Universal Windows Platform Apps: Microsoft Cognitive Services (Project Oxford)
Introduction
Source reference: https://www.microsoft.com/cognitive-services/en-us/documentation
"Microsoft Cognitive Services (formerly Project Oxford) are a set of APIs, SDKs and services available to developers to make their applications more intelligent, engaging and discoverable. Microsoft Cognitive Services expands on Microsoft’s evolving portfolio of machine learning APIs and enables developers to easily add intelligent features – such as emotion and video detection; facial, speech and vision recognition; and speech and language understanding – into their applications. The APIs in Cognitive Services are hosted on a growing network of Microsoft-managed data centers. "
In this article we will discuss how we can use one of Microsoft Cognitive Services API know as Microsoft Computer Vision API in the Universal Windows Platform (UWP) apps.
The Microsoft Computer Vision is cloud-based API provides developers with access to advanced algorithms for processing images and returning information. By uploading an image or specifying an image URL, Microsoft Computer Vision algorithms can analyze visual content in different ways based on inputs and user choices.
Prerequisites
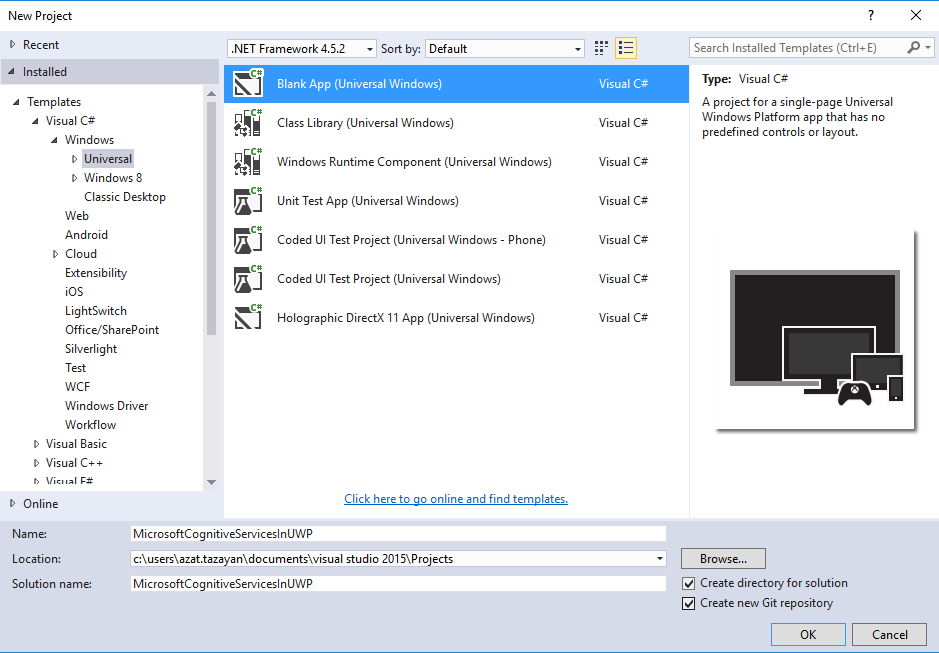
Step 1 : Create Windows Universal Project
Open Visual Studio 2015 -> New Project -> Visual C# ->Windows -> Universal -> Blank App
Step 2 : Subscribe to Computer Vision API and get a subscription key
"Before creating the example, you must subscribe to Computer Vision API which is part of the Microsoft Cognitive Services (formerly Project Oxford). For subscription and key management details, see Subscriptions. Both the primary and secondary key can be used in this " article.
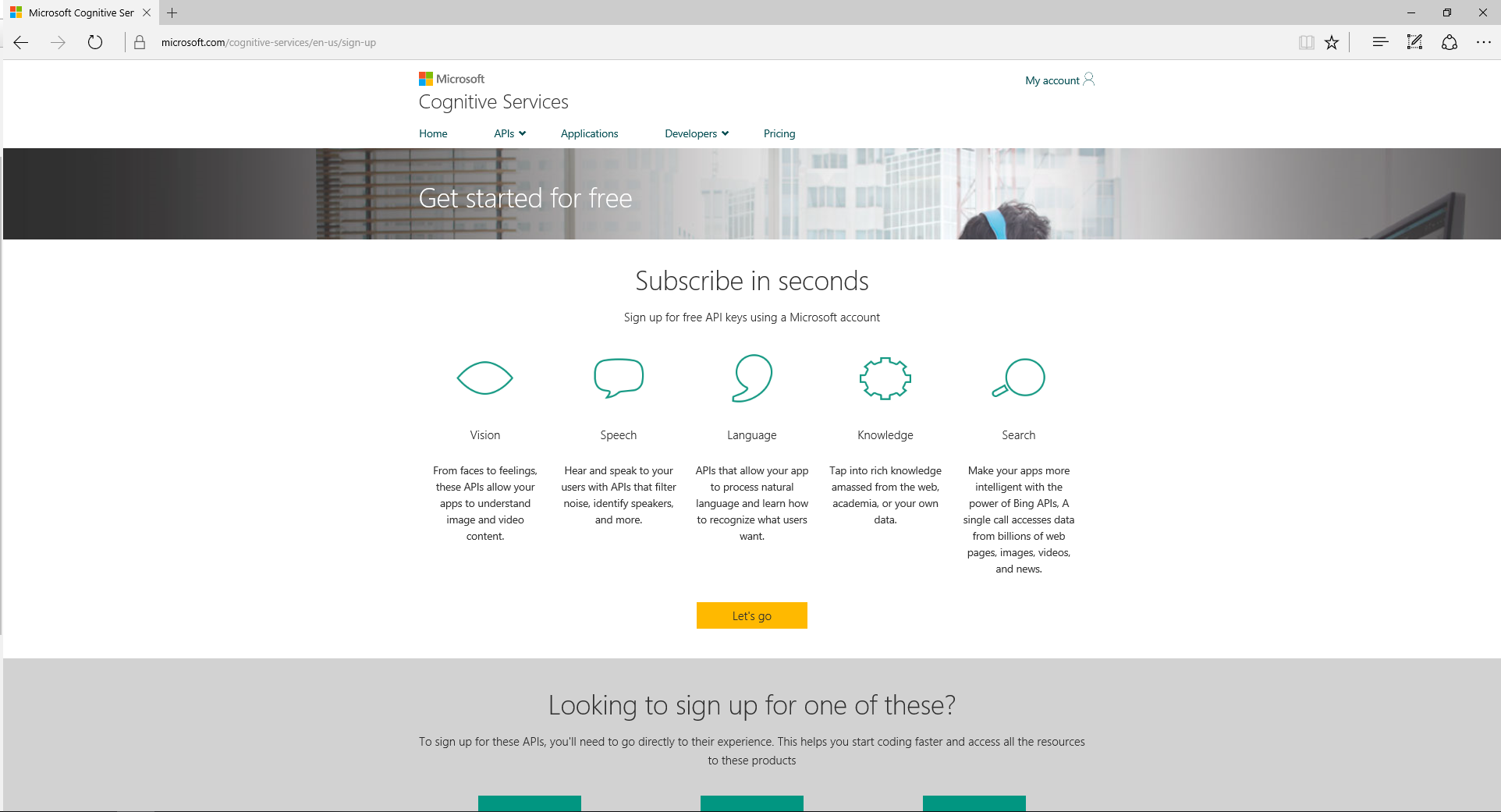
If you click on the above link you will see following in your browser
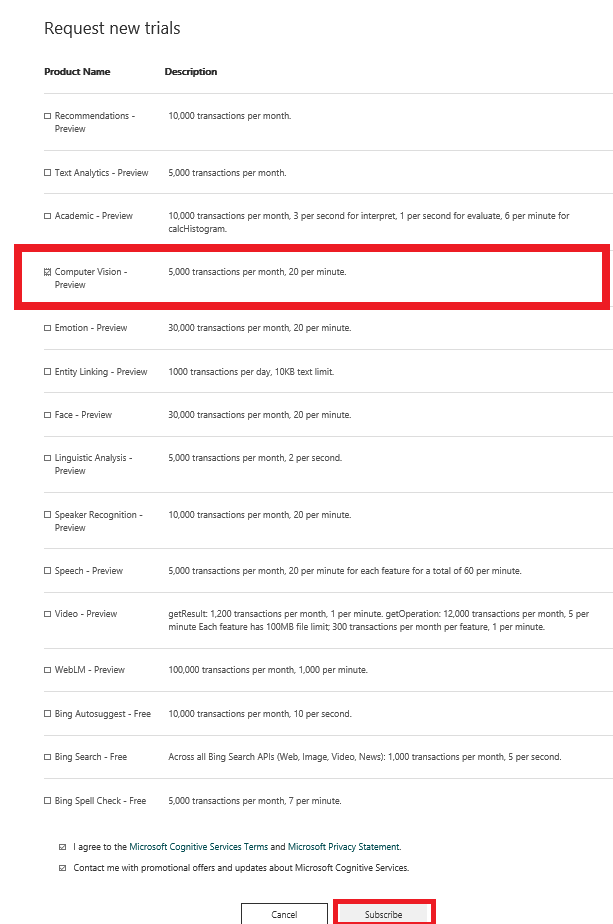
Click on the "Let's go" button and sign in with your Microsoft account , after that you will see all available Microsoft Cognitive Services, select Computer Vision Preview and click Subscribe
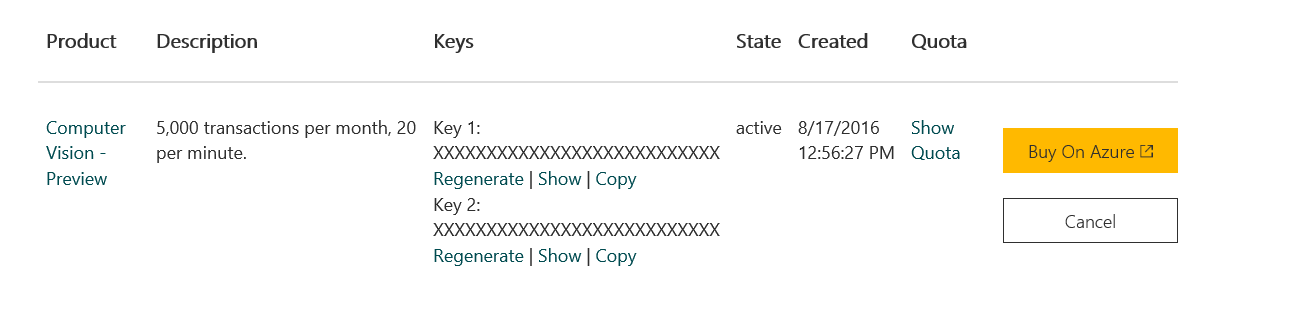
Now you have both primary and secondary keys
Step 3 : How to Call Computer Vision API from UWP app
For first we should install Microsoft.ProjectOxford.Vision package using NuGet package manager. In Visual Studio Right Click on solution -> Manage NuGet Packages... -> Browse then in the search box type Microsoft.ProjectOxford.Vision and click Install
Edit MainPage.xaml.cs as follow
using System.IO;
using Windows.UI.Xaml.Controls;
using Microsoft.ProjectOxford.Vision;
using Microsoft.ProjectOxford.Vision.Contract;
using Windows.UI.Xaml;
using Windows.Storage.Pickers;
using System;
using Windows.Storage;
using System.Text;
namespace MicrosoftCognitiveServicesInUWP
{
/// < summary >
/// An empty page that can be used on its own or navigated to within a Frame.
/// </ summary >
public sealed partial class MainPage : Page
{
private VisionServiceClient visionClient;
private OcrResults OcrResult;
public MainPage()
{
this.InitializeComponent();
visionClient = new VisionServiceClient("Your Subscription Key");
}
private async void button_Click(object sender, RoutedEventArgs e)
{
var Picker = new FileOpenPicker();
Picker.FileTypeFilter.Add(".png");
Picker.FileTypeFilter.Add(".jpg");
StorageFile file = await Picker.PickSingleFileAsync();
var features = new VisualFeature[] { VisualFeature.Description };
try
{
using (Stream stream = await file.OpenStreamForReadAsync())
{
OcrResult = await visionClient.RecognizeTextAsync(stream, "unk", true);
StringBuilder stringBuilder = new StringBuilder();
if (OcrResult != null && OcrResult.Regions != null)
{
stringBuilder.Append("Text: ");
stringBuilder.AppendLine();
foreach (var item in OcrResult.Regions)
{
foreach (var line in item.Lines)
{
foreach (var word in line.Words)
{
stringBuilder.Append(word.Text);
stringBuilder.Append(" ");
}
stringBuilder.AppendLine();
}
stringBuilder.AppendLine();
}
ResultText.Text = stringBuilder.ToString();
}
}
}
catch (Microsoft.ProjectOxford.Vision.ClientException ex1)
{
}
catch (Exception ex)
{
}
}
}
}
and MainPage.xaml
< Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
< Grid.RowDefinitions >
< RowDefinition Height="Auto"/>
< RowDefinition />
</ Grid.RowDefinitions >
< Button
x:Name = "button"
Content = "Recognize Text From Image"
HorizontalAlignment = "Center"
VerticalAlignment = "Center" Click="button_Click"/>
< TextBlock x:Name="ResultText" Grid.Row="1"
HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" >
</ TextBlock >
</ Grid >
Now we have an UWP app which can recognize text from an Image using Microsoft Computer Vision API. The app full version also can Analyze an Image, Get Thumbnail and Describe an Image.
The app preview
Helpful Resources
- Microsoft Cognitive Services
- Computer Vision
- Computer Vision API Documentation
- Universal Windows Platform (UWP) apps
Source Code
Download full solution from here
See also
Another important place to find an extensive amount of Cortana Intelligence Suite related articles is the TechNet Wiki itself. The best entry point is Cortana Intelligence Suite Resources on the TechNet Wiki.