ASP.NET MVC Best Practices
ASP.NET MVC is one of the best web development platform that Microsoft Offers. There are many learning resources available online that we can watch to learn ASP.NET MVC to build we web applications. This article is for those who are already familiar with the framework. In this article, we will explain all the best practices that will make our work in ASP.NET MVC framework more easy.
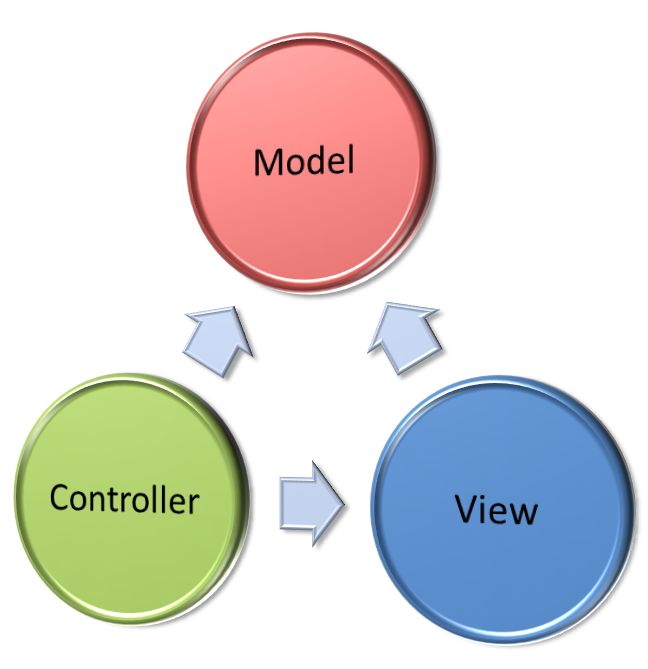
First let's discuss about the basics of MVC (Model, View Controller) design pattern. So why do we actually need it? User Interface contains a lot of code because of the complicated logic it needs to handle. MVC consists of three components Model (Data Layer), View (Presentation Layer) and Controller (Business Logic Layer). The Golden Rule that MVC pattern follows is Separation of Concerns (SoC).
Controller Best Practices:
Decouple your Controllers:
Dependencies of the controller class on Data Access Logic, Web Services etc. make controller logic difficult to understand. Use an IOC container like Ninject to reduce this dependencies.
Use PRG Pattern:
Use Post-Redirect-Get Pattern in order to use correct HTTP verbs for each Action, for example, GET verb to show data and POST to modify.
Create Slim Controllers:
Controllers should contain much less code. Ideally, Controllers are designed to route the user request to right business logic component and return the right view.
Always Use ViewModels:
Always try to use ViewModel instead of dynamic ViewData dictionary. ViewData can become a nightmare because they cannot tell us the reason why the view is getting failed at compile time.
Delete Demo Code Files:
We will not use demo code files provided with ASP.NET MVC project like AccountController. So Delete them in start to make our application structure neat and clean.
Model Best Practices
1. Don’t Use Controllers for Shared Data
If we have some data that need to be shared across multiple views, never use Controllers to access this data. Instead, we should use ActionFilters to access shared data.
2. View Models are different from Domain Models
View Models are just contains the properties that are related to the View while Domain Model represents the domain. Try to use Auto Mappers to build our View Models.
View Best Practices
1.Say No to Business Logic
Views should not contain any business logic and must be clean. All business logic must be performed inside the controllers.
2.No JavaScript in Views
Don’t place javascript code inside the views. Create separate script files for JavaScript.
3.Write an HtmlHelper for Conditions
If we find ourselves writing an if statement write an HtmlHelper for it to hide if else code from the view.** **
Other Best Practices
**1. **Cache Your Data:
In order to reduce bandwidth consumption and increase application performance, we can use caching to store data in memory so that application does not need to generate same content every time when the same action is called.
**2. **Bundling and Minification:
Calling to multiple resources like CSS files from one HTML page can hurt our application performance very much. Bundling group all of these resources in one downloadable resource. Minification can also accelerate our application performance by removing all unnecessary characters, whitespaces and comments from CSS files and scripts.