Introduction to Universal Windows Platform (UWP)
Introduction
The (UWP) can actually run on all types of Windows based devices. And it was the huge challenge for developers to introduce the UWP with Windows 10.
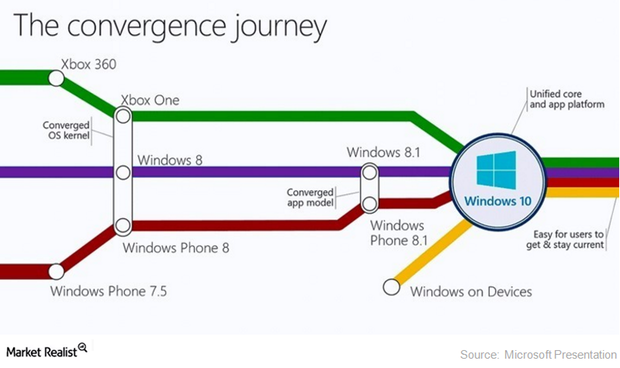
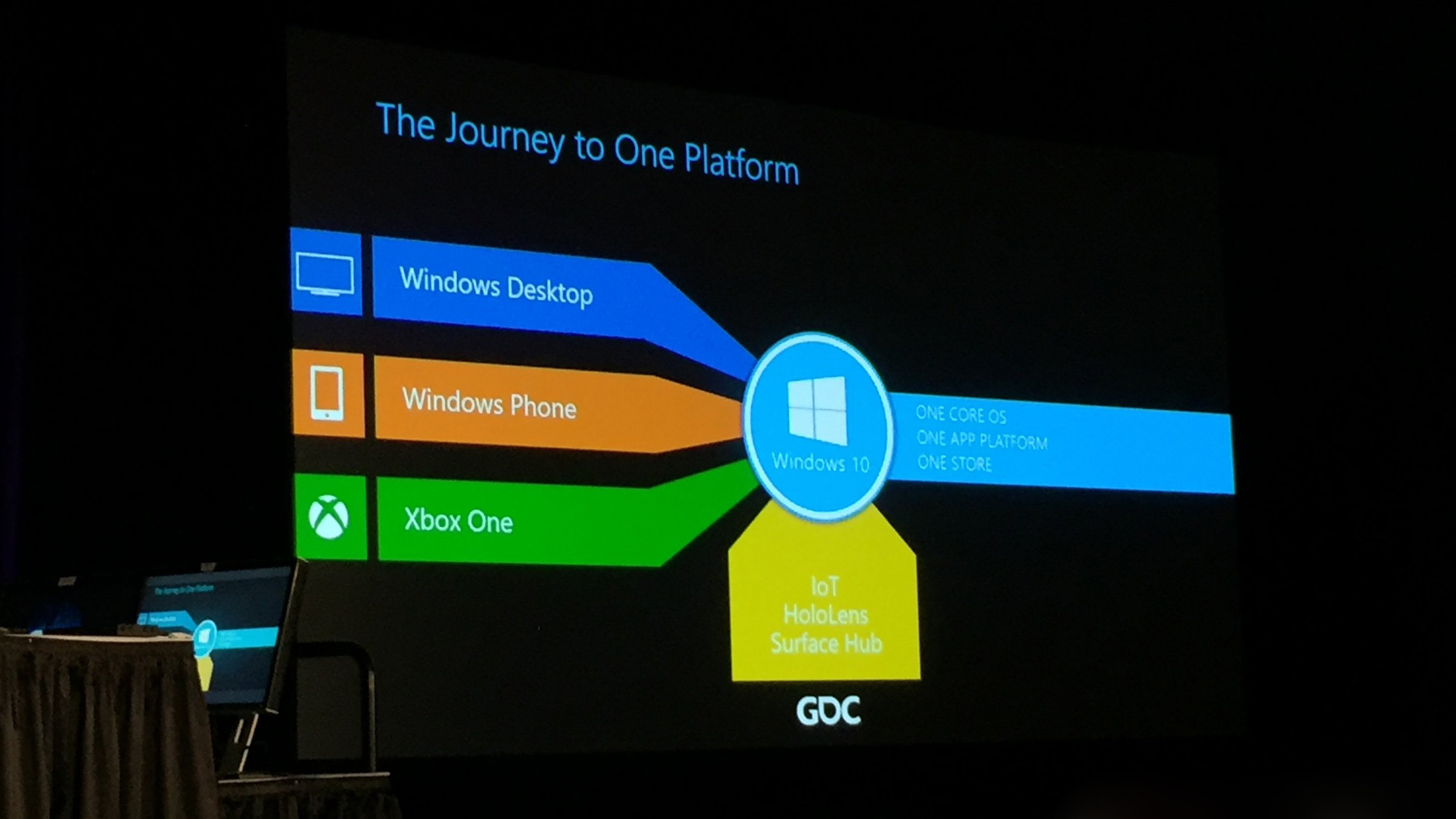
This is the detailed figure which describes the Universal Windows Platform itself. And fortunately, the UWP has universal building blocks and built-in features for your help.
User Interface
UWP actually makes the UI with the help of Scaling Algorithm. Image Scaling is the process of resizing the image which is done automatically. UWP works with the help of effective pixels not with the physical pixels. Actually we ignore the screen resolution and pixels density,, so it is easy to resize the user interface.
There are three UI Frameworks in .Net
- XAML
- HTML
- DirectX
All these languages can be used to design the Universal Windows App.
Development with UWP
There are some programming languages which are useful to getting start with UWP.
- C++/CX
- C#, VB
- Javascript
- Wiring
- Node.js
- Python
if you are targeting the raw/garbage graphics or multi-threaded work then C++/DirectX is better option for development for you people
if your goal is to make more portable app than the other platforms, then HTML/Javascript is the good option for development.
And if you have learnt Java, Objective-C like platforms, then C#/XAML is better for you.
Xaml is the cross platform language. And actually the power of XAML is that it is the markup language.
Windows 10
Universal Windows Platform is released with Windows 10 + Visual Studio 2015. And the Windows 10 was released on 29th July 2015.
And this is the great achievement of experts that they introduce the Operating System which can execute on all the devices, and its apps quality features to be responsive makes its great progress. In a very short period of time just nearly about 8 months, the computers and other IoT devices follow to Windows 10. And their is a great performance due to Universal Windows Platform.
One Dev Store
With Windows 7, 8, 8.1 the devices have their own specific App Stores. It means the Desktop computers, phones and other devices has their own different stores. But windows 10 supports the single one dev app store which is useful for all windows 10 devices, this is actually called the Responsiveness and Adaptive UI apps which have no issue about what kind of device you use.
How to create Adaptive UI
Visual Studio 2015 supported UWP and there are different new controls in xaml which are used to design the universal apps.
These controls are listed below:
- Relative Panel
- Split View
- Visual State Manager
Relative Panel describes the relation with the other controls and sets its position on the panel with the help of this relation with other controls.
Split View is actually used to create Hamburger Navigation in the apps, and it is the very good feature in xaml.
Visual State Manager control is used to set the UI for specific size of devices. We use this control to set the UI for different devices and then we check it.
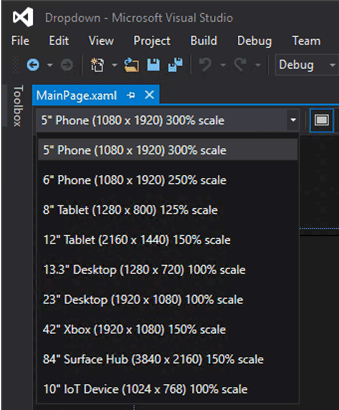
For tooling purpose, there is also a tool available in VS 2015 to check the app on different sizes platforms.
Important Information
UWP is a pre-compiled platform. It is not compiled by CLR in the .Net Framework.