Azure Logic Apps: Call nested Logic Apps directly from Logic Apps Designer
Introduction
Microsoft Integration Product team announced this month on their monthly webcast (that you can see it here) some of the new features that are now available in Logic Apps like:
- “Run” any trigger now
- HTTP Webhook in Designer
- SQL Azure Connector now supports Store Procedures
- Azure Functions Integration and a few other features
In my last articles I talked about the new “Azure Functions Integration” (here and here). One of the features that Product group announced was the ability to “Call nested workflow in Designer”, and the good news is that it is currently available for us “to play”.
This is a great feature that will allow us to:
- Create reusable pieces
- Overcome some Logic Apps limitations, and what I mean by that is for example:
- The ability to add more than one action inside the condition branch’s (this is actually a false statement);
- or the ability to add more than one action inside the loop;
Call nested workflows, or Logic Apps, from another Logic App is actually not a new feature. We could previous achieve this as you can see in this post: Using Nested Azure Logic Apps … or Invoking Flows from another Logic App. However, it was not a “first class” experience and we were forced to implement some workarounds to be able to achieve this goal…. Not anymore! Now it way more simple and with a good user experience in the designer!
Creating the "child" Logic App
The first thing that you need to know is that, if you want to create a Logic App that you can call through another Logic App:
- The trigger of that Logic App needs to be “Manual – When an HTTP request is received”
- And it should finish with an “Response” action
If we don’t add the “Response” action in our child Logic App what will happen is:
- The parent will call the child workflow
- The child workflow will be executed
- But the parent workflow will fail with the following error:
To wait on nested workflow ‘{Child Logic App Name}’, it must contain a response action.
Let’s create a simple scenario to demonstrate how we can call nested Logic Apps directly from Logic Apps Designer. In this sample we want to create a child Logic App that:
- It’s trigger manually, which means through a HTTP post;
- In this case, let’s consider the following JSON message
{
"Request": {
"text": "text that we want to put in file content"
}
}
- Then it will call an Azure Function to dynamically generate a file name;
- Create a Dropbox file
- The file name it’s provide by the Azure Function;
- And the content of the message it’s passed in the HTTP request that triggers this Logic App.
- And finally return an HTTP response based on the status of the file creation;
To accomplish that we need:
- On the Azure Portal click on “Logic Apps” option and click “Add” to create a new Logic App.
- In the “Create logic app” panel we need to give it:
- A “Name”, for example “AddFileToDropbox”
- Select the desired “Subscription” (if you have more than one)
- Select the desired “Resource Group” or create a new one
- And finally define the “App Service Plan” by choosing an existing plan or add a new one
- Click “Create” for the deployment process to start.
We have to wait a few seconds for the deployment process to finish, once it’s finished we will be notified in the notification area. You can check for more Logic Apps create process details here.
If we select, from the Logic Apps list, the Logic App created above to open the Logic Apps Designer, we then need to:
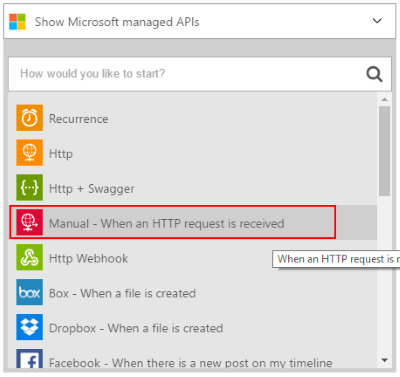
- From “Show Microsoft management APIs” option search box, click on the “Manual – When an HTTP request is received” trigger
- Now, we need to give to the HTTP trigger the JSON message schema that will be send, so that we can easily create steps.
- Unfortunately, for now is still not possible to configure the schema directly from the designer
-
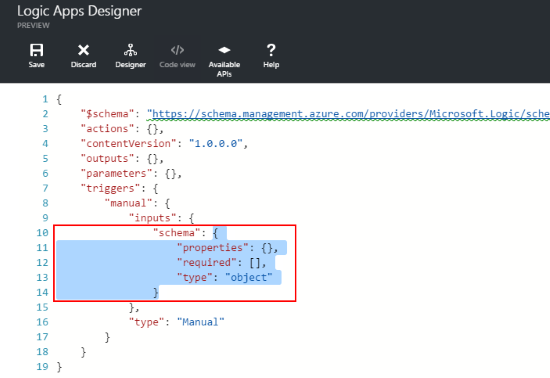
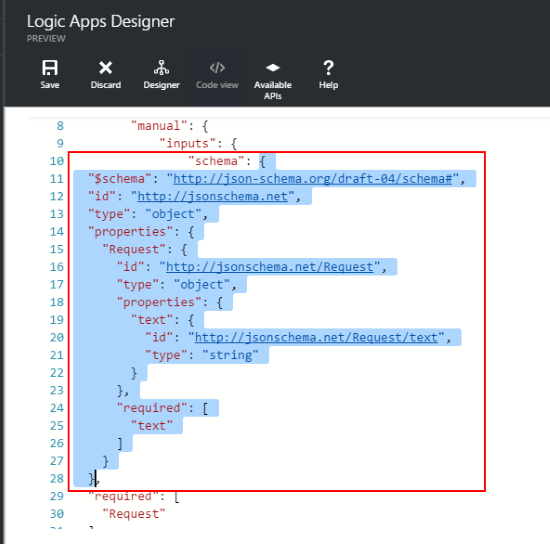
- While Product group team is improving this feature, for now we need to switch to “Code view” and configure the schema on the “triggers” –> “manual” –> “inputs” –> “schema” property, that for now it’s an empty schema
-
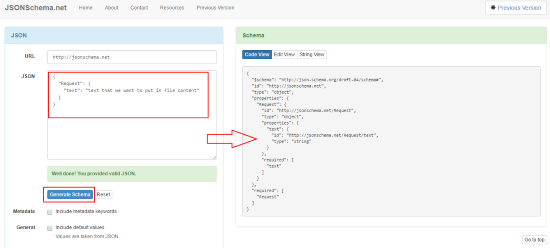
- To generate the JSON schema we can use the JSONSchema.net online tool to easily do that task for us.
- We just need to past our JSON message sample provide above and click “Generate Schema”
-
- We then need to copy the JSON Schema from the website and paste it to on our Logic App code view schema property
- Now that we have set our trigger, let’s move to the next step of our Logic App.
- Select the plus sign, and then choose “Add an action”
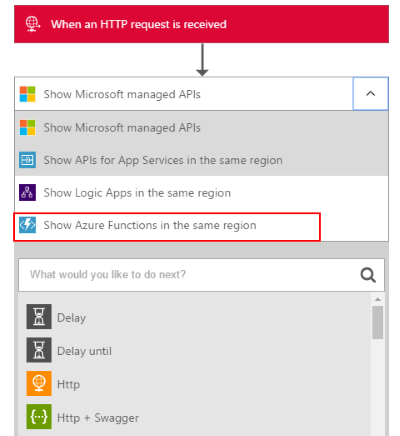
- When you select “Add an Action”, again the search box will be presented were all the connectors with their available actions are listed. But now, on the search box you can select the option: “Show Azure Functions in my subscription”
- From the search box select “Show Azure Functions in my subscription” let’s select (if you already have it) or create a new WebHook Node function call: “CreateFileName”
module.exports = function (context, data) {
var Tweet = data.Tweet;
var d = new Date().getTime();
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c=='x' ? r : (r&0x3|0x8)).toString(16);
});
// Response of the function to be used later.
context.res = {
body: {
FileName: 'NewTweet_' + uuid + ".txt"
}
};
-
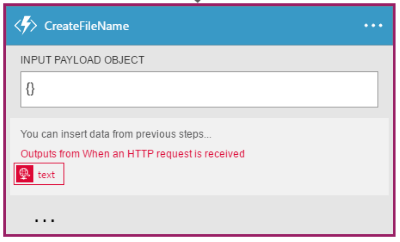
- This function doesn’t need any input, so we will set the “Input payload object” as an empty JSON message:
{}
- Once again, select the plus sign, and then choose “Add an action”
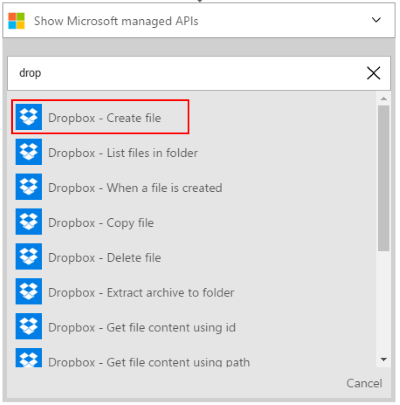
- From the search box, type “Dropbox” and select the “Dropbox – Create file” action
-
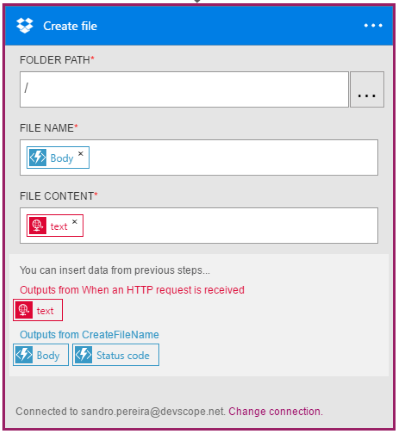
- Set the "Folder path", let’s say the root by typing: /
- Note: That you can also use the “…” button to navigate to your Dropbox folders
- Click on the "Filename" and set the parameter “Body” from the output of “CreateFileName” function as input
- You don’t need to do this step, but the reason why I do it’s because I am a little lazy and I want the designer do half of the work for me
- And then click on “File content” text box, and set the parameter “Text�� from the output of “When an HTTP request is received” as input
- Set the "Folder path", let’s say the root by typing: /
-
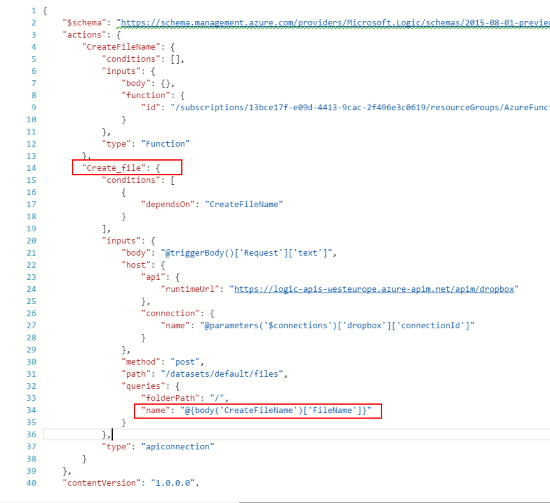
- On the top of the Logic Apps Designer click in “Code view” option, for us to fix the “File Name” input parameter
- Then we need to edit the "Create file" inputs to have the expected values
- Change the “inputs” –> “queries” –> “name” property to:
@{body('CreateFileName')['FileName']}
- Now if we change to the Logic Apps Designer, by clicking “Designer” option, we will notice that the designer already renders this property and set the expected parameter.
- Once again, select the plus sign, and then choose “Add an action”
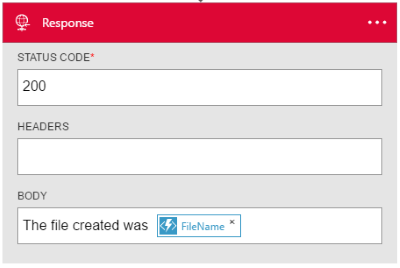
- From the search box, type “Response” and select the “Response” action
- Set the “Status Code” with the value “200”
- And set the “Body” as “The file created was ” and the Filename parameter from the output of “CreateFileName” function as input
"Save" your Logic App and we are now ready to use/call this workflow from other Logic Apps.
Creating the "parent" Logic App
If we now create another Logic App – the parent – let’s call it “CallNestedLogicAppDemo” by:
- Add a “Twitter – When a new tweet appears” trigger, to look for a new tweet containing the hashtag “#LogicApps”
- Select the plus sign, and then choose “Add an action”
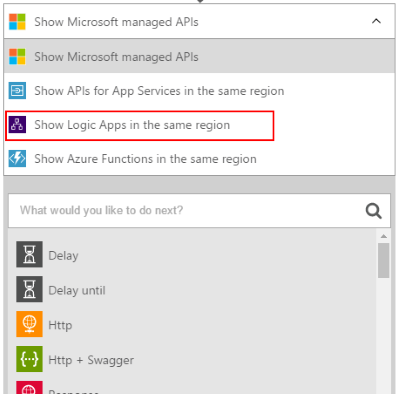
- When you select “Add an Action”, the search box will be presented were all the available actions. But now, on the search box you can select the option: “Show Logic Apps in the same region”
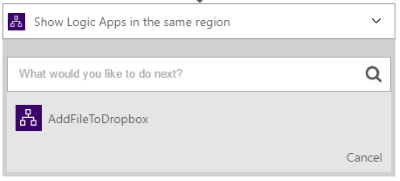
- This will show you all the available Logic Apps that you can call from your current Logic App
-
- Let’s select the “AddFileToDropbox” that we create earlier
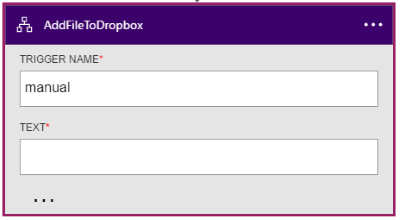
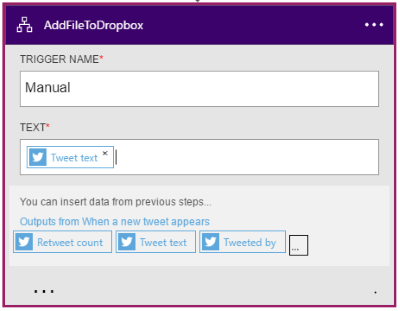
When you select the Logic App that you want to call, the designer will render the action containing the schema inputs that we need to pass to the nested Logic App
- In our case, the “Text”.
How cool is that! Yeh!
- Don’t change the “Trigger name” this should be set as: “Manual”
- Why? Because this is the default trigger type from your previous child Logic App.
- And in the “Text” property we need to set the parameter “Tweet text” from the output of “When a new tweet appears”
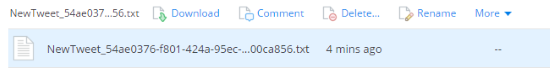
Once again, “Save” your logic app and wait to a tweet to appear, we will see that a new file was added in your Dropbox:
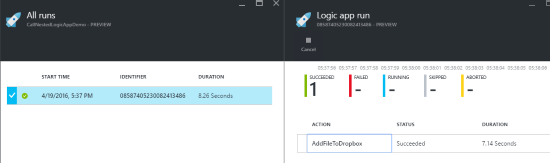
You can also check the runs of the Logic App to see if it runs successfully or if an error occurred and what, how long it took to run, inputs and outputs, among others
Unfortunately, here we don’t have a similar functionality that we have on BizTalk Orchestration Debugger, the ability to “View Called orchestration”. It would be great to have here a similar one “View Called workflow runs”. I add this request on User voice and if you like it you can go there and vote.
If you want to achieve this, you need to go to the child Logic app and see it’s runs, and check if all steps are proper executed.
The good thing is that we now can reuse this “AddFileToDropbox” in several Logic Apps that we have or will create in the future.
The parent will always execute successfully because you always returning status 200 from your child Logic App!
Well, yes indeed in our last step we are returning a status 200 for the parent Logic App, but this will only happen if all previous steps of the flow will be executed successfully, otherwise an error status will be received.
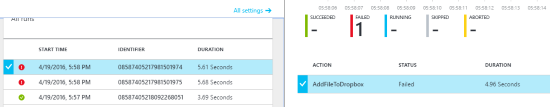
To put this scenario on test, we can change the “Dropbox – Create file” action in our “AddFileToDropbox” Logic App to always create a file with the same name “Demo1.txt”. We then need to wait to appear two or more different tweets and the result will be:
- The first execution will be executed successfully
- And the subsequent executions will fail
With the following error:
{
"statusCode": 502,
"headers": {},
"body": {
"error": {
"code": "NoResponse",
"message": "The server did not received a response from an upstream server. Request tracking id '08587405217965861441'."
}
}
}
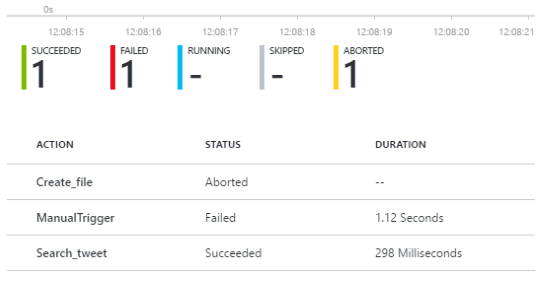
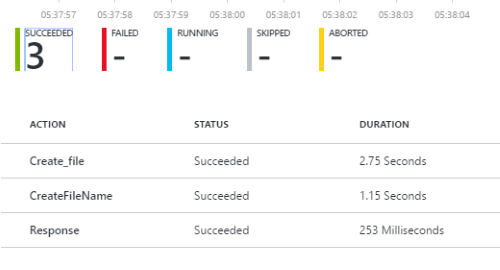
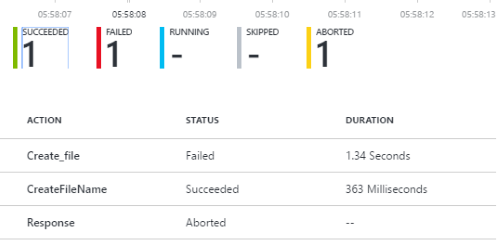
If we check the child execution, we will see that the Logic App is failing in the “Dropbox – File Create” action and the “Response” action will be aborted
References
This article was originally published at The ability to call nested Logic Apps directly from Logic Apps Designer. But please feel free to improve this article by adding new, missing or important content, fixing spelling and so on.
Other languages
See Also
Another important place to find a huge amount of Logic Apps related articles is the TechNet Wiki itself. The best entry point is Microsoft Azure App Service Resources on the TechNet Wiki.