Visual Studio 2015: Application Architecture Validation
Introduction
How many times have you as an architect or a lead developer been bitten by a wrong code check-in that breaks your architecture? You can now keep a watch on your code base so that you ensure your architecture stays as designed by leveraging the right tools from within Visual Studio! This article will show you how.
Getting Started
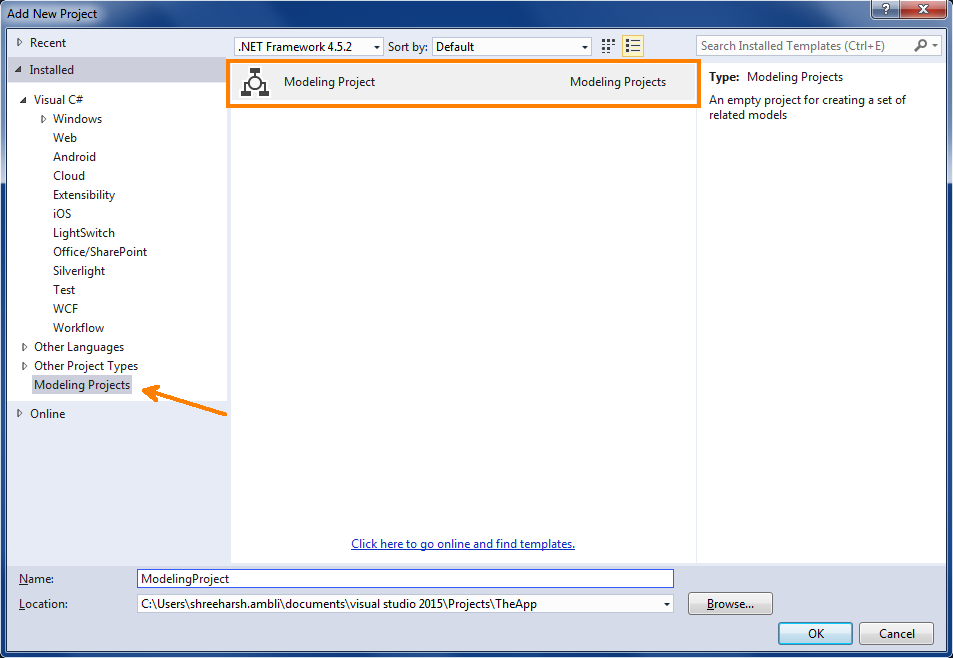
Begin by creating a new Modelling project in our existing solution:
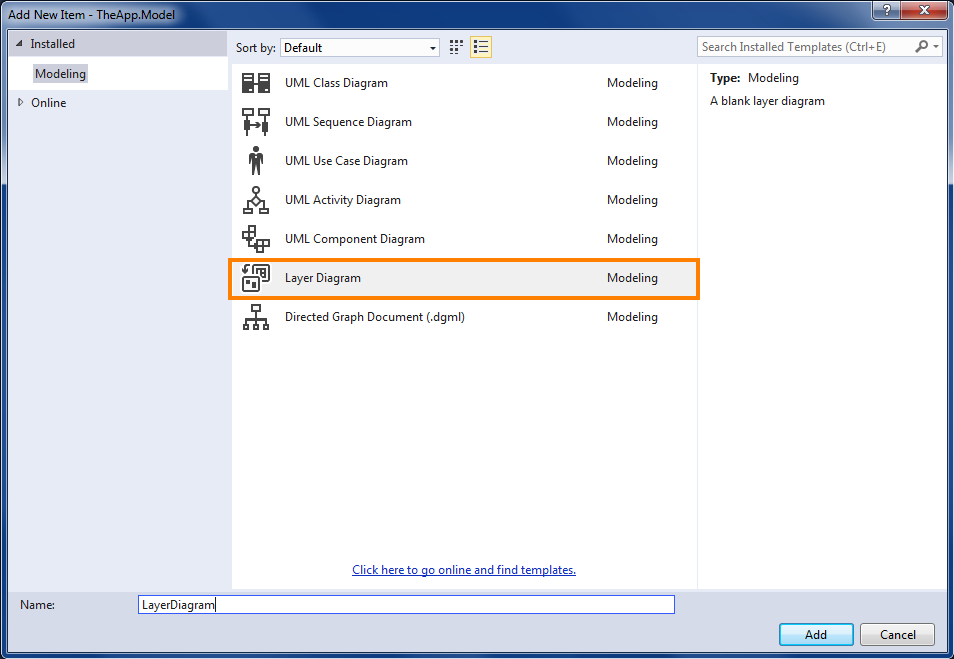
Next, add a new Layer Diagram:
Now, document the architecture by drawing various layers, use the Layer tool to do so:
Assigning Classes
We now assign our classes/files to various layers, thus setting the rules for our architecture. To do so simply drag & drop a file from the solution explorer on to a layer that we previously created.
To see what's assigned to which layer, simply View Links:
Generating Dependencies
We are now ready to generate dependencies & make sure if our project is still loosely coupled, etc.
Validate!
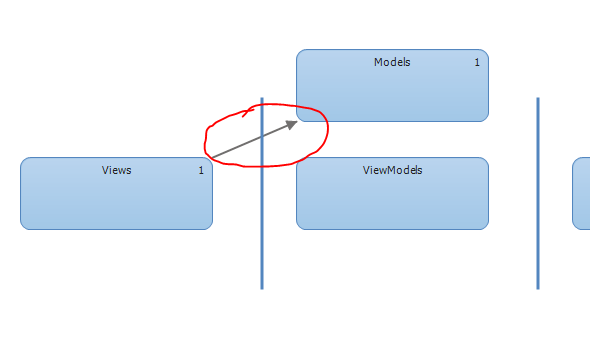
To validate our architecture, simply re-run the Generate Dependencies tool which will easily show up any changes in the dependencies across layers, for e.g.:
Summary
By leveraging the right tools, we were able to see/validate if our design/architecture is valid. We were able to visualize our architecture & were able to run automated tools to check for validity, instead of depending on a manual process.