your notification area of Dashboard
I will update the detail architecture of Orchard CMS in future articles that will help you to understand the core architecture behind this CMS.
Please give your comment and view so i can update the quality of the article .