Convert Static Pages into Dynamic Pages using asp.net web form
Static website are now becoming obsolete due to less interactivity with the user, that’s why dynamic websites are more preferable, users can interact with each other that increases productivity of website.
(Throughout the blog I will stick to my naming convention follow it. However after tutorial you can change it)
You can follow simple following steps to convert static HTML pages into Dynamic Asp.net WebForm page.
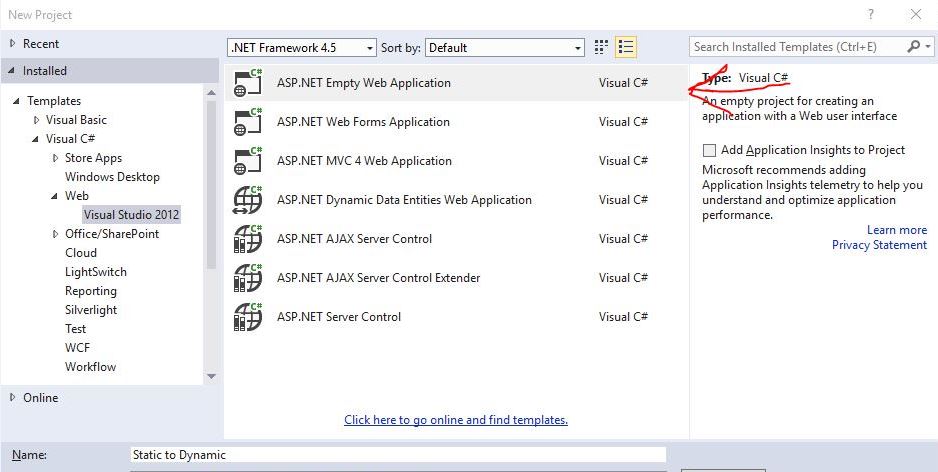
- Start Visual Studio and open your project in asp.net Empty web Application. Name it Static to Dynamic
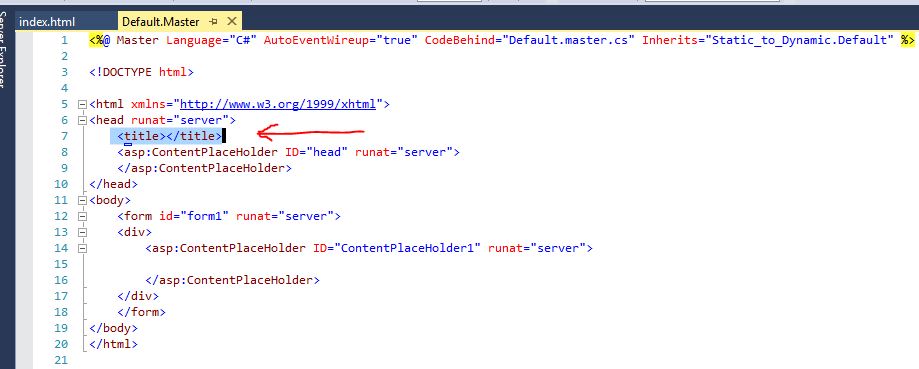
- Right click -> solution ->Static to Dynamic and go to add than select web Forms master page. Name it Default. It will show as Default.master in solution explorer.
Master page is layout of your website. It will give consistent look to your website. For example you want to see navigation bar at the top and footer in the bottom in every pages of your website, simply add it into the master page and it will take care of it. No need to rewrite code again and again.
- Drag you’re all static files into the visual studio and drop it on solution name (Static to Dynamic).
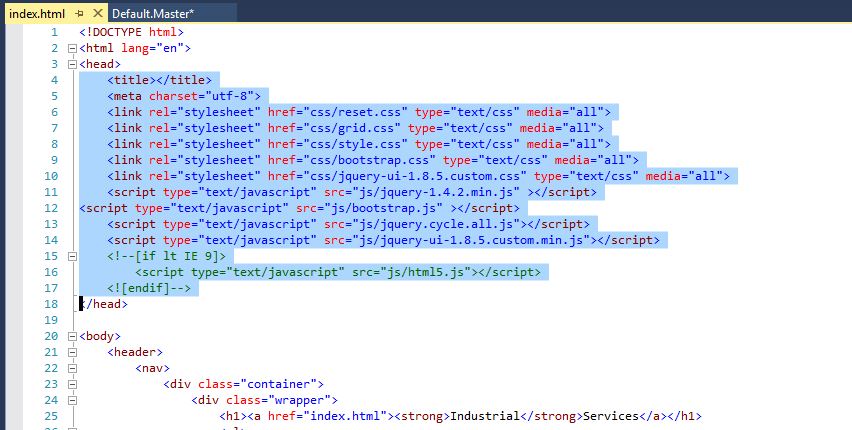
- Now open your index.html file or the file which contain layout of website.
- Go to index.html file and copy code in between head tag and paste into the Default.Master file after title tag.
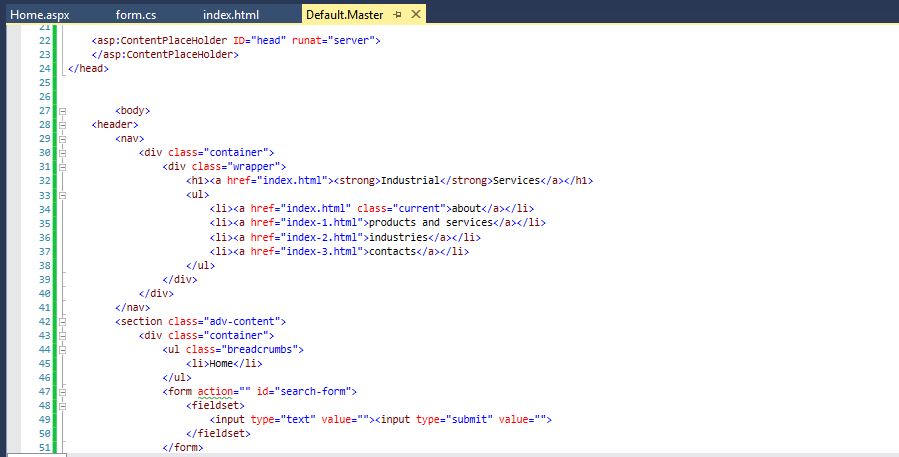
- Copy the code of header Section that will show on the top of website (like navigation bar) before the content of web page and paste it into the Default.Master file after body tag.
- In form tag add runat=”server”
<form action="form1" id="search-form" runat="server"/>
- Now copy the bottom or footer section from your index.html file and paste it after the asp:ContentPlaceHolder Control
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
“here”
- Don’t remove or change div show above as it will contain the content of your webpages that will discuss in short later.
Now your layout is complete. This layout will show in all webpages of your website this is a master page as we have discuss above.
- Right click on Static to Dynamic->add->web form with master page, name it as home.aspx, a wizard will open select Default master page and click ok.
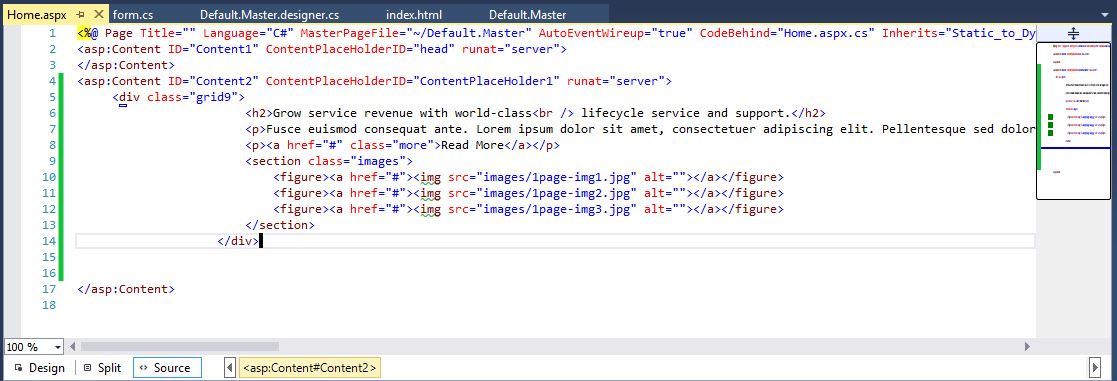
- Open Home.aspx file and place your content in between this asp control.
- This is my home.aspx where we can just define content area.there is no header footer and nav
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
Your code will look like this
Here we go, Static page is now converted into dynamic page. Remember WebForm with master page contains the content of your website. You can add as many web form with master pages as you need just select the master page with which you integrate your webpage.