Bing Maps V7 to V8 Migration Guide
A PDF version of this migration guide can be downloaded here.
1.0 Introduction
This guide is designed to support you in your Bing Maps migration from version 7 to version 8. This resource provides detailed comparisons between the JavaScript API of these two versions of Bing Maps as well as comparative code samples, migration suggestions and best practices for migrating your code to the newest version of Bing Maps. As you read this document you should gain an understanding of the benefits of Bing Maps v8 and how to leverage it in your existing mapping applications.
1.1 Why Bing Maps v8?
The version 7 of Bing Maps has been around for over 6 years. Version 8 of Bing Maps was just recently released and offers numerous advantages over v7, many of which are highlighted in section 2.0 What’s New in Bing Maps V8 of this document. The Bing Maps v8 web control is the recommended migration path from v7. Version 8 is over 80% backwards compatible with the v7 control which should help minimize the effort involved in migrating apps.
The Bing Maps V8 control contains several new innovative features and functionalities and there is a well laid out roadmap for bring new features to V8 on a regular basis.
Faster and more fluid map control
When it comes to performance, the v8 is miles ahead of v7. Version 8 is capable of rendering much more data in less time than version 7. When dealing with small data sets on a standard browser this might not be as noticeable, but if you need to display a large data set or are using a mobile browser this performance increase makes a larger impact.
Increased culture support
Version 7 supported 22 different culture codes (languages). Version 8 supports significantly more culture codes and uses the Bing Maps REST services to perform geocode and route requests which has support for 117 languages.
Many new features
Over the years Bing Maps customers and developers have requested number of new features and functionalities. Many of these are now available in v8. Some of the most notable are;
1.2 Suggested Migration Plan
To assist you with planning, we have compiled this list of high‐level steps to use as a baseline plan to move your codebase and development practices to version 8 equivalents. While your ultimate plan will depend on your specific situation, the following steps outline suggested components of any effort:
Review existing application and identify where Bing Maps v7 code is being used.
As an option, before touching any code test your existing app against version 8 as it is by using the steps outlined in Appendix A: Fiddler Redirect test
Identify which features of Bing Maps v7 are being used and review the migration information in this document.
Migrate code to version v8 of Bing Maps and update script reference to point to the new v8 map control URL.
Test your migrated application.
Deploy your application to your production environment.
1.3 Technical Resources
Here is a list of useful technical resources for the Bing Maps v8 web control.
Bing Maps MSDN documentation (All Bing Maps APIs)
2.0 What’s New in Bing Maps V8
The Bing Maps v8 control reduces development time by requiring less code to implement more features into your app. It also brings significance performance improvement by using the HTML5 canvas, which provides the ability to render vector data over 10 times faster than previous versions of Bing Maps. It also supports rendering thousands of more shapes, allowing users to view more data and gain deeper insights into their data. In addition to this a number of exciting new features such as Autosuggest, Streetside imagery, and many business intelligence tools have been added.
Over 5 years of customer and developer feedback was used to understand the types of apps developers were creating with Bing maps. From this knowledge several improvements were made in the V8 SDK which better aligns with the type with these types of apps.
2.1 Map Script URL
One of the first noticeable changes in the Bing Maps V8 API is the map script URL used to load the code needed for Bing Maps.
| http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0 |
|---|
If you wanted to use the V7 map control on a secure HTTPS site not only did you have to use an HTTPS domain for the URL, but you also had to add a query URL parameter.
| https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1 |
|---|
This URL has been a source of confusion for developers new to Bing Maps for the following reasons:
The name Virtual Earth is the legacy name that was used for the Bing Maps platform before it was rebranded as Bing Maps in 2009. Developers who are new to Bing Maps are often unaware of the name change.
The dev subdomain was meant to indicate that this URL was for the Bing Maps developer API. However, to some this was interpreted as development environment which lead to developers asking where the production environment is. Bing Maps lets developers build their apps against the production service using a basic key during their development cycle.
Having to add the extra query parameter when using HTTPS has been a common step many developers missed.
With the release of Bing Maps V8, this was the perfect time to update the map script URL to address these issues.
| http://www.bing.com/api/maps/mapcontrol |
|---|
If you want to use HTTPS, simply add and “s” to ���http”.
| https://www.bing.com/api/maps/mapcontrol |
|---|
Alternatively, if your app is hosted on a server, you can drop http:/https: from the URL and the browser will automatically retrieve the correct version of the map control.
| //www.bing.com/api/maps/mapcontrol |
|---|
2.2 Asynchronous load the Map
With V8 you can asynchronously load the map control by making use of the “async defer” keywords in the script tag and by adding a callback function to the map script URL. This provides a slight performance improvement when the page load. Here is an example of how to do this:
<script type='text/javascript' src='http//www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
<script>
function GetMap() {
//Load the map.
}
</script>
2.3 Release Branches
There are three branches of the Bing Maps V8 SDK that can be accessed. This provides the option to access new features as your own pace.
| Branch | Description |
|---|---|
| release | The main branch of the SDK that is used in most applications. New features have been fully tested and known bugs found while in the experimental branch have been fixed. |
| experimental | New features are made available as soon as they have been developed. These features are still being tested and may have bugs in them. This branch is recommended for developers who want to try out the latest and greatest features as soon as they are available. |
| frozen | New features are added only after they have been in the release branch for a period of time and all known bugs have been fixed. This branch is recommended for mission critical apps that are willing to wait longer for new features in exchange for the extra stability. |
To point your application to a specific branch simply add “&branch=[branch_version]” to the map script URL. If a branch is not specified, the release branch is automatically loaded. For example, the following URL can be used to load the experimental branch.
<script type='text/javascript' src='http//www.bing.com/api/maps/mapcontrol?callback=GetMap&branch=experimental' async defer></script>
<script>
function GetMap() {
//Load the map.
}
</script>
Tip: Before releasing your application into production, ensure that the branch isn’t set to experimental and test against the branch you plan to use.
2.4 Localization
Localization of maps is the process of rendering maps in a specific language other than the default. Both v7 and v8 support localization. Version 7 required that you pass in a culture code to set the language of the map, however version 8 automatically tries to detect the appropriate culture code for a user based on their browser settings and location. This saves a lot of work in trying to manage the culture of the map yourself. However, like v7 it is possible to specify a culture code, which will override the default behavior. This is useful when testing, or if you only want the map to support a single language. If you do wish limit the map to a single language, the following is an example of how this was done in v7 and how it can be done in v8.
Before: v7
To get a localized map using v7, add an mkt parameter to the API script reference.
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=[culture_code]"></script>
Here is an example of Paris in v7 with the culture set to “fr-FR”.
After: v8
The Bing Maps v8 web control no longer requires the use of a mkt parameter to localize the map. If one is not provided the map will automatically attempt to set the language of the map based on the user’s browser settings and/or location.
2.5 Key New Features
The Bing Maps V8 map control provides a number of improvements over V7. The following is a comparison of key features between Bing Maps V7 and V8.
Of the key features listed between V7 and V8, only one feature was deprecated, Venue Maps. See the 3.1 Deprecated Modules section of this document for more details.
Provides suggestions as you type a location in a search box.
Want to draw a pushpin, polygon or some other shape on the map? The drawing tools module lets you do this easily. This is can be used in many different types of scenarios such as providing the user the ability to draw a search area, or providing tools for managing sales territories.
Visualize large sets of pushpins, by having overlapping pushpins group together as clusters and break apart as you zoom in automatically.
GeoJSON Support [docs, samples]
GeoJSON is one of the most common file format used for sharing and storing spatial data. With Bing Maps v8 you can easily import and export GeoJSON data.
Visualize the density of data points as a heatmap.
Point Compression [docs, samples]
Some of the Bing Maps services compress arrays of locations using a compression algorithm. These tools make it easy to encode and decode this data when using these services. Additional, this algorithm can also be used with your own data if sending it between a client app and a server.
Spatial Data Services module [docs, samples]
The Bing Spatial Data Services provides two key features; the ability to upload, host and expose location data as a spatial REST service, and the ability to retrieve administrative boundaries data such as zip codes, cities, states and more from Bing Maps. The Bing Maps v8 SDK exposes a set of useful tools for accessing this data and integrating it with the map seamlessly.
Spatial Math module [docs, samples]
When analyzing business data on a map it is often useful to be able to perform a spatial formula or two. One of the most common being the ability to calculate the distance (as the crow flies) between two locations.
Streetside imagery [samples]
Explore 360-degrees of street level imagery.
Test Data Generator [docs, samples]
When developing your app, you may find that you need some data to test parts of your application. Version 8 includes a test data generator that can create random locations, pushpin, polylines, polygons and colors.
Vector Map Labels
The map labels in the Bing Maps v8 SDK are separate from the base map and sit above the data on the map. This helps ensures that the labels can be clearly visible no matter what data is added to the map. When pushpins overlap labels the labels can detect this and move out of the way. If it is a road label it will move along the road. If it is a city name it may move up a bit. If there are a large amount of pushpins in an area, the label may be hidden entirely.
Well Known Text support [docs, samples]
This is a standard way of representing spatial objects as a string and use supported by all OGC systems and databases. Easily import and export spatial data with a spatial database and Bing Maps.
A list of features comparing Bing Maps V8 with other controls and services in the Bing Maps platform can be found here.
3.0 Breaking Changes from Bing Maps V7
The core functionality of the Bing Maps V8 has been designed to be partially backwards compatible so as to minimize the effort required to migrate from the Bing Maps V7. The following outlines the breaking changes between the APIs.
Important Note: There may be some features that where in V7 which are not yet in V8. If a feature is missing in V8 and does not appear in the lists it is highly likely that the feature in question is planned but has been a lower priority and thus, not yet added. Check the experimental branch of V8 to see if the feature may be in testing. If it is not there, check the forums or contact the support team if you would like a status update on a feature.
3.1 Deprecated Modules
The following Bing Maps V7 SDK modules and namespaces have been deprecated in the Bing Maps V8 SDK.
| Module Name | Details |
|---|---|
| Microsoft.Maps.AdvanceShapes | The polygon class now supports holes by default. As such this module is no longer needed. However, although not needed, for backwards compatibility, load this module as you would in V7 is also supported in V8. This was done to minimize code changes required during migration. |
| Microsoft.Maps.Overlays.Style | This module provided an alternate layout for the navigation controls that were more touchscreen friendly. In V8, the navigation controls have been redesigned to be more touchscreen friendly by default. There are many more customization options available for the navigation bar in V8. |
| Microsoft.Maps.Themes.BingThemes | This module overrides the styles of many of the controls and classes in the Bing Maps V7 SDK such that they looked similar to the styles used on the Bing Maps consumer site. As such, it greatly limited any customization of styles once it was loaded which created a pain point for many users. The default style of the Bing Maps V8 SDK is now more in line with styles used on the Bing Maps consumer site. |
| Microsoft.Maps.VenueMaps | This module provided the ability to load floorplans of public buildings (i.e. Malls). As interesting as this module was, very few developers used it. A large amount of work is required to maintain the data behind this module and since it isn’t being used very much, it has been deprecated so that the Bing Maps team can focus on features that are a higher priority to developers. |
3.2 Deprecated Classes
The following Bing Maps V7 classes have been deprecated from the Microsoft.Maps namespace in V8.
| Class Name | Details |
|---|---|
| AnimationVisibility | No longer needed in V8. |
BusinessDetails BusinessDisambiguationSuggestion |
These were part of the Directions module and are no longer needed in V8. |
| Coordinate | Part of the deprecated GeoLocationProvider class. |
DirectionsStep DirectionsStepEventArgs DirectionsStepRenderEventArgs DirectionsStepWarning Disambiguation DisambiguationRenderEventArgs |
Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
| EntityCollection | This class is used to group shapes as a layer. However, it also allowed adding child entity collections to an EntityColleciton. This is very different from how all of the other Bing Maps SDK’s have worked and not a common scenario. As such this class has been deprecated in V8 and replaced with the new Layer class. However, for backwards compatibility, a wrapper around the Layer class called EntityCollection has been included in the V8 control to help minimize migration efforts. This wrapper flattens all child entity collections of an EntityCollection into a single layer. This may result in some rendering differences when compared to V7. This EntityCollection class should only be used if migrating an app from V7 that requires minimal code changes. |
| EntityState | Part of the deprecated BingTheme module |
| GeoLocationProvider | This class provided functionality to retrieve the user’s location. When V7 was released, some browsers didn’t have any way to retrieve the user’s location, while others exposed this information in different ways. This class wrapped them into a single, easy to use class. In recent years a standard geolocation API is available in all browsers that support HTML5. It makes more sense to use this API directly. |
| IconType | Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
| InfoboxType | Part of the deprecated BingTheme module. |
| KeyEventArgs | Key events not exposed in V8, use standard HTML key events. |
LocationDisambiguationSuggestion Maneuver |
Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
| MapMode | Most of the functionality in this class is not needed in the Bing Maps V8 SDK. |
| MapModeOptions | These options are no longer needed in the Bing Maps V8 SDK. |
Position PositionCircleOptions PositionError PositionOptions |
Part of the deprecated GeoLocationProvider Class. |
ResetDirectionsOptions Route RouteLeg RoutePath RouteSelectorEventArgs RouteSelectorRenderEventArgs RouteSubLeg RouteSummary RouteSummaryRenderEventArgs |
Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
SearchRegion SearchRequestOptions SearchResponse SearchResponseSummary SearchResult |
Part of the business search function. In V8, Bing Spatial Data Service data sources can be used instead. |
| StepWarningStyle | Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
| TrafficLayer | This class was deprecated in V7 many years ago and replaced with the TrafficManager class which is also available in V8. |
TransitLine TransitOptions WaypointEventArgs WaypointRenderEventArgs |
Was part of the Directions module in v7, was rarely used and is no longer needed in V8. |
3.3 Deprecated Class Function, Properties or Events
Many of the classes that are in the Bing Maps V7 control are available in the V8; however, in some cases, certain methods, properties or events have been deprecated.
| Class Name | Method/Property Names | Details |
|---|---|---|
| Address | postalTown | Was never used in V7. |
| Color | toString | Use toHex or toRgba functions instead. |
| DirectionsManager | getMap reverseGeocode setMapView |
Rarely used. |
| DirectionsManager | resetDirections | resetDirections renamed clearAll |
| DirectionsManager Events | afterRouteSelectorRender afterStepRender afterSummaryRender afterWaypointRender beforeDisambiguationRender beforeRouteSelectorRender beforeStepRender beforeSummaryRender beforeWaypointRender dragDropCompleted itineraryStepClicked mouseEnterRouteSelector mouseEnterStep mouseLeaveRouteSelector mouseLeaveStep routeSelectorClicked waypointAdded waypointRemoved |
Rarely used. |
| DirectionsRenderOptions | autoDisplayDisambiguation disambiguationPushpinOptions displayTrafficAvoidanceOption |
Rarely used. |
| DirectionsRenderOptions | middleWaypointIcon | waypointPushpinOptions property will be used instead. |
| DirectionsRequestOptions | transitOptions | time & timeType properties now exposed in DirectionsRequestOptions directly since time property is also supported for driving directions now. |
| Infobox | getId getTitleAction getTitleClickHandler |
Rarely used. |
| Infobox Events | click entitychanged mouseenter mouseleave |
Rarely used in V7 apps and not needed in V8. |
| Infobox Options | height width |
Infobox in V8 grows to fit content. Plans to add maxWidth/maxHeight options. |
| Infobox Options | id pushpin titleAction titleClickHandler typeName |
Rarely used. |
| Map | blur focus getImageryId getModeLayer getTargetBounds getTargetCenter getTargetHeading getTargetMetersPerPixel getTargetZoom getUserLayer getViewportX getViewportY isDownloadingTiles |
Rarely used. |
| Map Events | imagerychanged keydown keypress keyup optionschanged targetviewchanged tiledownloadcomplete |
Rarely used. |
| Map Options | customizeOverlays disableKeyboardInput disableMouseInput disableTouchInput disableUserInput enableSearchLogo fixedMapPosition inertiaIntensity theme tileBuffer useInertia viewChangeEndDelay |
Rarely used. |
| Map Options | height width |
V8 automatically fills the area of its div or of its parent area. |
| Map Options | enableHighDpi | V8 now automatically detects screen resolution and loads high DPI map images when needed. |
| MapTypeId | auto | This map type would switch between the different map types based on zoom level automatically. This is being deprecated as it has been pain point for a lot of users. |
| MapTypeId | collinsBart | When the map culture was set to en-GB, this map type could be used to change the map style over London, UK to a Collins Bartholomew map style. Very few users use this map style. Given its limited usage and coverage area, this map style has been deprecated. |
| MapTypeId | mercator | Most devs who used this wanted to hide the base tile layer so they could display their own tile layer. V8 will be exposing the ability to create custom map types which would be a much more seamless way to achieve this. |
| MouseEventArgs | handled isPrimary isSecondary isTouchEvent originalEvent wheelDelta |
Not needed in V8. |
| Polygon | toString | Rarely used. |
| Polygon Events | dblclick entitychanged |
Rarely used. |
| Polygon Events | rightclick | In V8, add polygon to a Layer and add right click event to the layer. |
| Polygon Options | infobox | Rarely used. |
| Polyline | toString | Rarely used. |
| Polyline Events | dblclick entitychanged |
Rarely used. |
| Polyline Events | rightclick | In V8, add polyline to a Layer and add right click event to the layer. |
| Polyline Options | infobox | Rarely used. |
| Pushpin | getHeight getTypeName getWidth getZIndex toString |
See equivalent PushpinOptions in this table for details. |
| Pushpin Events | dblclick entitychanged |
Rarely used. |
| Pushpin Events | rightclick | In V8, add pushpin to a Layer and add right click event to the layer. |
| Pushpin Options | zIndex | Due to performance considerations, z-Indexing in V8 is limited to layers. |
| Pushpin Options | height width |
See section 3.5 Custom HTML Pushpins |
| Pushpin Options | infobox state |
Rarely used. |
| Pushpin Options | htmlContent typeName |
In V7 the Pushpin class allowed raw HTML to be used to create custom pushpins. You could also specify a CSS class name to a pushpin. In the V8 SDK, shapes are rendered on an HTML5 canvas. Rendering HTML would require converting the HTML into a static image. This would remove any useful functionality that HTML would provide and would take longer to render. In V8 you can now render pushpins using SVG graphics. |
| SearchManager | search | This method provided the ability to search for business points of interest. The Bing Maps Spatial Data Services has many public data sources which could be used as an alternative. |
| TileLayer | toString | Rarely used. |
| TileLayer Events | tiledownloadcomplete | Rarely used. |
| TileLayerOptions | animationDisplay | Rarely used and not needed in V8. |
| ViewOptions | centerOffset | See 3.8 Map Center Offset Workaround section |
| Waypoint | clear getBusinessDetails getDisambiguationContainer getDisambiguationResult getShortAddress isExactLocation |
Rarely used and not needed in V8. |
| Waypoint Events | changed geocoded reverseGeocoded |
Rarely used and not needed in V8. |
| Waypoint Options | businessDetails disambiguationContainer exactLocation shortAddress |
Rarely used and not needed in V8. |
3.4 Breaking Class Function or Property Changes
While some functions or properties may have been deprecated, a few functions or properties have breaking changes as outlined below.
When using a callback function with a TileSource object, the callback function used to return a levelOfDetail property. This property has been renamed to zoom.
Infoboxes are no longer added to the map using map.entities.push, instead they have a setMap function where you pass in the map instance you want to attach the infobox to.
The mkt URL parameter that is used in V7 to set the culture/language of the map is no longer supported in V8. Instead V8 automatically detects the users culture/language settings from their browser.
3.5 Custom HTML Pushpins
In V7 the Pushpin class allowed raw HTML to be used to create custom pushpins. You could also specify a CSS class name using the typeName pushpin option. In the V8, shapes are rendered on an HTML5 canvas which doesn’t support rendering HTML DOM elements. Bing Maps V8 uses the HTML5 canvas as it provides improved performance and ability to create richer and more powerful features. V8 does however provide several ways to create custom pushpins;
URL to custom image
URL to an SVG
Data URI of an image
Inline SVG string
Canvas Data URIs
Many examples are provided in the documentation and in the interactive SDK for V8.
That said it is possible to render some HTML content on a Canvas by embedding the HTML inside of an SVG using the foreignObject tag. However, there are a number of limitations to this approach;
Interactive content such as links, inputs, and iframes are not supported.
Some interactive content may render, however it’s interactive features will no longer work as the HTML is now simply an image of the element and not the interactive element itself.
The XHTML namespace is also required in the HTML.
In terms of browser support the SVG foreignObject tag is fully supported in Edge and Firefox and partially supported in Chrome. It is meant to be partially supported in IE11 however testing shows otherwise.
Not all browsers that support the SVG foreignObject tag may render the HTML content the same way.
Due to these limitations, in most applications it is likely best to use one of the many other ways of creating custom pushpins in V8. However, if your application has a limited audience who use a specific browser that does support the foreignObject tag, then this maybe an option.
The following code sample creates an SVG template string that contains the foreignObject tag and a DIV with the XHTML namespace on it. It then inserts custom HTML into the template and passes it in as the icon property of the pushpin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'
src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap'
async defer></script>
<script type='text/javascript'>
var map;
var svgTemplate = '<svg xmlns="http://www.w3.org/2000/svg" width="100" height="25"><foreignObject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml">{htmlContent}</div></foreignObject></svg>';
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
var customHtml = '<div style="font-size:12px;border:solid 2px;background-color:LightBlue;padding:2px;">Custom Pushpin</div>';
//Create custom Pushpin using an SVG string.
var pin = new Microsoft.Maps.Pushpin(map.getCenter(), {
icon: svgTemplate.replace('{htmlContent}', customHtml),
anchor: new Microsoft.Maps.Point(25, 5)
});
//Add the pushpin to the map.
map.entities.push(pin);
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
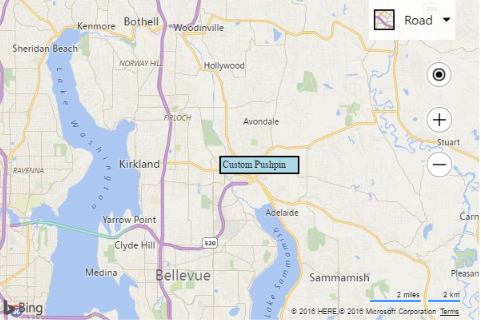
Running this sample in a browser that supports the SVG foreignObject tag will display a blue box with the text “Custom Pushpin” inside it.
Additional Resources:
3.6 EntityCollection deprecation
The EntityCollection class was introduced in Bing Maps V7 and was used to separate groups of shapes into layers. In addition to being able to add shapes to an entity collection, you could also add other entity collections. This is very different from how all of the other Bing Maps SDK’s have worked, adds unneeded complexity, and is something that isn’t a common scenario. This class has been deprecated in V8 and is replaced by a new Layer class.
The Layer class is very different from the entity class. It only accepts IPrimitive shapes (pushpins, polylines, polygons). One key feature of the Layer class in V8 is that it provides the ability to attach mouse events to the layer. These events will fire if any of the mouse events occur on any of the data in the layer. Since there is only one event handler needed, development is simplified and there is also a performance benefit as well.
One key different between EntityCollections and Layer is how you add them to the map. You add an EntityCollection by using the map.entities.push function. In V8, Layers are added using the map.layers.insert function.
The following table shows links the main V7 EntityCollection functions to the V8 layer equivalents.
| V7 EntityCollection Class | V8 Layer Class |
|---|---|
| clear | clear |
| get | getPrimitives() returns an array you can iterate over |
| getLength | getPrimitives().length |
| getVisible | getVisible |
| getZIndex | getZIndex |
| indexOf | getPrimitives().indexOf |
| insert | add |
| push | add or setPrimitives |
| remove | remove |
| removeAt | removeAt |
| setOptions | Use setVisible and setZIndex |
To minimize effort when migrating basic applications, an EntityCollection class is available in the VV8 control which wraps the Layer class. This wrapper flattens all child entity collections of an EntityCollection into a single layer. This may result in some rendering differences when compared to V7. There may also be some other unexpected behaviors when compared to V7. This class is still deprecated and migrating over the Layer class is recommended.
Additional Resources:
3.7 Infobox Breaking Change
The infobox is one of the most common ways of displaying information when a user interacts with a pushpin. In V7 infoboxes where treated like any other shape on the map. This caused a lot of issues, the most common being that if the infobox wasn’t to the map last, other shapes would overlap it. In most, if not all scenarios this is not desired. A common way to work around this was to create to entity collection layers, one for your shape data and one for the infobox. The data layer would be below the infobox layer and this would mean that no matter what order your data was added to the map, the infobox would always appear above it. In v8 this approach won’t work as entity collections have been deprecated. However, knowing the in most, if not all cases users want the infobox to appear about all other data, the way infoboxes are added to the map has changed. Instead of adding the infobox to the map.entities, map.layers properties or the EntityCollection or Layer class, the infobox class instead has a setMap function in which you pass a map instance to bind the infobox to. This is a breaking change, but solves one of the most common issues developers come across when using infoboxes. Here is how infoboxes can be added to the map in V8:
var infobox = new Microsoft.Maps.Infobox(map.getCenter(), {
title: 'Map Center',
description: 'This is the center of the map.'
});
infobox.setMap(map);
Additional Resources:
3.8 Map Center Offset Workaround
In V7, when setting the view of the map you could specify a center offset value which would be a Point object which specified pixel distances to offset the center of the map. This is useful if you want to programmatically pan the map to another location without. For example, if you have a pushpin that opens an infobox when clicked and the pushpin is near the top of the map, offset setting the center of the map by the height of the infobox would bring the infobox into view. This feature hasn’t been added to V8 as it wasn’t used very much and is fairly easy to work around. However, if there is demand, this may be added to V8 in the future.
Before: V7
map.setView({ centerOffset: new Microsoft.Maps.Point(dx, dy) });
After: V8
var cp = map.tryLocationToPixel(map.getCenter());
cp.x += dx;
cp.y -= dy;
map.setView({ center: map.tryPixelToLocation(cp) });
4.0 Code Optimizations in V8
One common piece of feedback the Bing Maps team has received from developers over the years about Bing Maps v7 is that the API is well structured, and easy to use. The development team for Bing Maps V8 really took this to heart and made an effort to not only maintain this when creating new features but to also ensure these features are easy to use with other features in Bing Maps. In addition to this the team spent some time investigating common tasks developers were doing with Bing Maps V7 and looked at ways to reduce the amount of code required to accomplish these tasks. Many of these also provide a small performance improvement as well. The following is a list of some of these common tasks and the code optimizations that have been made available in V8. It is very important to note that in all of these cases, the v7 code for accomplishing these tasks is still fully supported by V8. If you are migrating a V7 app to V8, you do not need to implement any of these code optimizations, however, you may find these useful if adding additional features to your app, are looking to make performance improvements, or if you want to clean up your code.
4.1 Loading the Map
When loading an instance of Bing Maps, you have to specify the DOM element in which to render the map control (usually a DIV element). In Bing Maps V7 you had to pass in a reference to the DOM element when loading the map. In V8 you can continue to do this, or you can provide an HTML ID selector instead.
Before: V7
map = new Microsoft.Maps.Map(document.getElementById("myMap"), {
credentials: "YOUR BING MAPS KEY"
});
After: V8
map = new Microsoft.Maps.Map('#myMap', {
credentials: "YOUR BING MAPS KEY"
});
In this scenario, V8 requires 19% less code than V7.
4.2 Adding an array of shapes to the map
In most versions of Bing Maps, adding an array of shapes to the map requires looping through the array and adding each shape one by one. You can continue to do this in V8 or you can simply pass the whole array to the map.
Before: V7
var shapes = [];
for(var i=0;i<shapes.length;i++){
map.entities.push(shapes);
}
After: V8
var shapes = [];
map.entities.push(shapes);
Not including the code to create the array of shapes, V8 requires 60% less code than V7.
4.3 Changing the Color of the Pushpins
One of the most common questions that developers ask on the forums is how to change the color of the default pushpin. In previous versions of Bing Maps there were a couple of solution;
Create a custom pushpin image in an image editor and then pass a URL to this image to the pushpin. However, if you wanted several different colors, this meant creating several different images.
Create a custom pushpin image in an image editor and make the color area transparent. In code, use SVG or the HTML canvas to draw the area that you want to control the color of and then draw the image overtop. This provided a programmatic way to change the color but required a decent amount of code to maintain. The canvas solution was also known to be a bit buggy.
In Bing Maps V8 we simply added a color property to the PushpinOptions object. Not only can this be used to change the color of the default pushpin, but you can also add “{color}” as a placeholder in inline SVG and the pushpin will replace this placeholder with the value of the color property. This is a great way to create pushpin templates.
After: V8 – change color of default pushpin
var pin = new Microsoft.Maps.Pushpin(center, {
color: 'red'
});
After: v8 – Change color of Custom Inline SVG Pushpin
var svgPushpinTemplate = '<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50"><circle cx="22" cy="22" r="20" stroke="black" stroke-width="2" fill="{color}" /></svg>';
var pin = new Microsoft.Maps.Pushpin(map.getCenter(), {
icon: svgPushpinTemplate,
color: 'rgba(0,120,255,0.5)',
anchor: new Microsoft.Maps.Point(22, 22)
});
Additional Resources:
4.4 Setting the Color of a Polygon or Polyline
In Bing Maps V7 changing the color of Polygon or Polylines required using the Color class. In V8, colors can be defined in several ways;
Use the Color class
Use CSS3 color strings. All CSS3 colors are supported, including extended named colors.
Using CSS colors is a bit more familiar when creating web apps and using them instead of the Color class has a slight performance benefit as there is no need to create an instance of the Color class which would use more memory then a simple CSS color string.
Before: V7
polygon.setOptions({ fillColor: new Microsoft.Maps.Color(128,255,0,0) });
After: V8
polygon.setOptions({ fillColor: 'rgba(255,0,0,0.5)' });
In this scenario, V8 requires 26% less code than V7, however the performance improvement of V8 is the real benefit.
Additional Resources:
4.5 Getting the Location of a Mouse Event
When using mouse events, it is common to get the location of where the mouse event occurred. To get this information in V7 you have to take the pixel coordinates of where the user clicked on the map and project this to a location on a map. In V8, the event argument object contains a location property, thus saving you doing all this extra work.
Before: V7
Microsoft.Maps.Events.addHandler(map, 'click', function (e) {
var point = new Microsoft.Maps.Point(e.getX(), e.getY());
var loc = e.target.tryPixelToLocation(point);
//Do something with the location.
});
After: V8
Microsoft.Maps.Events.addHandler(map, 'click', function (e) {
var loc = e.location;
//Do something with the location.
});
In this scenario, V8 requires 40% less code than V7.
Additional Resources:
4.6 Adding Events to an Array of Shapes
A common task is to add a click or some other mouse event to an array of shapes. One common scenario is adding a click event to pushpins so that an infobox is opened when the user clicks the pushpin. In V7 you have loop through the array and add an event handler to each shape. This meant that each shape had to monitor the event itself. In V8, if you add your shapes to a Layer, you can add events to the layer which are applied to all the shapes in the layer. This provides a good performance benefit as only a single event is created.
Before: V7
var shapes = [];
for (var i = 0; i < shapes.length; i++) {
Microsoft.Maps.Events.addHandler(shapes[i], 'click', eventHandlerCallback);
map.entities.push(shapes[i]);
}
After: V8
var shapes = [];
var layer = new Microsoft.Maps.Layer();
layer.add(shapes);
Microsoft.Maps.Events.addHandler(layer, 'click', eventHandlerCallback);
In this scenario, V8 requires 15% less code than V7. However, the shapes are stored in a layer which will make handling the data easier, especially if there are multiple layers of data. Additionally, the V8 solution provides a good performance benefits.
Additional Resources:
4.7 Polygons with holes
When Bing Maps v7 was released only simply polygons were supported. However, over time as more and more developers started integrating more complex spatial data on Bing Maps support for polygons with holes was needed. A great example is the borders of South Africa. Within the main borders of South Africa is a land locked country called Lesotho. In order to correctly draw the borders of South Africa a hole needs to be cut out of a polygon for Lesotho.
Some developers created workarounds in Bing Maps V7 initially, and not long after the Bing Maps team added the AdvancedShapes module. Knowing that this is a more commonly used feature in today’s apps, V8 supports polygons with holes in the core library. An AdvancedShapes module is no longer required, however, to reduce migration efforts, if you do use the AdvancedShapes code from V7, it will continue to work in V8.
Before: v7
var polygon = new Microsoft.Maps.Polygon(/*ring data*/);
Microsoft.Maps.loadModule('Microsoft.Maps.AdvancedShapes', function () {
map.entities.push(polygon);
});
After: V8
var polygon = new Microsoft.Maps.Polygon(/*ring data*/);
map.entities.push(polygon);
Not including the code to create the polygon object, V8 requires writing 74% less code than v7. However, there is no need to make any code changes to a V7 app for this feature when migrating, unless you would like to clean up the code.
Additional Resource:
4.8 Loading Multiple Modules
Modules allow you to load additional features and functionalities when needed. Often more than one module may be needed in an application. In V7, if you needed to load two modules at the same time you had to load each module one after the other using the callback functions, otherwise you wouldn’t know when all the modules were loaded. In V8, an array of modules can be loaded at the same time. Only a single callback function is required, which is triggered after all the modules have loaded. Not does this simplify development, it also provides faster loading of the modules as the modules are loaded in parallel rather than synchronously.
Before: V7
Microsoft.Maps.loadModule('Microsoft.Maps.GeoJson', function () {
Microsoft.Maps.loadModule('Microsoft.Maps.HeatMap', function () {
});
});
After: V8
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.HeatMap'], function () {
});
V8 requires 32% less code than V7 when loading two modules at the same time. V8 would provide even more savings when loading more than two modules at a time. However, the performance improvement of V8 is the real benefit.
Additional Resources:
Modular Framework
4.9 Adding Tile Layers to the Map
Tile layers are commonly used for overlaying images or large data sets on top of maps. Three common ways tile layers are defined are as follows:
Quadkey tile system where a unique id is used to retrieve a tile.
X, Y, Zoom tile system where the x and y position of a tile at a given zoom level are used to retrieve a tile.
Web Mapping Service which retrieves a map image based on a bounding box.
Bing Maps V7 supports quadkey ids, but adding the other two types as tile layers requires passing in a callback function that creates a URL for each tile instead of simply passing in a formatted tile URL. V8 now supports X, Y, Zoom and WMS bounding box tile layers.
Before: V7 - Z, Y, Zoom Tile Layer
var xyzTileUrl = 'http://tileServerUrl/{zoom}/{y}/{x}';
var tileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({
uriConstructor: function (tile) {
return xyzTileUrl.replace('{x}', tile.x).replace('{y}', tile.y).replace('{zoom}', tile.levelOfDetail);
}
})
});
map.layers.insert(tileLayer);
Important Note: In V8, the tiles levelOfDetail property name has changed to zoom. This is noted in the
3.4 Breaking Class Function or Property Changes of this doc.
After: V8 - Z, Y, Zoom Tile Layer
var xyzTileUrl = 'http://tileServerUrl/{zoom}/{y}/{x}';
var tileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({
uriConstructor: xyzTileUrl
})
});
map.layers.insert(tileLayer);
In this scenario, V8 requires 36% less code than V7.
Before: V7 – WMS Tile Layer
var wmsTileService = 'https://tileServerUrl?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&LAYERS=CoolData&width=256&height=256&BBOX=';
var tileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({uriConstructor: function (tile) {
var mapSize = Math.pow(2, tile.levelOfDetail);
var west = ((tile.x * 360) / mapSize) - 180;
var east = (((tile.x + 1) * 360) / mapSize) - 180;
var efactor = Math.exp((0.5 - tile.y / mapSize) * 4 * Math.PI);
var north = (Math.asin((efactor - 1) / (efactor + 1))) * (180 / Math.PI);
efactor = Math.exp((0.5 - (tile.y + 1) / mapSize) * 4 * Math.PI);
var south = (Math.asin((efactor - 1) / (efactor + 1))) * (180 / Math.PI);
return wmsTileService + west + ',' + south + ',' + east + ',' + north;
});
};
map.layers.insert(tileLayer);
After: V8 – WMS Tile Layer
var wmsTileService = 'https://tileServerUrl?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&LAYERS=CoolData&width=256&height=256&BBOX='
var tileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({
uriConstructor: wmsTileService + '{bbox}'
}),
});
map.layers.insert(tileLayer);
In this scenario, V8 requires 73% less code than V7.
Tip: When using custom tile layers, often the tiles are not everywhere and at all zoom levels. To reduce the number of unneeded tile requests which can slow down your application and also hammer the tile server for no reason you can specify a bounds and zoom level range of your tile layer in the TileSource options.
Additional Resources:
4.10 Bing Maps REST Services
When the Bing Maps V7 control was initially released there was no built in way to geocode locations or calculate routes. As such applications had to connect directly to the Bing Maps REST services as described in these articles in the MSDN documentation:
Eventually, Search and Direction modules where added to the V7 control which wrapped the REST services and made it easy to use in JavaScript and also provided a number of user friendly features such as draggable routes and nicely formatted instructions. V8 also includes Search and Direction modules. One new feature in the V8 directions module that wasn’t in V7 is a directions input panel option, which provides a nice user interface for requesting directions. Using the modules is highly recommended as it can save you writing a lot of code and it also ensures that best practices are implemented when accessing the services. The REST services can continue to be used and are a good option if you need complete control over how the data is rendered or if you simply need to perform a calculation without any rendering.
If using the REST service or Search module to power a search textbox, you may find that Autosuggest module provides an improved user experience. Note that the Autosuggest module can be used without a map which is useful if your search box is on a separate page from your map.
Additional Resources:
5.0 Bing Maps V7 Modules CodePlex Project support
Both the Bing Maps v7 and v8 map controls support modules. Version 8 is largely backwards compatible with v7. Many modules have been created by the developer community for v7 over the years. Many of these also work with v8 and many of these functionalities already exist in v8. However, there are a few modules in the Bing Maps v7 Modules CodePlex project that may not be in v8 which provide additional functionality that you may require. The following table outlines the support or migration plan for these modules.
| Name | V8 Compatibility Status | Notes |
|---|---|---|
| Animation Module | Partially functional | Pushpin animations currently not working due to optimizations in V8 which groups shape updates to prevent extra re-renders. Path and Map animations are ok, but not as smooth as they could be. |
| Canvas Pushpins | Not functional | There are many new ways to create custom pushpins in V8 |
| Canvas Tile Layer | Functional | V8 already uses the HTML5 canvas for rendering data. This module is no longer needed and reduces overall performance. |
| Circle Module | Functional | |
| Client Side Clustering | Functional | Update added June 2016. However, it is recommended to use the built in Clustering module in V8. |
| Client Side Heatmap | Partially functional | Update added June 2016. Some rendering issues when map area is not as wide as map div. Only noticeable when zoomed out a lot. However, it is recommended to use the built in Heatmap module in V8 which is much better supported. |
| Configuration | Functional | Works, however there are plans to support a configuration driven maps in V8. |
| Custom Infobox Control | Functional | |
| Custom Tile Layer | Partially functional | Update added June 2016. Mercator map type not yet available in V8. V8 already supports X, Y, Zoom tile layers. As such this module adds an extra layer of complexity which isn't needed anymore. |
| d3.js Overlay Manager | Partially functional | Update added June 2016. Mouse events not functional. When zoomed out such that there is empty space beside the map, d3 data doesn't render correctly, module will hide d3 layer when this happens so it doesn't look bad. When panning, d3 layer is a bit laggy. |
| Drag Handles | Not functional | Use the Drawing Module in V8 instead. |
| Drawing Tools | Not functional | Use the Drawing Module in V8 instead. |
| Elevation Plot | Partially functional | Module is functional, however samples rely on features that are not yet in V8. Directions manager currently does not expose route path information. Pushpins don't support dragging yet. Need to update samples once these features are available. |
| GeoJSON Module | Functional | Update added June 2016. However, it is recommended to use the built in GeoJSON module in V8. |
| GeoRSS | Functional | Update added June 2016. |
| GPX Parser | Functional | Update added June 2016. |
| Image Overlays | Not functional | Causes issues with vector labels since this module hacks the pushpin class. There are plans to add support for image overlays in V8. |
| Mini Map Module | Functional | Update added June 2016. |
| Persistence | Functional | Updated June 2016. Support for Streetside and map labels added. |
| Point Based Clustering | Functional | Update added June 2016. However, it is recommended to use the built in Clustering module in V8. |
| Route Service Helper | Functional | |
| Shape Toolbox Module | Not functional | Use the Drawing Module in V8 instead. |
| Simple GeoRSS | Functional | |
| UTF Grid | Functional | Update added June 2016. Note that UtfGrid needs to be added to map using map.layers.insert in V8. |
| Well Known Text Reader/Writer | Functional | Update added June 2016. However, it is recommended to use the built in Well Known Text module in V8. |
6.0 Additional Bing Maps Tips
6.1 Optimizing Transactions with the REST services
If you are using the Bing Maps REST or Spatial Data services with a Bing Maps controls, you can optimize your application to reduce the number of transactions it uses. This can be done by making use of sessions. A session occurs when a map is loaded and lasts until it is unloaded or the page it is on is refreshed. To take advantage of sessions you need to generate a session key from the map. A session key is special Bing Maps key that when used with the Bing Maps REST services marks all the requests as non-billable transactions. If your application provides users, the ability to geocode and/or perform routing requests sessions can drastically reduce the number of billable transactions that occur. To make things easy it is best to generate a session key right after the map loads and store it like this:
var sessionKey;
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: "Your Bing Maps Key"
});
map.getCredentials(function (c) {
sessionKey = c;
});
}
Once you have a session key simply use this instead of your Bing Maps keys in your REST service requests. See the Understanding Bing Maps Transactions documentation for more details on billable and non-billable transactions.
Here are a few tips to maximize your use of sessions:
Avoid post backs that cause the page to fully reload on pages that have maps. Every time the page reloads a new session is created. Instead look at using AJAX to pull in data and make requests without refreshing the page.
Keep the user on a single page. Spreading the mapping functionality across multiple pages causes multiple page loads/refreshes which generate many sessions. In many cases, not only does keeping the user on a single page and pulling in data accordingly reduce the number of sessions created, but it also makes for a much better user experience.
Generate a session key right after the map loads and store it in a global variable inside your app. This will save you time later in your application when you need to use it.
If you have a long running application where you expect the user to be using the app for more than 30 minutes, then generate the session key for each request to ensure the key doesn’t time out.
6.2 Data Tips & Tricks
The following is are a few useful tips and tricks when using spatial data with the Bing Maps v8 map control.
Spatial Data in SQL
If your application is storing data in a spatial database and have created a custom web service to return the data to the webpage, send the spatial data back as Well Known Text. In SQL if you use the STAsText or the ToString methods on a SqlGeometry or SqlGeography object, it will return a Well Known Text string. Version 8 has a Well Known Text module that can easily parse this for you. This would be a much better approach than creating custom data models for handling the spatial data. You can find documentation on this module here. Interactive code samples can be found here.
Host your data in the Bing Spatial Data Services
Rather than storing your data in a database and creating a custom web service, or even worse, storing your data in flat files, upload the data to the Bing Spatial Data Services. This service will expose it for you as a spatial REST service that you can easily connect to using the Spatial Data Services module in v8. There are many benefits to doing this;
Your hosting requirements are less.
If you use a session key from the map, the first 9 million requests to this service are non-billable which would help reduce your overall costs.
The amount of code that would need to be maintained by your development team is very small compared to a custom database/web service solution.
Here are some useful resources:
Spatial Data Services module documentation
Spatial Data Services module interactive code samples
6.3 Determining a User’s Location
Version 8 of Bing Maps provides a button that will center the map over the user’s location, however, depending on your application, you may want to do more than just this with the user’s location.
Obtaining a user’s location can easily be done using the W3C Geolocation API. This API is exposed through the navigator.geolocation property in the browser. The browser will display a notification to the user the first time this API tries to get the users location, and ask permission to share this data.
Example - Display user’s location
This example shows how to request the user’s location and then display it on the map using a pushpin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'
src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap'
async defer></script>
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’
});
//Request the user's location
navigator.geolocation.getCurrentPosition(function (position) {
var loc = new Microsoft.Maps.Location(
position.coords.latitude,
position.coords.longitude);
//Add a pushpin at the user's location.
var pin = new Microsoft.Maps.Pushpin(loc);
map.entities.push(pin);
//Center the map on the user's location.
map.setView({ center: loc, zoom: 15 });
});
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
If you run this code a notification will be displayed asking if you want to share your location. If you allow it to use your location the map will center on your location and a pushpin will be displayed.
Example – Continuously track user’s location
This example shows how to monitor the user’s location and update the position of a pushpin as the user moves.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'
src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap'
async defer></script>
<script type='text/javascript'>
var map, watchId, userPin;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’
});
}
function StartTracking() {
//Add a pushpin to show the user's location.
userPin = new Microsoft.Maps.Pushpin(map.getCenter(), { visible: false });
map.entities.push(gpsPin);
//Watch the users location.
watchId = navigator.geolocation.watchPosition(UsersLocationUpdated);
}
function UsersLocationUpdated(position) {
var loc = new Microsoft.Maps.Location(
position.coords.latitude,
position.coords.longitude);
//Update the user pushpin.
userPin.setLocation(loc);
userPin.setOptions({ visible: true });
//Center the map on the user's location.
map.setView({ center: loc });
}
function StopTracking() {
// Cancel the geolocation updates.
navigator.geolocation.clearWatch(watchId);
//Remove the user pushpin.
map.entities.clear();
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div><br/>
<input type="button" value="Start Continuous Tracking" onclick="StartTracking()" />
<input type="button" value="Stop Continuous Tracking" onclick="StopTracking()"/>
</body>
</html>
7.0 Useful Tools & Support
Here are some great tools that can be used to make your migration to Bing Maps easy.
7.1 Migration Support
Technical support
If you are a licensed Bing Maps Enterprise Customer you can contact the Bing Maps Enterprise support team for assistance with any technical issue you have. They are available by email during EU and NA business hours. You can find contact details for the support team here.
Developer Forums
The Bing Maps developer forums is also a good place to find migration assistance, especially if you are not an Enterprise customer with access to the Enterprise Support team. The Bing Maps developer forums are regularly monitored by community developers and by members of the Bing Maps team. You can find the Bing Maps developer forums here.
Licensing Queries
If you have licensing related questions you should take them to your Bing Maps account manager if you know who they are. If not, you can send queries to the Bing Maps licensing team and they will assist. For queries inside of North or South America you can contact them at maplic at microsoft dot com. For queries in the rest of the world you can contact them at mapemea at microsoft dot com.
7.2 Bing Maps Blog
The Bing Maps blog is where the Bing Maps team announces any new features about Bing Maps. In addition to this regular technical posts showing how to do new and interesting things with the Bing Maps controls are made available. You can find the blog here.
Appendix A: Fiddler Redirect test
The following describes how to test an existing website that uses Bing Maps v7 against v8 by redirecting the request for the map control to v8. This is a quick and easy way to check what features will require migration beyond updating the map script URL. Note that is solution only works for websites that use HTTP and not HTTPS.
If you don’t already have Fiddler installed, download and install it from here: https://www.telerik.com/download/fiddler
When you first open Fiddler you may see an information dialog about the isolation technology in Windows which may interfere with the app. You can ignore this.
From the right side panel, select the AutoResponder tab.
Check both the Enable Rules and the Unmatched requests passthrough checkboxes
Press Add Rule. In the Rule Editor, copy and paste the following two lines into the two textboxes and press Save.
REGEX:http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx(.*) *redir:http://www.bing.com/api/maps/mapcontrol With the rule checked, go to the webpage that has your v7 map and test your application. If you are already on that page, refresh the page. There are a few signs you can use to verify if your webpage is using V8;
The Bing logo will have a capital “B”.
The navigation bar, if displayed will look much different.
If you inspect the DOM of the map div you will find that it contains HTML5 canvas objects.
If you notice any issues, open the browsers developer tools by pressing F12. Errors will generally appear in the console and can often provide an indication of where the source of an issue is. Using the developer tools, you can also add breakpoints in your application code and step through the code, line-by-line, by pressing F10. This is a good way to find which line of code is causing an issue. Once the line or block of code that is having issues is identified, check this migration guide to verify that the feature in question is not deprecated, and if it is, if there is a new alternative solution available.