SharePoint Online: How to Create Document List Folder Navigation Breadcrumbs Using a JavaScript Display Template
Requirement
When navigating SharePoint, I often find myself wondering, “Where in the Information Architecture am I?” In an effort to provide a better way of navigating SharePoint Lists and Folders, I stumbled across an interesting solution, utilizing JavaScript Display Template, but also noticed that the JavaScript Display Template seemed missing as an option.
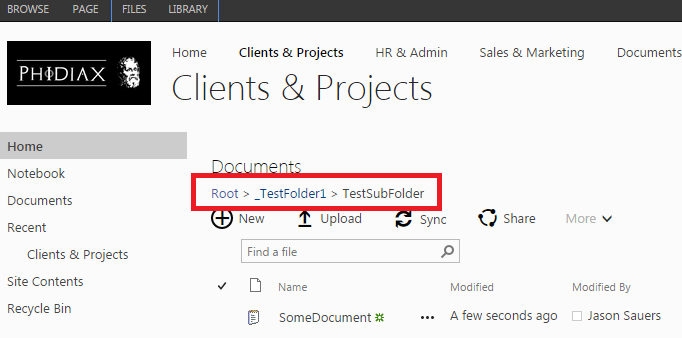
Ultimately, we are looking for something as follows:
Solution
Below are a few steps to enable Document List Folder breadcrumb navigation on SharePoint Online.
Download the necessary JavaScript by Sohel Rana: SharePoint 2013 Folder Navigation for List View WebPart
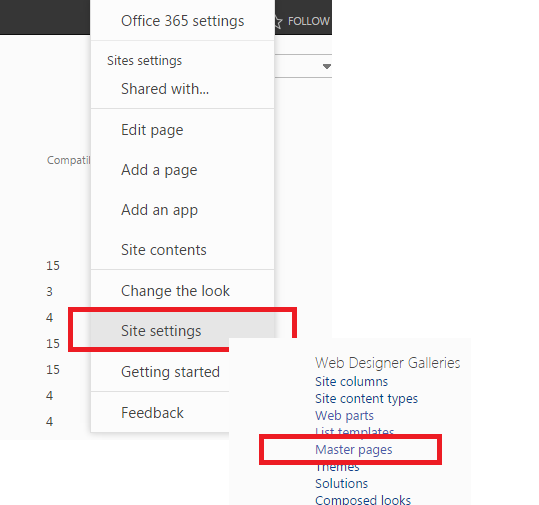
Navigate to Master pages (Site Settings \ Master pages).
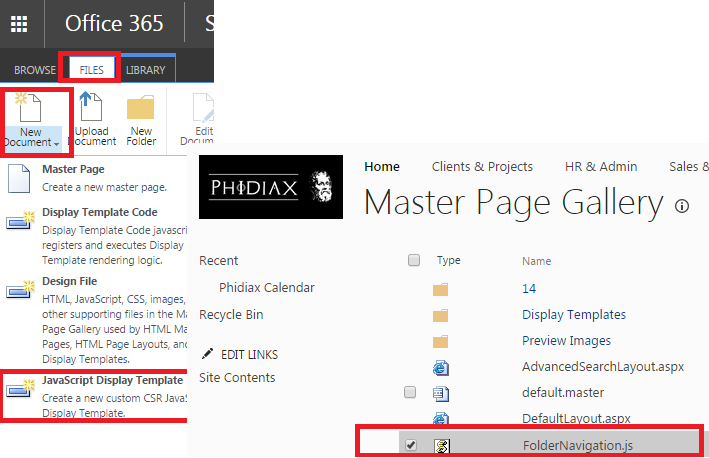
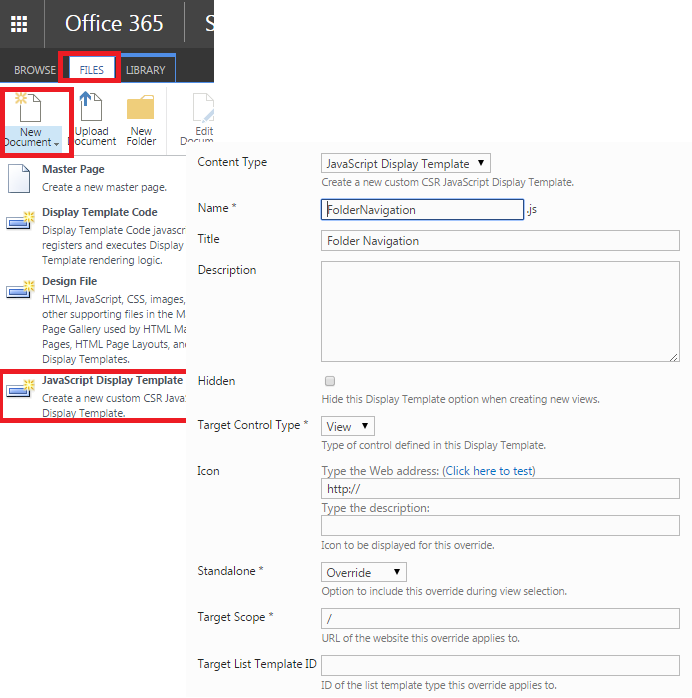
Upload the FolderNavigation.js to the Master Page Gallery as a JavaScript Display Template.
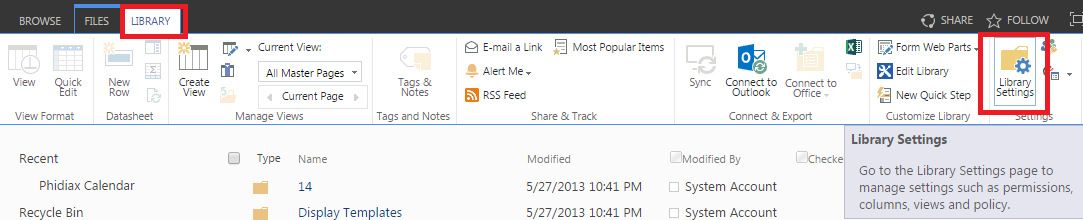
If the JavaScript Display Template is missing, you will have to update the Master Page Gallery Library Settings. Navigate to the Library Settings.
On the Master Page Gallery Settings, verify the Content Types. You should see the JavaScript Display Template.
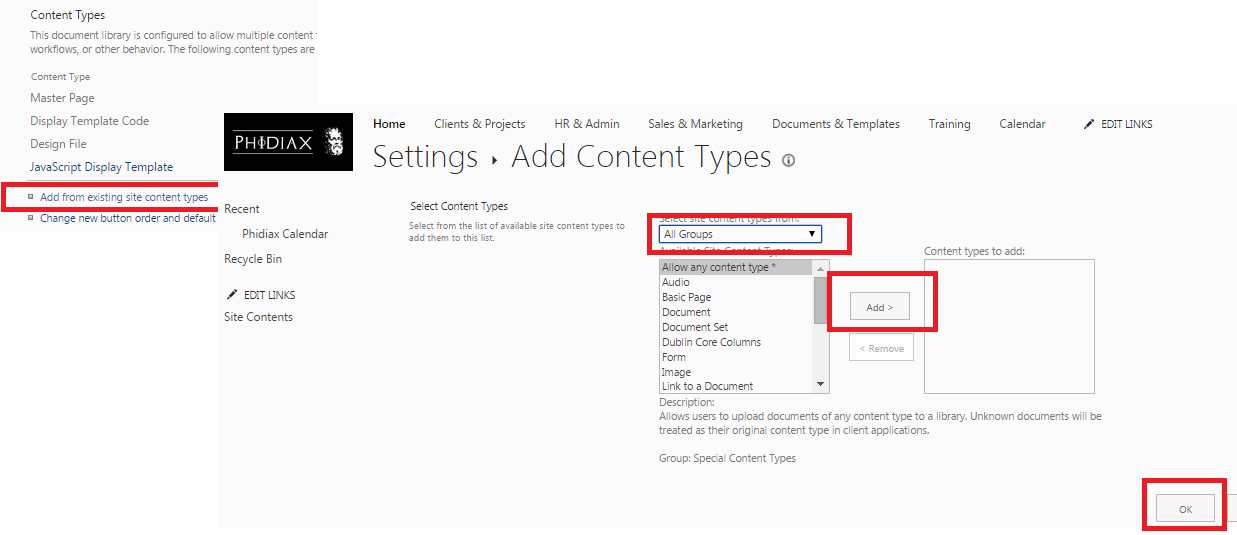
If the JavaScript Display Template does not exist, select “Add from existing site content types.”
In the Settings Add Content Types, Add the JavaScript Display Template to the list, and select OK.
Assuming you are able to upload the FolderNavigation.js as a JavaScript Display Template, perform the following settings:
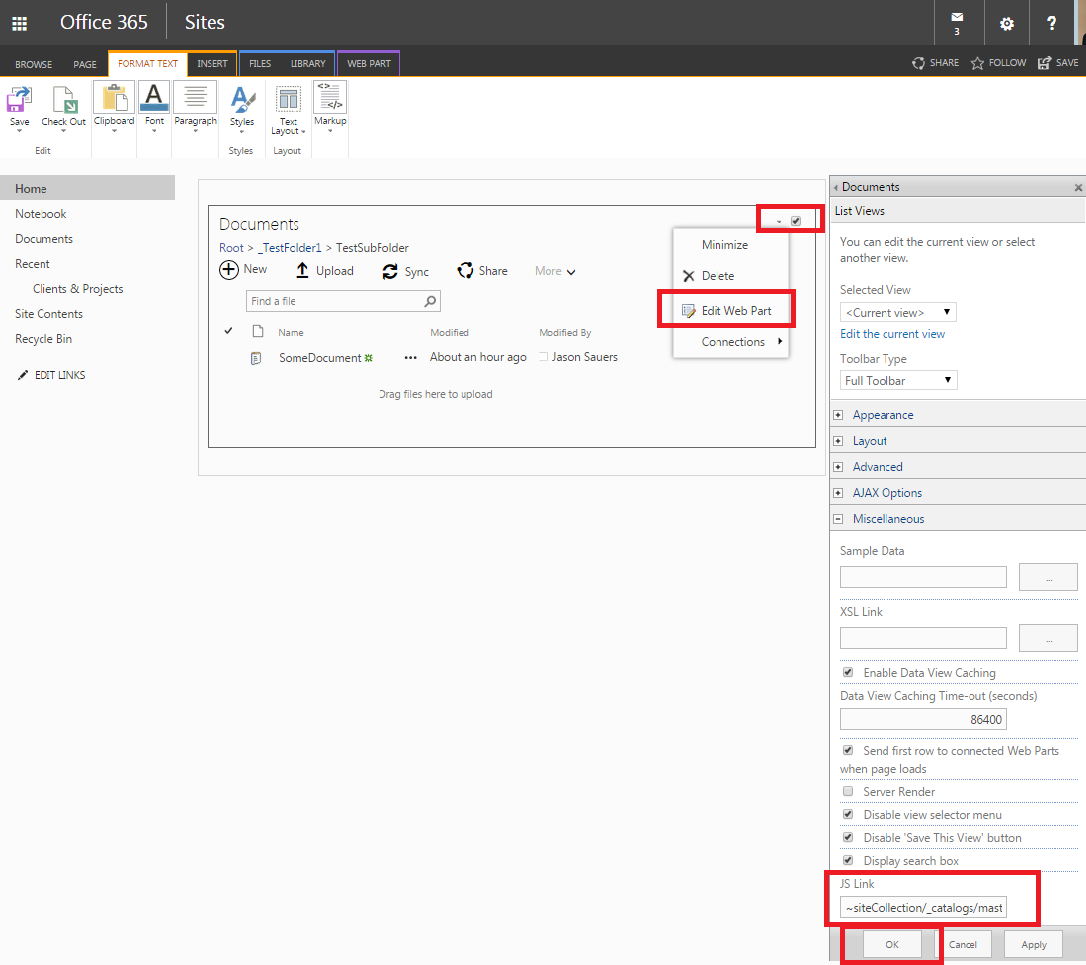
Now, you are able to update Document List Web Parts for your site and subsites.
This quick adjustment has helped our team become more productive when managing media via Document Lists.