UWP: Data Binding, Grid View and list view controls
Steps
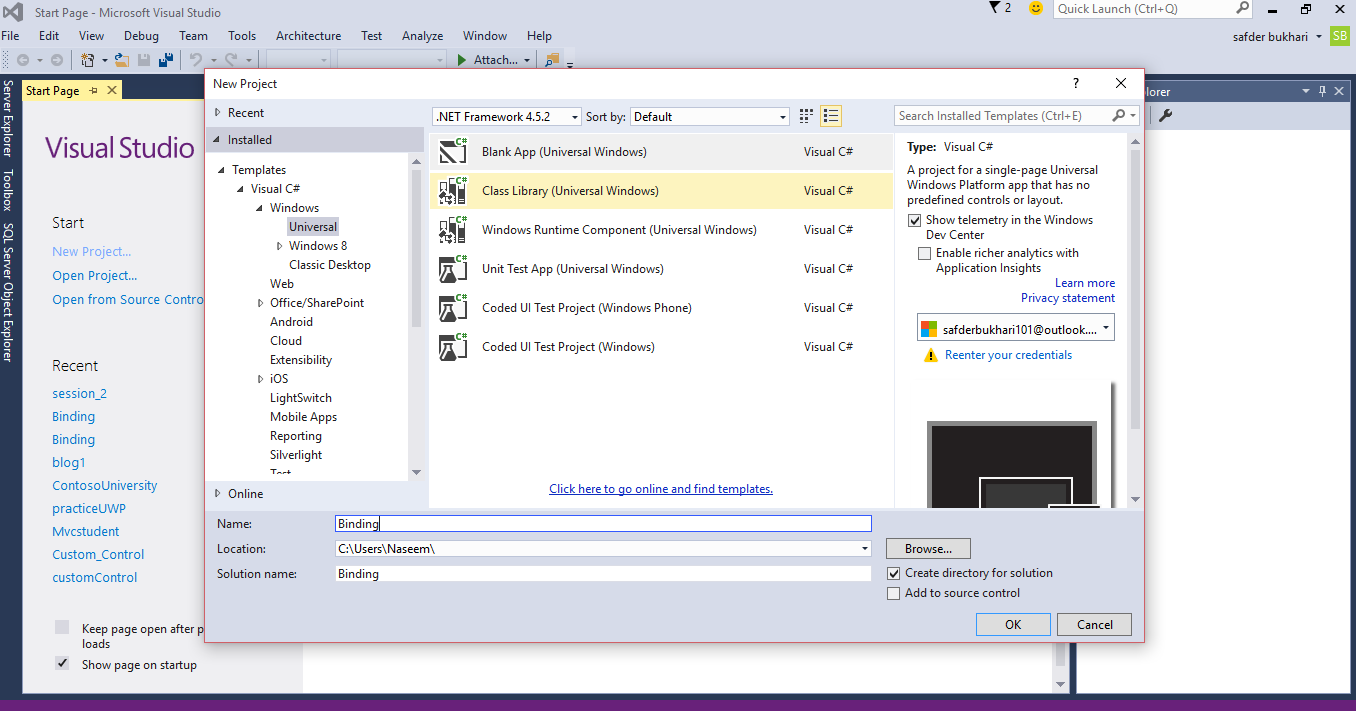
1. Open Visual Studio
- Click -> New Project
- Then go to Templates -> Windows -> Universal -> Blank App (Universal Windows)
- Then New Project Name (Binding)
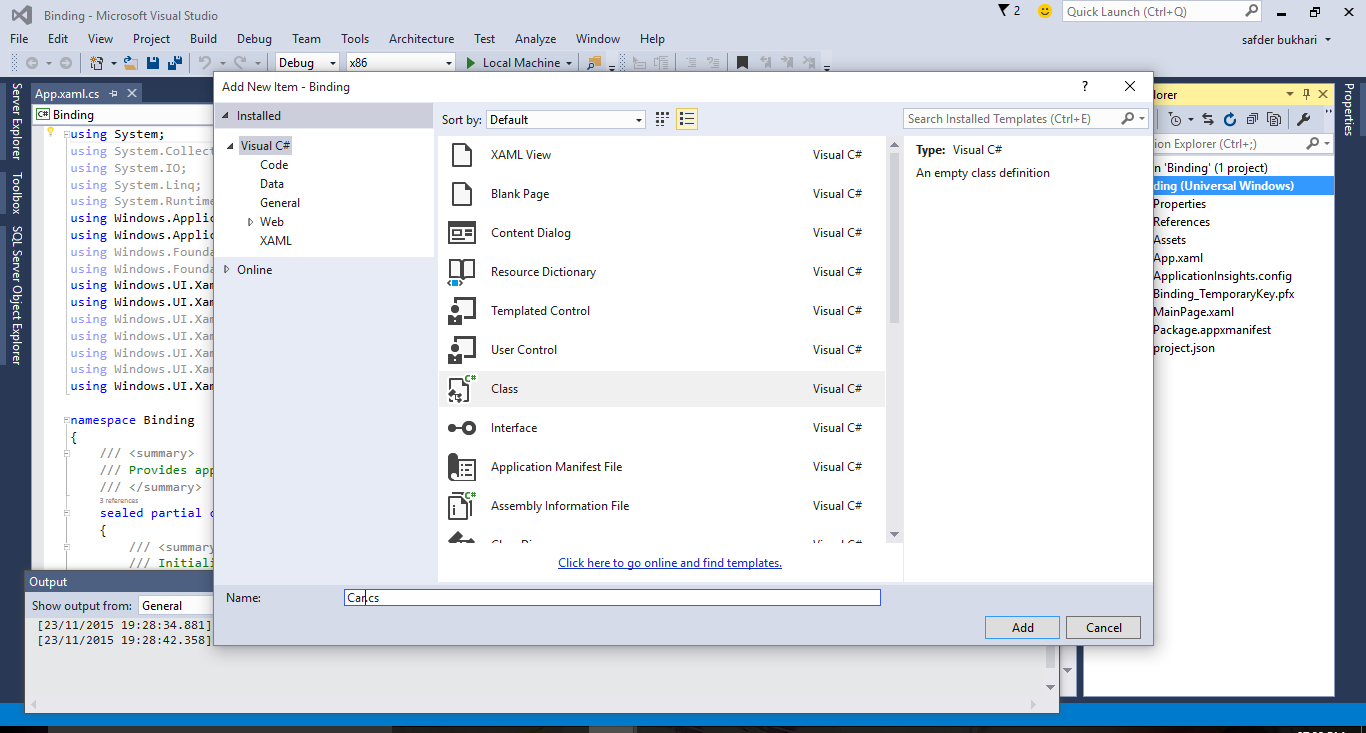
2. Add class
- Right-click the Binding (Universal App) in Solution Explorer, select Add, and then click Class.
3. Name class
- Class named -> Car.cs and replace the template code with the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Binding
{
public class Car
{
public int CarId { get; set; }
public string Category { get; set; }
public string Model { get; set; }
public string Image { get; set; }
}
public class CarManager {
public static List<Car> GetCars()
{
var cars = new List<Car>();
cars.Add(new Car { Category = "Honda", Model = "2014",Image="Assets/Honda.png" });
cars.Add(new Car { Category = "City", Model = "2008", Image = "Assets/City.png" });
cars.Add(new Car { Category = "Ferrari", Model = "2010", Image = "Assets/Ferrari.png" });
cars.Add(new Car { Category = "Toyota", Model = "2011", Image = "Assets/Toyota.png" });
cars.Add(new Car { Category = "Mehran", Model = "2009", Image = "Assets/Mehran.png" });
return cars;
}
}
}
4. Add images
- Now place images of cars in the Assets folder. Drag the images from computer directory and drop in Assets folder.
5. XAML
- Double click the MainPage.xaml in Solution Explorer and replace the template code with the following code:
<Page
x:Class="Binding.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Binding"
xmlns:data="using:Binding"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<GridView ItemsSource="{x:Bind cars}" IsItemClickEnabled="True" ItemClick="GridView_ItemClick"
>
<GridView.ItemTemplate>
<DataTemplate x:DataType="data:Car">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Image Width="150" Source="{x:Bind Image }" HorizontalAlignment="Center"></Image>
<StackPanel Margin="20,20,0,0">
<TextBlock FontSize="18" Text="{x:Bind Category}" HorizontalAlignment="Right"></TextBlock>
<TextBlock FontSize="10" Text="{x:Bind Model }" HorizontalAlignment="Right"></TextBlock>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
<TextBlock Grid.Row="1"
Name="ResultTextBlock"
FontSize="24"
Foreground="Red"
FontWeight="Bold"
/>
</Grid>
</Page>
6. Mainpage
- Double click the MainPage.xaml.cs in Solution Explorer and replace the template code with the following code:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace Binding
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
private List<Car> cars;
public MainPage()
{
this.InitializeComponent();
cars = CarManager.GetCars();
}
private void GridView_ItemClick(object sender, ItemClickEventArgs e)
{
var cars = (Car)e.ClickedItem;
ResultTextBlock.Text = "You Selected--->>" + cars.Category + "--->>Model_ " + cars.Model;
}
}
}
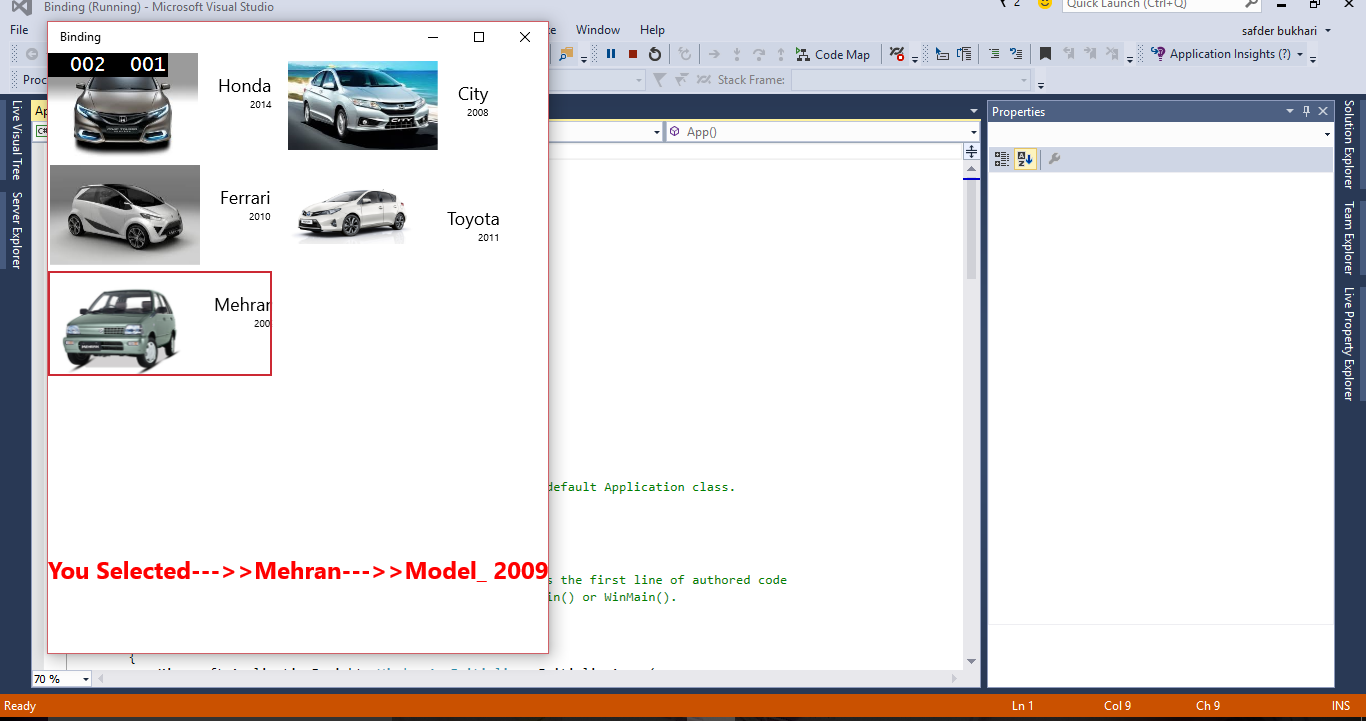
7. Run project
- Press CTRL+F5 to run the project. (If you get a "Cannot create Shadow Copy" error, close the browser and try again.)
Data Binding
Data binding is the process that establishes a connection between the application UI and business logic. If the binding has the correct settings and the data provides the proper notifications, then, when the data changes its value, the elements that are bound to the data reflect changes automatically. Data binding can also mean that if an outer representation of the data in an element changes, then the underlying data can be automatically updated to reflect the change.
For example, if the user edits the value in a TextBox element, the underlying data value is automatically updated to reflect that change.
Please leave feedback on how you liked this tutorial and what we could improve.
For More
Visit: http://msdn.microsoft.com/library/ms752347(v=vs.100).aspx