Converting a Static HTML, CSS, JS web to Asp.Net
This article will show we can change our html pages to Asp.net (Static to dynamic page)
In html pages we have write code more than one time e.g we want to add menu button in order to do that we have to go in every page and have to write code for that
menu button .Asp .Net provide the ease to write code once for this and then we can add different page with put content ,our footer sidebar and header(menu) will remain same on every page we refer this to WebForm Master Page. we have multiple Master pages in website each content page is attached to our specified master page.
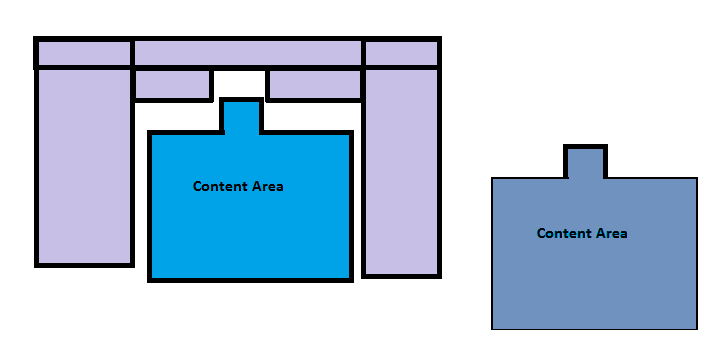
figure show basic architecture of web form.

Asp.net provides facility that different block of content areas can added to our them just as shown in image below

let see how to do in visual studio
Download any Html template e.g site
Open visual studio -> Create New Project->Select Asp.net web Application and then choose empty template
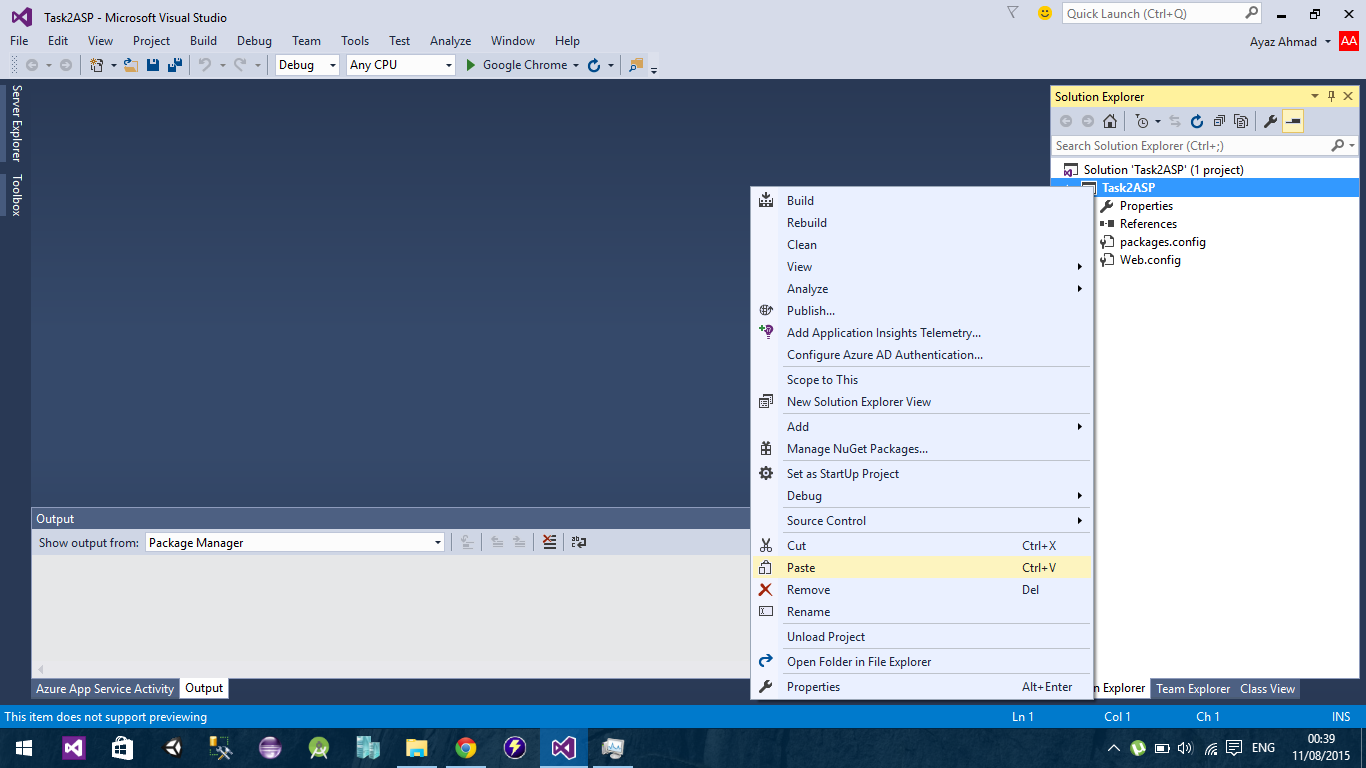
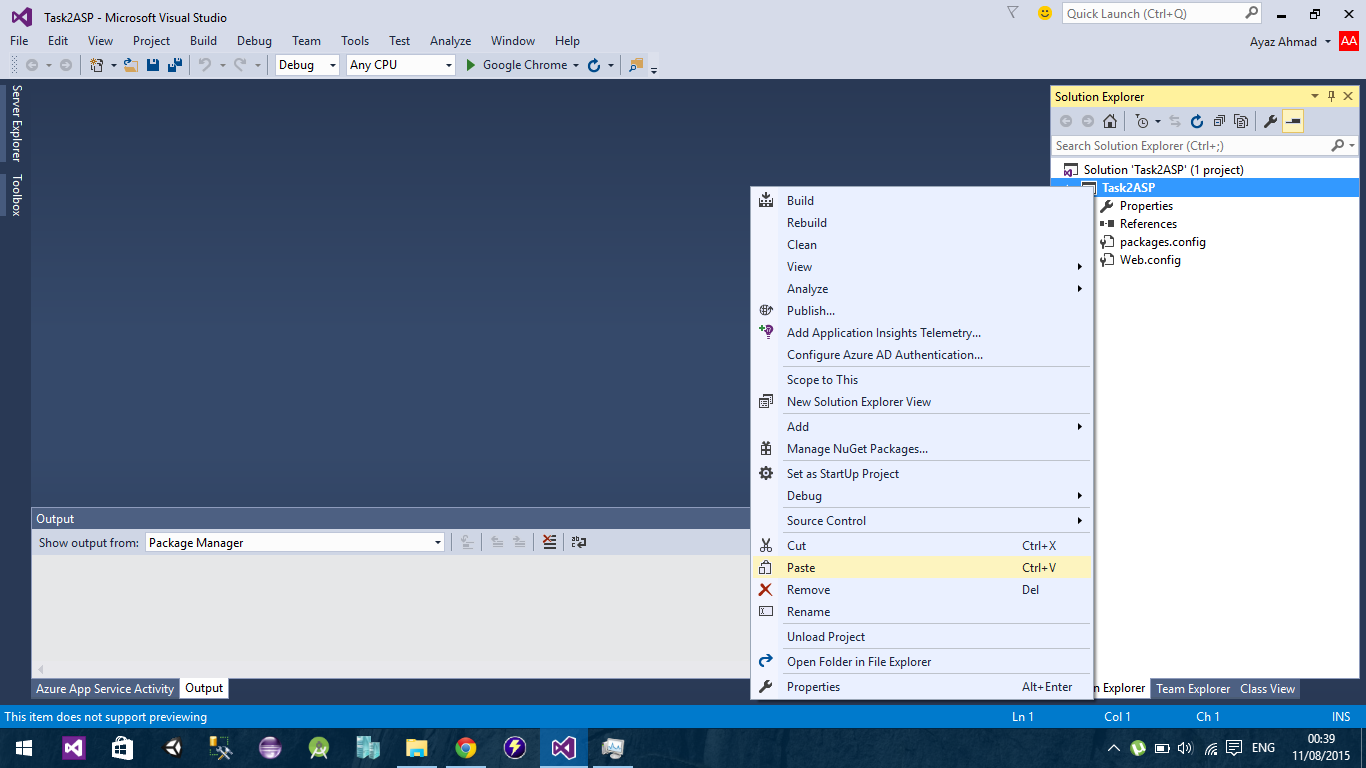
you can either drag the site(template) or can add by right click and pasting.
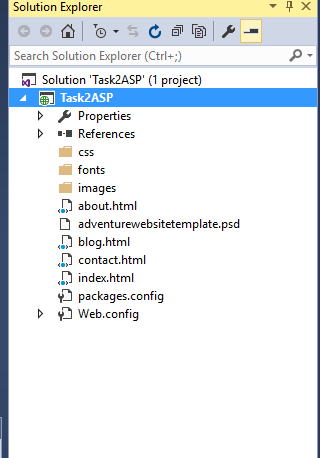
all the folders of template will be pasted in solution and will loo like following picture
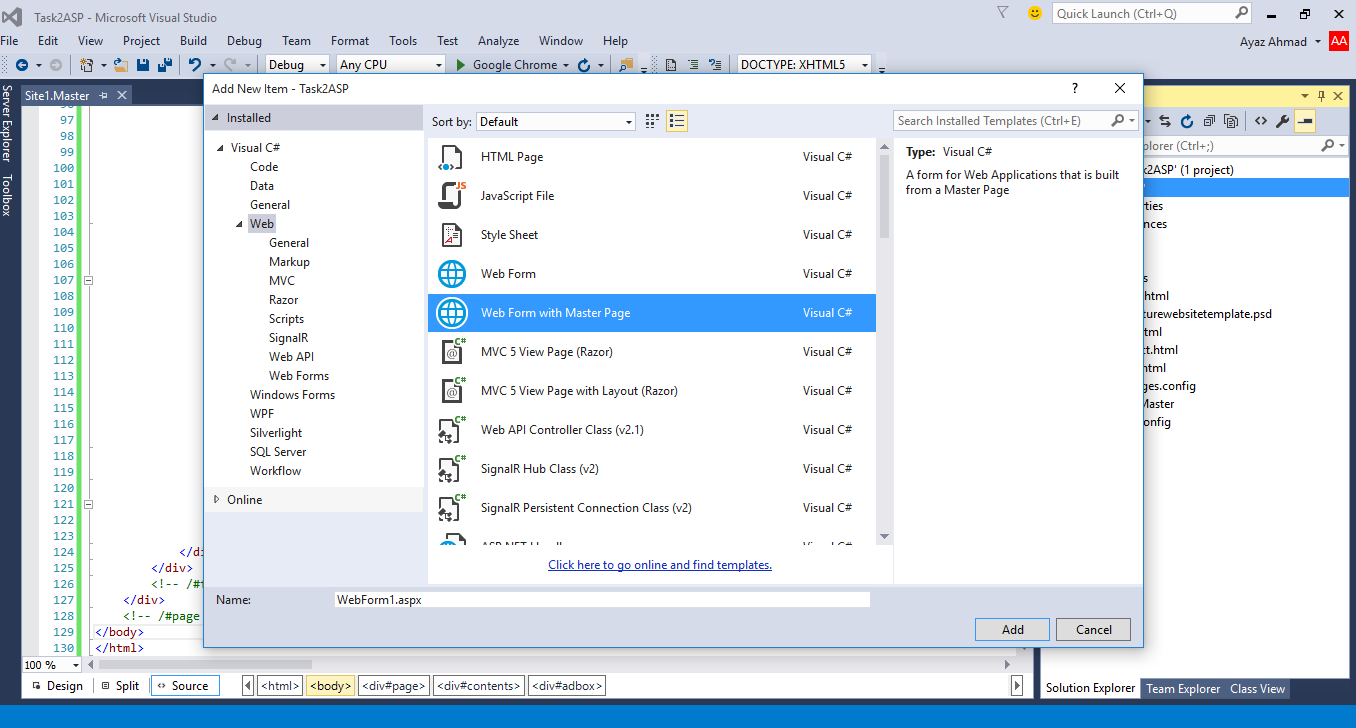
Now right click on project (Task2asp) in this case and add new item. Select Web Form master page

the new page will looks like
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="Task2ASP.Site1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Now open Index .html page of site(template)
copy the head from file and paste in head of site1.master(web form with master page)
<head runat="server">
**Place the head from index.html page here **
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
copy body from index.html but dont include content area (that will be mentioned with comment in html page) and paste it in body just before form
<body>
Place the copied body tag and paste it here
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
now copy the remaining part that includes sidebars , foots and paste them after the closing form tag in site1.mangaer (webform master page)
/....
......
</form>
sidebars footer code here
</body>
</html>
now template of your website is ready
now right click and add web Form with master page this time and bind it with our master page by selecting it in from dialogue box

this page will have code like
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Task2ASP.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
add your custom html code in content tag
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
place your content code here
</asp:Content>
you can add as many page as you want your template header footer menu sidebar will remain same and you only have to add content in your page you don't need to take cae of other page only concern with content now.