ASP.NET: Adding Application Insight in New Web application
Introduction:
You are starting a new project or have an existing Web application and want to use Application Insights? Just get on to Visual Studio, Visual Studio 2013 now have built-in capability to add Application Insights to your application.
Steps
Follow the below steps now to add Application Insight in new ASP .NET application:
Step 1: New project
Open Visual Studio and click on File->New Project.
Step 2: ASP.NET Web application
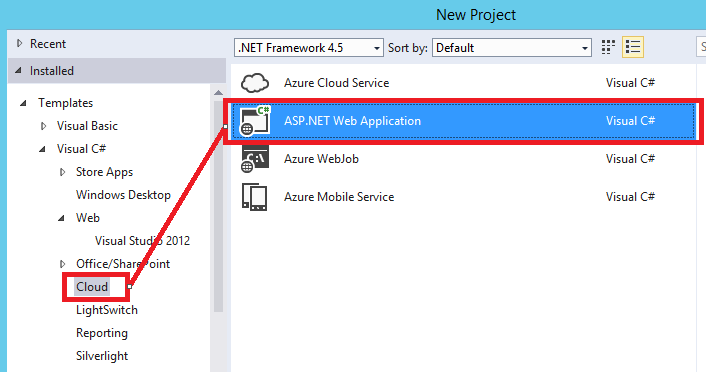
In the “New Project” window, select “Cloud” in the left panel and then “ASP.NET Web Application” middle panel:
Step 3: Add Application Insights
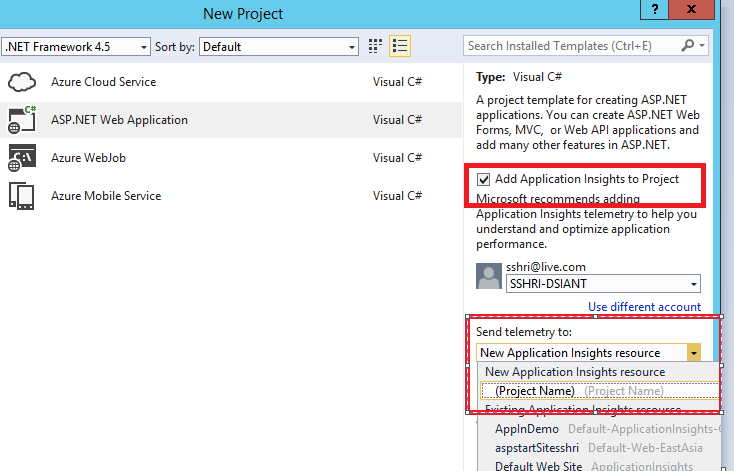
The right panel of this window gives you details of the project and option of adding “Application insights” to the project. Select the checkbox “Add Application Insight to Project”. If you are not already logged-in, Visual Studio will prompt you to sign-up with the Microsoft Account provided to you.
After signing up, you can select the Drop-Down to use an existing “Application Insight” resource or a new one with same as “Project Name”.
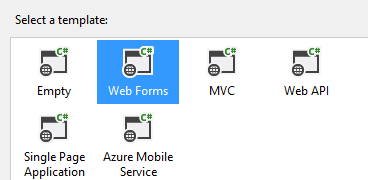
Click on OK and you will get option to select the “Template” of the ASP.NET Web application project.
Select “Webforms” and click “OK”
Once created, you will see the ASP.NET Web application created with default template.
Run the project by pressing “Control+F5” on visual studio project.
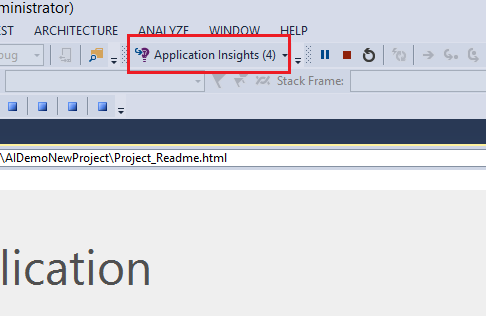
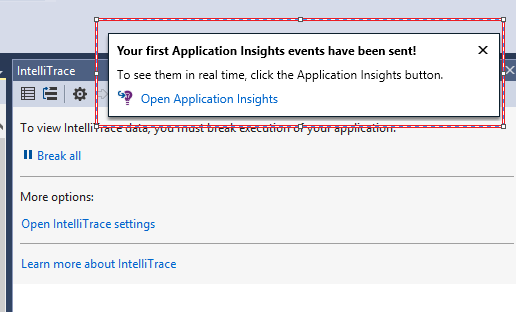
Switch back to visual studio and you will observer the application has already started sending data to application Insights:
Refresh the page opened for this project in the browser and observe the count increasing in the “Application Insights” tab.
Now “Stop” the project from visual studio and open the solution explorer
Step 4:
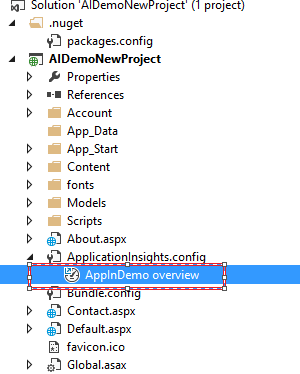
In the solution explorer, you will find “overview” for your “Application Insights” resource you have selected for your project under the “ApplicationInsights.config” file. Double click on that link:
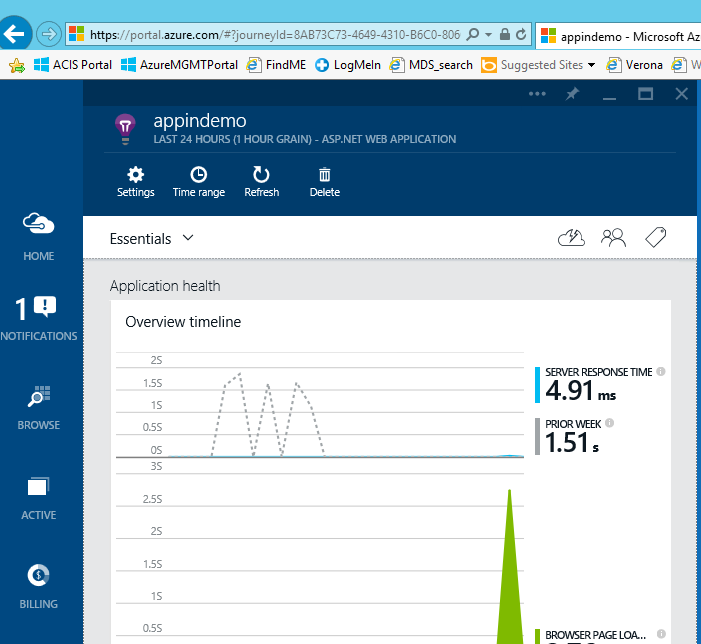
This will pop-up a new browser window and will take you directly to the “Application Insight Resource” in Microsoft Azure portal.