WPF – Creating a Drawing pad
Introduction
Here in this article we will be working with creating a Drawing Pad in Windows Presentation Foundation.
Development Requirements
Follow the following steps to create a drawing pad in WPF:
Here are the steps:
Step – 01
Run Visual Studio 2015 -> Visual C# -> Windows -> WPF Application
Step – 02:
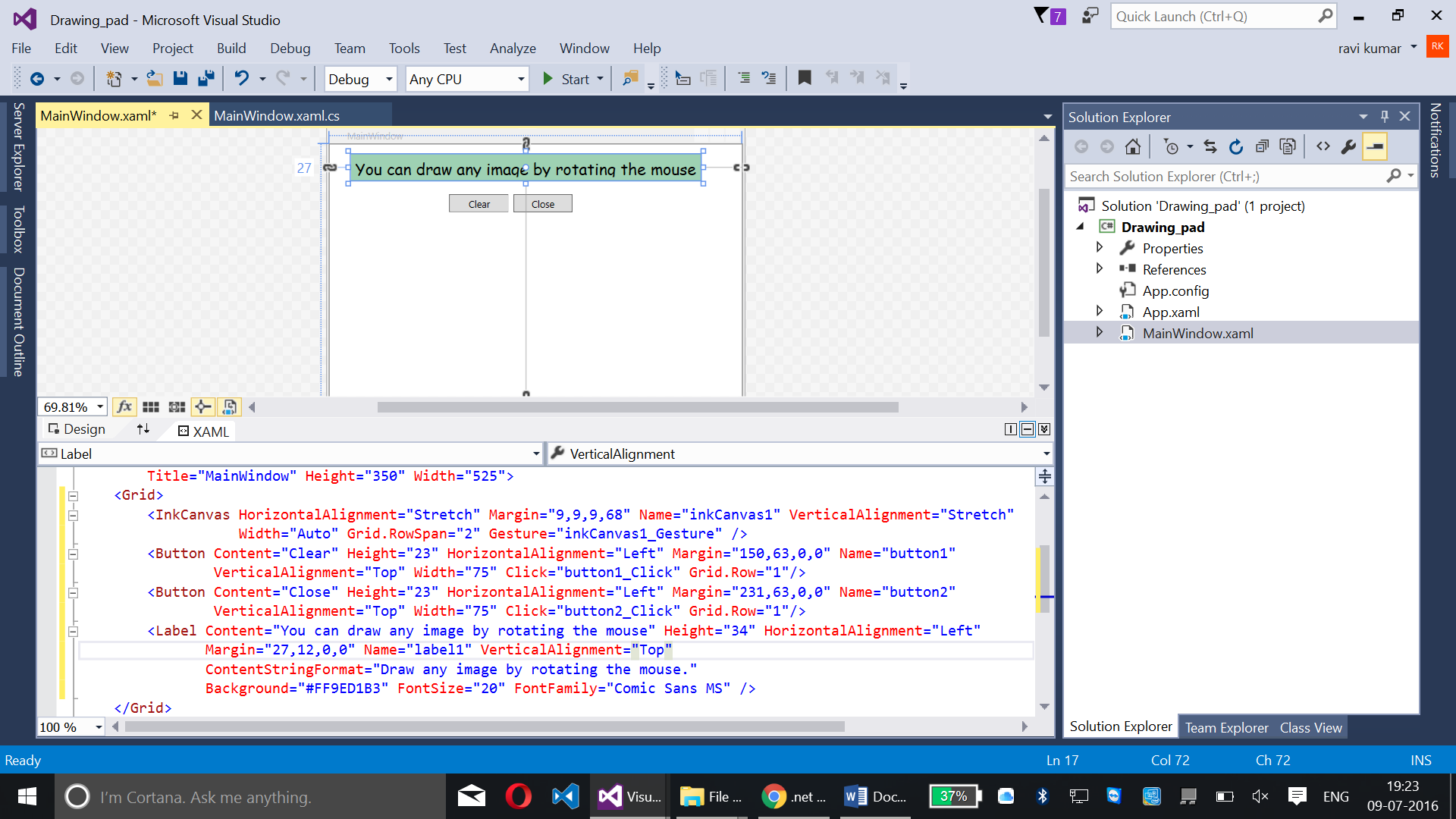
Goto MainWindow.xaml and paste the following code inside the Grid:
<InkCanvas HorizontalAlignment="Stretch" Margin="9,9,9,68" Name="inkCanvas1" VerticalAlignment="Stretch"
Width="Auto" Grid.RowSpan="2" Gesture="inkCanvas1_Gesture" />
<Button Content="Clear" Height="23" HorizontalAlignment="Left" Margin="150,63,0,0" Name="button1"
VerticalAlignment="Top" Width="75" Click="button1_Click" Grid.Row="1"/>
<Button Content="Close" Height="23" HorizontalAlignment="Left" Margin="231,63,0,0" Name="button2"
VerticalAlignment="Top" Width="75" Click="button2_Click" Grid.Row="1"/>
<Label Content="You can draw any image by rotating the mouse" Height="34" HorizontalAlignment="Left"
Margin="27,12,0,0" Name="label1" VerticalAlignment="Top"
ContentStringFormat="Draw any image by rotating the mouse."
Background="#FF9ED1B3" FontSize="20" FontFamily="Comic Sans MS" />
Code explanation:
InkCanvas –
Inkcanvas is used for control over layout to point out the absolute positioning and to capture, display strokes.
Button –
- Button1 is created for the function of clearing the content
- Button2 is created for the function of closing the layout
Label –
Label is created for displaying the content of “You can draw any image by rotating the mouse”
Summary:
Here we have created an InkCanvas for layout and to point out the strokes, perform functions on the drawing pad, etc., Couple of buttons are created which works for the functions of clearing the content and closing the layout, it has been named as button1 and button2 added with a vertical alignment of top for both. Label is used to display the content of “You can draw any image by rotating the mouse”.
Step – 03:
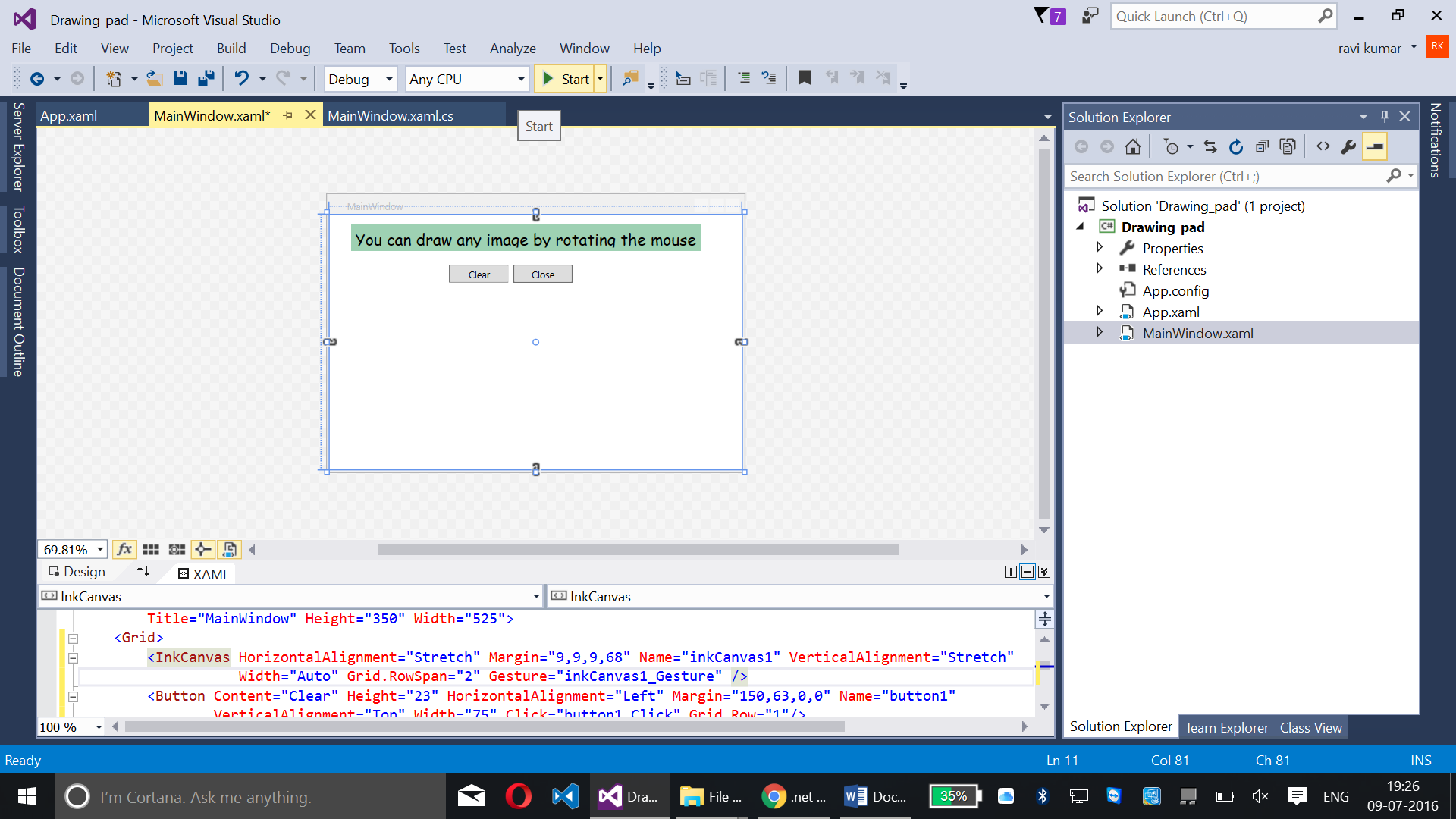
Click on Start to run the code,
You will be getting the below screen with drawing pad where you can draw or write whatever you need
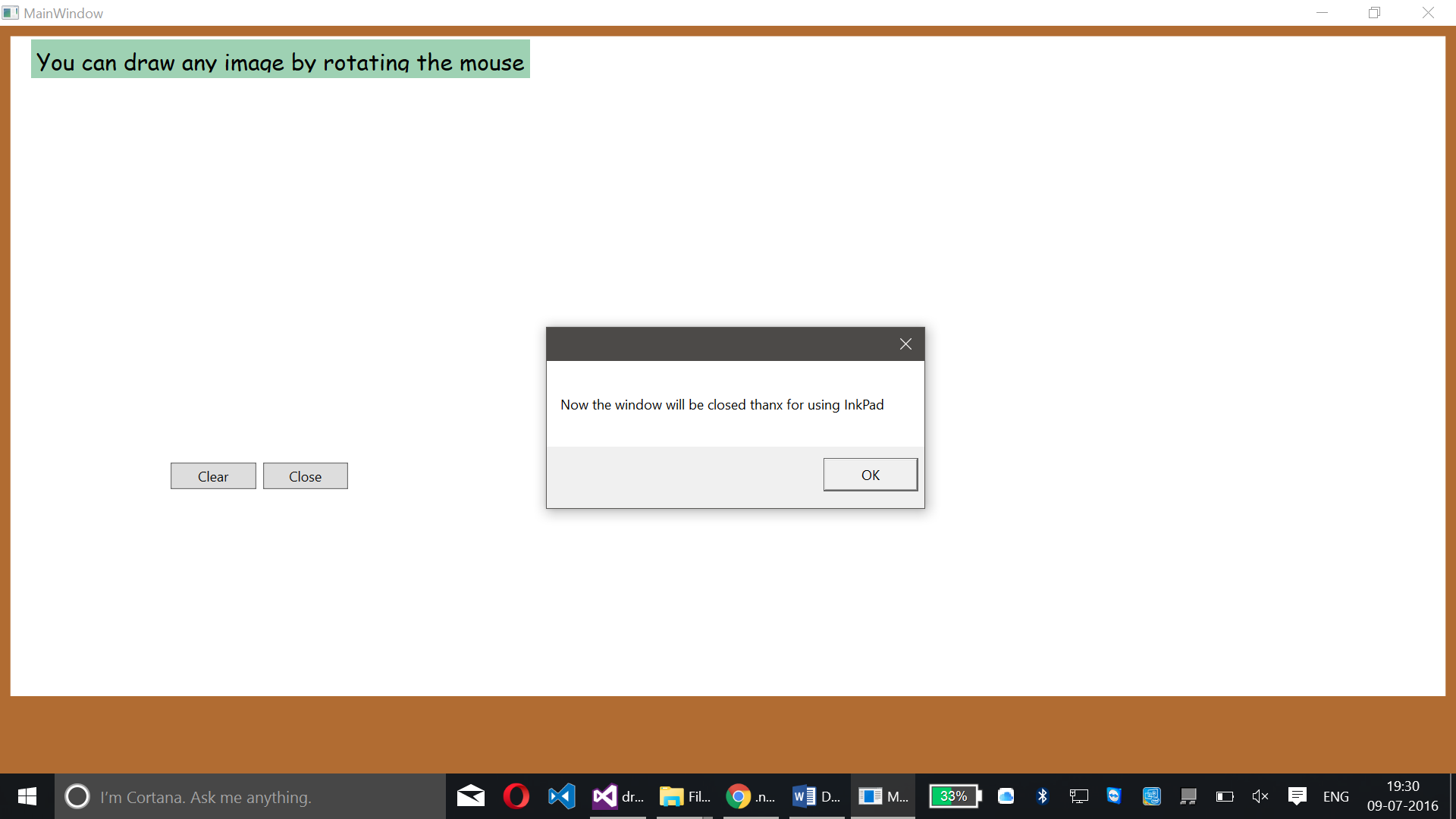
Clicking on the below screen will clear the window as shown below
Clicking on Close button will close the Drawing pad