WPF – Adding Windows Form Employee Application in WPF
Introduction:
Here we will be working with adding Windows Form Application where we can add name, employee ID and company details in Windows Presentation Foundation (WPF)
What is Winform?
Windows Form is a segment of Microsoft .NET Framework, it is a GUI (Graphical User Interface) class library which allows us to write rich looking client applications for tablets, laptops and Desktops.
Development Requirements:
** **
Follow the following steps to add Winforms in WPF:
**
Step – 01:**
Run Visual Studio 2015 -> Visual C# -> Windows -> WPF Application
Step – 02:
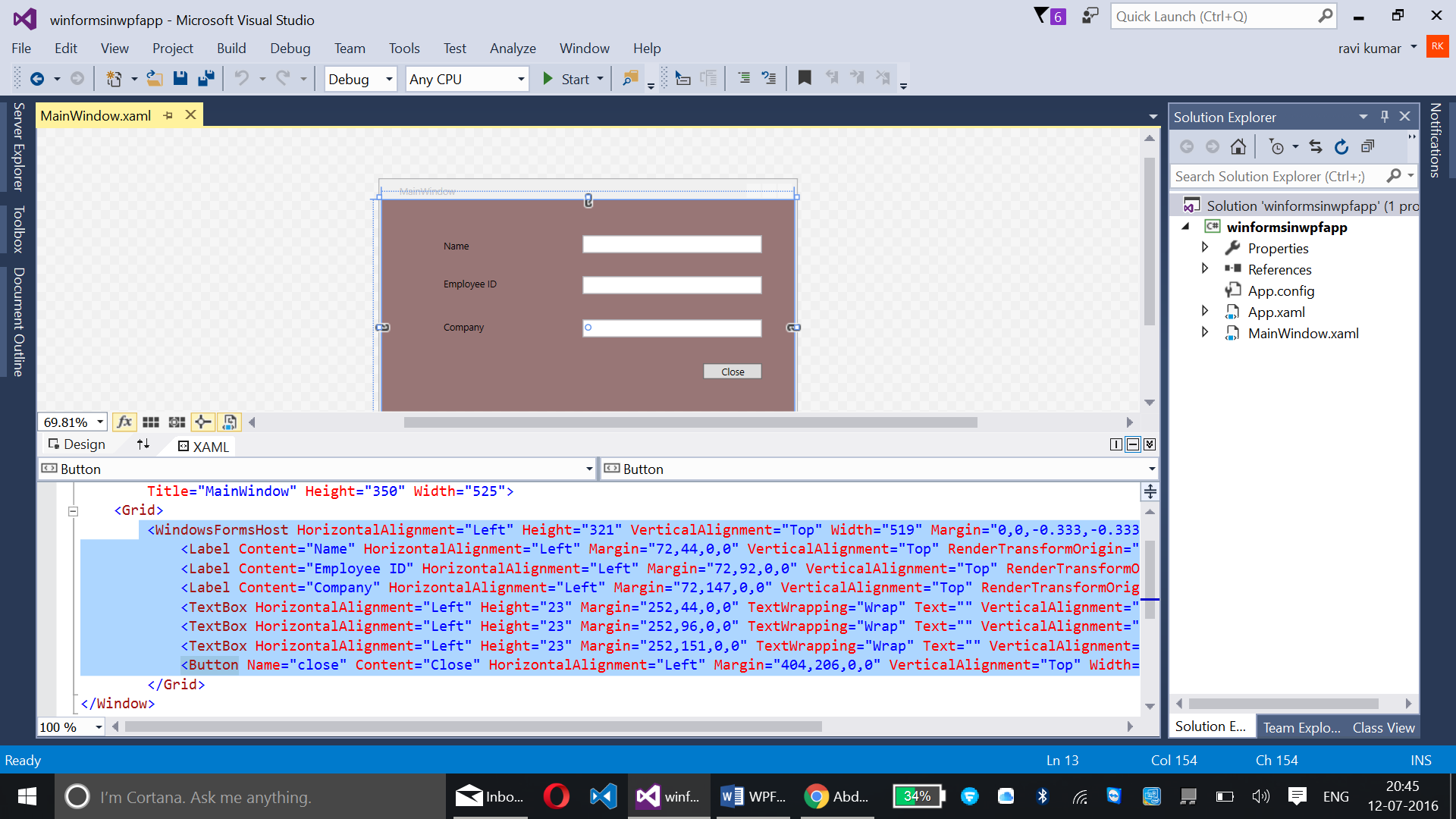
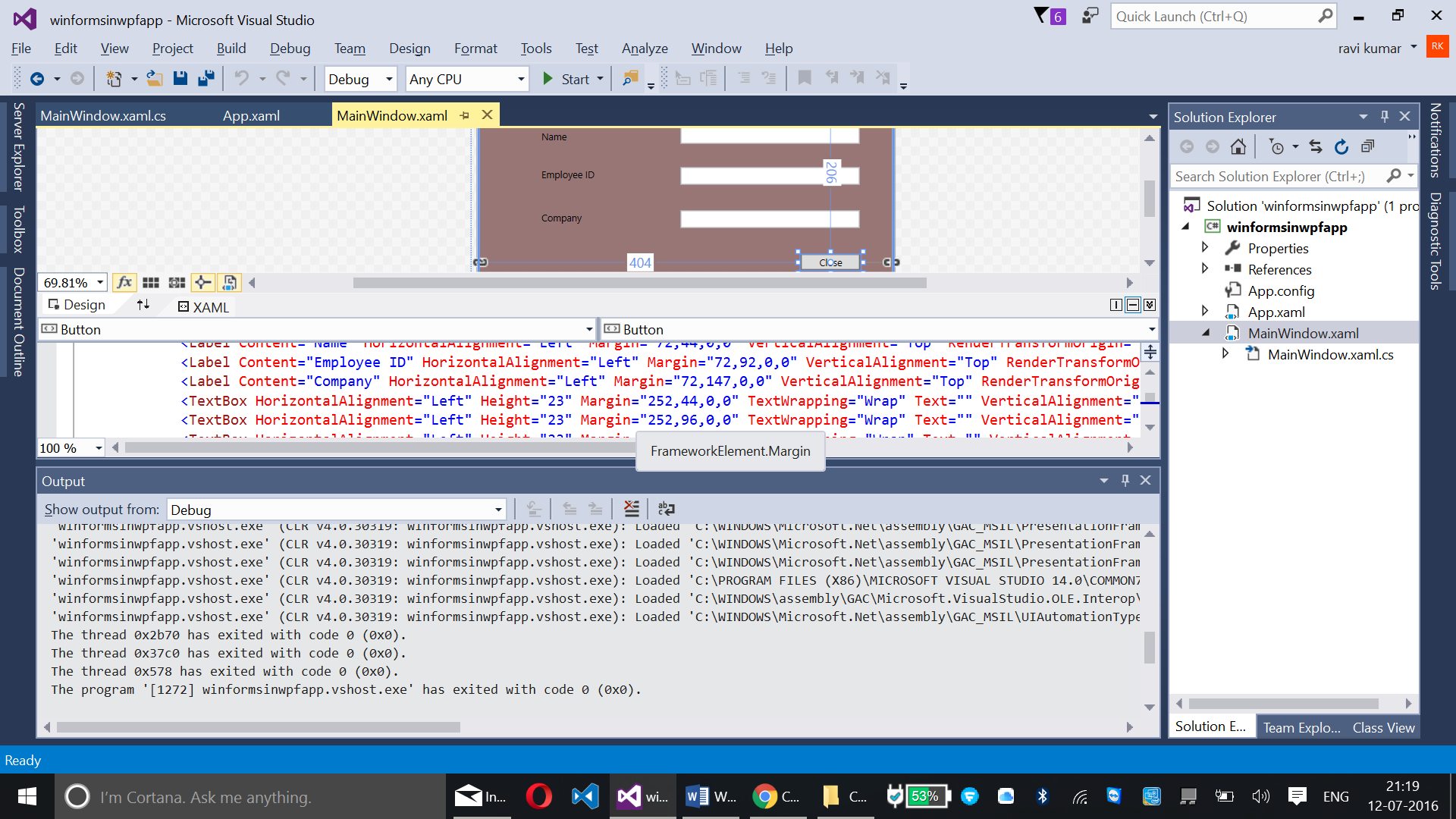
Copy the following code into MainWindow.xaml
<WindowsFormsHost HorizontalAlignment="Left" Height="321" VerticalAlignment="Top" Width="519" Margin="0,0,-0.333,-0.333" Background="#FF987676"/>
<Label Content="Name" HorizontalAlignment="Left" Margin="72,44,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.009,0.397"/>
<Label Content="Employee ID" HorizontalAlignment="Left" Margin="72,92,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.009,0.397"/>
<Label Content="Company" HorizontalAlignment="Left" Margin="72,147,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.009,0.397"/>
<TextBox HorizontalAlignment="Left" Height="23" Margin="252,44,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="227"/>
<TextBox HorizontalAlignment="Left" Height="23" Margin="252,96,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="227"/>
<TextBox HorizontalAlignment="Left" Height="23" Margin="252,151,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="227"/>
<Button Name="close" Content="Close" HorizontalAlignment="Left" Margin="404,206,0,0" VerticalAlignment="Top" Width="75" Click="close_Click"/>
Code explanation:
WindowsFormsHost:
Used to add Windows Forms in WPF
Alignment:
Vertical alignment and horizontal alignment is used to align the elements that are added
Summary:
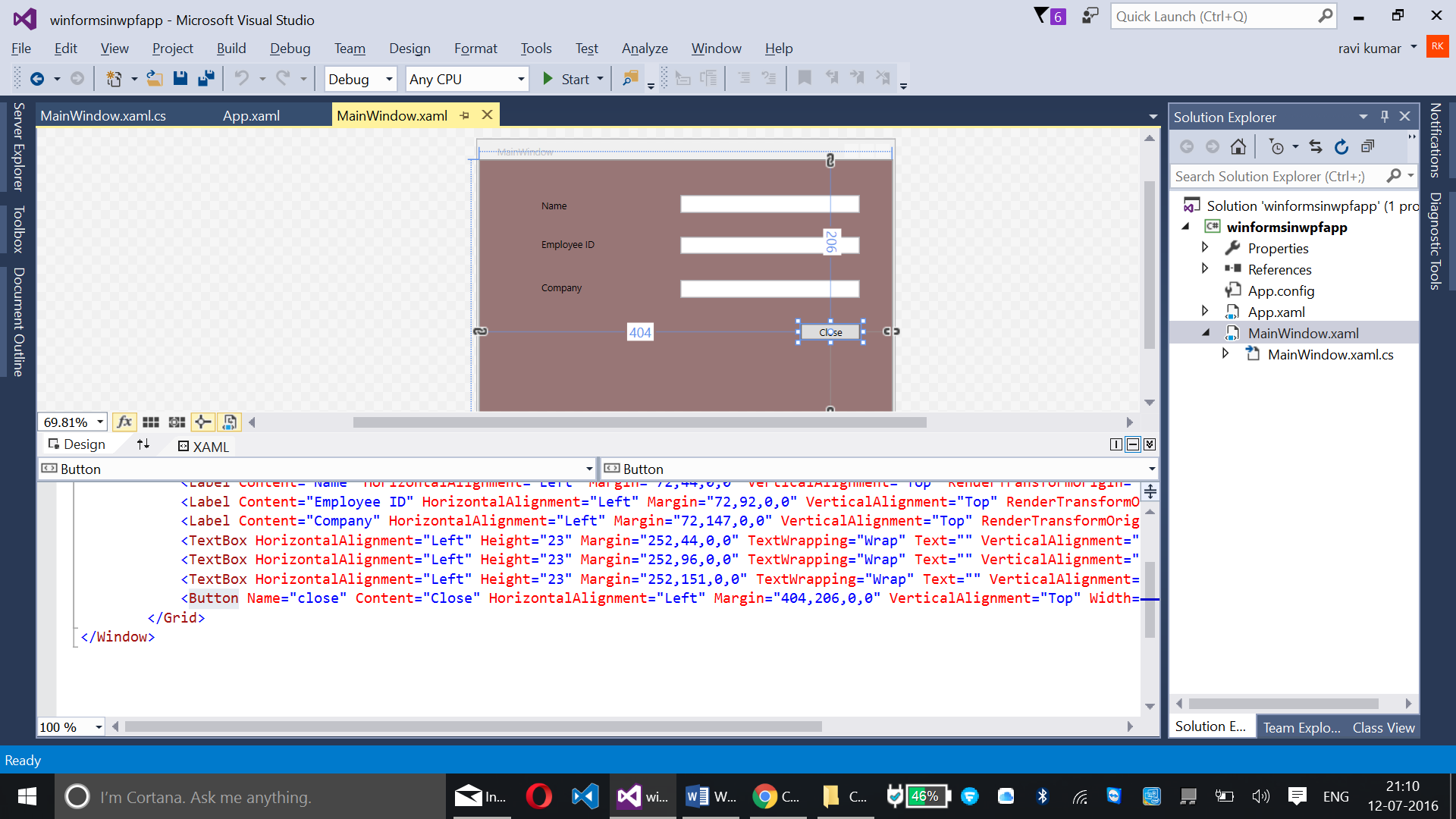
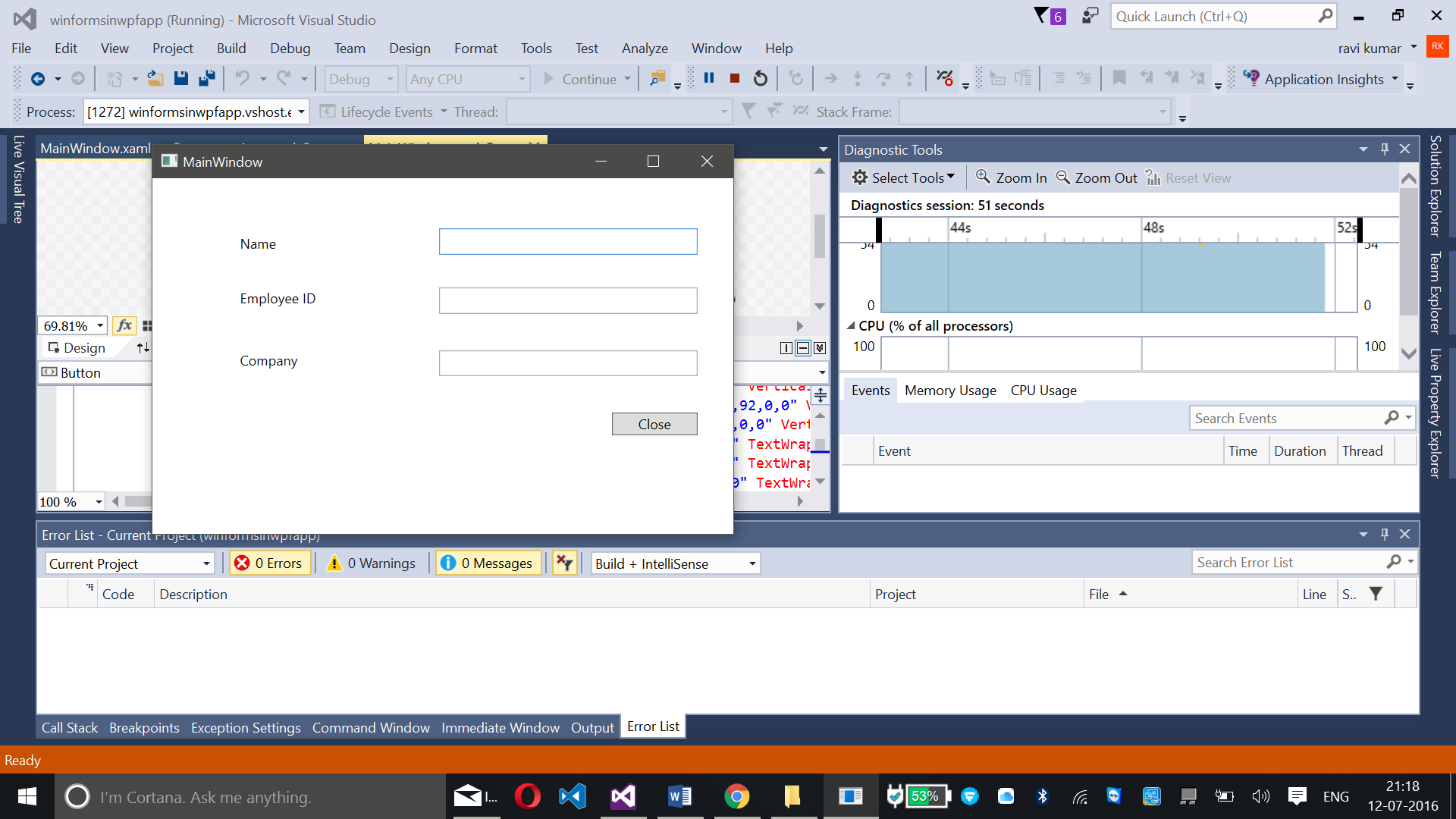
Here we have added a Windows Form in which we have added three labels – Name, Employee ID and Company with TextBox of Horizontal Alignment and text wrapping added with a button – close. The close button function is to close the window. Margin for all the elements are added in this Windows Form with Height, Content, Width, Background color, etc.,
Step – 03:
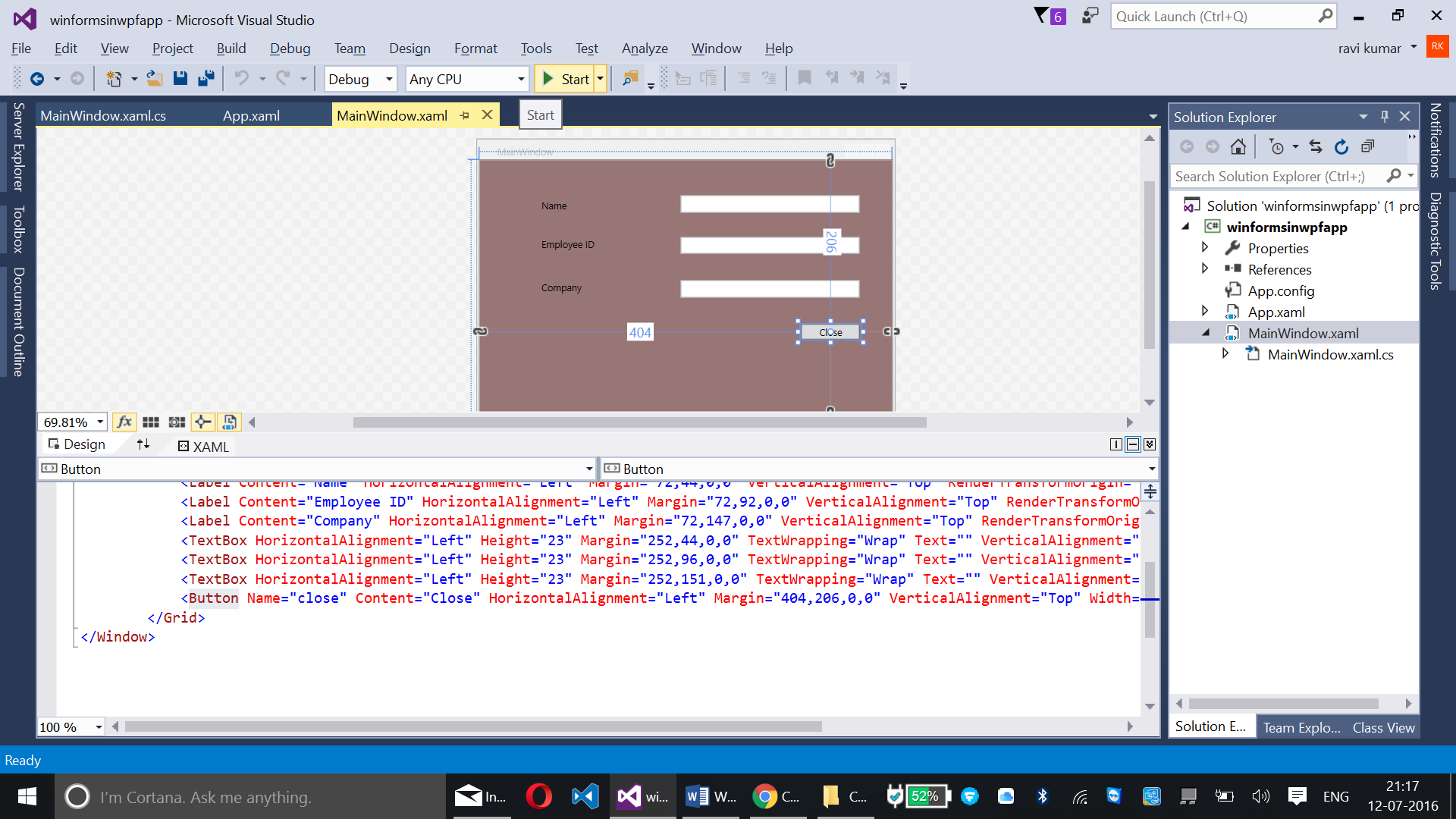
Add click event handler by double clicking on the Close Button in designer pane, it will redirect to you for MainWindow.xaml.cs
Clicking on Close will close the window